对于苹果iPhone6sPlus拍照出现波纹解决办法感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解苹果6plus拍照像波浪一样,并且为您提供关于css中的像素在iphone6plus与ip
对于苹果iPhone6sPlus拍照出现波纹解决办法感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解苹果6plus拍照像波浪一样,并且为您提供关于css 中的像素在 iphone6 plus 与 iphone6 渲染的不同效果、html – 适用于Iphone6和Iphone6 plus的Media Css、ios – 使用宏检测iPhone6和iPhone6 Plus、iPhone6&iPhone6 Plus CSS3 Media Queries的宝贵知识。
本文目录一览:- 苹果iPhone6sPlus拍照出现波纹解决办法(苹果6plus拍照像波浪一样)
- css 中的像素在 iphone6 plus 与 iphone6 渲染的不同效果
- html – 适用于Iphone6和Iphone6 plus的Media Css
- ios – 使用宏检测iPhone6和iPhone6 Plus
- iPhone6&iPhone6 Plus CSS3 Media Queries

苹果iPhone6sPlus拍照出现波纹解决办法(苹果6plus拍照像波浪一样)
苹果iPhone6sPlus拍照出现波纹解决教程。最近常常能在网上看到一些小伙伴在吐槽说自己拍电脑或者电视屏幕的时候,相机上会出现波纹,这可怎么办呢,下面小编就来教你们苹果iPhone6sPlus拍照出现波纹解决方法吧!

1)改变相机角度:由于相机与物体的角度会导致摩尔波纹,我们只要稍微改变相机的角度(即通过旋转相机)可以消除或改变存在的任何摩尔波纹。
2)改变相机位置:此外,通过左右或上下移动来改变角度关系,可以减少摩尔波纹。
3)改变焦点:细致图样上过于清晰的焦点和高度细节可能会导致摩尔波纹,可以稍微改变焦点可改变清晰度,进而帮助消除摩尔波纹。

css 中的像素在 iphone6 plus 与 iphone6 渲染的不同效果
最近做项目中,遇到了一个问题,就是 UE 拿着一张图片来问我,为什么 iphone6 下面的一个图片,在 iphone6 plus 下看起来更大。于是我好说歹说,让他接受了这种变化,但是其实这种变化的原理,还是得深究的。
1. 什么是 PPI
首先要了解一个名词:PPI,百度百科上这么解释道:Pixels Per Inch 也叫像素密度,所表示的是每平方英寸所拥有的像素数量。
分享我们已知的一些参数:
| 机型 | 物理分辨率 | 逻辑分辨率 |
| iphone5 | 640×1136 | 320×568 |
| iphone6 | 750×1334 | 375×667 |
| iphone6 plus | 1080×1920 | 414×736 |
从上方我们可以看出,iphone5/iphone6 的物理分辨率,是逻辑分辨率的 2 倍。而且,开发移动端的同学应该也知道,一般 UE 会给我们一张图,让后在我们开发的时候,让我们去除 2。
也就是说,其实 UE 是按照物理分辨率去设计的,而我们呢,是按照逻辑分辨率去写代码的。所以,我们需要对于 UE 图上的单位进行除 2。
然而,6plus 比较神奇的打破了这个规律,它的物理分辨率,是逻辑分辨率的 2.6 倍左右,于是乎,难不成让 UE 去按照 1080*1920 做个图,然后,我们拿到的数都除以 2.6? 要死了... 要死了... 要死了...
善良的苹果公司,考虑到了我们的感受,于是,我们的射鸡湿,假装 iphone6 plus 的分辨率是:1242×2208,然后,给到程序猿的时候,说:“你除以 3 吧”,我们一除,果然是 414*736 的节奏呀,这不就是 iphone6 plus 的逻辑分辨率么。做完之后,我们以为屏幕上是 1242×2208 的图像,但实际上,渲染出来,到我们眼中的时候,是 1080*1920 的图像。也就是说,苹果把我们脑补的渲染图给缩小了。
2. 像素的真实展现
我们把话题绕回来,知道了上面的一些情况后,我们一起算一下,1px 在 iphone6 上面和 iphone6 plus 上面,到底是多少 cm
2.1 首先是 iphone6:
1px 的逻辑像素 === 2px 的真的物理像素 === 2px *63.5px/326ppi === (1/64)cm
2.2 然后是 iphone6 plus:(注意,这里面的 ppi 使用 1080 的真实物理尺寸算的)
1px 的逻辑像素 === 3px 的,我们以为是 3px 的物理像素 === 3*1080/1242 的真的物理像素 === 2.6px *63.5px/401ppi ===(2.6/157) cm
这样看来,在 iphone6s plus 和 iphone6 plus 下,在真实世界的显示上面,尺寸会比 iphone6/iphone5 等,大 1.15 倍左右,经测量(拿尺子量的),的确是有这样的倍数关系。
现在各位同学应该不难理解,为什么在 iphone6 (s) plus 下,我们的元素看起来会比较大一些了把。

html – 适用于Iphone6和Iphone6 plus的Media Css
但是,我的朋友在他的Iphone6 Plus中查看了该网站,并且导航栏设置搞砸了.顺便说一句,我正在使用Bootstrap 3作为框架.
我很困惑为什么我的代码在其他手机上工作但在Iphone6 Plus上没有.
也许甚至Iphone6都有同样的问题?
这是我的媒体css:
/* Tablet (Portrait) */
@media only screen and (max-width : 768px) and (orientation: portrait) {
}
/* Phones (Portrait) */
@media only screen and (max-width : 480px) and (orientation: portrait) {
}
/* Phones (Landscape) */
@media only screen and (max-width : 480px) and (orientation: landscape){
}
/* Tablet (Landscape)*/
@media only screen and (max-width :1100px) and (orientation: landscape) {
}
/* Medium Devices,Desktops and tablet landscape*/
@media only screen and (min-width : 992px) {
}
/* Large Screens,Large Desktops */
@media only screen and (min-width : 1601px) {
}
我已经在网上查了一下像素密度& Iphone6 Plus的分辨率完全不同.我们从这里尝试了解决方案:iPhone 6 and 6 Plus Media Queries
到目前为止,即使这些查询也没有解决我们的问题.好像没有变化.我希望这个问题能够迅速得到解决,感谢您的帮助.
解决方法
/* iPhone 6 landscape */
@media only screen and (min-device-width: 375px)
and (max-device-width: 667px)
and (orientation: landscape)
and (-webkit-min-device-pixel-ratio: 2)
{
/* Your CSS */
}
/* iPhone 6 portrait */
@media only screen
and (min-device-width: 375px)
and (max-device-width: 667px)
and (orientation: portrait)
and (-webkit-min-device-pixel-ratio: 2)
{
/* Your CSS */
}
/* iPhone 6 Plus landscape */
@media only screen
and (min-device-width: 414px)
and (max-device-width: 736px)
and (orientation: landscape)
and (-webkit-min-device-pixel-ratio: 3)
{
/* Your CSS */
}
/* iPhone 6 Plus portrait */
@media only screen
and (min-device-width: 414px)
and (max-device-width: 736px)
and (orientation: portrait)
and (-webkit-min-device-pixel-ratio: 3)
{
/* Your CSS */
}
/* iPhone 6 and 6 Plus */
@media only screen
and (max-device-width: 640px),only screen and (max-device-width: 667px),only screen and (max-width: 480px)
{
/* Your CSS */
}
此外,来自CSS |的文章MDN添加更多浏览器支持和后备.
