本文将分享inputtype="submit"和"button"有什么区别的详细内容,并且还将对inputsubmit和buttonsubmit区别进行详尽解释,此外,我们还将为大家带来关于与的区别、
本文将分享input type="submit" 和"button"有什么区别的详细内容,并且还将对inputsubmit和buttonsubmit区别进行详尽解释,此外,我们还将为大家带来关于
- input type="submit" 和"button"有什么区别(inputsubmit和buttonsubmit区别)
- 的区别">
与的区别 - 。使用哪个?">
与 。使用哪个? - 使用哪个?">
与 使用哪个? 与。使用哪个?

input type="submit" 和"button"有什么区别(inputsubmit和buttonsubmit区别)
HTML中<input type="submit" /> 和 <input type="button" /> 主要从元素定义类型、点击触发动作两个方面来区别。
一、元素定义类型的区别:
1、<input type="button" /> 定义为一个可点击的按钮。
2、<input type="submit" /> 定义为一个提交按钮。提交按钮会把表单数据发送到服务器。
二、点击触发动作的区别:
1、<input type="button" /> 如果没有添加onclick事件的监听,点击时没有任何反应。
2、<input type="submit" /> 默认情况下,点击后会执行提交form表单的动作。
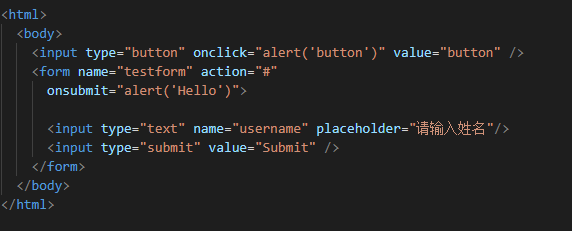
代码示例为:
<input type="button" onclick="alert(''button'')" value="button" />
<form name="testform" action="#"
onsubmit="alert(''Hello'')">
<input type="text" name="username" />
<input type="submit" value="Submit" />
</form>

扩展资料:
1、<input type="submit">添加提交的快捷键:
给input标签设置accesskey全局属性, 让用户使用按键或组合按键来触发按钮。
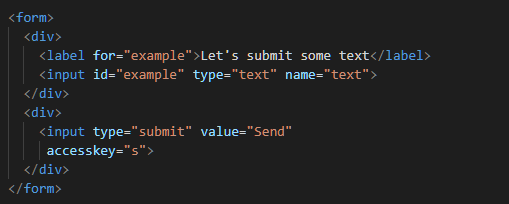
代码示例为:
<form>
<div>
<label for="example">Let''s submit some text</label>
<input id="example" type="text" name="text">
</div>
<div>
<input type="submit" value="Send"
accesskey="s">
</div>
</form>

2、禁用<input type="submit">的提交:
可以通过简单地设置input的全局属性disabled为true来禁用提交动作。
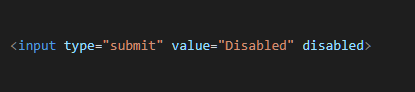
代码示例为:
<input type="submit" value="Disabled" disabled>

 的区别" alt="
的区别" alt="
的区别">与的区别
一、定义和用法
<button> 标签定义的是一个按钮。
在 button 元素内部,可以放置文本或图像。这是<button>与使用 input 元素创建的按钮的不同之处。
二者相比较, <button> 控件提供了更为强大的功能和更丰富的内容。<button> 与 </button> 标签之间的所有内容都是按钮的内容,其中包括任何可接受的正文内容,比如文本或多媒体内容。例如,我们可以在按钮中包括一个图像和相关的文本,用它们在按钮中创建一个吸引人的标记图像。
唯一禁止使用的元素是图像映射,因为它对鼠标和键盘敏感的动作会干扰表单按钮的行为。
请始终为按钮规定 type 属性。Internet Explorer 的默认类型是 "button",而其他浏览器中(包括 W3C 规范)的默认值是 "submit"。
二、浏览器支持
所有主流浏览器都支持 <button> 标签。
重要事项:如果在 HTML 表单中使用 button 元素,不同的浏览器会提交不同的值。Internet Explorer 将提交 <button> 与 <button/> 之间的文本,而其他浏览器将提交 value 属性的内容。请在 HTML 表单中使用 input 元素来创建按钮。
三、注意事项
在使用<button>标签时很容易想当然的当成 <input type="button">使用,这很容易产生以下几点错误用法:
1、通过$(''#customBtn'').val()获取<button id="customBtn" value="test">按钮</button> value的值
在IE(IE内核)下这样用到得的是值是“按钮”,而不是“test”,非IE下得到的是“test”。 参加上面标红的第一句话。
这一点要和<input type="button">区分开。
通过这两种方式$(''#customBtn'').val(),$(''#customBtn'').attr(''value'')在不同浏览器的获得值,如下:
| Browser/Value |
$(''#customBtn'').val() |
$(''#customBtn'').attr(''value'') |
| Firefox13.0 |
test |
test |
| Chrome15.0 |
test |
test |
| Opera11.61 |
test |
test |
| Safari5.1.4 |
test |
test |
| IE9.0 |
按钮 |
按钮 |
2、无意中把<button>标签放到了<form>标签中,你会发现点击这个button变成了提交,相当于<input type="submit"/>
不要把<button>标签当成<form>中的input元素。
 。使用哪个?" alt="
。使用哪个?" alt="
在查看大多数网站(包括 SO)时,他们中的大多数使用:
<input type="button" />
代替:
<button></button>
- 如果有的话,两者之间的主要区别是什么?
- 是否有正当理由使用其中一个而不是另一个?
- 有正当理由使用组合它们吗?
- 使用是否
<button>带有兼容性问题,看到它不是很广泛使用?
 使用哪个?" alt="
使用哪个?" alt="
在查看大多数网站(包括 SO)时,他们中的大多数使用:
<input type="button" />
代替:
<button></button>
- 如果有的话,两者之间的主要区别是什么?
- 是否有正当理由使用其中一个而不是另一个?
- 有正当理由使用组合它们吗?
- 使用是否
<button>带有兼容性问题,看到它不是很广泛使用?

与。使用哪个?
查看大多数站点(包括SO)时,大多数使用:
<input type="button" />
代替:
<button></button>
- 两者之间的主要区别是什么?
- 是否有正当理由使用一个而不是另一个?
- 是否有使用它们的有效理由?
<button>看到使用不是很广泛时,使用会带来兼容性问题吗?
我们今天的关于input type="submit" 和"button"有什么区别和inputsubmit和buttonsubmit区别的分享已经告一段落,感谢您的关注,如果您想了解更多关于
本文标签:





