本篇文章给大家谈谈未捕获到的DOMException:在页面中列出iframe时,阻止了源为“http://localhost:8080”的框架访问跨域框架,同时本文还将给你拓展Django不断地将U
本篇文章给大家谈谈未捕获到的DOMException:在页面中列出iframe时,阻止了源为“ http:// localhost:8080”的框架访问跨域框架,同时本文还将给你拓展Django不断地将URL从http:// localhost /更改为http://127.0.0.1:8080/、eclipse 启动 tomcat 访问 http://localhost:8080 报 404 错误、eclipse_jee中启动tomcat无法访问http://localhost:8080/、eclipse启动tomcat, http://localhost:8080无法访问等相关知识,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:- 未捕获到的DOMException:在页面中列出iframe时,阻止了源为“ http:// localhost:8080”的框架访问跨域框架
- Django不断地将URL从http:// localhost /更改为http://127.0.0.1:8080/
- eclipse 启动 tomcat 访问 http://localhost:8080 报 404 错误
- eclipse_jee中启动tomcat无法访问http://localhost:8080/
- eclipse启动tomcat, http://localhost:8080无法访问

未捕获到的DOMException:在页面中列出iframe时,阻止了源为“ http:// localhost:8080”的框架访问跨域框架
我试图列出iframe页面中所有s 的名称,以便可以通过Selenium访问它们。
问题在于iframe每次更改的名称,因此我需要遍历所有这些更改。
我正进入(状态:
未捕获到的DOMException:阻止了起源为“ http:// localhost:8080 ”的框架访问跨域框架。
当我尝试使用以下方法遍历它们时出错:
for (var f = 0; f < window.frames.length; f++) { console.log(window.frames[f].name)}有没有办法以其他方式获得名称iframe?
答案1
小编典典此错误消息…
Uncaught DOMException: Blocked a frame with origin "http://localhost:8080" from accessing a cross-origin frame.…意味着WebDriver实例被阻止访问跨域框架。
同源政策
同源策略:同源策略限制了从一个来源加载的文档或脚本如何与另一个来源的资源进行交互。它是隔离潜在恶意文档的关键安全机制。
跨域资源共享(CORS)
跨域资源共享(CORS):跨域资源共享(CORS)是一种机制,该机制使用其他 HTTP标头来告诉浏览器客户端让在一个源(域)运行的 AUT(被测应用程序)具有访问权限从不同来源的服务器中选择资源。一个Web应用程序进行跨域HTTP请求时,它要求具有不同的原点(资源domain,protocol和port)比它自己的起源。
起源的例子
这是URL的来源比较示例 http://store.company.com/dir/page.html
URL Outcome Reasonhttp://store.company.com/dir2/other.html Successhttp://store.company.com/dir/inner/another.html Successhttps://store.company.com/secure.html Failure Different protocolhttp://store.company.com:81/dir/etc.html Failure Different porthttp://news.company.com/dir/other.html Failure Different host什么地方出了错
当您尝试遍历frames脚本/程序时,尝试

Django不断地将URL从http:// localhost /更改为http://127.0.0.1:8080/
正如所描述的标题,Django不断改变我的URL从/localhost/到/127.0.0.1:8080/不断弄乱我的服务静态文件由Nginx。 任何想法为什么这样做? 谢谢!
/ * * 编辑 * * /这里是Nginxconfiguration:
server { listen 80; ## listen for ipv4 listen [::]:80 default ipv6only=on; ## listen for ipv6 server_name localhost; access_log /var/log/Nginx/localhost.access.log; location ~* ^.+.(jpg|jpeg|gif|png|ico|css|zip|tgz|gz|rar|bz2|pdf|txt|tar|wav|bmp|rtf|js|flv|swf|html|htm)$ { root /srv/www/testing; } location / { proxy_pass http://127.0.0.1:8080/; proxy_redirect off; } location /doc { root /usr/share; autoindex on; allow 127.0.0.1; deny all; } location /images { root /usr/share; autoindex on; }
这里是Apacheconfiguration文件:
<VirtualHost *:8080> ServerName testing DocumentRoot /srv/www/testing <Directory /srv/www/testing> Order allow,deny Allow from all </Directory> WsgiScriptAlias / /srv/www/testing/apache/django.wsgi </VirtualHost>
Nginx:交替域的不同robots.txt
如何在Django中设置Nginx的子目录
Nginx没有提供Django映像
django Nginx静态文件404
Django的Apache的mod_wsgi(Linux) – 403禁止
为Nginx和fastcgi部署的Django清空“当前url”
django Nginx gunicorn,启动:作业启动失败
独立的Django应用程序与Windows上的pyinstaller
Django – 如何安装Python图像库(PIL)
如何在同一个域上部署WordPress网站和Django网站?
EDIT2:
http://wiki.Nginx.org/HttpProxymodulee#proxy_redirect
http://wiki.Nginx.org/HttpProxymodulee#proxy_pass
我认为是当你使用你的httpresponseredirect , HTTP_HOST头给127.0.0.1:8080 ,因为你的proxy_pass设置。
Django的HttpResponseRedirect似乎剥离我的子域?
Django有一些方法总是适用于响应。 其中之一是django.utils.http.fix_location_header。 这可确保重定向响应始终包含绝对URI(如HTTP规范所要求的那样)。
如果您使用VirtualHost,则需要在settings.py中设置USE_X_FORWARDED_HOST = True
这里是参考: Django文件的Settings.py
USE_X_FORWARDED_HOST Django 1.3.1中的新增功能:请参阅发行说明
默认:False
一个布尔值,用于指定是否使用X-Forwarded-Host报头而不是Host报头。 只有在设置此标题的代理正在使用时才能启用。
以下是一些示例代码:
import os,socket PROJECT_DIR = os.path.dirname(__file__) on_production_server = True if socket.gethostname() == ''your.productionserver.com'' else False DEBUG = True if not on_production_server else False TEMPLATE_DEBUG = DEBUG USE_X_FORWARDED_HOST = True if not on_production_server else False
有同样的问题(Django的重定向到浏览器与“:8080”追加)。 进一步搜索后,我发现了一些Nginx的信息。 以下固定它…
在你的Nginx配置中,替换…
proxy_redirect off;
与….
proxy_redirect http://127.0.0.1:8080/ http://127.0.0.1/;
记得重新启动你的Nginx守护进程。 这会导致Nginx将从Apache返回的数据包的8080剥离回浏览器。 例如,从django通过apache重定向, http://127.0.0.1:8080/ my/test/ file.html将在Nginx发送回到http://127.0.0.1/my/test/file.html客户。
现在你不需要修改你的django代码。
总结
以上是小编为你收集整理的Django不断地将URL从http:// localhost /更改为http://127.0.0.1:8080/全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

eclipse 启动 tomcat 访问 http://localhost:8080 报 404 错误
eclipse 正常启动 tomcat,但是 访问 http://localhost:8080 却报 404 错误
修改下配置 就好操作如下图

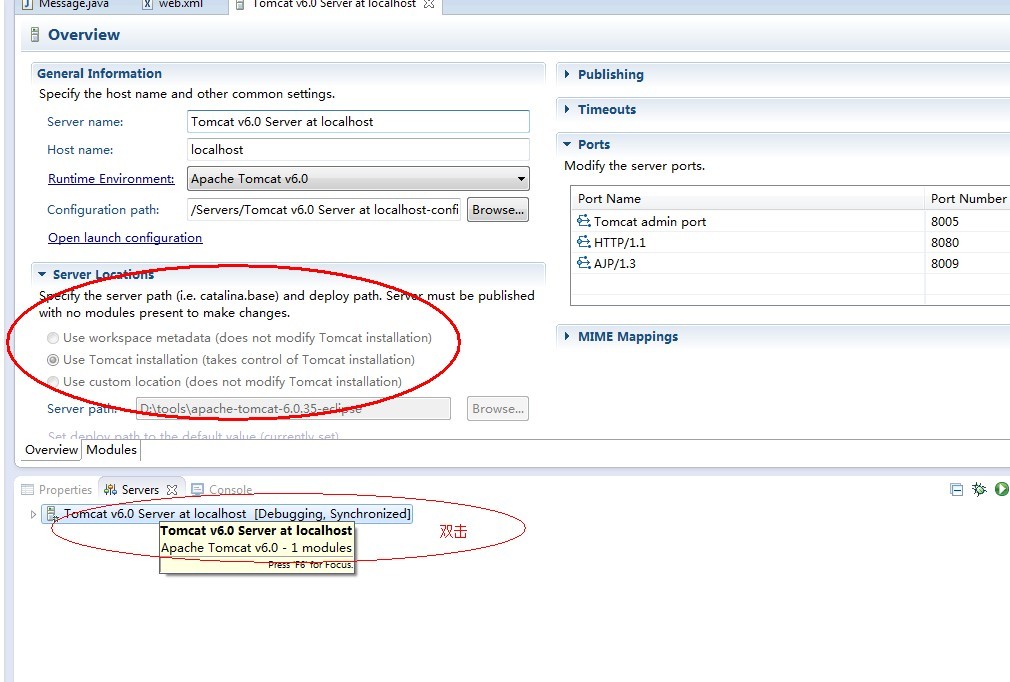
打开 eclipse 的 server 视图,双击配置好的那个 tomcat,出现 tomcat 配置窗口,看到那个 server location 是不是选第一项(默认是第一项),请选到第二项。如果这 3 项都是灰色的,请删除配置好的 tomcat,再重新配置一次,然后再选到第二项。重新启动 tomcat 问题解决!

eclipse_jee中启动tomcat无法访问http://localhost:8080/
当在eclipse中启动tomcat后,在浏览器器输入http://localhost:8080/,无法打开我们熟悉的tomcat默认主页,而http://localhost:8080/projectpath却可以进入项目主页,这是为什么呢?
其实很简单,几步就解决问题:
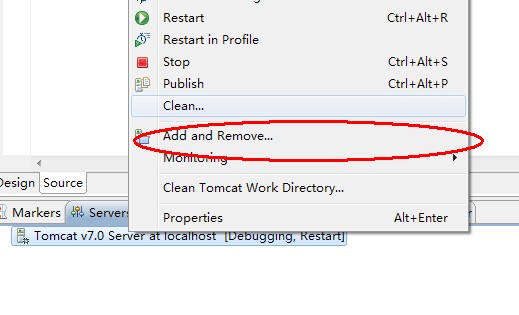
首先,找到servers标签(别告诉我你找不到啊,这样我就无话可说了),找到你已经配置好的tomcat,看看tomcat下你是否已经加入了 一些module(也就是项目啦),如果已经有加入,右键你要配置的服务器项,我的是"Tomcat v6.0 server at localhost",选择Add and Remove....在弹出的对话框中,将这个服务器下所有的module先删除(因为这个配置只有在还没有加入module的情况下才能修改,只要加入 了module,这个配置修改处就是灰色,禁用了,明白了吧)
然后,先告诉我,你是不是将里面的module都删掉了?好,清空了,我们接着来,双击"Tomcat v6.0 server at localhost",这时,在你的编辑窗口会出来一个关于tomcat配置的UI界面,看到这个界面就好办了
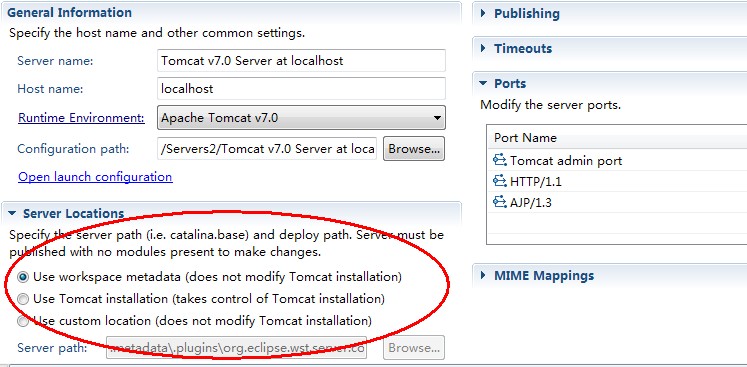
接下来,在这个界面里找到"Server Locations",(找不到?不会吧),在下面的三个单选项中,选中第二项"Use tomcat installation",然后,下来四行,看到"Deploy Path"了没?它后面的值默认是"wtpwebapps",把它改成"webapps",也就是tomcat中发布项目所在的文件夹名字
到此为止,配置完成,重新把项目加入到"Tomcat v6.0 server at localhost"服务器中去,运行.
这个时候,你就可以看到熟悉的http://localhost:8080/了.
有可能,tomcat在启动时,由于项目较大,发布时间较长,造成发布时间超过,tomcat等待发布的时间,你需要在这个配置界面,找到"Timeouts"选项,把"Start"后面的时间改大点,单位是秒啊.

eclipse启动tomcat, http://localhost:8080无法访问
转载源地址 http://blog.csdn.NET/ji_ju/article/details/8545588 再次感谢
症状:
tomcat在eclipse里面能正常启动,而在浏览器中访问http://localhost:8080/不能访问,且报404错误。同时其他项目页面也不能访问。
关闭eclipse里面的tomcat,在tomcat安装目录下双击startup.bat手动启动tomcat服务器。访问htt://localhost:8080/能正常访问tomcat管理页面。
症状原因:
eclipse将tomcat的项目发布目录(tomcat 目录中的webapp)重定向了,所以你会发现在tomcat安装目录下的webapp目录里面找不到你的项目文件。
解决办法:
重新配置下tomcat服务器:
在eclipse中的server页面,双击tomcat服务,会看到如图所示的配置页面:

可以看到红圈中选择的是 Use workspace metadata(does not modify Tomcat installion)
如果该tomcat中部署了项目的话,这红圈中的选项会灰掉不能修改,要修改必须得先把tomcat中的部署的服务都移除。
如图:

通过右键单击tomcat服务器选择 Add and Remove,在弹出的对话框中移除已部署的项目。移除完确定后,将看到上面的选项面板部分可编辑了。
选择Use tomcat installation(Task control of Tomcat installation) 即选择tomcat的安装目录来作为项目的发布目录。
然后,下来四行,看到"Deploy Path"了没?它后面的值默认是"wtpwebapps",把它改成"webapps",也就是tomcat
中发布项目所在的文件夹名字。
修改后关掉该页面,保存配置。这样就将项目部署到了tomcat安装目录下的webapp
重启tomcat服务器,访问http://localhost:8080则能正常访问了,自己部署的项目也能正常
今天关于未捕获到的DOMException:在页面中列出iframe时,阻止了源为“ http:// localhost:8080”的框架访问跨域框架的分享就到这里,希望大家有所收获,若想了解更多关于Django不断地将URL从http:// localhost /更改为http://127.0.0.1:8080/、eclipse 启动 tomcat 访问 http://localhost:8080 报 404 错误、eclipse_jee中启动tomcat无法访问http://localhost:8080/、eclipse启动tomcat, http://localhost:8080无法访问等相关知识,可以在本站进行查询。
本文标签:





