本文将介绍旧iPhone换购iPhoneSE方法教程的详细情况,特别是关于iphonese以旧换新的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于5
本文将介绍旧iPhone换购iPhoneSE方法教程的详细情况,特别是关于iphonese以旧换新的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于52 (OC)* 苹果手机各种尺寸详细表以及iPhoneX、iPhoneXS、iPhoneXR、iPhoneXSMax屏幕适配、CSS 兼容iPhone X、iPhone XS及iPhone XR、ios – 2.10 iPhone应用程序也必须在iPad上运行,无需修改,iPhone分辨率和2X iPhone 3GS分辨率、ios – 如何使用尺寸等级使应用程序兼容iphone 5,iphone 6,iphone 6 plus的知识。
本文目录一览:- 旧iPhone换购iPhoneSE方法教程(iphonese以旧换新)
- 52 (OC)* 苹果手机各种尺寸详细表以及iPhoneX、iPhoneXS、iPhoneXR、iPhoneXSMax屏幕适配
- CSS 兼容iPhone X、iPhone XS及iPhone XR
- ios – 2.10 iPhone应用程序也必须在iPad上运行,无需修改,iPhone分辨率和2X iPhone 3GS分辨率
- ios – 如何使用尺寸等级使应用程序兼容iphone 5,iphone 6,iphone 6 plus

旧iPhone换购iPhoneSE方法教程(iphonese以旧换新)
目前苹果官方推出了一个新的环保回收政策,旧iPhone可以换购新手机,小编下面给大家带来的是旧iPhone换购iPhoneSE方法教程。

具体的,苹果宣布将全面启动回收计划(事实上之前就推出过该计划),对闲置的iPhone进行回收和环保处理。苹果这次的举措是有背景的,据了解,单单我国每年就有将近4亿台手机遭到淘汰,而在这些机型中只有1%的手机被正规渠道所回收,剩下的大部分都被闲置,没有起到任何作用。
要知道一台废旧手机如果处理不当会造成严重的环境污染,比如手机电池中的金属镉可以污染约60000升的水,如果焚烧更会带来有毒气体的排放。鉴于国内手机回收形势的严峻,苹果的这一举动无疑将对此有所改善,再加上苹果的行业号召力以及国内其他厂商已经在行动的事实,相信手机回收产业会迎来新的机遇。既然说到苹果在这方面做出了努力,那么我就带大家看看苹果的以旧换新政策到底如何。
iPhone换购
苹果的升级换购计划并不能算是新推出的,毕竟早前便上线过,只是后来不知道什么原因下线了,此次的换购,苹果宣称最高可享受2500元的折抵优惠。

换购流程
1、输入设备型号
2、询问是否14天内在苹果中国在线商店购买过iPhone
3、在线评估
4、在线询价
5、填写信息进行回购
支持机型
只支持iPhone,不过在我分别输入两台国行和港版的iPhone 6s设备型号后,提示"该设备型号不存在,或者系统不回收此类型产品",猜测这次的换购并不支持最新的6s系列机型。

注意事项
当大家在苹果官网点击在线评估的链接后,会自动跳至一个叫“爱锋派”的网站,不要紧张,这是苹果在中国的官方合作换购平台,所以真实性不用怀疑;在选择“没有液体损坏迹象”时一定要看清楚这句话的逻辑,不然中间评估的差价可想而知。
换购及购买建议
从样机的评估结果来看,最终的估价为1800元,比其他换购活动的估价低了好几百,如果你比较在意和信任官方渠道,可以选择在这里进行换购,毕竟花几百买个安心也值,而如果你对这个价格接受不了,可以去其他换购平台一试(前提是你要买的不是iPhone )。

估价结果
如果你想换的还是iPhone,那么我只能建议你在苹果官网换购平台进行以旧换新。在目前的iPhone机型中,iPhone SE是一台性能强悍但屏幕尺寸过于保守的机型,如果你不介意4英寸的屏幕,完全可以入手,毕竟在这台1800元的样机基础上只需加价一千多元即可入手。不过,如果你不差钱的话,iPhone 6s会是首选,毕竟材料做工更优、屏幕更大、摄像头更好、性能更强、具备3D Touch功能等,这些都是掏腰包的理由。

52 (OC)* 苹果手机各种尺寸详细表以及iPhoneX、iPhoneXS、iPhoneXR、iPhoneXSMax屏幕适配
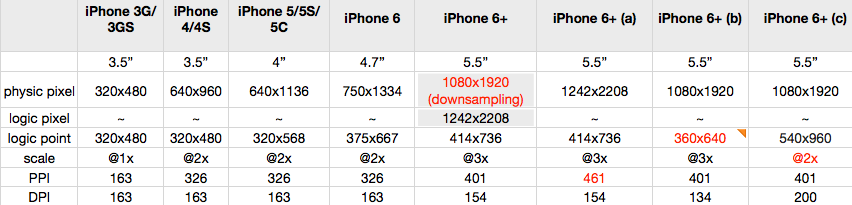
iPhone设备
物理分辨率是硬件所支持的,逻辑分辨率是软件可以达到的。
| 代数 | 设备 | 操作系统 | 逻辑分辨率(point) | 物理分辨率(pixel) | 屏幕尺寸(对角线长度) | 缩放因子 |
|---|---|---|---|---|---|---|
| iPhone | ||||||
| 第一代 | iPhone 2G | iOS 1 | 320 x 480 | 480 x 320 | 3.5寸 | 1x |
| 第二代 | iPhone 3 | iOS 2 | 320 x 480 | 480 x 320 | 3.5寸 | 1x |
| 第三代 | iPhone 3GS | iOS 3 | 320 x 480 | 480 x 320 | 3.5寸 | 1x |
| 第四代 | iPhone 4 | iOS 4 | 320 x 480 | 960 × 640 | 3.5寸 | 2x |
| 第五代 | iPhone 4S | iOS 5 | 320 x 480 | 960 × 640 | 3.5寸 | 2x |
| 第六代 | iPhone 5 | iOS 6 | 320 x 568 | 1136 x 640 | 4.0寸 | 2x |
| 第七代 | iPhone 5S/5C | iOS 7 | 320 x 568 | 1136 x 640 | 4.0寸 | 2x |
| 第八代 | iPhone 6 | iOS 8 | 375 x 667 | 1334 x 750 | 4.7寸 | 2x |
| 第八代 | iPhone 6 Plus | iOS 8 | 414 x 736 | 2208 x 1242 (1920x1080) | 5.5寸 | 3x |
| 第九代 | iPhone 6S | iOS 9 | 375 x 667 | 1334 x 750 | 4.7寸 | 2x |
| 第九代 | iPhone 6S Plus | iOS 9 | 414 x 736 | 2208 x 1242 (1920x1080) | 5.5寸 | 3x |
| iPhone SE | iOS 9 | 320 x 568 | 1136 x 640 | 4寸 | 2x | |
| 第十代 | iPhone 7 | iOS 10 | 375 x 667 | 1334 x 750 | 4.7寸 | 2x |
| 第十代 | iPhone 7 Plus | iOS 10 | 414 x 736 | 2208 x 1242 (1920x1080) | 5.5寸 | 3x |
| 第十一代 | iPhone 8 | iOS 11 | 375 x 667 | 1334 x 750 | 4.7寸 | 2x |
| 第十一代 | iPhone 8 Plus | iOS 11 | 414 x 736 | 2208 x 1242 (1920x1080) | 5.5寸 | 3x |
| 第十一代 | iPhone X | iOS 11 | 375 x 812 | 2436 × 1125 | 5.8寸 | 3x |


| 机型 | 屏幕宽高比 |
|---|---|
| iPhone 5 | 320÷568=0.563 |
| iPhone 6 | 375÷667=0.562 |
| iPhone 6 Plus | 414÷736=0.5625 |
iPod设备
| 设备 | 操作系统 | 物理分辨率(pixel) | 屏幕尺寸(对角线长度) | 缩放因子 |
|---|---|---|---|---|
| iPod Touch 1 | iOS 1 | 480 x 320 | 3.5寸 | 1x |
| iPod Touch 2 | iOS 2 | 480 x 320 | 3.5寸 | 1x |
| iPod Touch 3 | iOS 3 | 480 x 320 | 3.5寸 | 1x |
| iPod Touch 4 | iOS 4 | 960 x 640 | 3.5寸 | 2x |
| iPod Touch 5 | iOS 6 | 1136 x 640 | 4.0寸 | 2x |
| iPod Touch 6 | iOS 8 | 1136 x 640 | 4.0寸 | 2x |
iPad设备
| 设备 | 操作系统 | 物理分辨率(pixel) | 屏幕尺寸(对角线长度) | 缩放因子 |
|---|---|---|---|---|
| iPad 1 | iOS 3 | 1024 x 768 | 9.7寸 | 1x |
| iPad 2 | iOS 4 | 1024 x 768 | 9.7寸 | 1x |
| iPad 3 (The New iPad) | iOS 5 | 2048 x 1536 | 9.7寸 | 2x |
| iPad 4 | iOS 6 | 2048 x 1536 | 9.7寸 | 2x |
| iPad Air | iOS 7 | 2048 x 1536 | 9.7寸 | 2x |
| iPad Air 2 | iOS 8 | 2048 x 1536 | 9.7寸 | 2x |
| iPad Pro | iOS 9 | 2048 x 1536 | 9.7寸 | 2x |
| iPad (第五代) | iOS 10 | 2048 x 1536 | 9.7寸 | 2x |
| iPad Pro | iOS 9 | 2732 x 2048 | 12.9寸 | 3x |
| iPad Pro (取代9.7寸) | iOS 10 | 2224 x 1668 | 10.5寸 | 3x |
| iPad mini | iOS 6 | 1024 x 768 | 7.9寸 | 1x |
| iPad mini 2 | iOS 7 | 2048 x 1536 | 7.9寸 | 2x |
| iPad mini 3 | iOS 8 | 2048 x 1536 | 7.9寸 | 2x |
| iPad mini 4 | iOS 9 | 2048 x 1536 | 7.9寸 | 2x |
//获得屏幕的宽高
#define kScreenWidth ([UIScreen mainScreen].bounds.size.width)
#define kScreenHeight ([UIScreen mainScreen].bounds.size.height)
//iPhoneX / iPhoneXS
#define isIphoneX_XS (kScreenWidth == 375.f && kScreenHeight == 812.f ? YES : NO)
//iPhoneXR / iPhoneXSMax
#define isIphoneXR_XSMax (kScreenWidth == 414.f && kScreenHeight == 896.f ? YES : NO)
//异性全面屏
#define isFullScreen (isIphoneX_XS || isIphoneXR_XSMax)
// Status bar height.
#define StatusBarHeight (isFullScreen ? 44.f : 20.f)
// Navigation bar height.
#define NavigationBarHeight 44.f
// Tabbar height.
#define TabbarHeight (isFullScreen ? (49.f+34.f) : 49.f)
// Tabbar safe bottom margin.
#define TabbarSafeBottomMargin (isFullScreen ? 34.f : 0.f)
// Status bar & navigation bar height.
#define StatusBarAndNavigationBarHeight (isFullScreen ? 88.f : 64.f)

CSS 兼容iPhone X、iPhone XS及iPhone XR
@media only screen and (device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3) { .ua-Box .rule-Box{ padding-bottom:30px !important; } } @media only screen and (device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio:3) { .ua-Box .rule-Box{ padding-bottom:30px !important; } } @media only screen and (device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio:2) { .ua-Box .rule-Box{ padding-bottom:30px !important; } }

ios – 2.10 iPhone应用程序也必须在iPad上运行,无需修改,iPhone分辨率和2X iPhone 3GS分辨率
—– 2.10 —–
我们还发现,根据App Store审核指南的要求,您的应用不符合在iPad上运行的要求.
在iPad上查看时,您的应用无法以iPhone分辨率运行.虽然您的应用程序可能是为iPhone或iPod构建的,但它仍然必须在iPad,iPhone分辨率和2倍iPhone 3GS分辨率下运行.
我的应用程序在iPad IOS8版本中显示iPad型号.但我想要在iPad上显示iPhone 2x型号的应用程序.
它在iOS7.1版本之前显示iPad上的iPhone型号.
如何在iPad iOS 8版本中显示iPhone型号.
解决方法

ios – 如何使用尺寸等级使应用程序兼容iphone 5,iphone 6,iphone 6 plus
我使用紧凑宽度常规高度:
这是使用xib或故事板并让其他东西留在iOS上的正确方法吗?
或者,我是否需要添加其他一些东西?
它在所有设备中都能完美展现,而不使用自动布局.
我需要做一些更改吗?
我是否需要在资源文件夹中添加3X图像?
做同样的最好方法是什么?
解决方法
查看iOS Human Interface Guidelines,我们可以总结一下
>人像:iPhone4s,iPhone5,iPhone6,iPhone6 Plus都使用Horizontal Compact,Vertical Regular.
>风景:iPhone4s,全部采用水平紧凑型,立式紧凑型.
但iPhone6 Plus使用Horizontal Regular,Vertical Compact
> iPad使用横向常规,垂直常规横向和纵向
图像分辨率
根据这个Official link,iPhone6 Plus需要3x图像.你可以看到整个规格:
最佳实践
看起来您的应用程序仅支持iPhone肖像模式,在这种情况下,您使用Horizontal Compact,Vertical Regular就可以了.
但是,最好的方法是使用Horizontal Any,Vertical Any设计您的应用程序.如果您对某些设备有特殊情况,例如iPad,它使用纵向和横向的常规,您可以调整视图,布局约束.以下两张图片显示了同一视图如何针对不同的大小类具有不同的布局.
>使用任意大小类查看
>与常规常规大小类相同的视图
技巧
您可以使用xcode中的预览功能预览故事板中的内容,以下步骤将向您展示如何执行此操作:
>使用不同大小的类在Storyboard中布局所有视图
>单击右上角
>在新打开的窗口中,单击“在此处预览”
>单击按钮并选择不同的设备进行预览.
练习自己
您可以下载示例项目here.这笔费用归功于斯坦福CS193课程.解释自动布局的视频是View Controller Lifecycle,Autolayout,您可以从31:30到36:30开始.但我强烈建议您检查整个视频以获得整体情况.
关于旧iPhone换购iPhoneSE方法教程和iphonese以旧换新的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于52 (OC)* 苹果手机各种尺寸详细表以及iPhoneX、iPhoneXS、iPhoneXR、iPhoneXSMax屏幕适配、CSS 兼容iPhone X、iPhone XS及iPhone XR、ios – 2.10 iPhone应用程序也必须在iPad上运行,无需修改,iPhone分辨率和2X iPhone 3GS分辨率、ios – 如何使用尺寸等级使应用程序兼容iphone 5,iphone 6,iphone 6 plus等相关知识的信息别忘了在本站进行查找喔。
本文标签:





