这篇文章主要围绕C#—ASP.NET:集成极光推送和PushAPIv3展开,旨在为您提供一份详细的参考资料。我们将全面介绍C#—ASP.NET:集成极光推送的优缺点,解答PushAPIv3的相关问题,
这篇文章主要围绕C#—ASP.NET:集成极光推送和Push API v3展开,旨在为您提供一份详细的参考资料。我们将全面介绍C#—ASP.NET:集成极光推送的优缺点,解答Push API v3的相关问题,同时也会为您带来.Net Jpush极光推送、12.Git分支-推送(push)、跟踪分支、拉取(pull)、删除远程分支、android studio集成极光推送的操作步骤、Cordova 集成极光推送的实用方法。
本文目录一览:- C#—ASP.NET:集成极光推送(Push API v3)(java集成极光推送)
- .Net Jpush极光推送
- 12.Git分支-推送(push)、跟踪分支、拉取(pull)、删除远程分支
- android studio集成极光推送的操作步骤
- Cordova 集成极光推送

C#—ASP.NET:集成极光推送(Push API v3)(java集成极光推送)
C#—ASP.NET:集成极光推送(Push API v3)
1、极光推送官网(https://www.jpush.cn/)申请一个账号。
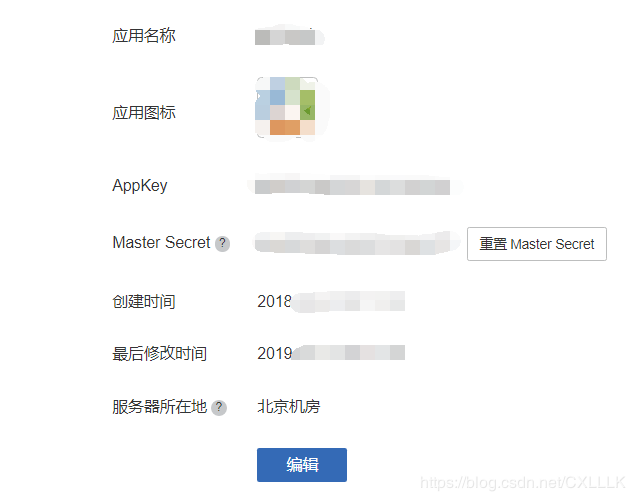
2、服务中心,开发者服务中,创建一个新的应用,输入正确的Android的包名

3、获取到了一个AppKey 和一个 Master Secret,这两个参数比较重要,验证权限使用。
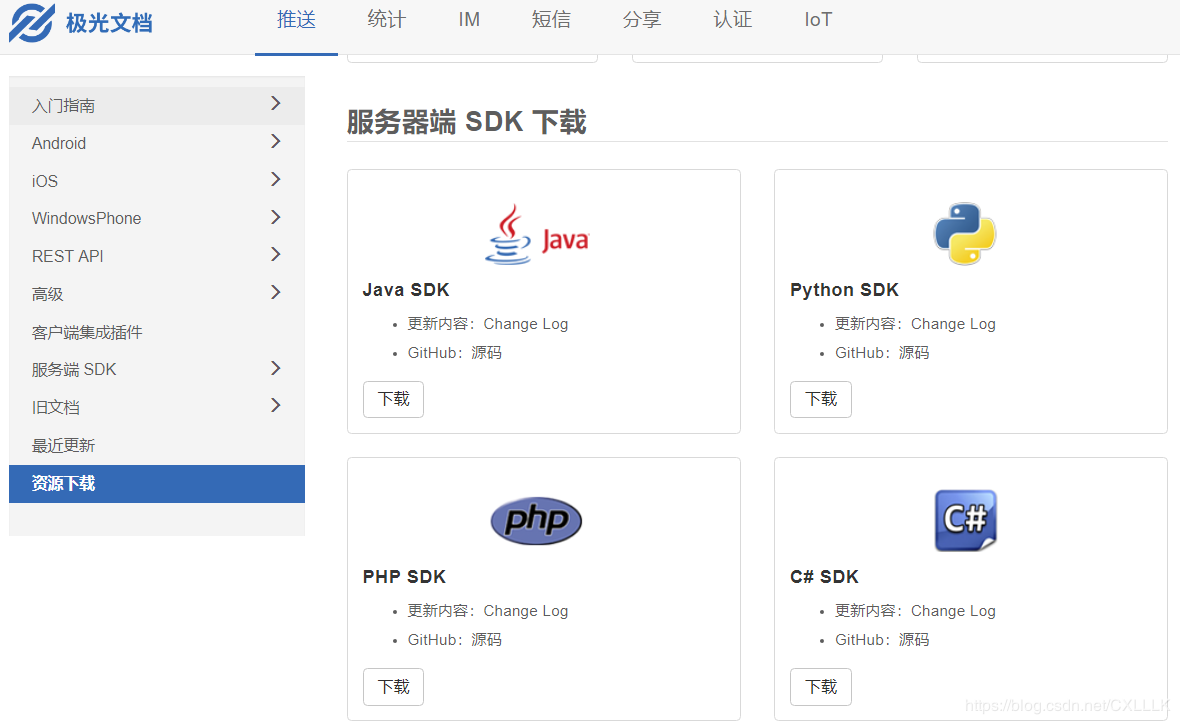
4、去官网找到下载C# SDK的包https://docs.jiguang.cn/jpush/resources/

Github 源码:https://github.com/jpush/jpush-api-csharp-client
5、源码生成DLL
![]()
6、项目引用DLL,新建类 using Jiguang.JPush.Model;
7、代码封装HTTP 调用官方API,转载地址为pohreb博客:https://www.cnblogs.com/yangwujun/p/5973120.html
/// 极光推送的最新版:PUSH-API-V3
-
#region 基础方法
-
/// <summary>
-
/// 应用标识:极光推送的用户名
-
/// </summary>
-
private const string AppKey = "填写你应用的AppKey";
-
/// <summary>
-
/// 极光推送的密码
-
/// </summary>
-
private const string MasterSecret = "填写你的MasterSecret";
-
///// <summary>
-
///// 极光推送请求的url地址
-
///// </summary>
-
private const string RequestUrl = "https://api.jpush.cn/v3/push";
-
//private const string RequestUrl = "https://bjapi.push.jiguang.cn/v3/push";
-
/// <summary>
-
/// 查询推送结果请求的Url地址
-
/// </summary>
-
private const string ReceivedUrl = "https://report.jpush.cn/v3/received";
-
/// <summary>
-
/// 发送推送请求到JPush,使用HttpWebRequest
-
/// </summary>
-
/// <param name="method">传入POST或GET</param>
-
/// <param name="url">固定地址</param>
-
/// <param name="auth">用户名AppKey和密码MasterSecret形成的Base64字符串</param>
-
/// <param name="reqParams">请求的json参数,一般由Platform(平台)、Audience(设备对象标识)、Notification(通知)、Message(自定义消息)、Options(推送可选项)组成</param>
-
/// <returns></returns>
-
private static string SendRequest(String method, String url, String auth, String reqParams)
-
{
-
string resultJson = "";
-
HttpWebRequest myReq = null;
-
HttpWebResponse response = null;
-
try
-
{
-
myReq = (HttpWebRequest)WebRequest.Create(url);
-
myReq.Method = method;
-
myReq.ContentType = "application/json";
-
if (!String.IsNullOrEmpty(auth))
-
{
-
myReq.Headers.Add( "Authorization", "Basic " + auth);
-
}
-
if (method == "POST")
-
{
-
byte[] bs = UTF8Encoding.UTF8.GetBytes(reqParams);
-
myReq.ContentLength = bs.Length;
-
using (Stream reqStream = myReq.GetRequestStream())
-
{
-
reqStream.Write(bs, 0, bs.Length);
-
reqStream.Close();
-
}
-
}
-
response = (HttpWebResponse)myReq.GetResponse();
-
HttpStatusCode statusCode = response.StatusCode;
-
if (Equals(response.StatusCode, HttpStatusCode.OK))
-
{
-
using (StreamReader reader = new StreamReader(response.GetResponseStream(), System.Text.Encoding.UTF8))
-
{
-
resultJson = reader.ReadToEnd();
-
try
-
{
-
object json = Newtonsoft.Json.JsonConvert.DeserializeObject(resultJson);
-
}
-
catch
-
{
-
resultJson = string.Format("{{\"error\": {{\"message\": \"{0}\", \"code\": 10086}}}}", "响应的结果不是正确的json格式");
-
}
-
}
-
}
-
}
-
catch (WebException ex)
-
{
-
if (ex.Status == WebExceptionStatus.ProtocolError)
-
{
-
HttpStatusCode errorCode = ((HttpWebResponse)ex.Response).StatusCode;
-
string statusDescription = ((HttpWebResponse)ex.Response).StatusDescription;
-
using (StreamReader sr = new StreamReader(((HttpWebResponse)ex.Response).GetResponseStream(), System.Text.Encoding.UTF8))
-
{
-
resultJson = sr.ReadToEnd();
-
//{"errcode":404,"errmsg":"request api doesn''t exist"}
-
Dictionary< string, object> dict = JsonToDictionary(resultJson);
-
string errCode = "10086";
-
string errMsg = "发送推送的请求地址不存在或无法连接";
-
if (dict.ContainsKey("errcode"))
-
{
-
errCode = dict[ "errcode"].ToString();
-
}
-
if (dict.ContainsKey("errmsg"))
-
{
-
errMsg = dict[ "errmsg"].ToString();
-
}
-
resultJson = string.Format("{{\"error\": {{\"message\": \"{0}\", \"code\": {1}}}}}", errMsg, errCode);
-
}
-
}
-
else
-
{
-
//这里一定是error作为键名(自定义错误号10086),和极光推送失败时的json格式保持一致 如 {"error": {"message": "Missing parameter", "code": 1002}}
-
resultJson = string.Format("{{\"error\": {{\"message\": \"{0}\", \"code\": 10086}}}}", ex.Message.Replace("\"", " ").Replace("''", " "));
-
}
-
}
-
catch (System.Exception ex)
-
{
-
resultJson = string.Format("{{\"error\": {{\"message\": \"{0}\", \"code\": 10086}}}}", ex.Message.Replace("\"", " ").Replace("''", " "));
-
}
-
finally
-
{
-
if (response != null)
-
{
-
response.Close();
-
}
-
if (myReq != null)
-
{
-
myReq.Abort();
-
}
-
}
-
return resultJson;
-
}
-
/// <summary>
-
/// 通过用户名AppKey和密码获取验证码
-
/// </summary>
-
/// <returns></returns>
-
private static string GetBase64Auth()
-
{
-
string str = AppKey + ":" + MasterSecret;
-
byte[] bytes = Encoding.Default.GetBytes(str);
-
return Convert.ToBase64String(bytes);
-
}
-
/// <summary>
-
/// 发送推送请求到JPush
-
/// </summary>
-
/// <param name="method">POST或GET</param>
-
/// <param name="reqParams">请求的json参数,一般由Platform(平台)、Audience(设备对象标识)、Notification(通知)、Message(自定义消息)、Options(推送可选项)组成</param>
-
/// <returns></returns>
-
public static string SendRequest(String method, String reqParams)
-
{
-
string auth = GetBase64Auth();
-
return SendRequest(method, RequestUrl, auth, reqParams);
-
}
-
/// <summary>
-
/// 发送Post请求
-
/// </summary>
-
/// <param name="reqParams">请求的json参数,一般由Platform(平台)、Audience(设备对象标识)、Notification(通知)、Message(自定义消息)、Options(推送可选项)组成</param>
-
/// <returns></returns>
-
public static string SendPostRequest(String reqParams)
-
{
-
string auth = GetBase64Auth();
-
return SendRequest("POST", RequestUrl, auth, reqParams);
-
}
-
/// <summary>
-
/// 发送Get请求
-
/// </summary>
-
/// <param name="reqParams">请求的json参数,一般由Platform(平台)、Audience(设备对象标识)、Notification(通知)、Message(自定义消息)、Options(推送可选项)组成</param>
-
/// <returns></returns>
-
public static string SendGetRequest(String reqParams)
-
{
-
string auth = GetBase64Auth();
-
return SendRequest("GET", RequestUrl, auth, reqParams);
-
}
-
/*
-
* 生成唯一的sendNo的方法: 取序列号
-
* 查看返回结果的方法
-
*/
-
/// <summary>
-
/// 查询推送的结果
-
/// </summary>
-
/// <param name="msg_ids">生成的json信息唯一id</param>
-
/// <returns></returns>
-
public static string GetReceivedResult(String msg_ids)
-
{
-
string url = ReceivedUrl + "?msg_ids=" + msg_ids;
-
String auth = GetBase64Auth();
-
return SendRequest("GET", url, auth, null);
-
}
-
/*
-
* 1.正确时返回结果{"sendno":"123456","msg_id":"1799597405"}
-
* 或者 {"sendno":"0","msg_id":"351403900"}
-
* 2.入参json完全正确,但找不到要到达的设备。错误时:返回
-
* {"msg_id": 3125719446, "error": {"message": "cannot find user by this audience", "code": 1011}}
-
* 3.传入空字符串 或者 非json格式,或者没有必须的选项:{"error": {"message": "Missing parameter", "code": 1002}}
-
* 传入的键(键区分大小写)、值不符合要求 {"error": {"message": "Audience value must be JSON Array format!", "code": 1003}}
-
*/
-
/// <summary>
-
/// 将返回的json转换为Hashtable对象
-
/// </summary>
-
/// <param name="jsonString"></param>
-
/// <returns></returns>
-
public static Hashtable JsonToHashtable(string jsonString)
-
{
-
/*
-
* 正确时返回结果{"sendno":"123456","msg_id":"1799597405"}
-
* {"sendno":"0","msg_id":"351403900"}
-
* 入参json完全正确,但找不到要到达的设备。错误时:返回 {"msg_id": 3125719446, "error": {"message": "cannot find user by this audience", "code": 1011}}
-
* 传入空字符串 或者 非json格式,或者没有必须的选项:{"error": {"message": "Missing parameter", "code": 1002}}
-
* 传入的键值不符合要求 {"error": {"message": "Audience value must be JSON Array format!", "code": 1003}} 键区分大小写
-
*/
-
Hashtable ht = new Hashtable();
-
object json = Newtonsoft.Json.JsonConvert.DeserializeObject(jsonString);
-
//返回的结果一定是一个json对象
-
Newtonsoft.Json.Linq.JObject jsonObject = json as Newtonsoft.Json.Linq.JObject;
-
if (jsonObject == null)
-
{
-
return ht;
-
}
-
foreach (Newtonsoft.Json.Linq.JProperty jProperty in jsonObject.Properties())
-
{
-
Newtonsoft.Json.Linq.JToken jToken = jProperty.Value;
-
string value = "";
-
if (jToken != null)
-
{
-
value = jToken.ToString();
-
}
-
ht.Add(jProperty.Name, value);
-
}
-
return ht;
-
}
-
/// <summary>
-
/// 根据json返回的结果判断是否推送成功
-
/// </summary>
-
/// <param name="jsonString">响应的json</param>
-
/// <param name="errorMessage">错误信息</param>
-
/// <param name="errorCode">错误号</param>
-
/// <returns></returns>
-
public static bool IsSuccess(string jsonString, out string errorMessage, out string errorCode)
-
{
-
Hashtable ht = JsonToHashtable(jsonString);
-
errorMessage = "";
-
errorCode = "";
-
foreach (string key in ht.Keys)
-
{
-
//如果存在error键,说明推送出错
-
if (key == "error")
-
{
-
string errJson = ht[key].ToString();
-
Hashtable htError = JsonToHashtable(errJson);
-
errorMessage = htError[ "message"].ToString();
-
errorCode = htError[ "code"].ToString();
-
return false;
-
}
-
}
-
return true;
-
}
-
/// <summary>
-
/// 根据返回的响应json来判断推送是否成功,成功时记录sendno与msg_id。
-
/// 失败时记录错误信息errorMessage、错误号errCode等
-
/// </summary>
-
/// <param name="jsonString">响应的json</param>
-
/// <param name="errorMessage">错误信息</param>
-
/// <param name="errorCode">错误号</param>
-
/// <param name="sendno">用户自定义的推送编号(从序列号中获取),不设置则为0,成功后返回该编号</param>
-
/// <param name="msg_id">极光服务器处理后返回的信息编号</param>
-
/// <returns></returns>
-
public static bool IsSuccess(string jsonString, out string errorMessage, out string errorCode, out string sendno, out string msg_id)
-
{
-
bool result = IsSuccess(jsonString, out errorMessage, out errorCode);
-
Hashtable ht = JsonToHashtable(jsonString);
-
sendno = "";
-
msg_id = "";
-
if (result) //推送成功时,只有键sendno、msg_id
-
{
-
sendno = ht[ "sendno"].ToString();
-
msg_id = ht[ "msg_id"].ToString();
-
}
-
else //如果失败时存在msg_id键,则记录msg_id的值
-
{
-
if (ht.ContainsKey("msg_id"))
-
{
-
msg_id = ht[ "msg_id"].ToString();
-
}
-
}
-
return result;
-
}
-
/// <summary>
-
/// 将返回的json转换为字典Dictionary对象
-
/// </summary>
-
/// <param name="jsonString"></param>
-
/// <returns></returns>
-
public static Dictionary<string, object> JsonToDictionary(string jsonString)
-
{
-
Dictionary< string, object> ht = new Dictionary<string, object>();
-
object json = Newtonsoft.Json.JsonConvert.DeserializeObject(jsonString);
-
//返回的结果一定是一个json对象
-
Newtonsoft.Json.Linq.JObject jsonObject = json as Newtonsoft.Json.Linq.JObject;
-
if (jsonObject == null)
-
{
-
return ht;
-
}
-
foreach (Newtonsoft.Json.Linq.JProperty jProperty in jsonObject.Properties())
-
{
-
Newtonsoft.Json.Linq.JToken jToken = jProperty.Value;
-
string value = "";
-
if (jToken != null)
-
{
-
value = jToken.ToString();
-
}
-
ht.Add(jProperty.Name, value);
-
}
-
return ht;
-
}
-
#endregion
8、其中我们主要使用registration_id的方式推送,也就是通过APP上的用户Token推送。
新增两个实体类一个存储APP用户Token,以及设备平台(安卓,苹果),一个存储推送记录,其实极光官网也有推送记录。

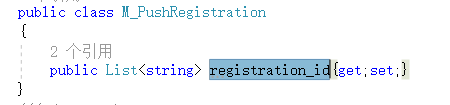
因为需要推送多个用户情况,新添List存储registration_id

新建返回对象存储返回信息

扩展方法使用,根据文档实现JSON格式并调用基本方法实现推送https://docs.jiguang.cn/jpush/server/push/rest_api_v3_push/
/// <summary>
-
/// </summary>
-
/// <param name="RegistrationIDList">推送TokenID集合</param>
-
/// <param name="title">标题</param>
-
/// <param name="senduser">作者</param>
-
/// <param name="toid">推送对象ID</param>
-
/// <param name="contype">推送对象</param>
-
/// <param name="dataid"></param>
-
/// <param name="strMsg">推送内容</param>
-
/// <param name="is_production"></param>
-
/// <param name="strLog">返回日志</param>
-
/// <returns></returns>
-
public static bool SendPushV2(List<string> RegistrationIDList, string title, string senduser, string toid,int contype,string dataid, string strMsg, bool is_production, out string strLog)
-
{
-
try
-
{
-
var parmARR = new Dictionary<string, object>();
-
parmARR.Add( "dataid", dataid);
-
var mm = new M_PushRegistration();
-
mm.registration_id = RegistrationIDList;
-
//生成JSON格式参数
-
PushPayload pushPayload = new PushPayload()
-
{
-
Platform = new List<string> { "android", "ios" },//推送平台
-
Audience = mm, //推送对象
-
Notification = new Notification
-
{
-
Alert = strMsg,
-
Android = new Android
-
{
-
Alert = strMsg,
-
Title = "你的标题",
-
Extras = parmARR
-
},
-
IOS = new IOS
-
{
-
Alert = strMsg,
-
Badge = "+1",
-
Extras = parmARR
-
}
-
},
-
Options = new Options
-
{
-
IsApnsProduction = true // 设置 iOS 推送生产环境。不设置默认为开发环境。
-
}
-
};
-
var strParms = pushPayload.Exp_ModelToJson();
-
strParms.WriteFile( "log/push");
-
var result = JPushHelperV3.SendPostRequest(strParms);
-
var retM = result.Exp_JsonToModel<M_PushReturn>(1);
-
strLog = "";
-
strLog += "result=" + result + "&&retModel=" + retM.Exp_ModelToJson();
-
strLog.WriteFile( "log/push");
-
if (retM.error == null)
-
{
-
//保存推送信息
-
string[] teacherArr = toid.Split('','');
-
for (int i = 0; i < teacherArr.Length; i++)
-
{
-
D_T_PushMsg_Exp pushmsgDal = new D_T_PushMsg_Exp();
-
M_T_PushMsg pushmsgModel = new M_T_PushMsg();
-
pushmsgModel.Title = title;
-
pushmsgModel.MsgAuthor = senduser;
-
pushmsgModel.MsgContent = strMsg;
-
pushmsgModel.Flag = true;
-
pushmsgModel.IsRead = false;
-
pushmsgModel.IsSend = true;
-
pushmsgModel.Contype = contype;
-
pushmsgModel.Remark1 = teacherArr[i].Exp_IntTryParse(); //发送给谁
-
pushmsgModel.AddTime = DateTime.Now;
-
pushmsgModel.SendTime = DateTime.Now;
-
pushmsgModel.Remark2 = "";
-
pushmsgModel.Remark3 = false;
-
pushmsgDal.Admin_Add(pushmsgModel);
-
}
-
strLog = "向设备推送消息成功\r\n请求参数=" + strParms + "\r\n";
-
return true;
-
}
-
else
-
{
-
strLog = "推送失败,错误码:" + retM.error.code + ",错误信息:" + retM.error.message;
-
return false;
-
}
-
}
-
catch (Exception ex)
-
{
-
strLog = "推送异常:" + ex.Message;
-
ex.Exp_WriteErrorLog();
-
return false;
-
}
-
}
调用该方法即可实现推送。
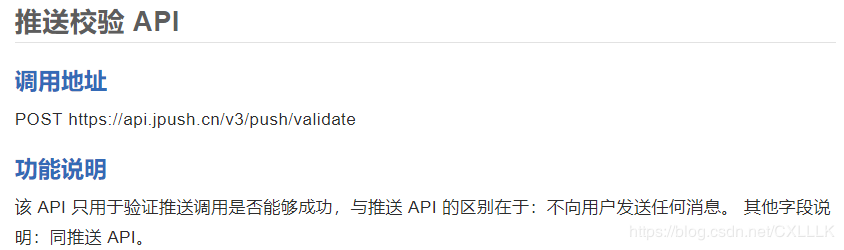
9、调试,注意事项。
需改进:该基本方法,返回的错误信息不知什么原因并不是官方给出的错误信息,他判断的是HTTP Status Code 返回的异常,容易迷惑以为授权失败。具体错误信息可以去官网查看。或者使用https://api.jpush.cn/v3/push/validate校验API
扩展方法中的Exp_、Admin_方法为自己封装DLL功能,可根据要求自行编写,只是记录思路。

![]()

开发者服务中-应用设置-推送设置,IOS需要你填写授权方式,Android下可以快速集成扫描下载安装包。
https://docs.jiguang.cn/jpush/client/Android/android_3m/
安装应用并运行,点击![]() 即可看见分配给本机的RegId
即可看见分配给本机的RegId
![]()
测试接口中可以填写该RegId,进行测试。需要手机能联网,部分机型可能收不到推送(努比亚部分机型?)
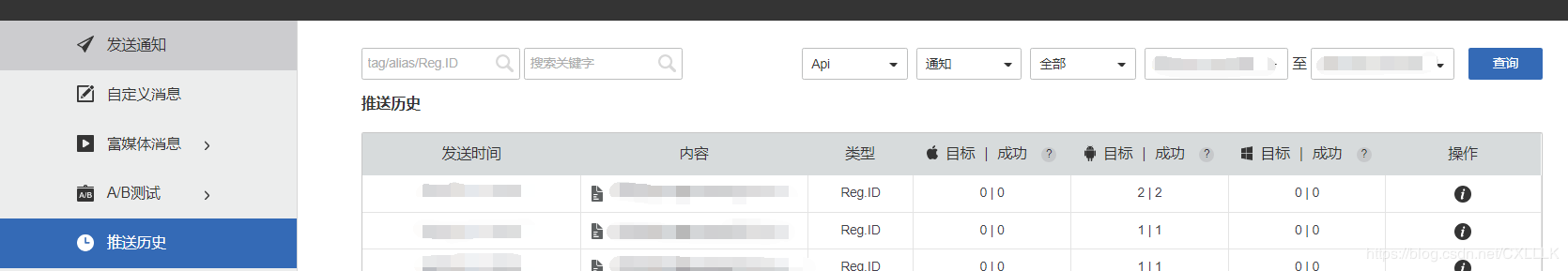
调用测试后可以在极光开发者服务-推送-推送历史中查看API类型的推送。

该RegId需要为极光分配给该应用下的该用户设备RegId,所以APP端也需要集成极光推送注册用户为极光推送对象,如果不是原生的开发,看你的需要选择:https://docs.jiguang.cn/jpush/client/client_plugins/
以上为接口端集成。
扩展记录——APICloud客户端集成极光推送(并点击推送消息跳转相应页面)
1、APICloud开发APP应用中端开发需要添加极光推送模块

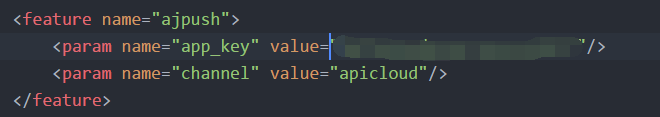
2、APP应用中config.xml,加入配置app_key对应的APPKEY

3、 在应用打开时Index.html页面中加入注册RegId。
setToken=function() {
-
//console.log(''jpush:start==>token='' + token);
-
var jpush = api.require(''ajpush'');//加载jpush模块
-
if (''ios'' == api.systemType) {
-
jpush.getRegistrationId( function(ret) {
-
//console.log(''ios jpush getRegistrationId:'' + JSON.stringify(ret));
-
var registrationId = ret.id;
-
$api.setStorage( ''user.token'', ret.id);
-
});
-
} else {
-
jpush.init( function(ret0, err0) {//安卓需要初始化jpush
-
// console.log(''android jpush.init:'' + JSON.stringify(ret0)+"|||||"+JSON.stringify(err0));
-
if (ret0.status == 1) {
-
jpush.getRegistrationId( function(ret) {//获取极光该应用该设备下的Regid
-
// console.log(''android jpush getRegistrationId:'' + JSON.stringify(ret));
-
var registrationId = ret.id;//保存Regid
-
$api.setStorage( ''user.token'', ret.id);//保存Regid到用户信息,保存推送对象
-
});
-
}
-
});
-
}
-
}
4、登陆时需要将该用户的(Regid)Token,更新到服务器端用户对应的推送下,也就是上面集成C#中的M_T_PushToken数据表中,方便推送时在里面寻找对象。
扩展更新——APICloud客户端推送,传递自定义参数,用来点击通知跳转页面。
1、主要是更改发送的参数配置即可,更新c#集成的SendPushV2方法中的部分代码,极光推送文档https://docs.jiguang.cn/jpush/server/push/rest_api_v3_push/#notification
PushPayload pushPayload = new PushPayload()
Audience = mm,
Notification = new Notification
{
Alert = strMsg,
Android = new Android
{
Alert = strMsg,//内容
Title = title,//标题
Style = 1,//样式
BigText = strMsg,//大文本
Extras = parmARR
},
IOS = new IOS
{
Alert = strMsg,
Badge = "+1",
Extras = parmARR
}
},
Options = new Options
{
IsApnsProduction = true // 设置 iOS 推送生产环境。不设置默认为开发环境。
}
};
2、中的Extras数据应为JSON格式数据,c#中 var parmARR = new Dictionary<string, object>();方法实现

3、检查接口端推送数据格式是否正确后,可以登陆极光官网,(极光开发者服务-相应应用推送-发送通知)中模拟推送,选择需要的通知样式。选择大段文本样式,可以解决推送内容过多显示不全情况。

4、接口端配置完成后,需要在客户端监听通知点击事件。注意点击后的跳转地址即可。
var jpush = api.require(''ajpush'');
//安卓端监听
api.addEventListener({name:''appintent''}, function(ret,err) {
// alert(''通知被点击,收到数据:\n'' + JSON.stringify(ret));//监听通知被点击后收到的数据
var data=ret.appParam.ajpush.extra;
openWinExp(data.DWin,data.Win,{"TypeID":data.TypeID});
})
//IOS端监听
api.addEventListener({name:''noticeclicked''}, function(ret,err) {
// alert(''通知被点击,收到数据:\n'' + JSON.stringify(ret));//监听通知被点击后收到的数据
var data=ret.appParam.ajpush.extra;
openWinExp(data.DWin,data.Win,{"TypeID":data.TypeID});
})
//因为在Index下,所以注意跳转地址。
openWinExp=function(dir,name, parms) {
//console.log("openWin===>dir=" + dir + "&name=" + name + "&parms=" + JSON.stringify(parms));
api.openWin({
name: name,
url: strurl=''html/''+ dir + ''/'' + name + ''.html'',//注意跳转地址
bounces: false,
rect: {
x: 0,
y: 0,
w: ''auto'',
h: ''auto''
},
delay: 0,
reload: true,
slidBackEnabled: false,
animation: {
type: stnet.setting.animation.type,
duration: 300,
subType: (parms && parms.type) ? ''from_'' + parms.type : stnet.setting.animation.subType
},
pageParam: parms
});
}

.Net Jpush极光推送
1 private static JPushClient client = new JPushClient("AppKey的值", "Master Secret的值");
2 public static void Main(string[] args)
3 {
4 ExecutePushExample();
5 ExecuteDeviceEample();
6 ExecuteReportExample();
7 ExecuteScheduleExample();
8 Console.ReadLine();
9 }
10 private static void ExecutePushExample()
11 {
12 PushPayload pushPayload = new PushPayload()
13 {
14 Platform = new List<string> { "android", "ios" },
15 Audience = "all",
16 Notification = new Notification
17 {
18 Alert = "hello jpush",
19 Android = new Android
20 {
21 Alert = "android alert",
22 Title = "title"
23 },
24 IOS = new IOS
25 {
26 Alert = "ios alert",
27 Badge = "+1"
28 }
29 },
30 Message = new Message
31 {
32 Title = "message title",
33 Content = "message content",
34 Extras = new Dictionary<string, string>
35 {
36 ["key1"] = "value1"
37 }
38 },
39 Options = new Options
40 {
41 IsApnsProduction = true // 设置 iOS 推送生产环境。不设置默认为开发环境。
42 }
43 };
44 var response = client.SendPush(pushPayload);
45 Console.WriteLine(response.Content);
46 }
1 //配置信息
2 public static String TITLE = "Test from C# v3 sdk";
3 public static String ALERT = "Test from C# v3 sdk - alert";
4 public static String MSG_CONTENT = "Test from C# v3 sdk - msgContent";
5 public static String REGISTRATION_ID = "**********"; //硬件设备ID
6 public static String SMSMESSAGE = "Test from C# v3 sdk - SMSMESSAGE";
7 public static int DELAY_TIME = 1;
8 public static String TAG = "tag_api";
9 public static String app_key = System.Configuration.ConfigurationManager.AppSettings["app_key"];
10 public static String master_secret = System.Configuration.ConfigurationManager.AppSettings["master_secret"];
11
12 //初始化
13 JPushClient client = new JPushClient(app_key, master_secret);
14 PushPayload pushmsg = PushMessageWithExtras(type, outcode);
15 //极光发送
16 client.SendPush(pushmsg);
17
18 //PushMessageWithExtras方法
19 public static PushPayload PushMessageWithExtras(int type, string outcode)
20 {
21 var pushPayload = new PushPayload();
22 pushPayload.platform = Platform.all();
23 pushPayload.audience = Audience.s_registrationId(REGISTRATION_ID);
24 var notification = new Notification();
25 //推送中 传递额外的参数 “type”和“"outcode"”
26 notification.AndroidNotification = new AndroidNotification().setAlert(ALERT).AddExtra("type", type).AddExtra("outcode", outcode);
27 pushPayload.notification = notification;
28 pushPayload.message = Message.content(MSG_CONTENT);
29 return pushPayload;
30 }

12.Git分支-推送(push)、跟踪分支、拉取(pull)、删除远程分支
1.推送
本地的分支并不会自动与远程仓库同步,你可以显示的向远程仓库推送你的分支。例如你在本地创建了一个dev分支,你想其他的人和你一样在dev之下进行工作,可以使用 git push <remote> <branch> 将自己的分支推送到远程仓库。
git push origin dev 即可。
下一次其他的人从服务器上抓取数据的时候,他们会在本地生成一个远程分支origin/serverfix,指向服务器的serverfix分支的引用。
如果你在推送分支的时候,想给分支另取一个名字,可以使用 git push <remote> <branch>:<remote-branch>
例如 git push <origin> <dev>:<dev-gq> ,将本地的dev分支推送到远程,并且远程分支命名为dev-gq。
注意: 当使用git fetch从远程仓库抓取到新的远程跟踪分支时,本地不会自动生成一份可编辑的副本。换句话说,也就是本地不会自动生成一个新的dev分支,只有一个不可以进行修改的origin/dev分支。
你可以运行 git merge <origin/dev> 将这些跟踪合并到你正在工作的分支上。当然你也可以在远程跟踪分支上新建一个dev分支,git checkout -b dev origin/dev 这句命令会给你再本地新建一个dev分支,并且起点位于origin/dev。
上面两段话的意思就是,使用git fetch拉取的更新,不会自动被合并到分支中去,workingtree中不会显示这个分支的修改,可以自己执行git merge <origin/dev>命令将origin/dev的更改合并到当前所在的分支,当然也可以新建一个分支dev,然后merge到新建的本地dev分支中;还有一种办法是使用git checkout -b dev origin/dev,这个和使用git merge origin/dev dev是相同的效果。
2.跟踪分支
从远程跟踪分支检出一个本地分支,会自动创建一个跟踪分支(有时候也叫做上游分支)。如果在一个跟踪分支上运行git pull,Git能够知道从哪里去拉取数据。
当克隆一个仓库的时候,一般会自动创建一个跟踪origin/master的跟踪分支master。
git checkout -b <branch> <remote>/<branch> //创建一个跟踪分支
例子:git checkout -b dev origin/dev相比于上述命令,Git提供了一个快捷方式来创建跟踪分支: git checkout --track <remote>/<branch>
例子:git checkout --track origin/dev 在本地创建一个dev跟踪分支,它起始于origin/dev分支。
如果不想要使用dev这个分支作为本地分支的名字,可以使用 git checkout --track dev-gq origin/dev 将本地分支的名字命名为dev-gq。
设置一个已有的跟踪分支跟踪刚刚拉取下来的远程分支,或者要修改正在跟踪的上游分支,可以使用git branch带上-u或者--set-upstream-to参数来进行设置。
例子: git branch -u origin/dev 设置本地跟踪分支dev,跟踪远程跟踪分支origin/dev。
git branch -vv 会将所有的本地分支列出来,可以看到各个分支正在跟踪哪个远程分支,本地分支相对于远程分支来说,领先或者落后了多少。
$ git branch -vv
iss53 7e424c3 [origin/iss53: ahead 2] forgot the brackets
master 1ae2a45 [origin/master] deploying index fix
* serverfix f8674d9 [teamone/server-fix-good: ahead 3, behind 1] this
should do it
testing 5ea463a trying something new注意:这条命令进行对比的远程分支是来自于你最后一次从服务器上抓取的数据,并不是最新的数据,这时候,你可以运行
git fetch --all
git branch -vv来得到最新的数据。
3.拉取
当使用 git fetch 从远程仓库抓取数据的时候,它并不会修改工作目录中的内容,它只会获取数据,然后需要你自己进行合并。然而,还有一个 git pull 命令,它会查找当前分支所跟踪的服务器与分支,从服务器上抓取数据,然后尝试合并进入当前分支。
git pull = git fetch + git merge4.删除远程分支
假设你已经通过远程分支完成了所有的工作,也就是所远程分支上的代码已经合并到了master中,并且这个远程分支决定以后不再使用,可以使用带有--delete的git push命令来删除远程分支。
git push origin --delete dev //删除远程分支dev
android studio集成极光推送的操作步骤
之前使用的是小米推送,感觉还不错,集成简单,这次使用极光推送,看文档,很多用不到的东西看的好乱,所以这次记录:
第一、在极光配置信息,我是因为iso先创建应用了,我直接配置自己的信息就行,就填写一个包名。

第二、build.gradle文件的配置:
android {
......
defaultConfig {
........
manifestPlaceholders = [
JPUSH_PKGNAME : “应用包名”,//JPush上注册的包名
JPUSH_APPKEY : "你的appkey", //JPush上注册的包名对应的appkey.
JPUSH_CHANNEL : "developer-default", //暂时填写默认值即可.
]
......
}
......
}
dependencies {
//极光推送
compile ''cn.jiguang.sdk:jpush:3.0.9'' // 此处以JPush 3.0.9 版本为例。
compile ''cn.jiguang.sdk:jcore:1.1.7'' // 此处以JCore 1.1.7 版本为例。
}
第三、自定义自己的广播接收器(若是项目只需要接受通知,这一步可以忽略,一般都会有点击通知栏跳转不同界面)自定义的广播接收器:接收消息和点击等等都会到接收器
注意:这里有一个坑,不自定义,默认点击会启动应用
接收自定义消息需要:
String extras = bundle.getString(JPushInterface.EXTRA_EXTRA);
才可以获得自定义消息,如果直接在intent处断点查看后台推送的消息是看不到任何数据的(这个坑我弄了好久,一直以为是后台没有推送到消息);下面主要对接收推送消息、点击通知栏消息、穿透消息做了处理,这里根据公司要求处理就行。

第四、就是在application中初始化推送

第五、AndroidManifest的配置:官方文档这里有点乱,不知道要写那些,按我写的就可以了。
<permission
android:name="您应用的包名.permission.JPUSH_MESSAGE"
android:protectionLevel="signature" />
<uses-permission android:name="您应用的包名.permission.JPUSH_MESSAGE" />
<uses-permission android:name="android.permission.RECEIVE_USER_PRESENT" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<!-- Optional. Required for location feature -->
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" /> <!-- 用于开启 debug 版本的应用在6.0 系统上 层叠窗口权限 -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.CHANGE_NETWORK_STATE" />
<uses-permission android:name="android.permission.GET_TASKS" />
<receiver
android:name="您自己定义的Receiver"
android:enabled="true">
<intent-filter>
<!--Required 用户注册SDK的intent-->
<action android:name="cn.jpush.android.intent.REGISTRATION" />
<!--Required 用户接收SDK消息的intent-->
<action android:name="cn.jpush.android.intent.MESSAGE_RECEIVED" />
<!--Required 用户接收SDK通知栏信息的intent-->
<action android:name="cn.jpush.android.intent.NOTIFICATION_RECEIVED" />
<!--Required 用户打开自定义通知栏的intent-->
<action android:name="cn.jpush.android.intent.NOTIFICATION_OPENED" />
<!-- 接收网络变化 连接/断开 since 1.6.3 -->
<action android:name="cn.jpush.android.intent.CONNECTION" />
<category android:name="您应用的包名" />
</intent-filter>
</receiver>
<meta-data android:name="JPUSH_APPKEY" android:value="您应用的Appkey"/>
第六、设置别名和标签,设置别名和标签还有其他方法,我这里使用的是这一种,它是一种覆盖设置。具体可以去看极光的文档,这块挺简单的。
//设置激光推送的别名和标签 Set<String> tags = new HashSet<>(); tags.add(“标签”); JPushInterface.setAliasAndTags(APPApplication.getInstance(), “别名”, tags, null);
退出登录时:
//注销别名和标签JPushInterface.setAliasAndTags(APPApplication.getInstance(), "", null, null);
至此就完成了极光推送的集成,哪里有不对的地方可以留言。
这里说一个问题:我在广播接收器中log打印东西,不知什么原因一直没打印出来,我以为是广播接收不到推送,但是有通知栏提示的,搜了好多注册不成功的问题浪费了很多时间;所以自己遇到一个问题感觉没问题就想想是不是其他原因。
以上这篇android studio集成极光推送的操作步骤就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
- Android 极光推送别名与标签方式

Cordova 集成极光推送
1、申请极光推送账号,创建应用,配置包等信息,可以获得AppKey,用于添加Cordova插件,这部分暂不细讲,根据官网的提示操作就能完成。
2、命令窗口给cordova项目添加极光推送插件
cordova plugin add jpush-phonegap-plugin --variable APP_KEY=xxxxxxxxxxxxxxxxxxxxx3、项目中使用
由于项目原本是web改过来的,并没有使用单页的方式,所以遇到不少坑,index.js只需要在首页面加载即可,JPush.js则需要在每个页面都注册一遍极光推送事件监听,不然不会触发。
index.js 在程序初始化的时候初始化极光推送
console.log("===[开始初始化]===");
var app = {
initialize: function() {
console.log("===[注册初始化事件]===");
document.addEventListener(''deviceready'', this.onDeviceReady.bind(this), false);
},
onDeviceReady: function() {//设备准备完毕
console.log("===[设备准备就绪]===");
initJPush();//初始化极光推送
}
};
app.initialize();
function initJPush(){
console.log("===[初始化极光推送]===");
try {
window.JPush.init();
window.JPush.setDebugMode(true);
if (device.platform != "Android") {
window.JPush.setApplicationIconBadgeNumber(0);
}
} catch (exception) {
alert(exception);
}
document.addEventListener("jpush.receiveRegistrationId", function (event) {
console.log("receiveRegistrationId" + JSON.stringify(event));
}, false);
}
function setAlias(alias){
console.log("======[alias]====:"+alias);
window.JPush.setAlias({ sequence: 1, alias: alias },
function (result) {
console.log("alias设置成功:"+result.alias);
}, function (error){
alert("err:"+error.code);
});
}JPush.js
document.addEventListener("jpush.openNotification", function(){
//打开通知
try {
//获取极光推送附带的参数
var id= event.extras.id;
var lx= event.extras.lx;
//相应的动作
} catch (exception) {
console.log("JPushPlugin:onOpenNotification" + exception);
}
}, false);
document.addEventListener("jpush.receiveNotification", function(){
//收到通知
try {
//获取极光推送附带的参数
var id= event.extras.id;
var lx= event.extras.lx;
//相应的动作
} catch (exception) {
console.log("JPushPlugin:onReceiveNotification" + exception);
}
}, false);
我们今天的关于C#—ASP.NET:集成极光推送和Push API v3的分享就到这里,谢谢您的阅读,如果想了解更多关于.Net Jpush极光推送、12.Git分支-推送(push)、跟踪分支、拉取(pull)、删除远程分支、android studio集成极光推送的操作步骤、Cordova 集成极光推送的相关信息,可以在本站进行搜索。
本文标签:





