关于Oracle数据显示横表转纵表和oracle横表转竖表的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于.netDapper实践系列(3)---数据显示(Layui+Ajax+Dappe
关于Oracle 数据显示 横表转纵表和oracle横表转竖表的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于.net Dapper 实践系列 (3) --- 数据显示 (Layui+Ajax+Dapper+MySQL)、.NET MVC 学习笔记(三)— MVC 数据显示、4、AngularJS2 数据显示、Angular2 学习笔记 (三) Angular2 数据显示等相关知识的信息别忘了在本站进行查找喔。
本文目录一览:- Oracle 数据显示 横表转纵表(oracle横表转竖表)
- .net Dapper 实践系列 (3) --- 数据显示 (Layui+Ajax+Dapper+MySQL)
- .NET MVC 学习笔记(三)— MVC 数据显示
- 4、AngularJS2 数据显示
- Angular2 学习笔记 (三) Angular2 数据显示

Oracle 数据显示 横表转纵表(oracle横表转竖表)
横表转纵表亦可用与decode意义相似的case语句实现,原理同该语句,这里不再过多描述。
1.建表代码如下:
-- Create table
create table test
(
dm1 char(3),
dm2 char(3),
mc1 nvarchar2(20),
val nvarchar2(20)
)
2.填入数据如下:
3.转换语句:
代码如下:
select dm1,dm2,sum(decode(mc1,''c1'',val)) c1,sum(decode(mc1,''c2'',val)) c2,sum(decode(mc1,''c3'',val)) c3
from test
group by dm1,dm2
注:该语句是在val为数值的情况下的执行方法,如果val不为数值型,或者包含字符串等类型的话,运用sum会报错,这里可以采用另外一个方法,将sum改为max即可,语句如下:
代码如下:
select dm1,dm2,max(decode(mc1,''c1'',val)) c1,max(decode(mc1,''c2'',val)) c2,max(decode(mc1,''c3'',val)) c3
from test
group by dm1,dm2
此外,横表转纵表亦可用与decode意义相似的case语句实现,原理同该语句,这里不再过多描述。

.net Dapper 实践系列 (3) --- 数据显示 (Layui+Ajax+Dapper+MySQL)
[toc]
写在前面
上一小节,我们使用 Dapper 里事务实现了一对多关系的添加。这一小节,主要记录如何使用 Dapper 实现多表的查询显示。
产生问题
在 mvc 控制器中查询显示以 JsonResult 返回 Json 格式给前台时。无可避免的日期格式不是我们想要的日期格式。而是类似于这样的 / Date (1565664248000)/ 日期格式。 
解决方案
- 方案 1 可以使用 Newtonsoft.Json 里 IsoDateTimeConverter 类格式化 ISO 格式的日期
//使用IsoDateTimeConverter 类必须引用一下两个方法
using Newtonsoft.Json;
using Newtonsoft.Json.Linq;
public string Load(){
//此处省略获取数据方法
//最后返回sring
IsoDateTimeConverter timeFormat = new IsoDateTimeConverter();
timeFormat.DateTimeFormat = "yyyy-MM-dd HH:mm:ss";
return JsonConvert.SerializeObject(result, Formatting.Indented, timeFormat);
}
其中 result 就是返回给前台的字符串。不过,需要注意的是使用方法 1 时,前台必须转成 Json 对象。
- 方案 2 仍然使用的是 JsonResult 的方法返回 Json。不过,我们需要拓展 JsonResult 类。
- 在 DbOption 文件夹中,创建 my.JsonMvc 类。
namespace my.JsonMvc
{
public static class MvcExtendsion
{
public static JsonResult MyJson(object data, JsonRequestBehavior behavior, string format)
{
return new ToJsonResult
{
Data = data,
JsonRequestBehavior = behavior,
FormatString = format
};
}
public class ToJsonResult : JsonResult
{
const string error = "该请求已被封锁,因为敏感信息透露给第三方网站,这是一个GET请求时使用的。为了可以GET请求,请设置JsonRequestBehavior AllowGet。";
/// <summary>
/// 格式化字符串
/// </summary>
public string FormatString { get; set; }
public override void ExecuteResult(ControllerContext context)
{
if (context == null)
{
throw new ArgumentNullException("context");
}
if (JsonRequestBehavior == JsonRequestBehavior.DenyGet &&
String.Equals(context.HttpContext.Request.HttpMethod, "GET", StringComparison.OrdinalIgnoreCase))
{
throw new InvalidOperationException(error);
}
HttpResponseBase response = context.HttpContext.Response;
if (!String.IsNullOrEmpty(ContentType))
{
response.ContentType = ContentType;
}
else
{
response.ContentType = "application/json";
}
if (ContentEncoding != null)
{
response.ContentEncoding = ContentEncoding;
}
if (Data != null)
{
JavaScriptSerializer serializer = new JavaScriptSerializer();
string jsonstring = serializer.Serialize(Data);
string p = @"\\/Date\(\d+\)\\/";
MatchEvaluator matchEvaluator = new MatchEvaluator(ConvertJsonDateToDateString);
Regex reg = new Regex(p);
jsonstring = reg.Replace(jsonstring, matchEvaluator);
response.Write(jsonstring);
}
}
/// <summary>
/// 将Json序列化的时间由/Date(1294499956278+0800)转为字符串
/// </summary>
private string ConvertJsonDateToDateString(Match m)
{
string result = string.Empty;
string p = @"\d";
var cArray = m.Value.ToCharArray();
StringBuilder sb = new StringBuilder();
Regex reg = new Regex(p);
for (int i = 0; i < cArray.Length; i++)
{
if (reg.IsMatch(cArray[i].ToString()))
{
sb.Append(cArray[i]);
}
}
DateTime dt = new DateTime(1970, 1, 1);
dt = dt.AddMilliseconds(long.Parse(sb.ToString()));
dt = dt.ToLocalTime();
result = dt.ToString(FormatString);
return result;
}
}
}
}
- 然后,在控制器中引用拓展的类。
using my.JsonMvc;//引用拓展类
public JsonResult Load()
{
//此处省略获取数据方法
//最后返回Json
return MvcExtendsion.MyJson(result, JsonRequestBehavior.AllowGet, "yyyy-MM-dd HH:mm:ss");
}
最后,我选择了方案 2 解决了格式化日期的问题。 
以下是完整的多表查询代码。
- 在 BorrowBookController 控制器中 创建 index 视图
/// <summary>
/// 创建添加视图
/// </summary>
/// <returns></returns>
public ActionResult Add()
{
return View();
}
- 创建 Load_Borrow_Data 方法
//<summary>
//获取借书数据
//</summary>
//<returns></returns>
//splitOn 读取Reader 从右到左
public JsonResult Load_Borrow_Data()
{
using (var conn = ConnectionFactory.MysqlConn())
{
string sql_query = "select a.book_Id,a.book_Num,a.book_Name,a.book_Desc,a.borow_Time, ";
sql_query += "b.book_Type_id,b.book_Type_Name,c.user_name";
sql_query += " from sys_Borrow_Book a join sys_Book_Type b on a.book_Type_id=b.book_Type_id left join sys_Borrow_User c ";
sql_query += " on a.user_Id=c.user_Id ";
var result = conn.Query<sys_Borrow_Book, sys_Book_Type, sys_Borrow_User, sys_Borrow_Book>(sql_query,
(books, bkys, users) =>
{
books.borrow_types = bkys;
books.borrow_users = users;
return books;
}, splitOn: "book_Type_Name,user_name").ToList();
return MvcExtendsion.MyJson(result, JsonRequestBehavior.AllowGet, "yyyy-MM-dd HH:mm:ss");
}
}
- 在 View 视图中创建 index 视图
<div class="layui-container">
<div class="layui-row">
<h2 style="margin-top:10px;">借书列表</h2>
<hr class="layui-bg-green">
<button class="layui-btn layui-btn-sm" id="btnAdd"><i class="layui-icon"></i> 新增</button>
<div class="layui-col-md12">
<table class="layui-table" id="bind_tb">
<thead>
<tr>
<th>序号</th>
<th>书籍类型</th>
<th>借书编号</th>
<th>借书书名</th>
<th>借书人</th>
<th>借书时间</th>
<th>操作</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
- 在 index 视图中操作 dom
<script type="text/javascript">
Load();
/*1.获取数据*/
function Load() {
$.ajax({
url: "../BorrowBook/Load_Borrow_Data",
type: "Get",
}).done(function (msg) {
var str_tb = "";
$("#bind_tb tr:gt(0)").remove();
debugger;
if ($.isEmptyObject(msg) == false) {
$.each(msg, function (i, obj) {
str_tb += "<tr>";
str_tb += "<td>" + (i + 1) + "</td>";
str_tb += "<td>" + obj.borrow_types.book_Type_Name + "</td>";
str_tb += "<td>" + obj.book_Num + "</td>";
str_tb += "<td>" + obj.book_Name + "</td>";
str_tb += "<td>" + obj.borrow_users.user_name + "</td>";
str_tb += "<td>" + obj.borow_Time + "</td>";
str_tb += "<td><buttonlayui-btn layui-btn-normal layui-btn-xs btnedit'' id=" + obj.book_Type_id + "><ilayui-icon''></i>编辑</button>";
str_tb += "<buttonlayui-btn layui-btn-danger layui-btn-xs btndel'' id=" + obj.book_Id + "><ilayui-icon''></i>删除</button></td>";
str_tb += "</tr>";
});
$("#bind_tb").append(str_tb);
} else {
//$("#bind_tb tr:gt(0)").remove();
var str_error = "<tr><td colspan=''7''text-align:center;''>暂无数据</td></tr>";
$("#bind_tb").append(str_error);
}
}).fail(function (e) { });
}
</script>
最终效果:


.NET MVC 学习笔记(三)— MVC 数据显示
.
NET MVC 学习笔记(三)—— MVC 数据显示
在目前做的项目中,用的最多的数据展示控件就是table展示(说不是的请走开,不是一路人),以下详细阐述下table的使用方法。
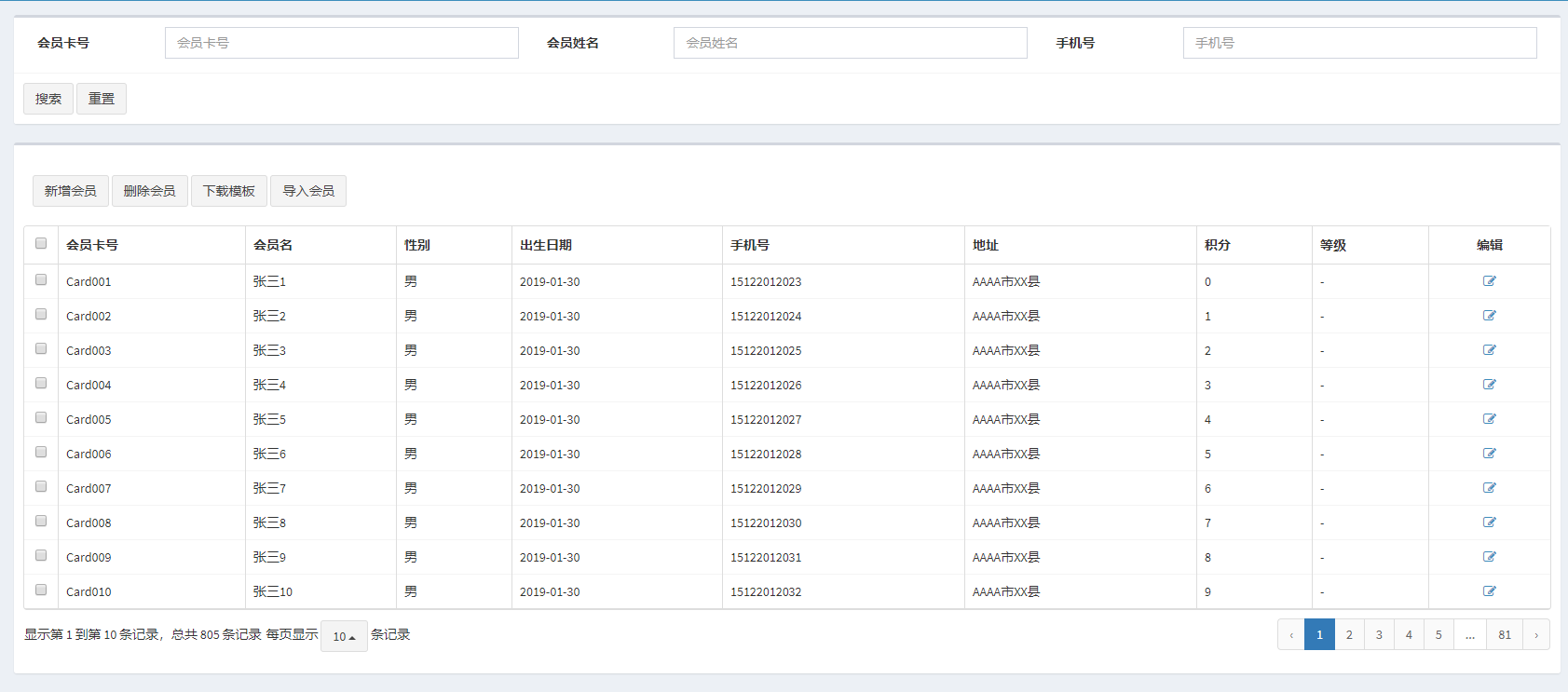
先看效果:

上图中包含两个部分,上面的是检索区域,下面部分是数据显示区域。检索区域不做讨论,主要看数据显示部分。
数据显示部分包含三部分:【功能按钮】、【数据表】、【分页信息】
功能按钮:是关于数据的操作,新增,删除等
数据表:显示数据
分页信息:对查询的数据进行分页显示,包括前端分页和服务器分页两种,这里我们用服务器端分页,提高检索速度
这里介绍数据表的加载功能。
页面加载过程中,数据表显示初始化:
页面部分代码:
<divid="toolbar">
<div>
<button type="button"id="btnAdd">新增会员</button>
</div>
<div>
<button type="button"id="btnDelete">删除会员</button>
</div>
<div>
<button type="button"id="btnDownloadTemplate">下载模板</button>
</div>
<div>
<label>
<input id="btnSelectData" type="file" name="file" accept="application/vnd.ms-excel,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet">
<span>导入会员</span>
</label>
</div>
</div>
<div>
<table id="tb_Client"></table>
</div>JS代码:
$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
//2.初始化Button的点击事件
var oButtonInit = new ButtonInit();
oButtonInit.Init();
});
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$(''#tb_Client'').bootstrapTable({
url: ''@Url.Content("~/Client/GetClientList")'', //请求后台的URL(*)
method: ''post'', //请求方式(*)
toolbar: ''#toolbar'', //工具按钮用哪个容器
striped: false, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: false, //是否显示表格搜索,此搜索是会员端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: false, //是否显示所有的列
showRefresh: false, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
uniqueId: "Id", //每一行的唯一标识,一般为主键列
showToggle: false, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [{
checkbox: true
}, {
field: ''CardNo'',
name: ''CardNo'',
align: table_align,
title: ''会员卡号''
}, {
field: ''UserName'',
name: ''UserName'',
align: table_align,
title: ''会员名''
}, {
field: ''Sex'',
name: ''Sex'',
align: table_align,
title: ''性别''
}, {
field: ''Birthdate'',
name: ''Birthdate'',
align: table_align,
title: ''出生日期'',
//获取日期列的值进行转换
formatter: function (value, row, index) {
return changeDateFormat(value, "YYYY-MM-DD")
}
}, {
field: ''Phone'',
name: ''Phone'',
title: ''手机号'',
align: table_align
}, {
field: ''Address'',
name: ''Address'',
title: ''地址'',
align: table_align
}, {
field: ''Score'',
name: ''Score'',
title: ''积分'',
align: table_align
}, {
field: ''GradeText'',
name: ''GradeText'',
title: ''等级'',
align: table_align
}, {
field: ''operate'',
title: ''编辑'',
align: ''center'',
events: operateEvents,
width: ''8%'',
formatter: operateFormatter
}]
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
PageSize: params.limit, //页面大小
Offset: params.offset / params.limit + 1, //页码
CardNo: $("#txtCardNo").val(),
UserName: $("#txtClientName").val(),
Phone: $("#txtPhone").val()
};
return temp;
};
return oTableInit;
};
var ButtonInit = function () {
var oInit = new Object();
var postdata = {};
oInit.Init = function () {
//初始化页面上面的按钮事件
$("#btnAdd")
.click(function () {
$("#myModalLabel").text("新增会员");
var options = {
Id: "",
CardNo: "",
UserName: "",
Sex: "",
Birthdate: "",
Phone: "",
Address: "",
Score: "",
GradeCode: ""
};
setFormValue(options);
$(''#myClientModal'').modal();
});
$("#btnDelete")
.click(function () {
removeRows();
});
$("#btnDownloadTemplate")
.click(function () {
window.location.href = "@Url.Content("~/Content/ImportClientDataTemplate.xlsx")";
});
};
return oInit;
};
function operateFormatter(value, row, index) {
return [
''<ahref="javascript:void(0)" title="编辑">'',
''<i></i>'',
''</a>''
].join('''');
}
window.operateEvents = {
''click .edit'': function (e, value, row, index) {
editRow(row);
}
};
// 表格数据对应方式
var table_align = "left";
//转换日期格式(时间戳转换为datetime格式)
function changeDateFormat(cellval, dateType) {
var dateVal = cellval + "";
if (cellval != null) {
var date = new Date(parseInt(dateVal.replace("/Date(", "").replace(")/", ""), 10));
var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
var hours = date.getHours() < 10 ? "0" + date.getHours() : date.getHours();
var minutes = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes();
var seconds = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds();
if (dateType == "YYYY-MM-DD") {
return date.getFullYear() + "-" + month + "-" + currentDate;
}
else if (dateType == "YYYY-MM-DD HH:MM:SS") {
return date.getFullYear() + "-" + month + "-" + currentDate + " " + hours + ":" + minutes + ":" + seconds;
}
}
}
后台代码:
/// <summary>
/// 获取会员列表
/// </summary>
/// <param name="filter">查询条件</param>
/// <returns>会员列表</returns>
[HttpPost]
public JsonResult GetClientList(ClientFilter filter)
{
// 检索条件
filter.SortField = "CardNo ASC";
filter.StartRowIndex = filter.Offset - 1;
// get Client list
var result = service.GetClientList(filter);
var resObj = new TableData();
foreach (var item in result)
{
resObj.total = item.Key;
resObj.rows = item.Value;
}
return Json(resObj, JsonRequestBehavior.AllowGet);
}ClientFilter.cs
namespace CRM.Entity
{
/// <summary>
/// create by: Pegasus
/// Filter
/// </summary>
[Serializable]
[DataContract]
public class ClientFilter : ClientModel
{
#region Private Fields
private String swhere;
private String sortField;
private Int32 startRowIndex;
private Int32 maximumRows;
private Int32 totalRows;
private Int32 pageSize;
private Int32 offset;
private DateTime? birdateStart;
private DateTime? birdateEnd;
private DateTime? createDateTimeStart;
private DateTime? createDateTimeEnd;
private DateTime? updateDateTimeStart;
private DateTime? updateDateTimeEnd;
#endregion
#region Attributes
/// <summary>
/// Special Property for "SQL Where" Component
/// </summary>
[DataMember]
public String sWhere
{
set
{
swhere = value;
}
get
{
return swhere;
}
}
/// <summary>
/// Sort Field
/// </summary>
[DataMember]
public String SortField
{
set
{
sortField = value;
}
get
{
return sortField;
}
}
/// <summary>
/// Start row index
/// </summary>
[DataMember]
public Int32 StartRowIndex
{
get
{
return startRowIndex;
}
set
{
startRowIndex = value;
}
}
/// <summary>
/// Maximum return ows
/// </summary>
[DataMember]
public Int32 MaximumRows
{
get
{
return maximumRows;
}
set
{
maximumRows = value;
}
}
/// <summary>
/// Total Rows
/// </summary>
[DataMember]
public Int32 TotalRows
{
get
{
return this.totalRows;
}
set
{
this.totalRows = value;
}
}
/// <summary>
/// Page Size 页面大小
/// for bootstrap table
/// </summary>
[DataMember]
public Int32 PageSize
{
get
{
return this.pageSize;
}
set
{
this.pageSize = value;
}
}
/// <summary>
/// Offset 页码
/// for bootstrap table
/// </summary>
[DataMember]
public Int32 Offset
{
get
{
return this.offset;
}
set
{
this.offset = value;
}
}
/// <summary>
/// Birdate
/// </summary>
[DataMember]
public DateTime? BirdateStart
{
get
{
return this.birdateStart;
}
set
{
this.birdateStart = value;
}
}
/// <summary>
/// Birdate
/// </summary>
[DataMember]
public DateTime? BirdateEnd
{
get
{
return this.birdateEnd;
}
set
{
this.birdateEnd = value;
}
}
/// <summary>
/// Create Date Time
/// </summary>
[DataMember]
public DateTime? CreateDateTimeStart
{
get
{
return this.createDateTimeStart;
}
set
{
this.createDateTimeStart = value;
}
}
/// <summary>
/// Create Date Time
/// </summary>
[DataMember]
public DateTime? CreateDateTimeEnd
{
get
{
return this.createDateTimeEnd;
}
set
{
this.createDateTimeEnd = value;
}
}
/// <summary>
/// Update Date Time
/// </summary>
[DataMember]
public DateTime? UpdateDateTimeStart
{
get
{
return this.updateDateTimeStart;
}
set
{
this.updateDateTimeStart = value;
}
}
/// <summary>
/// Update Date Time
/// </summary>
[DataMember]
public DateTime? UpdateDateTimeEnd
{
get
{
return this.updateDateTimeEnd;
}
set
{
this.updateDateTimeEnd = value;
}
}
#endregion
}
}ClientModel是数据基类,对应数据库表的字段
TableData.cs/// <summary>
/// Table分页数据
/// </summary>
[Serializable]
[DataContract]
public class TableData
{
[DataMember]
public Int32 total { get; set; }
[DataMember]
public dynamic rows { get; set; }
}GetClientList方法:
/// <summary>
/// 获取会员列表
/// </summary>
/// <returns></returns>
public Dictionary<Int32, List<ClientDomain>> GetClientList(ClientFilter filter)
{
Dictionary<Int32, List<ClientDomain>> list = null;
using (DBManager manager = this.GetDBManager())
{
list = dao.GetClientList(manager, filter);
}
return list;
}通过dao.GetClientList方法获取分页数据,具体方法内容根据实际情况编写代码即可。

4、AngularJS2 数据显示
本章节我们将为大家介绍如何将数据显示到用户界面上,可以使用以下三种方式:
- 通过插值表达式显示组件的属性
- 通过 NgFor 显示数组型属性
- 通过 NgIf 实现按条件显示
通过插值表达式显示组件的属性
要显示组件的属性,插值是最简单的方式,格式为:{{属性名}}。
以下代码基于AngularJS2 TypeScript 环境配置来创建,你可以再该章节上下载源码,并修改以下提到的几个文件。
app/app.component.ts 文件:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',template: `
<h1>{{title}}</h1>
<h2>我喜欢的网站: {{mySite}}</h2>
`
})
export class AppComponent {
title = '站点列表';
mySite = '菜鸟教程';
}
Angular 会自动从组件中提取 title 和 mySite 属性的值,并显示在浏览器中,显示信息如下:
注意:模板是包在反引号 (`) 中的一个多行字符串,而不是单引号 (')。
使用 ngFor 显示数组属性
我们也可以循环输出多个站点,修改以下文件:
app/app.component.ts 文件:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',template: '
<h1>{{title}}</h1>
<h2>我喜欢的网站: {{mySite}}</h2>
<p>网站列表:</p>
<ul>
<li *ngFor="let site of sites">
{{ site }}
</li>
</ul>
'
})
export class AppComponent {
title = '站点列表';
sites = ['菜鸟教程','Google','Taobao','Facebook'];
mySite = this.sites[0];
}
代码中我们在模板使用 Angular 的 ngFor 指令来显示 sites 列表中的每一个条目,不要忘记 *ngFor 中的前导星号 (*) 。。
修改后,浏览器显示如下所示:
实例中 ngFor 循环了一个数组, 事实上 ngFor 可以迭代任何可迭代的对象。
接下来我们在 app 目录下创建 site.ts 的文件,代码如下:
app/site.ts 文件:
export class Site {
constructor(
public id: number,public name: string) { }
}
以上代码中定义了一个带有构造函数和两个属性: id 和 name 的类。
接着我们循环输出 Site 类的 name 属性:
app/app.component.ts 文件:
import { Component } from '@angular/core';
import { Site } from './site';
@Component({
selector: 'my-app',template: '
<h1>{{title}}</h1>
<h2>我喜欢的网站: {{mySite.name}}</h2>
<p>网站列表:</p>
<ul>
<li *ngFor="let site of sites">
{{ site.name }}
</li>
</ul>
'
})
export class AppComponent {
title = '站点列表';
sites = [
new Site(1,'菜鸟教程'),new Site(2,'Google'),new Site(3,'Taobao'),new Site(4,'Facebook')
];
mySite = this.sites[0];
}
修改后,浏览器显示如下所示:
通过 NgIf 进行条件显示
我们可以使用 NgIf 来设置输出指定条件的数据。
以下实例中我们判断如果网站数 3 个以上,输出提示信息:修改以下 app.component.ts 文件,代码如下:
app/app.component.ts 文件:
import { Component } from '@angular/core';
import { Site } from './site';
@Component({
selector: 'my-app',template: '
<h1>{{title}}</h1>
<h2>我喜欢的网站: {{mySite.name}}</h2>
<p>网站列表:</p>
<ul>
<li *ngFor="let site of sites">
{{ site.name }}
</li>
</ul>
<p *ngIf="sites.length > 3">你有很多个喜欢的网站!</p>
'
})
export class AppComponent {
title = '站点列表';
sites = [
new Site(1,'Facebook')
];
mySite = this.sites[0];
}
修改后,浏览器显示如下所示,底部多了个提示信息:

Angular2 学习笔记 (三) Angular2 数据显示
前几节是 Angular2 和 TypeScript 分开学的,以后准备边学 Angular2 遍学 TypeScript, 只有边学边用,才会更深刻的理解 TypeScript, 好,下面直奔主题
创建应用
前面我们已经介绍了如何安装 nodejs 和 angular-cli, 下面我们默认都已经安装了 angular-cli, 首先来创建一个名为 my-app 的应用
ng new my-app
等待几分钟后会创建好应用,现在我们将对应用进行自定义的修改以下文件
- app.component.html (模板文件)
<h1></h1>
<h2>介绍: </h2>
<h2>我的技能:</h2>
方法一展示
<ul>
<!--这里采用TypeScript语法遍历skills-->
<li *ngFor="let skill of skills1">
id: ,名称:
</li>
</ul>
方法二展示
<ul class="show2">
<!--这里采用TypeScript语法遍历skills-->
<li *ngFor="let skill of skills2">
id: ,名称:
</li>
</ul>
<p *ngIf="skills1.length >= 3">哇,好厉害哦,你有三种以上技能!</p>
<p *ngIf="skills1.length < 3">您不到三种技能,加油哦!</p>
上面的和,title 和 introduction 为组件的变量,其实就是输出变量,当然是动态的了 (当变量变化自动更新页面),ngFor=”let skill of skills1” 代表循环变量 skills1,ngIf=”skills1.length >= 3” 同理是判断语句
- 增加 skill.ts 文件
export class Skill {
id: number;
name: string;
constructor(id: number, name: string) {
this.id = id;
this.name = name;
}
}
这里出现了 export 关键词,只有 export 了,其他地方才可以 import,constructor 是构造方法,其实两个参数.
- app.component.ts 文件如下
import { Component } from ''@angular/core'';
import { Skill } from ''./skill'';
@Component({
selector: ''app-root'',
templateUrl: ''./app.component.html'',
styleUrls: [''./app.component.css'']
})
// export为导出类(如果想外部引用必须要求可导出,否则外部不可以导入),typescript语法
export class AppComponent {
title = ''Angular2笔记'';
introduction = ''我是一个Angular2新手'';
skills1: Skill[] = [
{id: 1, name: ''JAVA''},
{id: 2, name: ''PHP''},
{id: 3, name: ''Python''},
{id: 4, name: ''JavaScript''},
{id: 5, name: ''Others''}];
// 必须要求有对应的构造方法
skills2 = [
new Skill(1, ''JAVA''),
new Skill(2, ''PHP''),
new Skill(3, ''Python''),
new Skill(4, ''JavaScript''),
new Skill(5, ''Others''),
];
}
上面我们初始化了四个变量,其中 title 和 introduction 为字符串类型,skills1 和 skills2 为数组类型,skills1: Skill [] 可以加类型也可以不加类型,不加类型代表松散类型对象,skills2 同样也可以规定类型.new Skill 代表创建对象并给定参数,上面已经给出具体构造方法.
- app.component.css 我们为其增加模板样式
h1 {color: red}
h2 {font-size: large;}
.show2 {
list-style-type: none ;
}
.show2 li {
color: green;
}
- app.component.spec.ts 为集成测试文件,暂时不用管它,只要不执行 test 就不会出错,或者我们删除相关的对
我们在命令行执行 ng s 就可以运行项目
项目运行时会出现 Loading… 英文字母,因为 angular2 渲染需要时间,所以会闪动,我们可以将其修改成自己喜欢的一些动画之类的来提高体验效果,其在 index.html 文件中
注意
我们要使用 import 的时候一定要 export 一下,否则无法使用
查看源代码
演示地址
如要转载,请保持本文完整,并注明作者 luamas 和本文原始地址:http://blog.luamas.com/2017/03/22/angular2-003-according-data/
关于Oracle 数据显示 横表转纵表和oracle横表转竖表的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于.net Dapper 实践系列 (3) --- 数据显示 (Layui+Ajax+Dapper+MySQL)、.NET MVC 学习笔记(三)— MVC 数据显示、4、AngularJS2 数据显示、Angular2 学习笔记 (三) Angular2 数据显示等相关内容,可以在本站寻找。
本文标签:





