在这篇文章中,我们将为您详细介绍单击python中的javascript链接?的内容,并且讨论关于python单击的相关问题。此外,我们还会涉及一些关于javascript–在Python中没有提供静
在这篇文章中,我们将为您详细介绍单击python中的javascript链接?的内容,并且讨论关于python 单击的相关问题。此外,我们还会涉及一些关于javascript – 在Python中没有提供静态文件、javascript – 如何单击列表图像触发单击该列表元素内的链接?、javascript与Python快速排序实例对比_javascript技巧、JavaScript中的JSON转为Python可读取的知识,以帮助您更全面地了解这个主题。
本文目录一览:- 单击python中的javascript链接?(python 单击)
- javascript – 在Python中没有提供静态文件
- javascript – 如何单击列表图像触发单击该列表元素内的链接?
- javascript与Python快速排序实例对比_javascript技巧
- JavaScript中的JSON转为Python可读取

单击python中的javascript链接?(python 单击)
我正在使用python的机械化模块导航网站,并且无法单击下一页的javascript链接。我做了一些阅读,有人建议我需要python-
spidermonkey和DOMforms。我设法通过不知道实际单击链接的语法来安装它们。
我可以将页面上的代码标识为:
<a href="javascript:__doPostBack(''ctl00$MainContent$gvSearchResults'',''Page$2'')">2</a>有人知道如何单击吗?或者也许还有另一种工具。
谢谢
答案1
小编典典对于这些用例,我主要在jython下使用HtmlUnit。我还发表了一篇有关该主题的简单文章:Web
Scraping Ajax和Javascript网站。

javascript – 在Python中没有提供静态文件
这是我的目录结构
Server/
assets/
css/
img/
jquery.css
kickstart.css
zellner.css
js/
jquery.min.js
kickstart.js
style.css
tb_404.png
tbrun1.png
tbservers.png
403.html
404.html
500.html
appid
index.html
maintenance.html
server.log
server.py
这是我如何在server.py中设置路由:
@error(403)
def error403(error):
return static_file("403.html")
@error(404)
def error404(error):
return static_file("404.html")
@error(500)
def error500(error):
return static_file("500.html")
@route('assets/<filepath:path>')
def server_static(filepath):
return static_file(filepath,root='assets')
在我的html文件中,文件链接如下:
<script type="text/javascript" src="assets/js/jquery.snippet.min.js"></script>
可能是由于静态在资产的子目录中?还是我完全误解了如何使用static_file?
这是Python控制台上出现的错误类型:
[07/May/2012 10:51:05] "GET /tempus/23 HTTP/1.1" 200 4501 <h1>Critical error while processing request: /tempus/assets/js/jquery.snippet.min.js</h1>
我不明白为什么它路由到/ tempus / assets / …
任何帮助?谢谢!
解决方法
@route('/static/:filename#.*#')
def send_static(filename):
return static_file(filename,root='./static/')
当你想访问一个静态文件,例如.一个模板文件:
@route('/')
def index():
output = template('static/index.tpl')
return output

javascript – 如何单击列表图像触发单击该列表元素内的链接?
我有一个包含链接的无序列表.
我设置了列表样式,以便链接左侧有一个“Click Me”图像.
ul
{
list-style-image:url(/images/ClickMe.png)
}
问题是:当用户点击“Click Me”时,它们不会被重定向,也没有任何反应.
如何单击列表图像会触发单击该列表元素中的链接?
<ul>
<li><a href="someurl">Some Url</a></li>
<li><a href="someotherurl">Some Other Url</a></li>
</ul>
最佳答案:
我认为这更像是一个CSS问题,因为列表项目符号实际上不是标记的一部分.您可以通过将链接“向左”包含这样的子弹来欺骗(参见jsfiddle snippet):
ul
{
list-style: disc;
list-style-position: inside;
padding: 0;
margin: 0;
}
a {
margin-left: -20px;
padding-left: 20px;
}

javascript与Python快速排序实例对比_javascript技巧
本文实例对比了javascript与
js实现方法:
function quicksort(arr) {
if (arr.length <= 1) return arr
return quicksort(arr.filter(function (lt, i) {return i > 0 && lt < arr[0]}))
.concat([arr[0]])
.concat(quicksort(arr.filter(function(ge, i) {return i > 0 && ge >= arr[0]})))
}
python实现方法:
def quicksort(arr): if len(arr) <= 1: return arr return quicksort([lt for lt in arr[1:] if lt < arr[0]]) + a[0:1] + \ quicksort([ge for ge in arr[1:] if ge >= arr[0]])
希望本文所述对大家的javascript及Python程序设计有所帮助。

JavaScript中的JSON转为Python可读取
创作背景
最近本菜鸡在爬一个网站的时候,意外发现所需 JSON 数据在页面前端,但是不易提取,写下此篇博客以记录解决方案。
问题再现
数据是通过 JS 代码传递的,大致格式(仅 作举例说明 ,方便查看层次,实际 在同一行 )如下:
function (a, b, c, d){
return {
title: a,
data: [
{
data: b
},
{
data: c
},
{
data: d
}
]
}
}(''title'', 2, 3, 4)
我要提取的是整个 JSON 格式的数据。
如果要直接提取,可以使用
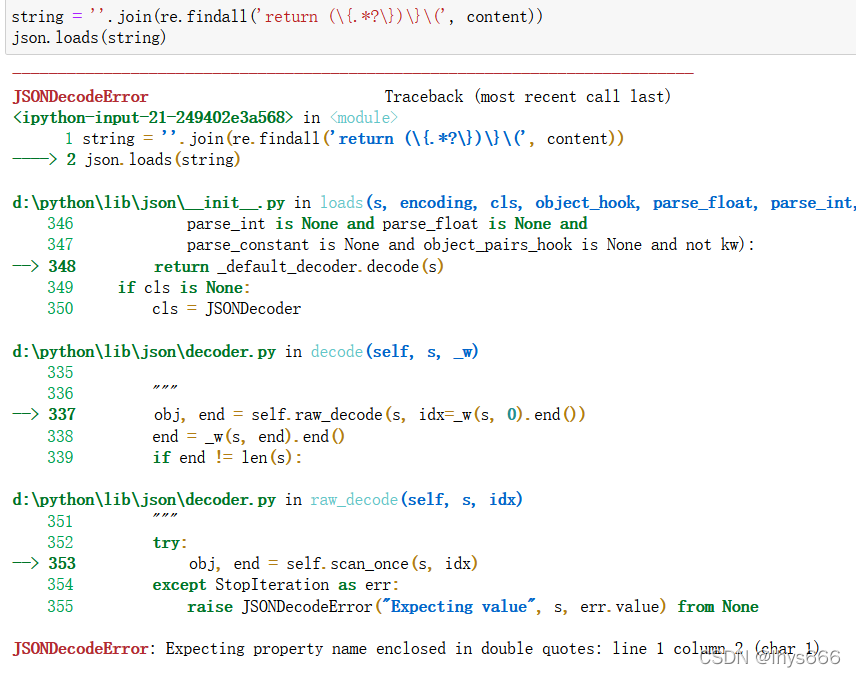
re.findall(''return (\{.*?\})\}\('', content)得到结果,但如果要解析数据,会报以下的错:

意思是:键值对中的键需要被双引号包含 。
所以我们要完成任务的话,需要解决以下问题:
- 键需要用
""包含。 - 需要将形式参数
a, b, c, d转化为实际参数"title", 2, 3, 4。
解决办法
形参与实参的对应关系容易解决,所以先解决这个问题。
形参与实参对应关系
可以使用以下代码得到 形式参数 。
''''.join(re.findall(''function\((.*?)\)\{'', content)).split('','')使用下述代码获得 实际参数 。
''''.join(re.findall(''}\((.*?)\)'', content)).split('','')因为 形式参数 和 实际参数 的 个数 一样,所以可以根据 列表索引 建立对应关系,使用 np.c_ 可以进行 列表横向合并 。
代码如下:
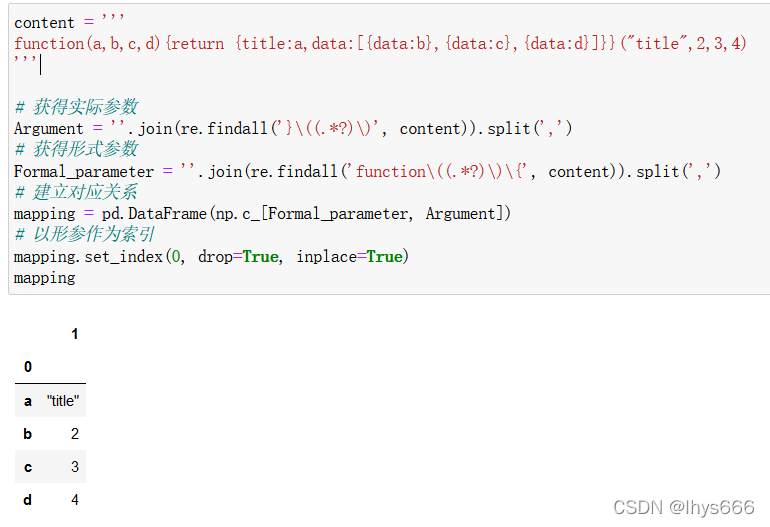
# 获得实际参数Argument = ''''.join(re.findall(''}\((.*?)\)'', content)).split('','')# 获得形式参数Formal_parameter = ''''.join(re.findall(''function\((.*?)\)\{'', content)).split('','')# 建立对应关系mapping = pd.DataFrame(np.c_[Formal_parameter, Argument])# 以形参作为索引mapping.set_index(0, drop=True, inplace=True)结果如下:

格式化 JSON
要解决这个问题,我们需要先提取出 JSON 字符串,代码如下:
string = ''''.join(re.findall(''return (\{.*?\})\}\('', content))结果如下:

然后,我们需要有个思路,如下:
{或,后边,:之前的部分是 键 ,需要加上双引号。:、[或{后边,]、,之前的部分都是 值 ,需要识别且替换。
给键加上双引号
因为涉及到 插入元素 ,Python 中只有 列表 能担此重任,所以我们需要先 将字符串转为列表 ,代码如下:
string = list(''''.join(re.findall(''return (\{.*?\})\}\('', content)))然后,我们需要设置一个变量,当识别出是 键 的时候就 置 1 ,否则为 0 。
key_flag = 0
如果我们按照上文中的规则识别出 键 ,就要从当前位开始,一直到 : 之前的这部分都用 双引号 包含。
还有些特殊情况,比如
- 嵌套字典 ,比如一个列表中值均为字典 。
- 空字典 ,
{后边是}。
考虑到特殊情况,代码如下:
index = 0
while True:
# 如果索引超出范围,就跳出循环
if index >= len(string):
break
# 给键加双引号
if key_flag:
# 在当前位插入一个双引号
string.insert(index, ''"'')
index += 1
# 循环读取
while True:
# 直到出现 ":",循环读取的部分为 键
# 在 键 的最后添加一个双引号
if string[index] == '':'':
string.insert(index, ''"'')
# 重置 key_flag
key_flag = 0
# 终止循环
break
# 读取下一位
index += 1
# 当前字符为 "{" 或 ",",则后边的为 键
if string[index] in ''{,'':
key_flag = 1
# 嵌套时,则将索引移向下一位
if string[index+1] in ''{'':
index += 1
# 如果为空字典,则重置 key_value
if string[index+1] in ''}'':
key_flag = 0
index += 1
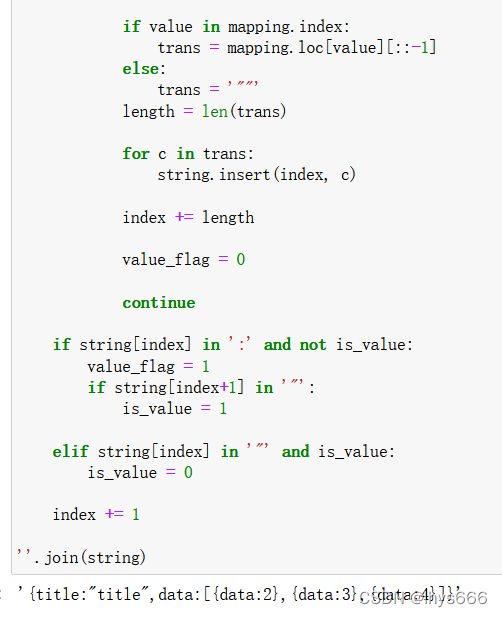
结果如下(因篇幅限制,代码无法截全):

可以看到,已经将所有的键用双引号包含。
识别且替换值
这一部分还是小有难度的。
首先,和上边一样,我们还是需要一个变量,记录当前识别 值 的状态,1 代表识别出来了,0 代表没有。
value_flag = 0
不过也是有特殊情况:
- 值已经是字符串 ,但 字符串中有
:。 - 值是
js语句 ,不过其不是我们要提取的数据。
考虑到特殊情况,代码如下:
while True:
if index >= len(string):
break
# 检测到 值
if value_flag:
# 取出当前字符
value = string.pop(index)
# 如果字符是数字、"[" 和 "{" 或者已经是字符串
if value in ''"1234567890[{'' or is_value:
value_flag = 0
string.insert(index, value)
index += is_value
# 不符合上述情况
else:
# 循环取出 值 字符串
while True:
# 如果为 "," 或 "}",则代表已取完
if string[index] in '',}'':
break
value += string.pop(index)
# 如果 值 字符串在对应关系中,就替换
if value in mapping.index:
# 因为是在当前位不断插入,所以要将数据反向
trans = mapping.loc[value][::-1]
# 如果不在,则直接替换成空字符串
else:
trans = ''""''
# 计算索引要移动几位
length = len(trans)
# 插入对应的数据
for c in trans:
string.insert(index, c)
# 索引移动
index += length
value_flag = 0
continue
# 如果识别到 ":" 且该 ":" 不在值字符串中
if string[index] in '':'' and not is_value:
value_flag = 1
# 如果是值是字符串,则设置 is_value
if string[index+1] in ''"'':
is_value = 1
# 识别值字符串结束,并重置 is_value
elif string[index] in ''"'' and is_value:
is_value = 0
index += 1
结果如下:

可以看到,转换的还是挺成功的。
总代码
content = ''''''
function(a,b,c,d){return {title:a,data:[{data:b},{data:c},{data:d}]}}("title",2,3,4)
''''''
string = list(''''.join(re.findall(''return (\{.*?\})\}\('', content)))
is_value = 0
key_flag = 0
value_flag = 0
index = 0
while True:
if index >= len(string):
break
if key_flag:
string.insert(index, ''"'')
index += 1
while True:
if string[index] == '':'':
string.insert(index, ''"'')
key_flag = 0
break
index += 1
elif value_flag:
value = string.pop(index)
if value in ''"1234567890[{'' or is_value:
value_flag = 0
string.insert(index, value)
index += is_value
else:
storage = index
while True:
if string[index] in '',}'':
break
value += string.pop(index)
if value in mapping.index:
trans = mapping.loc[value][::-1]
else:
trans = ''""''
length = len(trans)
for c in trans:
string.insert(index, c)
index += length
value_flag = 0
continue
if string[index] in ''{,'':
key_flag = 1
if string[index+1] in ''{'':
index += 1
if string[index+1] in ''}'':
key_flag = 0
elif string[index] in '':'' and not is_value:
value_flag = 1
if string[index+1] in ''"'':
is_value = 1
elif string[index] in ''"'' and is_value:
is_value = 0
index += 1
''''.join(string)
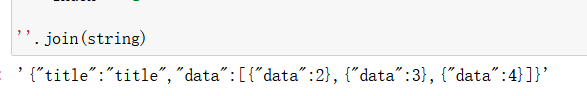
结果如下:

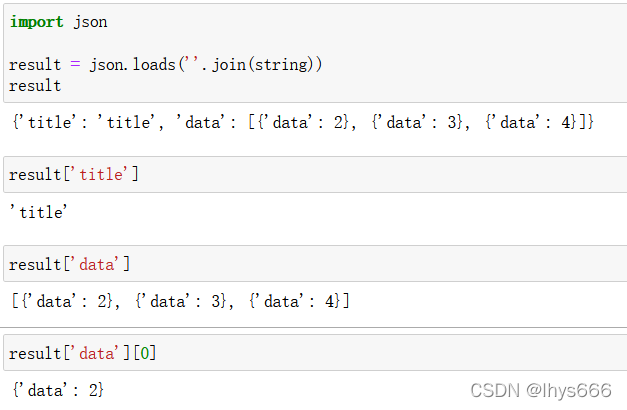
这时候就可以使用 json.loads 来提取数据了。
结果如下:

不足
其实上述代码是有不足的地方的。因为这段 js 代码是特殊的,是 在一行 ,且 没有多余的空格 。
不过也是有解决办法的:
如果 有空格 怎么办? —> 在 提取形参 和 使用形参转换实参 时使用 strip 去除两侧的空格即可。
代码不在一行 怎么办? —> 使用 .replace(''\t'', '''').replace(''\n'', '''') 去除 换行符 和 制表符 ,然后再进行格式化工作。
其实如果只是 代码不在一行 的问题的话,js.loads 会帮我们去除 \n 之类的,直接提取重要部分。
不过如果要使用我的代码的话,目前只支持 在一行 的 js 代码。
还有就是有些 将键值对的值设置成逻辑运算式 ,比如 a || "" 这种,也不太好提取,还得根据问题调整。
这些都只是思路,大家可以自行尝试,如果有问题也及时提出来。
到此这篇关于JavaScript中的JSON转为Python可读取的文章就介绍到这了,更多相关JavaScript JSON转为Python内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
- Python使用execjs执行包含中文参数的JavaScript
- Python字符串str和json格式相互转换
- 使用Python解析JSON的实现示例
- Python中优雅处理JSON文件的方法实例
- 详解python读写json文件
- 如何将Python字符串转换为JSON的实现方法
- Python执行js字符串常见方法示例
今天关于单击python中的javascript链接?和python 单击的讲解已经结束,谢谢您的阅读,如果想了解更多关于javascript – 在Python中没有提供静态文件、javascript – 如何单击列表图像触发单击该列表元素内的链接?、javascript与Python快速排序实例对比_javascript技巧、JavaScript中的JSON转为Python可读取的相关知识,请在本站搜索。
本文标签:





