如果您想了解使用TamperMonkey增强生产力的相关知识,那么本文是一篇不可错过的文章,我们将为您提供关于2022年油猴(tampermonkey)超简单安装、Chrome神器插件—油猴Tampe
如果您想了解使用 TamperMonkey 增强生产力的相关知识,那么本文是一篇不可错过的文章,我们将为您提供关于2022 年油猴(tampermonkey)超简单安装、Chrome神器插件—油猴Tampermonkey、Greasemonkey/Tampermonkey @match 用于使用正则表达式具有不同可能扩展名的网址、javascript – Greasemonkey / Tampermonkey @match为具有参数的页面的有价值的信息。
本文目录一览:- 使用 TamperMonkey 增强生产力
- 2022 年油猴(tampermonkey)超简单安装
- Chrome神器插件—油猴Tampermonkey
- Greasemonkey/Tampermonkey @match 用于使用正则表达式具有不同可能扩展名的网址
- javascript – Greasemonkey / Tampermonkey @match为具有参数的页面

使用 TamperMonkey 增强生产力
简介
技术人员的日常积累其中的一部分就是总结不同的使用工具。现在各种软件都提供网站形式,在网站场景里,Javascript 是统治语言。TamperMonkey 提供了一种在网站上运行自己脚本的一种方式,应该成为我们工具箱里的一种常用工具。
安装
Tamper Monkey 是一个浏览器插件,可以使用在 Tamper 首页 https://www.tampermonkey.net/ 跳转到安装界面。
语法
语法文档: https://www.tampermonkey.net/documentation.php
新建脚本模版
// ==UserScript==
// @name New Userscript
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @icon https://www.google.com/s2/favicons?sz=64&domain=tampermonkey.net
// @match http*://*/*
// @connect *
// @require https://code.jquery.com/jquery-2.1.4.min.js
// @run-at document-idle
// @grant unsafeWindow
// @grant GM_xmlhttpRequest
// @grant GM_openInTab
// @grant GM_addStyle
// ==/UserScript==
(function() {
''use strict'';
// Your code here...
})();
Meta 信息
@name, @namespace, @version, @description, @author, @icon 提供脚本的基本信息。
@match
@match 规定了脚本在什么网站上运行,http*://*/* 表明运行在所有的网站上,* 可用作通配符。 @match 的网站格式需要符合<url-pattern>的格式
<url-pattern> := <scheme>://<host><path>
<scheme> := ''*'' | ''http'' | ''https'' | ''file'' | ''ftp'' | ''urn''
<host> := ''*'' | ''*.'' <any char except ''/'' and ''*''>+
<path> := ''/'' <any chars>
@connect
Tamper Monkey 支持 Ajax 调用函数 GM_xmlhttpRequest,@connect 指定了 ajax 可以调用的网址,* 表示可以调用任何网站,但会请求用户的确认,在不确定调用的网站是比较有用。 connect 规则:
- domains like tampermonkey.net (this will also allow all sub-domains)
- sub-domains i.e. safari.tampermonkey.net
- self to whitelist the domain the script is currently running at
- localhost to access the localhost
- 1.2.3.4 to connect to an IP address
-
@require
加载脚本的依赖,像 jQuery 是比较常用的。
@run-at
定义脚本的运行时机,支持 document-start, document-body, document-end, document-idle(default), context-menu
@grant
@grant 用于给 脚本添加一下GM_* 函数, unsafeWindow 对象权限。 unsafeWindow 是当前页面的 JS window 对象,可以引用到所有的全局变量。 GM 函数列表
| 函数名 | 功能 |
|---|---|
| GM_addStyle(css) | 加载 css |
| GM_setValue(name, value) | 保存一个值 |
| GM_getValue(name, defaultValue) | 获取key |
| GM_deleteValue(name) | 删除一个值 |
| GM_listValues() | 列出所有的 keys |
| GM_log(message) | 打印日志 |
| GM_openInTab(url, options) | 打开一个新tab |
| GM_xmlhttpRequest(details) | ajax 调用 |
| GM_setClipboard(data, info) | 保存data到剪贴板上,info 格式 "{ type: ''text'', mimetype: ''text/plain''}" |
GM_openInTab 参数
options 参数
- active decides whether the new tab should be focused,
- insert that inserts the new tab after the current one,
- setParent makes the browser re-focus the current tab on close and
- incognito makes the tab being opened inside a incognito mode/private mode window.
GM_xmlhttpRequest(details) 参数
- method one of GET, HEAD, POST
- url the destination URL
- headers ie. user-agent, referer, ... (some special headers are not supported by Safari and Android browsers)
- data some string to send via a POST request
- cookie a cookie to be patched into the sent cookie set
- binary send the data string in binary mode
- nocache don''t cache the resource
- revalidate revalidate maybe cached content
- timeout a timeout in ms
- context a property which will be added to the response object
- responseType one of arraybuffer, blob, json or stream
- overrideMimeType a MIME type for the request
- anonymous don''t send cookies with the requests (please see the fetch notes)
- fetch (beta) use a fetch instead of a xhr request
(at Chrome this causes details.timeout and xhr.onprogress to not work and makes xhr.onreadystatechange receive only readyState 4 events) - user a user name for authentication
- password a password
- onabort callback to be executed if the request was aborted
- onerror callback to be executed if the request ended up with an error
- onloadstart callback to be executed on load start, provides access to the stream object if responseType is set to "stream"
- onprogress callback to be executed if the request made some progress
- onreadystatechange callback to be executed if the request''s ready state changed
- ontimeout callback to be executed if the request failed due to a timeout
- onload callback to be executed if the request was loaded.
It gets one argument with the following attributes:- finalUrl - the final URL after all redirects from where the data was loaded
- readyState - the ready state
- status - the request status
- statusText - the request status text
- responseHeaders - the request response headers
- response - the response data as object if details.responseType was set
- responseXML - the response data as XML document
- responseText - the response data as plain string
Returns an object with the following property:
- abort - function to be called to cancel this request
基本模版:
GM_xmlhttpRequest({
method: "GET",
url: "https://example.com",
timeout: 5000,
ontimeout: () => reject('' timeout''),
onload: function (response) {
if (response.status === 200) {
// do sth
resolve(response);
}
reject("Error occurred while retrieving data");
},
onerror: function (response) {
reject("Error occurred while retrieving data");
}
});

2022 年油猴(tampermonkey)超简单安装
1、下载
链接:https://pan.baidu.com/s/1_JTua9tlGBzJGqopZnstIg
提取码:jef6
-- 来自百度网盘超级会员 V4 的分享
2、安装
(1)解压

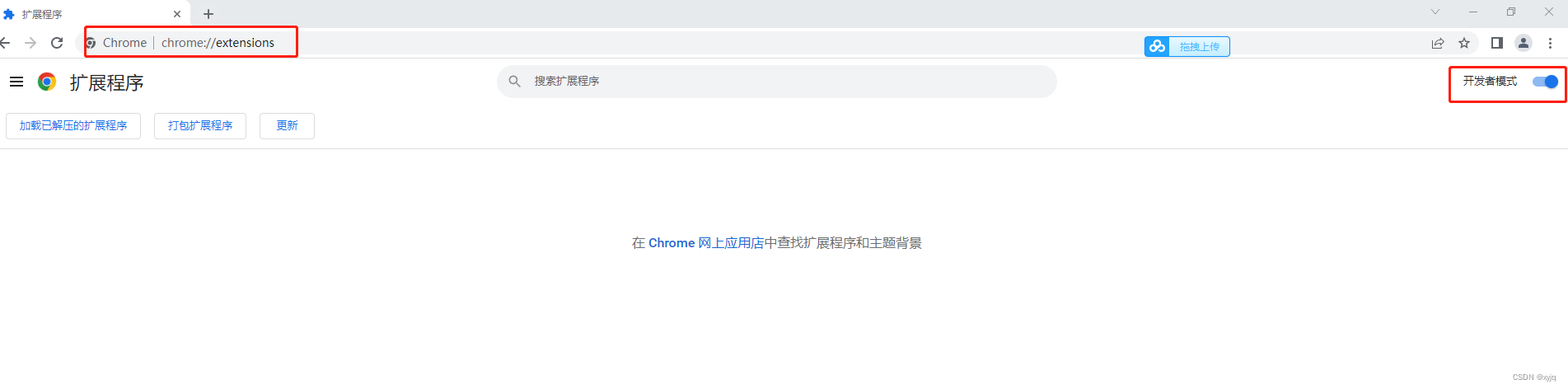
(2 访问 chrome://extensions/
访问 chrome://extensions/,并开启开发者模式

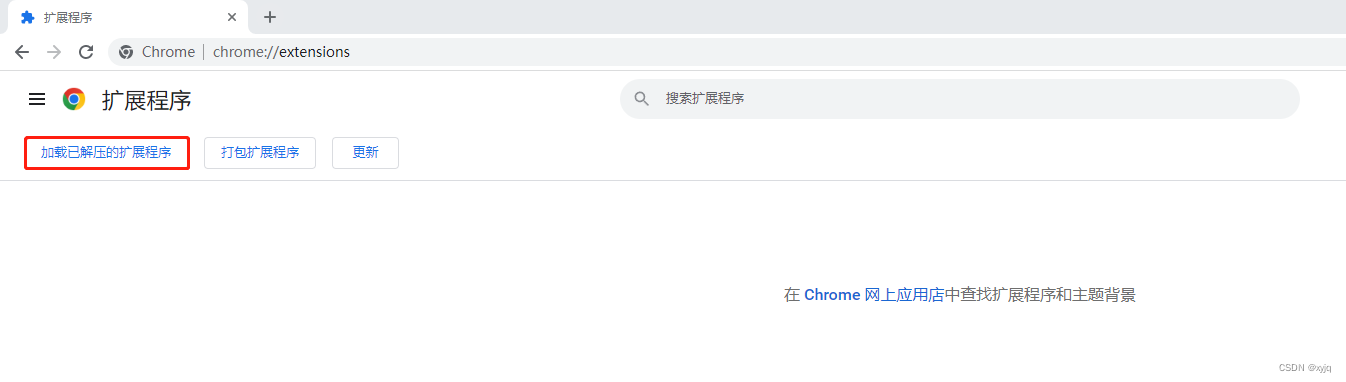
(3)导入解压出来的文件夹


3、脚本下载
https://greasyfork.org/zh-CN/scripts

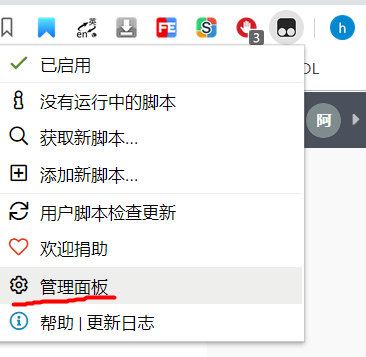
Chrome神器插件—油猴Tampermonkey
原文链接: Chrome神器插件—油猴Tampermonkey
上一篇: js WebAssembly fib 效率对比 python java c/c++
下一篇: JS 的深拷贝/浅拷贝
今天给大家推荐的一款”神器插件”叫 油猴,英文为 Tampermonkey
常用的好用的插件汇总
https://github.com/zhaoolee/ChromeAppHeroes
油猴是什么
Tampermonkey 是一款浏览器脚本管理插件,支持大多常见浏览器,结合脚本大全网站 greasyfork,能够方便的实现脚本旳一键安装、自动更新、快速启用等便捷功能,通过用户脚本可以实现很多实用或有趣的功能。
「油猴」也可以通过安装各类脚本对网站进行定制。不过它能定制的不仅仅是网站的样式,还能实现更多更强大的功能,例如:
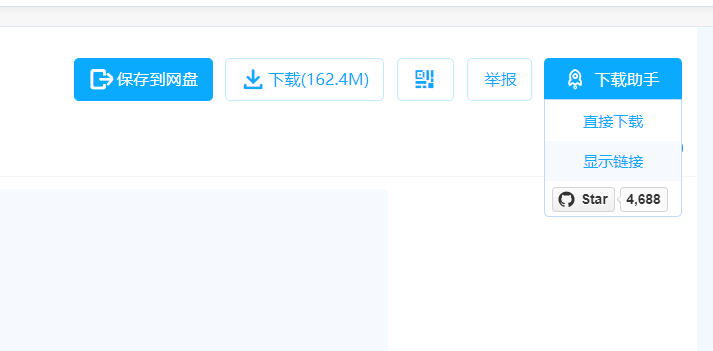
直接下载百度网盘文件
重新定制繁杂的微博页面
去掉视频播放广告
将网站默认的「二维码登录」改回「账号密码登录」
绕过搜索引擎的跳转提示
还原清新的小说阅读模式
豆瓣和 IMDb 互相显示评分
……
你可能听说过「油猴」,但是因为看到「脚本」而不敢尝试,其实它的操作非常简单,只要经过简单设置,下载一些现成脚本,就可以实现上面提到的实用的功能。
安装
chrome 商店 搜索 tampermonkey
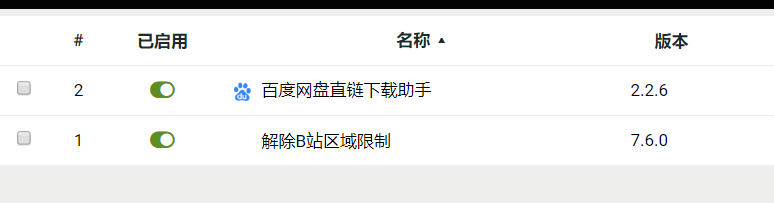
脚本下载
https://greasyfork.org/zh-CN
搜索需要的脚本安装即可



访问百度网盘时会有直链下载


Greasemonkey/Tampermonkey @match 用于使用正则表达式具有不同可能扩展名的网址
如何解决Greasemonkey/Tampermonkey @match 用于使用正则表达式具有不同可能扩展名的网址?
我正在尝试制作一个在亚马逊上激活的脚本。我使用多个亚马逊(.NL、.DE、.CO.UK 等),我想使用正则表达式来获取它,这样我就可以访问任何以 https://www.amazon. 开头的网站并激活脚本.
我在标题中为@match 规则编写了这个正则表达式;
((https?):\/\/)?(\w+)\.(amazon)\.(?P<extension>\w+(\.\w+)?)(\/.*)?
根据 regex101,正则表达式是正确的,应该可以提取像 https://www.amazon.de 这样的字符串,但是当我访问任何亚马逊网站时,Tampermonkey 脚本(在 Chrome 和 Safari 中)没有激活。
根据 Tampermonkey 文档,它应该支持 @match 中的正则表达式,那么为什么它不起作用?毕竟我在正则表达式中犯了错误吗?这个正则表达式对于@match 规则来说是否太复杂了?
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

javascript – Greasemonkey / Tampermonkey @match为具有参数的页面
http://example.com/page.PHP?key1=value1&key2=value2&...
当page.PHP的参数中的key1 = value1时,我需要匹配它.
现在我正在使用
@match http://example.com/page.PHP?key1=value1&*
但是如果page.PHP没有其他参数,则不匹配.如果key1也不是第一个参数,它也不匹配.
有没有办法根据参数匹配页面?
解决方法
@match only works on the protocol/scheme,host,and pathname of a URL.
要触发查询参数,您可以使用@include或使用@match,还可以自己测试URL.
一次,@match方法执行速度更快.有一段时间没有测试过.
使用@include,可以使用正则表达式语法.
另见Include and exclude rules.
在这种情况下,请使用:
... // @include /^http://example\.com/page\.PHP*key1=value1*/ // ==/UserScript==
要么:
...
// @match http://example.com/page.PHP*
// ==/UserScript==
if (/\bkey1=value1\b/.test (location.search) ) {
// DO YOUR STUFF HERE.
}
我们今天的关于使用 TamperMonkey 增强生产力的分享已经告一段落,感谢您的关注,如果您想了解更多关于2022 年油猴(tampermonkey)超简单安装、Chrome神器插件—油猴Tampermonkey、Greasemonkey/Tampermonkey @match 用于使用正则表达式具有不同可能扩展名的网址、javascript – Greasemonkey / Tampermonkey @match为具有参数的页面的相关信息,请在本站查询。
本文标签:





