如果您对enctype='multipart/form-data'是什么意思?和enctype="multipart/form-data"感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解enct
如果您对enctype ='multipart / form-data'是什么意思?和enctype="multipart/form-data"感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解enctype ='multipart / form-data'是什么意思?的各种细节,并对enctype="multipart/form-data"进行深入的分析,此外还有关于Ajax 不支持enctype="multipart/form-data"、Ajax 提交 form ENCTYPE="multipart/form-data" 的方法、C# form表单提交enctype="multipart/form-data" 与 enctype="application/x-www-form-urlenco...、Content-Type: multipart/form-data; boundary=的实用技巧。
本文目录一览:- enctype ='multipart / form-data'是什么意思?(enctype="multipart/form-data")
- Ajax 不支持enctype="multipart/form-data"
- Ajax 提交 form ENCTYPE="multipart/form-data" 的方法
- C# form表单提交enctype="multipart/form-data" 与 enctype="application/x-www-form-urlenco...
- Content-Type: multipart/form-data; boundary=

enctype ='multipart / form-data'是什么意思?(enctype="multipart/form-data")
enctype=''multipart/form-data''HTML表单是什么意思,什么时候应该使用它?
答案1
小编典典发出POST请求时,必须以某种方式对构成请求主体的数据进行编码。
HTML表单提供了三种编码方法。
application/x-www-form-urlencoded(默认)multipart/form-datatext/plain
正在进行添加的工作application/json,但已被放弃。
(使用HTML表单提交以外的其他方式生成的HTTP请求也可以使用其他编码。JSON是用于Web服务的常见格式,有些仍然使用SOAP。)
格式的细节对大多数开发人员而言并不重要。要点是:
- 永远不要使用
text/plain。
在编写客户端代码时:
- 使用
multipart/form-data时,你的形式包括任何<input type="file">元素 - 否则,您可以使用
multipart/form-data或,application/x-www-form-urlencoded但application/x-www-form-urlencoded会更有效率
在编写服务器端代码时:
- 使用预先编写的表单处理库
大多数(例如Perl CGI->param或PHP的$_POSTsuperglobal公开的内容)将为您解决这些差异。不要费力尝试解析服务器收到的原始输入。
有时您会发现无法同时处理两种格式的库。Node.js最受欢迎的用于处理表单数据的库是body-parser,它无法处理多部分请求(但具有建议使用某些替代方法的文档)。
如果要编写(或调试)用于解析或生成原始数据的库,则需要开始担心格式。为了您的利益,您可能还想了解它。
application/x-www-form-urlencoded 与URL末尾的查询字符串大致相同。
multipart/form-data复杂得多,但是它允许整个文件包含在数据中。结果的一个示例可以在HTML
4规范中找到。
text/plain是由HTML5引入的,仅对调试有用-从规范来看: 它们不能由计算机可靠地解释-而且我认为其他与工具结合使用(例如大多数浏览器的开发人员工具中的“网络面板 ”)更好为了那个原因)。

Ajax 不支持enctype="multipart/form-data"
Ajax 不支持enctype="multipart/form-data" 所以用隐藏 iframe 来处理无刷新表单提交.
DWZ的前台的form应该写成
<form method="post" action="url"https://www.jb51.cc/tag/required/" target="_blank">required-validate" enctype="multipart/form-data" onsubmit="return iframeCallback(this,[navTabAjaxDone/dialogAjaxDone]);">

Ajax 提交 form ENCTYPE="multipart/form-data" 的方法
转载:通过Ajax方式上传文件,使用FormData进行Ajax请求 (http://yunzhu.iteye.com/blog/2177923 )

C# form表单提交enctype="multipart/form-data" 与 enctype="application/x-www-form-urlenco...
1.application/x-www-form-urlencoded
GET方式,会将表单中的数据(键值对)经过urlencode编码后追加到url中。
POST方式,会将表单中的数据经过urlencode编码后放在request body 中。
2.multipart/form-data
当需要在表单内上传文件时(二进制流数据)时,就需要使用 multipart/form-data。
"application/x-www-form-urlencoded",他是默认的MIME内容编码类型,一般可以用于所有的情况。但是他在传输比较大的二进制或者文本数据时效率极低。这种情况应该使用"multipart/form-data"。如上传文件或者二进制数据和非ASCII数据。
在 application/x-www-form-urlencoded 消息中:
......
name=ryan+ou&email=ryan@rhythmtechnology.com
......
(不同的field会用"&"符号连接;空格被替换成"+";field和value间用"="联系,等等)
再看multipart/form-data 消息中:
......
-----------------------------7cd1d6371ec
Content-Disposition: form-data; name="name"
ryan ou
-----------------------------7cd1d6371ec
Content-Disposition: form-data; name="email"
ryan@rhythmtechnology.com
-----------------------------7cd1d6371ec
Content-Disposition: form-data; name="Logo"; filename="D:\My Documents\My Pictures\Logo.jpg"
Content-Type: image/jpeg
......
(每个field被分成小部分,而且包含一个value是"form-data"的"Content-Disposition"的头部;一个"name"属性对应field的ID,等等)
-------------------------------------------------
application/x-www-form-urlencoded
1、它是post的默认格式,使用js中URLencode转码方法。包括将name、value中的空格替换为加号;将非ascii字符做百分号编码;将input的name、value用‘=’连接,不同的input之间用‘&’连接。
2、百分号编码什么意思呢。比如汉字‘丁’吧,他的utf8编码在十六进制下是0xE4B881,占3个字节,把它转成字符串‘E4B881’,变成了六个字节,每两个字节前加上百分号前缀,得到字符串“%E4%B8%81”,变成九个ascii字符,占九个字节(十六进制下是0x244534254238253831)。把这九个字节拼接到数据包里,这样就可以传输“非ascii字符的 utf8编码的 十六进制表示的 字符串的 百分号形式”,^_^。
3、同样使用URLencode转码,这种post格式跟get的区别在于,get把转换、拼接完的字符串用‘?’直接与表单的action连接作为URL使用,所以请求体里没有数据;而post把转换、拼接后的字符串放在了请求体里,不会在浏览器的地址栏显示,因而更安全一些。
---------------------
multipart/form-data
1、对于一段utf8编码的字节,用application/x-www-form-urlencoded传输其中的ascii字符没有问题,但对于非ascii字符传输效率就很低了(汉字‘丁’从三字节变成了九字节),因此在传很长的字节(如文件)时应用multipart/form-data格式。smtp等协议也使用或借鉴了此格式。
2、此格式表面上发送了什么呢。用此格式发送一段一句话和一个文件,请求体如下
同时请求头里规定了Content-Type: multipart/form-data; boundary=----WebKitFormBoundarymNhhHqUh0p0gfFa8
可见请求体里不同的input之间用一段叫boundary的字符串分割,每个input都有了自己一个小header,其后空行接着是数据。
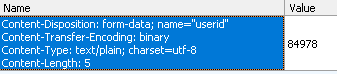
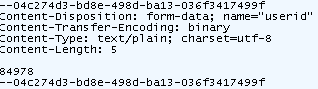
3、此格式实际上发送了什么呢。fiddler抓包如下
右边明显看到了一段乱码,为什么呢,以汉字‘丁’为例,其utf8编码为0xE4B881,这三个字节会直接拼接到数据包中,即其在实际发送时只占三字节,上图右边是逐字节转为ascii字符显示的,因此会显示为三个乱码字符。
4、由上可见,multipart/form-data将表单中的每个input转为了一个由boundary分割的小格式,没有转码,直接将utf8字节拼接到请求体中,在本地有多少字节实际就发送多少字节,极大提高了效率,适合传输长字节。
"application/x-www-form-urlencoded",他是默认的MIME内容编码类型,一般可以用于所有的情况。但是他在传输比较大的二进制或者文本数据时效率极低。这种情况应该使用"multipart/form-data"。如上传文件或者二进制数据和非ASCII数据。
---------------------
版权声明:本文为CSDN博主「hula_好天气」的原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/u013827143/article/details/86222486

Content-Type: multipart/form-data; boundary=
post 表单部分是这样:

模拟表单提交返回如是

查看原始报文发现两次提交的报文差异

 ......
......
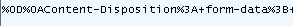
表单中既然没有出现 -- 开头的两行 那么 post 的时候如何在首尾添加呢
我在 post 中提交的是键值数据 这就犯了难
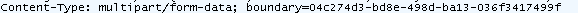
后来发现在 headers 部分发现了端倪

同样的数据出现了 搜索之

找到 上传文件 multipart form-data boundary 说明
了解其为分割提交数据的 那就好办了
post 部分使用 String 类型
headers 部分添加 指定 Content-Type
提交看下 成功
我们今天的关于enctype ='multipart / form-data'是什么意思?和enctype="multipart/form-data"的分享已经告一段落,感谢您的关注,如果您想了解更多关于Ajax 不支持enctype="multipart/form-data"、Ajax 提交 form ENCTYPE="multipart/form-data" 的方法、C# form表单提交enctype="multipart/form-data" 与 enctype="application/x-www-form-urlenco...、Content-Type: multipart/form-data; boundary=的相关信息,请在本站查询。
本文标签:





