针对phpjsonp单引号转义和php单引号转义字符这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展178.html中单引号,双引号转义、html单引号转义、html单引号,双引号转义、jQ
针对php jsonp单引号转义和php单引号转义字符这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展178. html 中单引号,双引号转义、html单引号转义、html单引号,双引号转义、jQuery.parseJSON由于JSON中的单引号转义而引发“无效JSON”错误等相关知识,希望可以帮助到你。
本文目录一览:- php jsonp单引号转义(php单引号转义字符)
- 178. html 中单引号,双引号转义
- html单引号转义
- html单引号,双引号转义
- jQuery.parseJSON由于JSON中的单引号转义而引发“无效JSON”错误

php jsonp单引号转义(php单引号转义字符)
php中jsonp输出时一般用下面的格式:
callbackname(''json string'');如果中间的json string中含有单引号,这个输出就是有问题的,调用方一般是无法处理的,所以我们要对单引号进行转义。
如果是用json_encode方式生成可以用下面的方式转义:
$ret = json_encode($result, JSON_HEX_APOS);
header(''Content-Type: text/javascript; charset=utf-8'');
echo $callback . ''(\'''' . $ret . ''\'');'';这里 JSON_HEX_APOS 是php是提供的把单引号换为 \u0027 了。
如果是字符串拼接的,可以用下面的方式:
$jsonData = preg_replace(''/\''/'', ''\u0027'', $jsonData);然后再输出。

178. html 中单引号,双引号转义
参考文档:https://blog.csdn.net/niu_hao/article/details/42319951
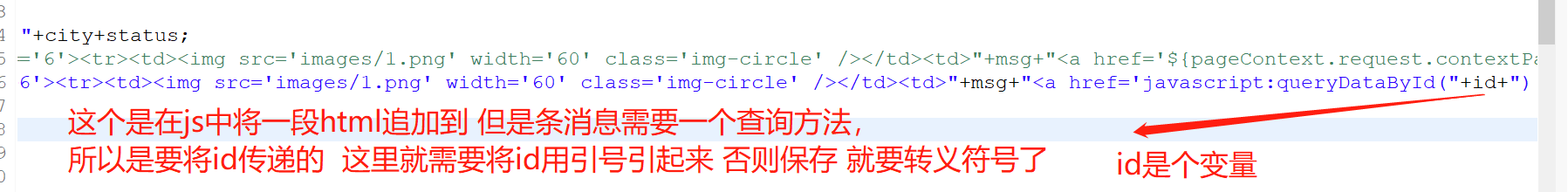
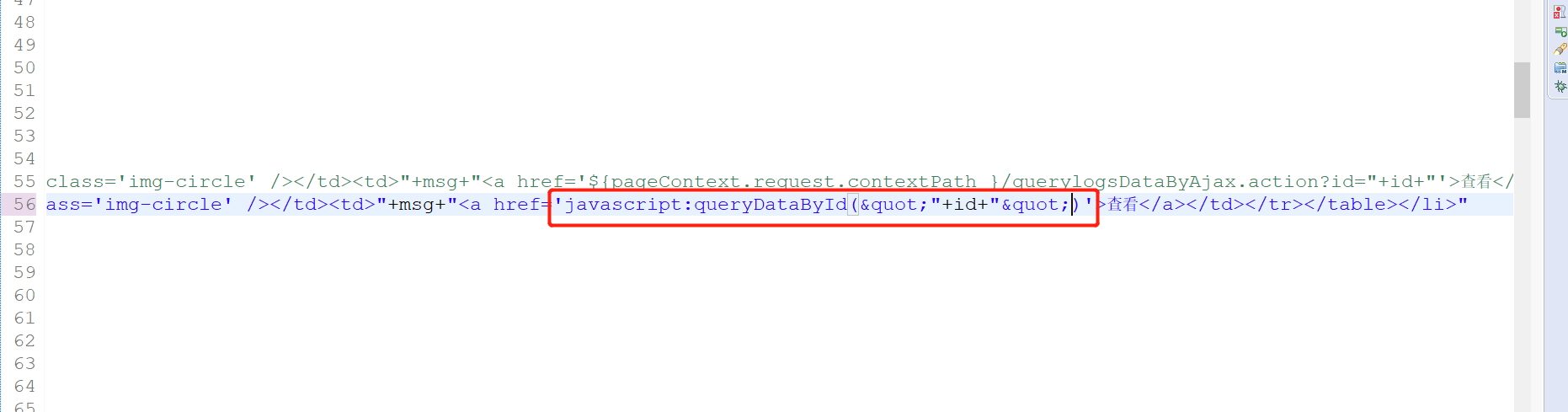
1. 效果


2. 需求

3. 具体代码
"


html单引号转义
html中,当我们要在双引号内使用单引号时,需要进行转义处理。这是因为html使用双引号作为属性值的包裹标志,如果我们直接在双引号内使用单引号,就会导致属性值截断。那么在html中,如何对单引号进行转义呢?本文将为您详细介绍。
一、使用转义字符
在HTML中,我们可以使用转义字符对单引号进行转义处理。具体转义字符如下:
'' 或 ''
这两种转义字符都可以将单引号转义为字符 '',即实体字符。我们可以在需要使用单引号的地方,使用其中一种转义字符进行转义,如下所示:
立即学习“前端免费学习笔记(深入)”;
<p>单引号需要转义,例如:'Hello World'</p> <p>单引号可以使用实体字符转义,例如:'Hello World'</p>
以上两个示例都可以将单引号正确地显示在HTML中。
二、使用JavaScript解决
在HTML标签中,如果需要使用单引号或双引号作为属性值,可以采用JavaScript脚本的方法来解决。
例如,如果要在以下示例中使用单引号来定义onclick事件的JavaScript代码:
<button onclick="alert(''Hello World'')">点击我</button>可以采用以下方法来解决:
<button onclick="alert('Hello World')">点击我</button>
其中,''是单引号的实体编码。
三、注意事项
需要注意的是,在HTML5中,单引号不再需要进行转义处理,因为HTML5支持使用单引号或双引号来包裹属性值。
除了单引号外,在HTML中还有其他符号需要进行转义,例如大于号(>)、小于号(
总结:
在HTML中,单引号需要进行特殊的转义处理,才能正常地被显示。我们可以使用转义字符或JavaScript解决该问题。不过,在HTML5中,单引号已经可以直接使用,因此我们需要根据实际情况进行处理。如果您还有其他关于HTML的疑问,可以继续关注本网站的其他文章,或者参考相关的HTML教程。
以上就是html单引号转义的详细内容,更多请关注php中文网其它相关文章!

html单引号,双引号转义
今天在用TRS后台编辑了1个HTML模版保存并发布以后,预览修改以后的页面就报错了。但是我仅仅加入了下面红色的代码
<p>
<span style=color: #ff0000;>内容</span></p>
因而我将上面的的代码去掉又正常了,那问题就出现在我添加的代码中了,但是看看代码没有甚么毛病呀,因而有看看模版其他代码发现了'和"的代码
上网搜索了下发现'是单引号的转义符,"是双引号的转义符。我就依葫芦画瓢将上面的代码改成
<p>
<span style="color: #ff0000;">内容</span></p>
保存发布预览OK了!总结
以上是小编为你收集整理的html单引号,双引号转义全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

jQuery.parseJSON由于JSON中的单引号转义而引发“无效JSON”错误
我正在使用向服务器发出请求,jQuery.post()并且服务器正在返回JSON对象(如{ “var”: “value”, … })。但是,如果任何一个值都包含一个单引号(正确转义为''),则jQuery无法解析其他有效的JSON字符串。这是我的意思的示例(在Chrome的控制台中完成):
data = "{ \"status\": \"success\", \"newHtml\": \"Hello \\\''x\" }";eval("x = " + data); // { newHtml: "Hello ''x", status: "success" }$.parseJSON(data); // Invalid JSON: { "status": "success", "newHtml": "Hello \''x" }这正常吗?没有办法通过JSON正确传递单引号吗?
答案1
小编典典根据JSON网站上的状态机图,仅允许转义的双引号字符,不允许单引号。
更新-有兴趣者的更多信息:
Douglas Crockford没有具体说明为什么JSON规范不允许字符串中的转义单引号。但是,在他的JavaScript附录E:The Good Parts中对JSON的讨论中,他写道:
JSON的设计目标是最小化,可移植,文本化以及JavaScript的子集。我们需要达成共识以进行互操作的次数越少,我们就越容易进行互操作。
因此,也许他决定只允许使用双引号定义字符串,因为这是所有JSON实现都必须同意的较少规则。结果,字符串中的单引号字符不可能偶然终止该字符串,因为根据定义,字符串只能以双引号字符终止。因此,无需在正式规范中转义单引号字符。
深入研究一下,Crockford的JSON for Java的org.json实现更为允许,并且允许单引号字符:
toString方法产生的文本严格遵守JSON语法规则。构造函数在接受的文本中更为宽容:
…
字符串可以用’(单引号)引起来。
这由JSONTokener源代码确认。该nextString方法接受转义的单引号字符,并将其与双引号字符一样对待:
public String nextString(char quote) throws JSONException { char c; StringBuffer sb = new StringBuffer(); for (;;) { c = next(); switch (c) { ... case ''\\'': c = this.next(); switch (c) { ... case ''"'': case ''\'''': case ''\\'': case ''/'': sb.append(c); break; ...该方法的顶部是内容丰富的注释:
正式的JSON格式不允许使用单引号引起来的字符串,但是允许实现接受它们。
因此,某些实现将接受单引号-但您不应依赖此。许多流行的实现在这方面都具有严格的限制,并且会拒绝包含单引号字符串和/或转义的单引号的JSON。
最后,将其与原始问题联系起来,jQuery.parseJSON首先尝试使用浏览器的本机JSON解析器或适用的已加载库(例如json2.js)(附带说明的是,如果JSON未定义jQuery逻辑,则基于该库) 。因此,jQuery只能与底层实现一样宽容:
parseJSON: function( data ) { ... // Attempt to parse using the native JSON parser first if ( window.JSON && window.JSON.parse ) { return window.JSON.parse( data ); } ... jQuery.error( "Invalid JSON: " + data );},据我所知,这些实现仅遵循官方的JSON规范,并且不接受单引号,因此jQuery也是如此。
今天关于php jsonp单引号转义和php单引号转义字符的讲解已经结束,谢谢您的阅读,如果想了解更多关于178. html 中单引号,双引号转义、html单引号转义、html单引号,双引号转义、jQuery.parseJSON由于JSON中的单引号转义而引发“无效JSON”错误的相关知识,请在本站搜索。
本文标签:





