针对如何在`word-break:break-all`中使用自动CSS连字符?和cssword-break这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展cssword-break属性怎么用
针对如何在`word-break:break-all`中使用自动CSS连字符?和css word-break这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展css word-break属性怎么用、css word-break属性的具体使用方法介绍、CSS word-wrap:break-word不适用于IE9、css – Word-break:破解词在Firefox 21中不起作用等相关知识,希望可以帮助到你。
本文目录一览:- 如何在`word-break:break-all`中使用自动CSS连字符?(css word-break)
- css word-break属性怎么用
- css word-break属性的具体使用方法介绍
- CSS word-wrap:break-word不适用于IE9
- css – Word-break:破解词在Firefox 21中不起作用

如何在`word-break:break-all`中使用自动CSS连字符?(css word-break)
我正在使用word-break: break-all;并且想知道如何使浏览器自动插入连字符,如MDN示例所示。
div { width: 80px; height: 80px; display: block; overflow: hidden; border: 1px solid red; word-break: break-all; hyphens: auto; -ms-hyphens: auto; -moz-hyphens: auto;}<div>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div>这样文本将如下所示:
aaaaaaaa-aaaaaaaa-aaaaaaaa-aaaaaaaa这需要在IE9 / IE10中工作,但是如果它也可以在Firefox和Chrome中工作,那就太好了。
答案1
小编典典该-ms-hyphens属性仅在IE10 +中有效。在IE9或更低版本中是不可能的。
请参阅您提供的参考链接底部的浏览器兼容性表。
它不适用于Chrome:WebKit连字

css word-break属性怎么用
css word-break属性用于规定自动换行的处理方法。通过使用word-break属性,可以让浏览器实现在任意位置的换行。

css word-break属性怎么用?
作用:word-break 属性规定自动换行的处理方法。提示:通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。
语法:
word-break: normal|break-all|keep-all
说明:
立即学习“前端免费学习笔记(深入)”;
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
注释:所有主流浏览器都支持 word-break 属性。
css word-break属性使用示例
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
word-break:hyphenate;
}
p.test2
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
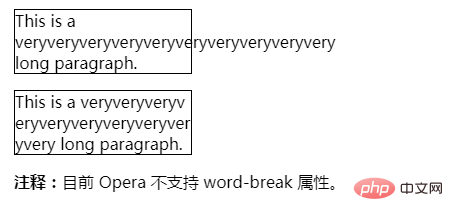
<p>This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p>This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p><b>注释:</b>目前 Opera 不支持 word-break 属性。</p>
</body>
</html>效果输出:

以上就是css word-break属性怎么用的详细内容,更多请关注php中文网其它相关文章!

css word-break属性的具体使用方法介绍
处理网页内的文本就会有各种的换行的情况发生,那么页面的元素在什么样的情况下进行换行操作呢?我们可以通过word-break 代码来精确的控制这个换行。
语法:
word-break : normal | break-all | keep-all
参数:
normal : 依照亚洲语言和非亚洲语言的文本规则,允许在字内换行
break-all : 该行为与亚洲语言的normal相同。也允许非亚洲语言文本行的任意字内断开。该值适合包含一些非亚洲文本的亚洲文本
keep-all : 与所有非亚洲语言的normal相同。对于中文,韩文,日文,不允许字断开。适合包含少量亚洲文本的非亚洲文本
说明:
设置或检索对象内文本的字内换行行为。尤其在出现多种语言时。
对于中文,应该使用break-all 。
对应的脚本特性为wordBreak。请参阅我编写的其他书目。
示例:
div {word-break : break-all; }应用代码。我们在test 元素内给 word-break进行了参数的确定。
p.test {word-break:hyphenate;}在浏览器的支持性方面, word-break还是非常符合要求的。浏览器基本都支持这个代码。
立即学习“前端免费学习笔记(深入)”;
word-break 的用法。它的默认值为 normal 它的继承性为 yes 它的版本为 CSS3
java 的用法。object.style.wordBreak="keep-all"在这个java 语句当中,我们又给出了一个不同的参数值。
代码的语法。
word-break: normal|break-all|keep-all;
这个代码一共有三种不同的情况。normal 是浏览器默认。break-all 是单词内换行。keep-all 是半角空格或者连字符。
style 流程,我们给出了两种不同的方式让学习者进行对比。同时,我们也可以看见,对于外框的定义也是同时启用的。
<style>
p.test1
{
width:13em;
border:2px solid #000000;
word-break:hyphenate;
}
p.test2
{
width:13em;
border:2px solid red;
word-break:break-all;
}
</style>以上就是

CSS word-wrap:break-word不适用于IE9
.tab_title a{
word-wrap: break-word;
}
解决方法
所以,这在你的情况基本上是…
.tab_title a {
display: inline-block;
word-break: break-all;
}

css – Word-break:破解词在Firefox 21中不起作用
JS fiddle(工作):http://jsfiddle.net/F6K99/6/
实时问题:http://bit.ly/13NcY5F
解决方法
A.使用分词:打破所有;而不是断言:断言;
WORKING SOLUTION
B.或者,使用自动换行:break-word;而不是断言:断言;
WORKING SOLUTION
据我所知,word-break没有break-word属性.
希望这可以帮助.
今天关于如何在`word-break:break-all`中使用自动CSS连字符?和css word-break的介绍到此结束,谢谢您的阅读,有关css word-break属性怎么用、css word-break属性的具体使用方法介绍、CSS word-wrap:break-word不适用于IE9、css – Word-break:破解词在Firefox 21中不起作用等更多相关知识的信息可以在本站进行查询。
本文标签:





