如果您想了解为什么df.apply的相关知识,那么本文是一篇不可错过的文章,我们将对tuple有效但df.apply进行全面详尽的解释,并且为您提供关于$.when.apply($,someArray
如果您想了解为什么df.apply的相关知识,那么本文是一篇不可错过的文章,我们将对tuple有效但df.apply进行全面详尽的解释,并且为您提供关于$ .when.apply($,someArray)有什么作用?、$ scope$ apply()有什么作用?、$ scope。$ apply()有什么作用?、a.push.apply(a, b) 方式实现数组拼接的apply越界问题的有价值的信息。
本文目录一览:- 为什么df.apply(tuple)有效但df.apply(list)不起作用?
- $ .when.apply($,someArray)有什么作用?
- $ scope$ apply()有什么作用?
- $ scope。$ apply()有什么作用?
- a.push.apply(a, b) 方式实现数组拼接的apply越界问题

为什么df.apply(tuple)有效但df.apply(list)不起作用?
这是一个数据框:
A B C0 6 2 -51 2 5 22 10 3 13 -5 2 84 3 6 2我可以获取列基本上是从原来的列的元组df使用df.apply:
out = df.apply(tuple, 1)print(out)0 (6, 2, -5)1 (2, 5, 2)2 (10, 3, 1)3 (-5, 2, 8)4 (3, 6, 2)dtype: object但是,如果我想要一个值列表而不是它们的元组,那我就做不到,因为它不能满足我的期望:
out = df.apply(list, 1)print(out) A B C0 6 2 -51 2 5 22 10 3 13 -5 2 84 3 6 2相反,我需要这样做:
out = pd.Series(df.values.tolist())print(out)0 [6, 2, -5]1 [2, 5, 2]2 [10, 3, 1]3 [-5, 2, 8]4 [3, 6, 2]dtype: object为什么我不能使用df.apply(list, 1)我想要的东西?
附录
一些可能的解决方法的时间安排:
df_test = pd.concat([df] * 10000, 0)%timeit pd.Series(df.values.tolist()) # original workaround10000 loops, best of 3: 161 µs per loop%timeit df.apply(tuple, 1).apply(list, 1) # proposed by Alexander1000 loops, best of 3: 615 µs per loop答案1
小编典典罪魁祸首在这里。有了func=tuple它就可以了,但是usingfunc=list在编译模块中引发了一个异常lib.reduce:
ValueError: (''function does not reduce'', 0)如您所见,它们捕获了异常,但不费心去处理它。
即使没有太宽泛的except子句,这也是pandas中的一个错误。您可能会尝试在他们的跟踪器上提高它,但是类似的问题已因某种无法修复或欺骗而被关闭。
16321:使用apply()基于当前列创建列表的奇怪行为
15628:当reduce = True时,Dataframe.apply并不总是返回Series
后者的问题已关闭,然后重新打开,并在几个月前转换为docs增强请求,现在似乎已被用作任何相关问题的垃圾场。
大概这不是一个高优先级,因为正如piRSquared所评论(和其中一位熊猫维护者也评论过)一样,您最好使用列表理解功能:
pd.Series([list(x) for x in df.itertuples(index=False)])通常apply将使用numpy ufunc或类似的东西。

$ .when.apply($,someArray)有什么作用?
如何解决$ .when.apply($,someArray)有什么作用??
.apply用于调用带有参数数组的函数。它接受数组中的每个元素,并将每个元素用作函数的参数。.apply也可以this在函数内部更改context()。
因此,让我们来$.when。过去常说“当所有这些诺言都得到解决时……采取行动”。它需要无限(可变)数量的参数。
就您而言,您有各种各样的承诺;您不知道要传递给多少参数$.when。将数组本身传递给$.when是行不通的,因为它期望参数是promise,而不是数组。
那就是.apply进入的地方。它接收数组,并$.when以每个元素作为参数进行调用(并确保将this其设置为jQuery/$),然后一切正常:-)
解决方法
我正在阅读关于递延和承诺的文章,并不断遇到$.when.apply($,someArray)。我不清楚这到底是做什么的,正在寻找一种解释,指出哪一 行可以正常工作(而不是整个代码片段)。这里是一些上下文:
var data = [1,2,3,4]; // the ids coming back from serviceA
var processItemsDeferred = [];
for(var i = 0; i < data.length; i++){
processItemsDeferred.push(processItem(data[i]));
}
$.when.apply($,processItemsDeferred).then(everythingDone);
function processItem(data) {
var dfd = $.Deferred();
console.log(''called processItem'');
//in the real world,this would probably make an AJAX call.
setTimeout(function() { dfd.resolve() },2000);
return dfd.promise();
}
function everythingDone(){
console.log(''processed all items'');
}

$ scope$ apply()有什么作用?
$scope.$apply()当我通过Angular应用中的websocket接收数据时,我一直在使用它来更新模型的绑定。但是它实际上是做什么的,为什么需要调用它才能完成更新?

$ scope。$ apply()有什么作用?
$scope.$apply()当我通过Angular应用中的websocket接收数据时,我一直在使用它来更新模型的绑定。但是它实际上是做什么的,为什么需要调用它才能完成更新?

a.push.apply(a, b) 方式实现数组拼接的apply越界问题
先描述一下出现问题的场景
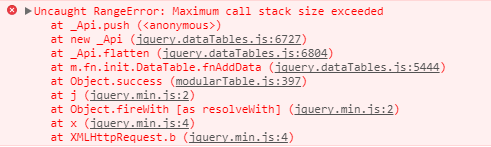
在使用jquery DataTables 1.10.5表格插件的时候出现了下图问题

数据量小的时候并没有出现此问题,在数据超过几万的时候才出现这个栈溢出。
在对比了DataTables 1.10.16 新版本的相关位置代码之后定位到了问题
![]()
这句代码使用了push.apply的方式实现数组的拼接
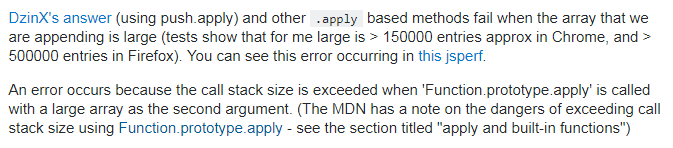
stackoverflow上的大神给出的解释很好,我就直接引用了
(https://stackoverflow.com/questions/1374126/how-to-extend-an-existing-javascript-array-with-another-array-without-creating/17368101#17368101)

就是说是因为apply这个传参数量越界了,导致了这个栈溢出问题,并且mdn上有相关解释
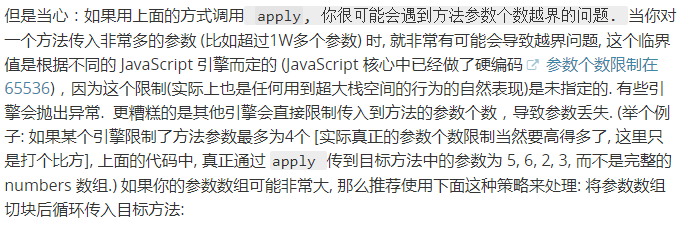
然后我去翻了mdn,找到了相关解析如下图

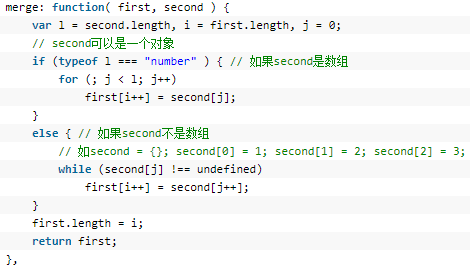
DataTables 1.10.16新版本没有再用apply的方法,使用的是$.merge这个jquery方法,底层的实现就是遍历第二个数组然后一个一个的添加到第一个数组里面去,就没有这个问题了。

今天关于为什么df.apply和tuple有效但df.apply的介绍到此结束,谢谢您的阅读,有关$ .when.apply($,someArray)有什么作用?、$ scope$ apply()有什么作用?、$ scope。$ apply()有什么作用?、a.push.apply(a, b) 方式实现数组拼接的apply越界问题等更多相关知识的信息可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