链接:https://developer.mozilla.org/en-US/docs/Web/CSS/Media_Queries/Using_media_queries
@media (-webkit-min-device-pixel-ratio: 2),/* Webkit-based browsers */
(min--moz-device-pixel-ratio: 2),/* Older Firefox browsers (prior to Firefox 16) */
(min-resolution: 2dppx),/* The standard way */
(min-resolution: 192dpi) /* dppx fallback */
具有各自设备像素比的设备列表.
链接:https://bjango.com/articles/min-device-pixel-ratio/

ios – 使用宏检测iPhone6和iPhone6 Plus
在我的应用程序中,我已经使用这个宏来检测完美的iPhone 5.
#define IS_IPHONE_5 (fabs((double)[[UIScreen mainScreen]bounds].size.height - (double)568) < DBL_EPSILON)
同样,我使用此宏来检测iPhone 6和iPhone 6 Plus.
#define IS_IPHONE_6 (fabs((double)[[UIScreen mainScreen]bounds].size.height - (double)667) < DBL_EPSILON) #define IS_IPHONE_6_PLUS (fabs((double)[[UIScreen mainScreen]bounds].size.height - (double)736) < DBL_EPSILON)
IS_IPHONE_5宏以任何方向按预期工作.
我的问题是当设备保存在LANDSCAPE中时,IS_IPHONE_6和IS_IPHONE_6_PLUS宏不会返回true.但是,当设备在PORTRAIT中保存时,它们确实可以正常工作.是什么赋予了?
如果有人有更好的建议来检测iPhone5,6和6 Plus请分享.
解决方法
#define IS_IPAD (UI_USER_INTERFACE_IdioM() == UIUserInterfaceIdiomPad) #define IS_IPHONE (UI_USER_INTERFACE_IdioM() == UIUserInterfaceIdiomPhone) #define IS_RETINA ([[UIScreen mainScreen] scale] >= 2.0) #define SCREEN_WIDTH ([[UIScreen mainScreen] bounds].size.width) #define SCREEN_HEIGHT ([[UIScreen mainScreen] bounds].size.height) #define SCREEN_MAX_LENGTH (MAX(SCREEN_WIDTH,SCREEN_HEIGHT)) #define SCREEN_MIN_LENGTH (MIN(SCREEN_WIDTH,SCREEN_HEIGHT)) #define IS_IPHONE_4_OR_LESS (IS_IPHONE && SCREEN_MAX_LENGTH < 568.0) #define IS_IPHONE_5 (IS_IPHONE && SCREEN_MAX_LENGTH == 568.0) #define IS_IPHONE_6 (IS_IPHONE && SCREEN_MAX_LENGTH == 667.0) #define IS_IPHONE_6P (IS_IPHONE && SCREEN_MAX_LENGTH == 736.0)
注意:如果iPhone 6处于缩放模式,则UI是iPhone 5的放大版本.这反映在宏中.
用法:http://pastie.org/9687735

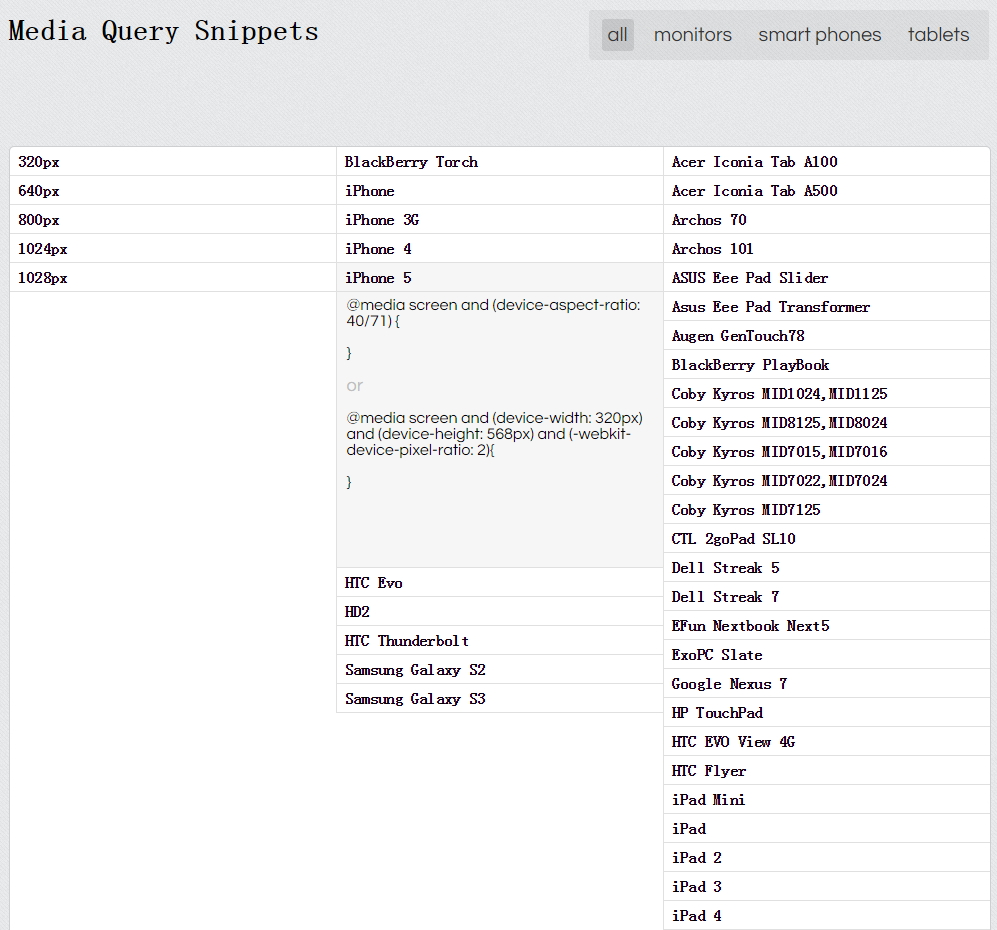
iPhone6&iPhone6 Plus CSS3 Media Queries
CSS3 Media Queries查询
 iPhone6&iPhone6 Plus CSS3 Media Queries
iPhone6&iPhone6 Plus CSS3 Media Queries
@media only screen and (min-device-width: 375px) and (max-device-width: 667px) and (orientation : portrait) {
/*iPhone 6 Portrait*/
}
@media only screen and (min-device-width: 375px) and (max-device-width: 667px) and (orientation : landscape) {
/*iPhone 6 landscape*/
}
@media only screen and (min-device-width: 414px) and (max-device-width: 736px) and (orientation : portrait) {
/*iPhone 6+ Portrait*/
}
@media only screen and (min-device-width: 414px) and (max-device-width: 736px) and (orientation : landscape) {
/*iPhone 6+ landscape*/
}
@media only screen and (max-device-width: 640px), only screen and (max-device-width: 667px), only screen and (max-width: 480px){
/*iPhone 6 and iPhone 6+ portrait and landscape*/
}
@media only screen and (max-device-width: 640px), only
screen and (max-device-width: 667px), only screen and (max-width:
480px) and (orientation : portrait){
/*iPhone 6 and iPhone 6+ portrait*/
}
@media only screen and (max-device-width: 640px), only
screen and (max-device-width: 667px), only screen and (max-width:
480px) and (orientation : landscape){
/*iPhone 6 and iPhone 6+ landscape*/
}http://nmsdvid.com/snippets/
关于苹果iPhone6sPlus拍照出现波纹解决办法和苹果6plus拍照像波浪一样的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于css 中的像素在 iphone6 plus 与 iphone6 渲染的不同效果、html – 适用于Iphone6和Iphone6 plus的Media Css、ios – 使用宏检测iPhone6和iPhone6 Plus、iPhone6&iPhone6 Plus CSS3 Media Queries等相关知识的信息别忘了在本站进行查找喔。
本文标签:





