对于想了解FastStoneCapture怎么虚化图片-虚化图片的操作方法的读者,本文将提供新的信息,我们将详细介绍虚化图片app,并且为您提供关于css怎么虚化背景图片?css虚化背景图片的方法介绍
对于想了解FastStone Capture怎么虚化图片-虚化图片的操作方法的读者,本文将提供新的信息,我们将详细介绍虚化图片app,并且为您提供关于css怎么虚化背景图片?css虚化背景图片的方法介绍、FastStone Capture(FSCapture) 注册码、FastStone Capture如何截图-FastStone Capture截图教程、FastStone Capture怎么修改快捷键 修改快捷键方法的有价值信息。
本文目录一览:- FastStone Capture怎么虚化图片-虚化图片的操作方法(虚化图片app)
- css怎么虚化背景图片?css虚化背景图片的方法介绍
- FastStone Capture(FSCapture) 注册码
- FastStone Capture如何截图-FastStone Capture截图教程
- FastStone Capture怎么修改快捷键 修改快捷键方法

FastStone Capture怎么虚化图片-虚化图片的操作方法(虚化图片app)
FastStone Capture怎么虚化图片呢?最近有很多朋友在咨询小编这个问题,那么针对这个问题,小编今天就为大家带来了FastStone Capture虚化图片的操作方法哦,大家一起来看看吧。
首先,将图片拉动到FastStone Capture软件上打开。


然后,用鼠标左键选中一个区域,如下图。

接着,点击上方的“模糊”选项。

将设置调为“平滑”和“75%”。

这样,这个选中的区域就被虚化了,如下图。

以上就是小编带来的FastStone Capture虚化图片的操作方法,希望对大家有用哦。

css怎么虚化背景图片?css虚化背景图片的方法介绍
在看到背景图片虚化的时候,我相信很多朋友都会想到去用ps去实现这个效果,那么用css能实现背景图片的虚化效果吗?接下来的这篇文章就来给大家介绍一下css设置背景图片虚化的方法。
在虚化背景时使用的是filter属性,我们就是利用filter属性中blur来设置虚化背景的。
代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
img {
filter: blur(5px);
}
</style>
</head>
<body>
<img src="image/girl.jpg" alt="girl" width="300">
</body>
</html>css虚化背景的效果如下:

上述这个方法只是简单的利用css将背景图片虚化,下面我们来看看稍微复杂一点的方法,当然也是利用filter属性
立即学习“前端免费学习笔记(深入)”;
代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
.mbl {
width: 20em;
height: 20em;
background: url(image/girl.jpg);
background-size: cover;
overflow: hidden;
margin: 30px;
}
.text {
width: 18em;
height: 18em;
margin: 1em;
background: hsla(0, 0%, 100%, .4);
color: black;
text-align: center;
overflow: hidden;
position: relative;
}
.text::before {
position: absolute;
background: url(image/girl.jpg);
background-size: cover;
top: 0;
right: 0;
bottom: 0;
left: 0;
content: '';
filter: blur(4px);
/* background: rgba(225, 0, 0, 0.5);*/
}
.text p {
height: inherit;
width: inherit;
display: table-cell;
vertical-align: middle;
position: relative;
}
</style>
</head>
<body>
<div>
<div>
<p>图片上面的文字内容</p>
</div>
</div>
</body>
</html>背景图片虚化效果如下:

说明:上述代码主要就是将要设置虚化背景的地方通过伪元素设置背景颜色或图片,利用区域relative定位和伪元素absolute定位这样才能让伪元素的大小完全等于本来区域的大小,然后用blur滤镜进行虚化处理,就会想上面的效果那样。
本篇文章到这里就全部结束了,更多精彩的内容大家可以关注php中文网的相关教程栏目!!!
以上就是css怎么虚化背景图片?css虚化背景图片的方法介绍的详细内容,更多请关注php中文网其它相关文章!

FastStone Capture(FSCapture) 注册码
-
USER NAME:TEAM_BRAiGHTLiNG_2007
-
CODE:XPNMF-ISDYF-LCSED-BPATU
-
RPTME-IMDHD-MIEPX-VLXAW

FastStone Capture如何截图-FastStone Capture截图教程
有不少朋友已经入手了FastStone Capture这款软件,那么FastStone Capture是如何进行截图的呢?下面小编就将FastStone Capture截图教程和大家分享一下哦。
首先,在电脑上打开需要截图的WORD文档。

然后,打开FastStone Capture软件,会出现一个工具栏。

接着,切换到文档界面,然后点击“捕获滚动窗口”按钮,如图。

界面会出现红框,鼠标点击文档,文档就会滚动抓图到文档结束,结束时会发出轻轻的“当”的一声。如果想中间停止,按“esc”键停止。抓图结束后,可以直接保存为图片。


FastStone Capture截图教程小编就分享到这里了,希望可以帮助大家更好地使用FastStone Capture哦。

FastStone Capture怎么修改快捷键 修改快捷键方法
想要修改faststone capture的快捷键?没关系,问题不大!php小编柚子为大家整理了修改快捷键的详细指南,带你一步步解决问题。往下阅读,了解如何自定义快捷键,让你的截图工作更轻松更高效!
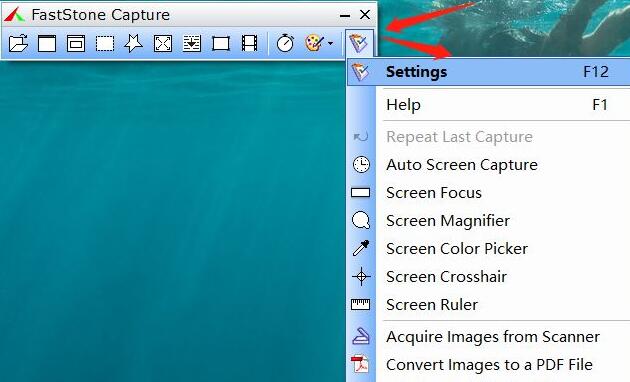
首先,打开FastStone Capture软件小窗口,点击最后方的settings按钮,打开后在继续点击settings按钮打开设置页面

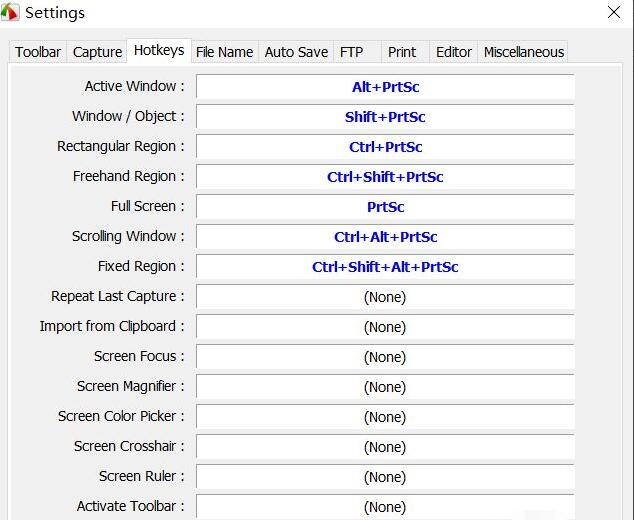
然后,在弹出的软件界面里,找到【Hotkeys】功能,接着就会显示FastStone Capture软件各个功能的默认快捷键。

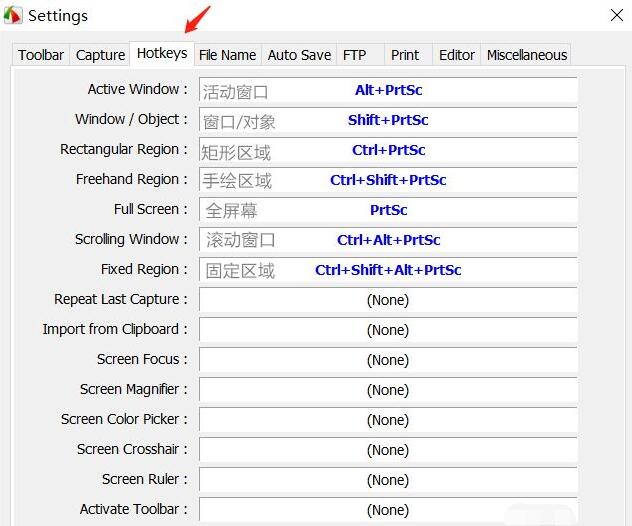
这里有汉语的对比图

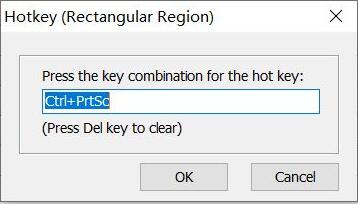
接着,找到自己需要更改的功能的快捷键进行单击,单击后即可更改快捷键,直接输入自己想要更改的快捷键即可

以上就是FastStone Capture怎么修改快捷键 修改快捷键方法的详细内容,更多请关注php中文网其它相关文章!
今天关于FastStone Capture怎么虚化图片-虚化图片的操作方法和虚化图片app的介绍到此结束,谢谢您的阅读,有关css怎么虚化背景图片?css虚化背景图片的方法介绍、FastStone Capture(FSCapture) 注册码、FastStone Capture如何截图-FastStone Capture截图教程、FastStone Capture怎么修改快捷键 修改快捷键方法等更多相关知识的信息可以在本站进行查询。
本文标签:





