Sonar Lint与服务器规则不同步(sonarlint配置)
15
想了解SonarLint与服务器规则不同步的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于sonarlint配置的相关问题,此外,我们还将为您介绍关于ActionScript3.0中用XML
想了解Sonar Lint与服务器规则不同步 的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于sonarlint配置 的相关问题,此外,我们还将为您介绍关于ActionScript 3.0中用XMLSocket与服务器通讯程序(源码)、android gradle sonarQube sonarlint(AS插件)、angularjs – 在PhoneGap中与服务器同步数据的策略、Angular笔记--HttpClient-与服务器通讯 的新知识。
本文目录一览:
Sonar Lint与服务器规则不同步(sonarlint配置) Sonar Lint 2.0,它已连接到我自己的Sonar
使用远程服务器时,对使用或同步哪些规则有限制吗?
如果可能的话,我们究竟能做些什么来使其同步。
Plateform: JavaSonarQube Server: Version 5.6+Sonar Lint: Version 2.0答案1 小编典典 问题是:
SonarQube Server支持外部插件,例如PMD,FindBug和CheckStyle。 SonarLint管理层已决定 不 支持任何外部插件,因此此处仅支持Sonar错误规则。 解:
我们所能做的是,我们可以 出口 从SonaQube服务器错误规则文件,并 链接
ActionScript 3.0中用XMLSocket与服务器通讯程序(源码) 复制代码
基于C++的服务器源码: 复制代码
注意服务器端程序是继承了MFC中CAsyncSocket的一个异步socket类
您可能感兴趣的文章: JavaScript与ActionScript3两者的同性与差异性 actionscript与javascript的区别 JavaScript和ActionScript的交互实现代码 Flex include和import ActionScript代码 Flash中常用到的ActionScript控制语句用法 ActionScript中文电子书(chm)文件下载 ActionScript3禁止构造请求标头Referer Flash ActionScript 中按钮和电影剪辑的事件和方法 Javascript 调用 ActionScript 的简单方法
android gradle sonarQube sonarlint(AS插件) 前言:怎么提高android同仁们的代码质量呢,怎么不被一些易忽略问题所困扰呢,想不想轻松发现被自己遗忘的小问题,那就代码自动化检测搞起来!!
环境:
gradle: 4.1
android studio: 3.2.1
sonarlint: 4.0.2
sonarQube: 2.6
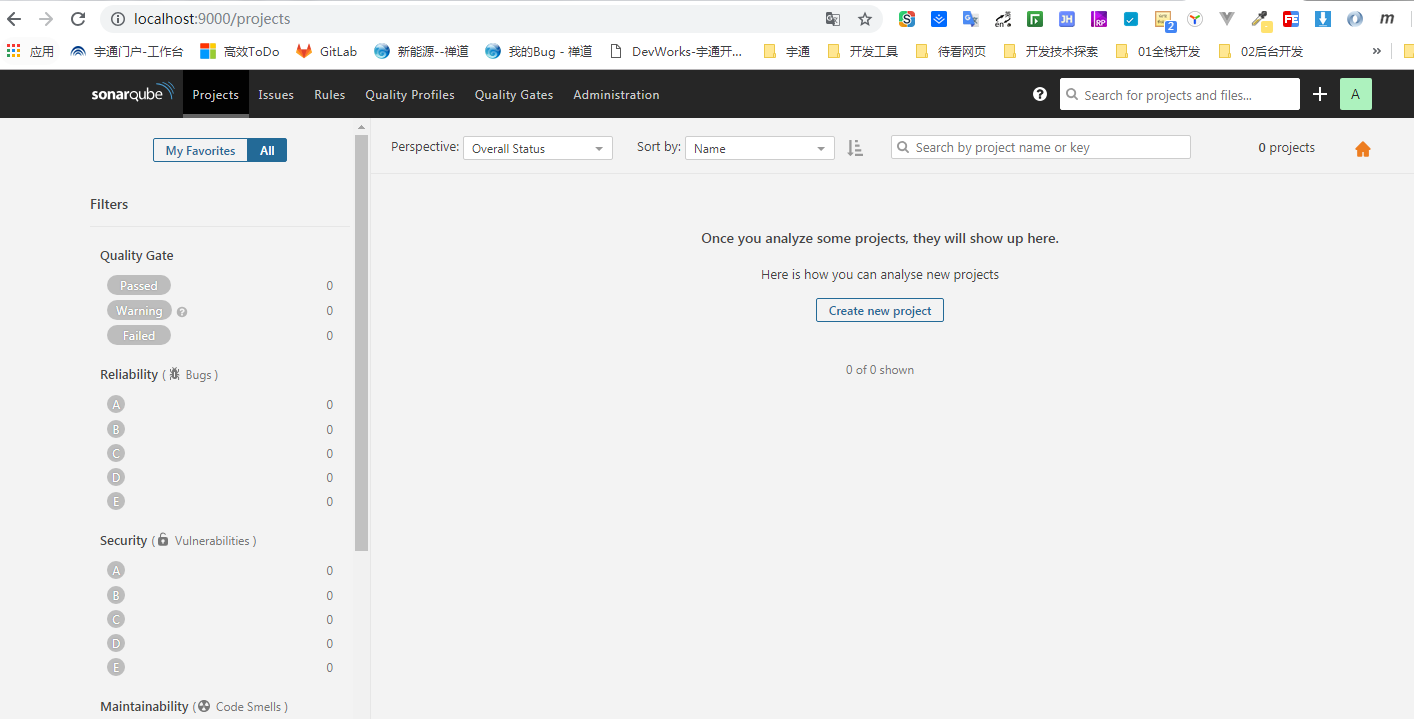
前提条件:已经搭建好sonarQube已经在服务端搭建好,如下图(我们只关心自己开发端的事情):
本次主要讲述android端的安装和配置,服务端下次再说,废话少说,直接开搞:
安装android studio 插件 sonarlint:
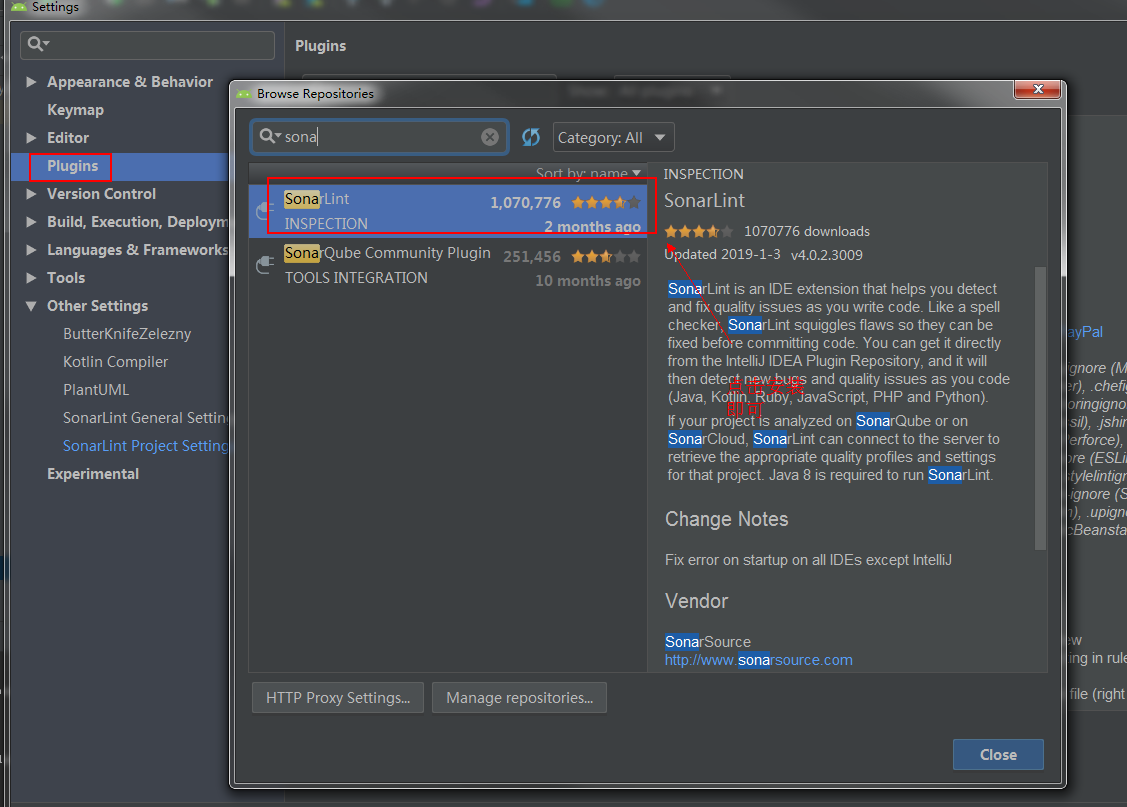
第一步,在File - Settings - Plugins中所搜sonarlint,如图:
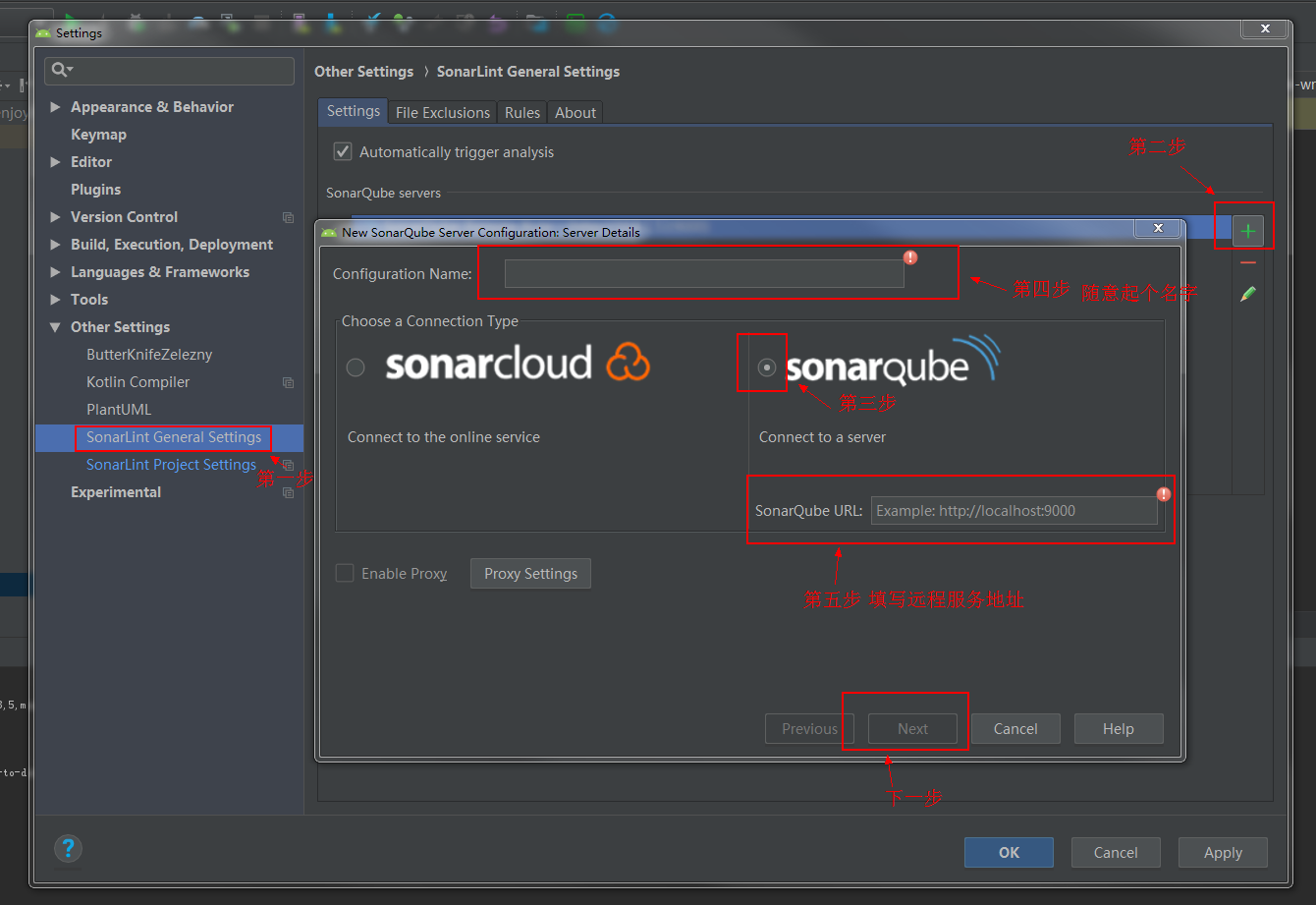
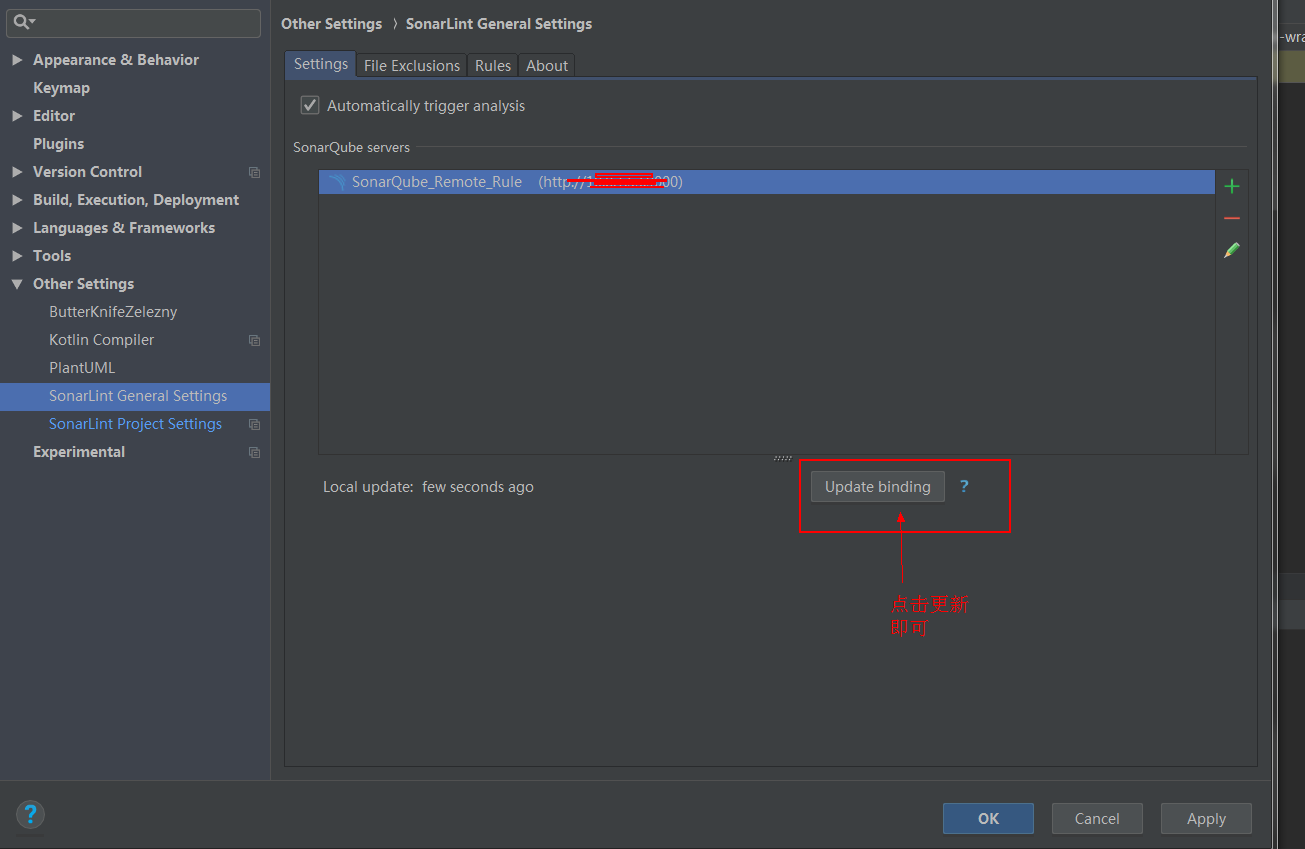
第二步,点击安装,重启android studio,在File - Settings - OtherSettings - SonatLint General Settings 绑定已经的远端服务器,获取最新的代码规范,如图:
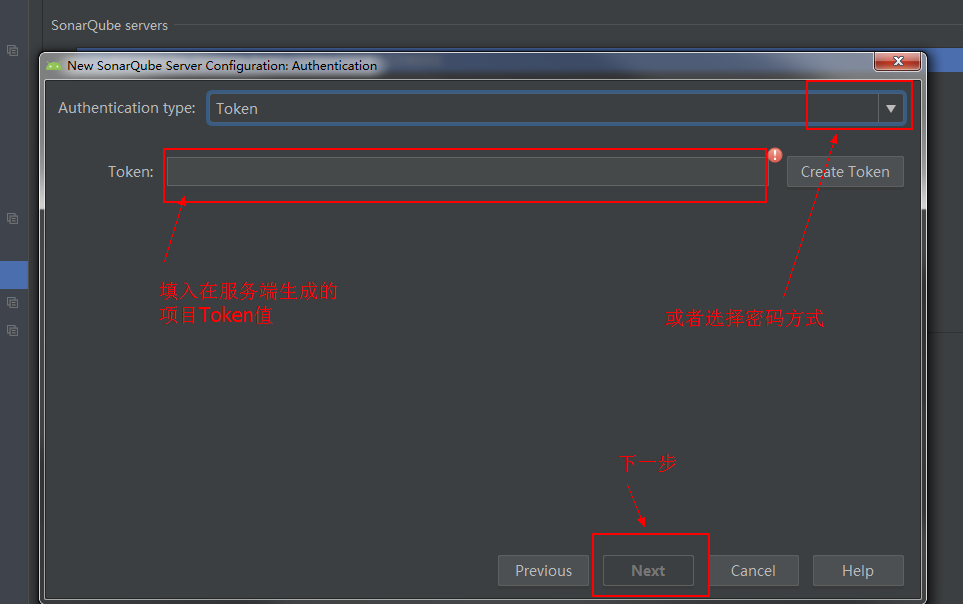
输入Token或是账号密码即可
点击更新代码规则
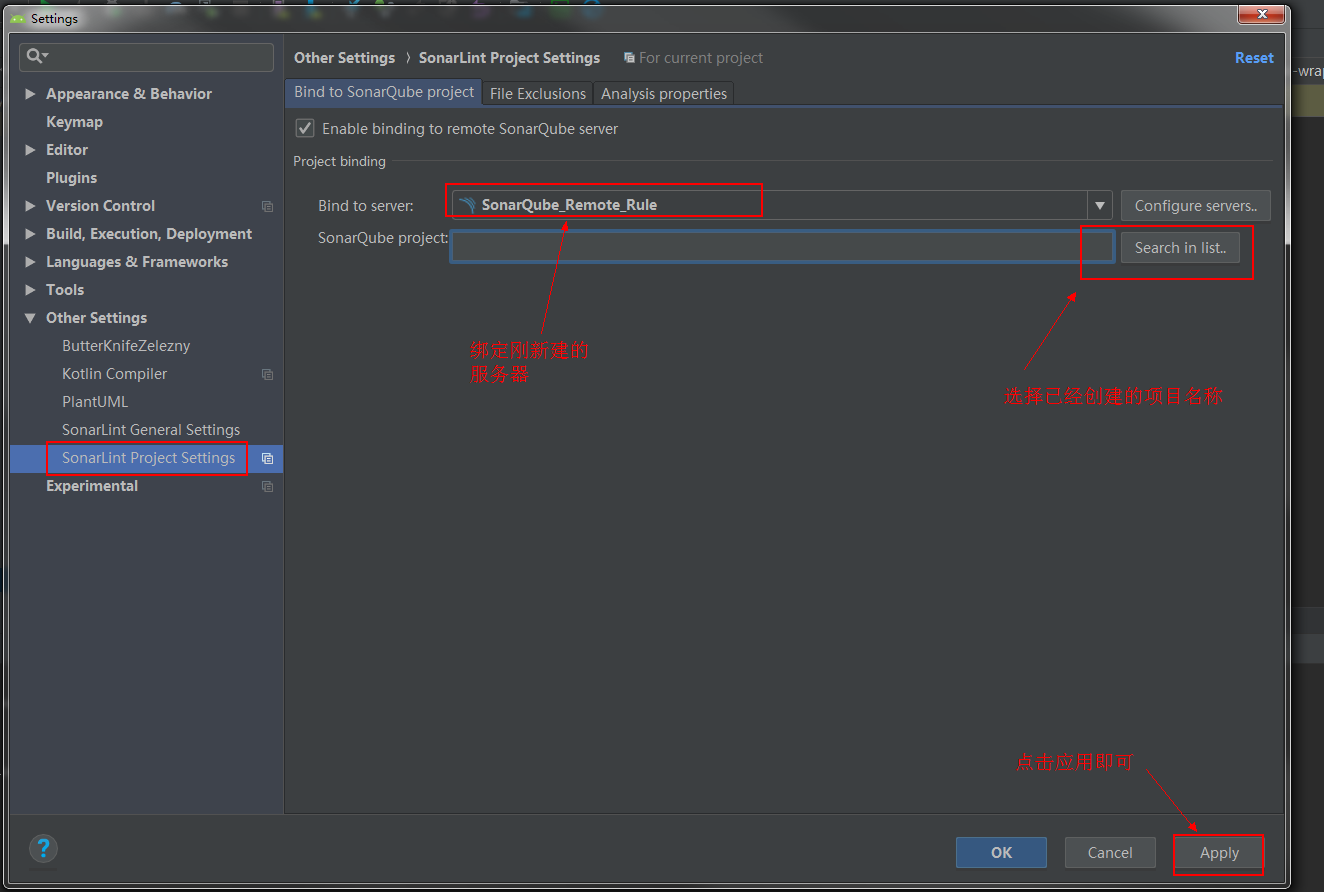
第三步,配置项目的远端服务器,绑定指定项目,如图示:
安装和配置配置SonarQube插件,主要使用命令:gradlew sonarqube 一键完成提交代码扫描及结果上提到指定服务器,进行展示:
在项目根目录下的buildd.gradle文件下添加如下代码:
plugins {
id "org.sonarqube" version "2.6"
}
apply plugin: "org.sonarqube"
sonarqube {
properties {
property "sonar.host.url",project.SONAR_HOST_URL
property "sonar.login",project.SONAR_LOGIN
property "sonar.password",""
property "sonar.sourceEncoding", "UTF-8"
property "sonar.language","java"
property "sonar.projectKey", "com.colorchen.demo"
property "sonar.projectName", project.PROJECT_NAME
property "sonar.sources", "src/main/java"
property "sonar.exclusions", "**/androidTest/**,**/androidTest/**,**/test/*test*.java,**/*.xml"
property "sonar.projectVersion", project.VERSION_NAME
property "sonar.binaries", "build/intermediates/classes"
}
}
注意:代码放在buildscript之后,allprojects之前,放在别处报错,你们可以试一试。
angularjs – 在PhoneGap中与服务器同步数据的策略
我开始我的第一个PhoneGap项目,使用AngularJS。它是一个数据库驱动的应用程序,使用REST API作为后端。首先,我不会在本地存储数据,所以它不会做很多没有互联网。
但是,我最终希望它在本地存储数据,并在互联网可用时进行同步,因为我知道我个人禁用在我的手机上的Internet连接(飞机,低电量)或没有酒吧。我想知道,如果你能指向我这种类型的同步的一些好的资源。一些推荐的图书馆?或者也许有一些讨论的陷阱和如何环游它们。我有谷歌,但我想现在,我不知道的问题要问。
此外,我的意图,建立它依赖互联网,然后添加同步….这是一个好主意,还是我在脚射击自己?我需要从一开始就构建它的同步吗?
我有人建议将应用程序构建为本地首先,而不是只有Internet的部分第一,它有一定的逻辑。远程存储对我来说很重要。我知道决定有很多关于我的应用程序的目标,但从建立这一点,最终的目标是本地存储互联网存储和双向同步,什么会更容易?还是甚至有所作为?
首先,我想使用UUID,而不是连续整数主键。我还想到了为每个设备分配一个ID,它在它生成的任何键上加上前缀,但这似乎很微妙。任何人使用这两种技术?想法?
我想我需要一个好的系统来告诉哪些数据已同步。在客户端,我想任何创建/编辑的记录,可以标记为同步。但在服务器端,你有多个客户端,所以这不会工作。我想你可以有一个last_updated时间戳,并同步所有更新同步上次成功同步。
在多个地方编辑的记录怎么样?如果两个客户端编辑,然后想要同步,你对合并有一些歧义,就像在git或其他版本控制系统中合并分支时。你如何处理呢?我想git它通过存储每个提交的diffs。我想你可以存储diffs?我越想这个,它更复杂的声音。我是过度思考还是不足的思考?
客户端存储怎么样?我想过sqlite,或PhoneGap本地存储的东西(http://docs.phonegap.com/en/1.2.0/phonegap_storage_storage.md.html)。建议?同步将通过一个REST API,交换JSON,所以我想一些实际存储数据为JSON,或者一些类似JSON的,很容易转换,会很好。另一方面,如果我要交换某种数据差异格式,也许这是我需要存储?
让我根据我对同步部分的经验提供您的问题的答案,因为我没有PhoneGap的足够的经验,所以将跳过有关PhoneGap本地存储和sqlite的问题。
I was wondering if you Could point me toward some good resources for this type of syncing. Some recommended libraries?
有许多开源项目用于将PhoneGap应用程序与远程服务器同步。但是你可能需要根据自己的需要调整它们,或者实现自己的同步功能。下面我列出了一些开源项目。你必须知道他们,如果你搜索网。
> PhoneGap sync plugin
此外,您可以考虑其他选项,但这取决于您的服务器端:
> Microsoft Sync Framework Toolkit(Html5示例可用)
Also,my intent to build it Internet-dependent first,and then add syncing…. Is that a good idea,or am I shooting myself in the foot? Do I need to build it syncing from the start?
我相信同步功能更像是一个额外的模块,不应该紧紧地与其余的业务逻辑耦合。一旦你开始考虑测试同步的策略,你会发现,如果你的同步工具与主代码是分离的,测试会更容易。
我认为您可以使用所需的最低功能尽快启动您的应用,而无需同步。但你最好考虑你的架构和你提前添加同步设施的方式。
To start with,I’m thinking of using UUIDs,rather than sequential integer primary keys. I’ve also thought about assigning each device an ID that is prefixed on any keys it generates,but that seems delicate. Anyone used either technique? Thoughts?
这取决于您的项目规格,特别是您的服务器端。例如,Azure移动服务仅允许主键的整数类型。虽然唯一标识符作为主键在分布式系统中非常方便(也有一些缺点)。
与分配设备ID相关 – 我不知道我理解这一点,虽然我不知道你的项目细节。看看我们的系统中使用的同步算法(bidirectional sync using REST between multiple Android clients and central SQL Server)。
What about records edited in multiple places? If two client edit,and then want to sync,you have some ambiguity about merging,like when merging branches in git or other version control systems. How do you handle that? I guess git does it by storing diffs of every commit. I guess you Could store diffs? The more I think about this,the more complicated it sounds. Am I over-thinking it or under-thinking it?
这是您需要考虑如何处理您的系统中的冲突解决方案的地方。
如果您的系统中的冲突概率很高,例如用户将经常更改相同的记录。然后,您最好跟踪记录的哪些字段(列)已在同步中修改,然后一旦检测到冲突:
>迭代通过服务器端记录的每个修改字段冲突>将服务器记录的每个修改字段与客户机的相关字段进行比较。>如果客户端字段未被修改,则没有冲突,因此只需使用服务器字段覆盖它。>否则会出现冲突,请将两个字段的内容保存到报表的临时位置>在同步结束时产生冲突中的记录的报告。
Angular笔记--HttpClient-与服务器通讯 大多数前端应用都需要通过 HTTP 协议与后端服务器通讯。现代浏览器支持使用两种不同的 API 发起 HTTP 请求:XMLHttpRequest 接口和 fetch() API。
@angular/common/http中的HttpClient类为 Angular 应用程序提供了一个简化的 API 来实现 HTTP 客户端功能。它基于浏览器提供的 XMLHttpRequest 接口。
HttpClient带来的其它优点包括:可测试性、强类型的请求和响应对象、发起请求与接收响应时的拦截器支持,以及更好的、基于可观察(Observable)对象的 API 以及流式错误处理机制。
添加服务
import { Injectable } from ''@angular/core'';
import { HttpClient } from ''@angular/common/http'';
import { map } from ''rxjs/operators'';
// 带类型检查的响应
export class HttpResult<T> {
Data: T;
Status: number;
} return this .http.post<HttpResult<any>>(''api/Portal/Channel/Get'', {id:id}).pipe(
retry( 3), // 对失败的 Observable 自动重新订阅几次
catchError(this .handleError) // then handle the error
);
}
}
添加请求头
很多服务器在进行保存型操作时需要额外的请求头。 比如,它们可能需要一个 Content-Type 头来显式定义请求体的 MIME 类型。 也可能服务器会需要一个认证用的令牌(token)。
@angular/common/http中的HttpHeaders类对象中就定义了一些这样的请求头
import { HttpHeaders } from ''@angular/common/http'';
const httpOptions = {
headers: new HttpHeaders({
''Content-Type'': ''application/json'',
''Authorization'': ''my-auth-token''
})
};
发起一个 POST 请求
HttpClient.post()方法它包含一个资源 URL,还接受另外两个参数:
// 保存表单数据
saveChannel(data) {
return this .http.post<HttpResult<any>>(''api/Portal/Channel/Save'', data, httpOptions).pipe(
catchError( this .handleError) // then handle the error
);
}
关于Sonar Lint与服务器规则不同步 和sonarlint配置 的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于ActionScript 3.0中用XMLSocket与服务器通讯程序(源码)、android gradle sonarQube sonarlint(AS插件)、angularjs – 在PhoneGap中与服务器同步数据的策略、Angular笔记--HttpClient-与服务器通讯 等相关知识的信息别忘了在本站进行查找喔。