如果您想了解如何将PHP代码/文件添加到HTML和.html文件?的知识,那么本篇文章将是您的不二之选。我们将深入剖析如何将PHP代码/文件添加到HTML的各个方面,并为您解答.html文件?的疑在这
如果您想了解如何将PHP代码/文件添加到HTML和.html文件?的知识,那么本篇文章将是您的不二之选。我们将深入剖析如何将PHP代码/文件添加到HTML的各个方面,并为您解答.html文件?的疑在这篇文章中,我们将为您介绍如何将PHP代码/文件添加到HTML的相关知识,同时也会详细的解释.html文件?的运用方法,并给出实际的案例分析,希望能帮助到您!
本文目录一览:- 如何将PHP代码/文件添加到HTML(.html)文件?(怎么把php放到www文件中)
- .aspx(或.asp)文件与.html(.htm)文件的区别与联系
- 024 如何让html引用公共的头部和尾部(多个html文件公用一个header.html和footer.html)
- asp.net-mvc – 将HTML属性添加到Html.BeginForm()的变体
- c# – 如何将HTML属性添加到Razor HtmlHelper?

如何将PHP代码/文件添加到HTML(.html)文件?(怎么把php放到www文件中)
我无法在HTML页面中使用PHP。例如,index.html。我试过同时使用:
<? contents ?>和
<?php contents ?>这些都不起作用。我的服务器提供PHP,当我使用.php扩展名时,它可以正常工作。这是一个问题还是我必须更改中的首选项php.ini?
答案1
小编典典您无法在.html文件中运行PHP,因为除非您告知服务器,否则服务器不会将其识别为有效的PHP扩展名。为此,您需要在根Web目录中创建一个.htaccess文件,并将以下行添加到其中:
AddType application/x-httpd-php .htm .html这将告诉Apache将扩展名为.htm或.html的文件作为PHP文件进行处理。

.aspx(或.asp)文件与.html(.htm)文件的区别与联系
由于都是用于描述网页文档的文件,自学asp.net起就对两者之间的关系很好奇
主要的区别在于,当用户请求页面时,它们在服务器的端的处理不同
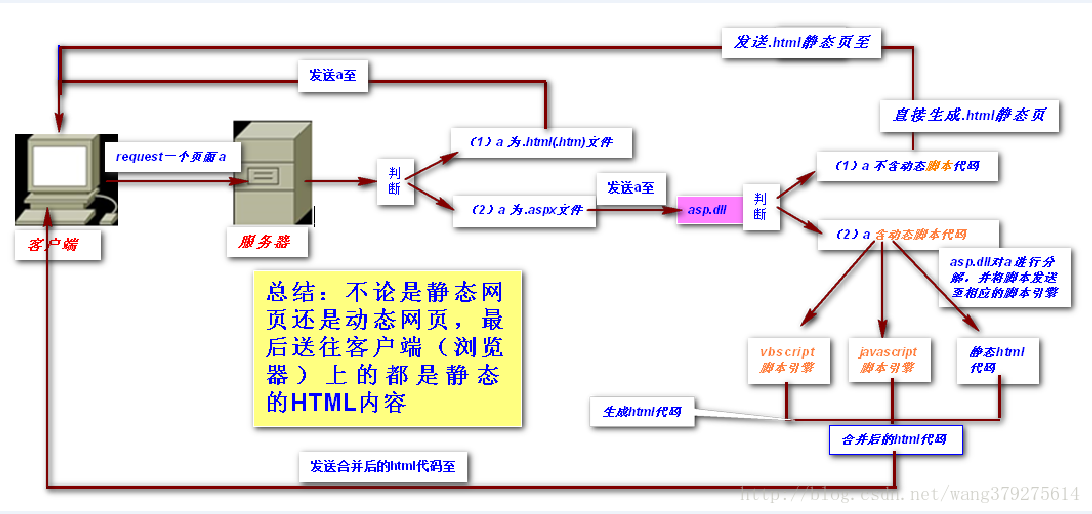
下图解释客户端请求页面时,服务器端的处理流程:

.html文件
Ø .html文件是基于HTML的静态网页,它的内容是固定不变的。其页面内容使用的仅仅是标准的HTML代码,最多再加上流行的gif、flash等格式的动态图片,还有产生动态的字幕等动画效果。
Ø 当客户机通过IE浏览器向Web服务器请求提供网页内容时,服务器仅仅是将已经设计好的静态HTML文档传送给用户浏览器。
.aspx文件
.aspx是ASP.NET 页面的扩展名。它无非是在静态HTML网页里面嵌入了动态的指令(这些动态指令是由各种脚本语言编写的,是由IIS服务器上的脚本引擎来执行的)而已。如果浏览器请求某张 ASP.NET 页面,那么在把结果发回浏览器之前,服务器首先会处理页面中的可执行代码(即,脚本语言代码 )。
也就是说,一个asp网页主要包含两个部分:
⑴ HTML静态网页要素:由IE浏览器解释执行
⑵ asp脚本命令:由IIS脚本引擎解释执行
对比1:
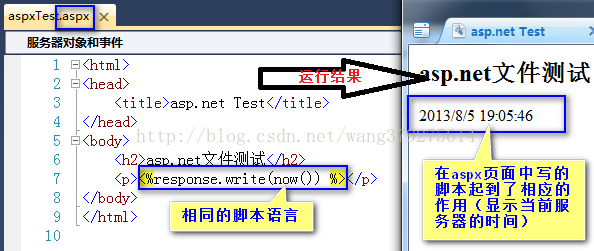
我们分别在html页和aspx页插入脚本语言,对比运行效果
Html测试:

Aspx测试:

说明:
静态HTML语言的要素定义的是数据如何显示,而不能如何动态生成数据,所以单纯使用HTML制作的网页就是静态的。
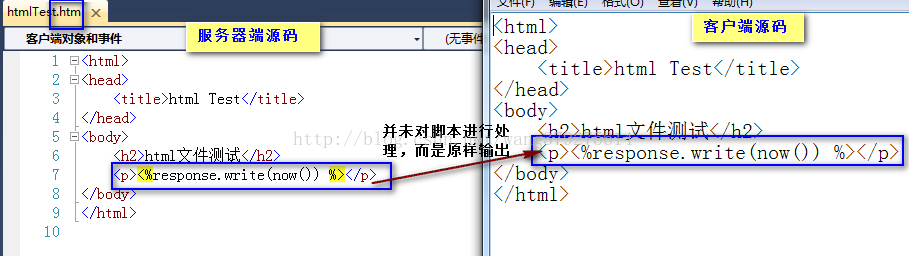
对比2:
在浏览器端对应的页面,右击—>查看源码(下面称客户端源码),我们对比客户端源码与服务器端程序员编写的源码(下面称服务器端源码)是否一致
Html测试:

Aspx测试:

说明:
Web服务器并未对静态的html页做任何处理就直接发送给所请求的浏览器,然后由浏览器端的解释器进行内容解释并显示结果。其实,对于静态网站(由静态的HTML网页构成的网站)而言,Web服务器确实不是必需的。在这里Web服务器不过充当了一个静态网页的组织者的角色而已。
总结:
1. 尽管asp网页和静态网页一样都是文本文件,但是IIS只有看到后缀名为asp的文件才会认为是asp动态网页,才会交给脚本引擎执行。
2. 可以看到静态网页可以以asp为扩展名,但不赞成这样,因为扩展名一改,其后台的执行机制就会发生改变,会导致服务器性能下降。
3. IIS发现是以aspx(或asp)为扩展名的网页就会交给脚本引擎去识别和执行。脚本引擎逐行判断网页代码是动态的还是静态的。如果是静态的就直接反馈给IE浏览器;如果是动态的aspx(或asp)代码则按照要求生成结果,并将结果插入到网页中的相关位置上,最后反馈给IE浏览器。
4. asp中包含一个asp.dll文件,默认安装在系统目录winnt\system32\inetsrv\下。
5. 该文件是一个动态链接库,其作用就是对后缀名为asp的网页文件进行分析,判断其中是否有asp动态脚本代码。如果有则将代码送往相应的脚本引擎执行;如果是静态的HTML代码,则直接反馈给IE浏览器。
6. 在一般情况下不需要,因为IIS中已经内嵌有VBScript和JavaScript的脚本引擎。如果需要开发其他类型的脚本命令的网页,就需要安装相应的脚本引擎

024 如何让html引用公共的头部和尾部(多个html文件公用一个header.html和footer.html)
前端静态html页面,封装公共的头文件(header:顶部页眉,顶部导航栏等部分)和尾部文件(footer:CopyRight、友情链接等部分)
当前方法:通过load()函数,引入公共头部和尾部文件;
本文案例:引入通用的侧边栏
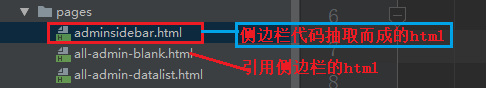
案例结构图:

侧边栏对应的html文件代码:
<aside class="main-sidebar">
<!-- sidebar: style can be found in sidebar.less -->
<section class="sidebar">
<!-- sidebar menu: : style can be found in sidebar.less -->
<ul class="sidebar-menu">
<li class="header">功能列表</li>
<!-- 菜单 -->
<li class="treeview">
<a href="#">
<i class="fa fa-folder"></i> <span>用户管理模块</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li id="admin-login">
<a href="all-admin-login.html">
<i class="fa fa-circle-o"></i> 权限修改
</a>
</li>
<li id="admin-register">
<a href="all-admin-register.html">
<i class="fa fa-circle-o"></i> 密码修改
</a>
</li>
</ul>
</li>
<li class="treeview">
<a href="#">
<i class="fa fa-pie-chart"></i> <span>数据库管理模块</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li id="charts-chartjs">
<a href="all-charts-chartjs.html">
<i class="fa fa-circle-o"></i> 01 基本信息
</a>
</li>
<li id="charts-morris">
<a href="all-charts-morris.html">
<i class="fa fa-circle-o"></i> 02 尺寸检验
</a>
</li>
<li id="charts-flot">
<a href="all-charts-flot.html">
<i class="fa fa-circle-o"></i> 03 机械性能
</a>
</li>
<li id="charts-inline">
<a href="all-charts-inline.html">
<i class="fa fa-circle-o"></i> 04 化学成分
</a>
</li>
<li id="charts-manager">
<a href="all-charts-inline.html">
<i class="fa fa-circle-o"></i> 05 检测结果
</a>
</li>
</ul>
</li>
<li class="treeview">
<a href="#">
<i class="fa fa-laptop"></i> <span>质量证明书管理模块</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li id="elements-general">
<a href="all-elements-general.html">
<i class="fa fa-circle-o"></i> 标准 General
</a>
</li>
<li id="elements-icons">
<a href="all-elements-icons.html">
<i class="fa fa-circle-o"></i> 图标 Icons
</a>
</li>
<li id="elements-buttons">
<a href="all-elements-buttons.html">
<i class="fa fa-circle-o"></i> 按钮 Buttons
</a>
</li>
<li id="elements-sliders">
<a href="all-elements-sliders.html">
<i class="fa fa-circle-o"></i> 滑块 Sliders
</a>
</li>
<li id="elements-timeline">
<a href="all-elements-timeline.html">
<i class="fa fa-circle-o"></i> 时间线 Timeline
</a>
</li>
<li id="elements-modals">
<a href="all-elements-modals.html">
<i class="fa fa-circle-o"></i> 对话框样式 Modals
</a>
</li>
<li id="elements-widgets">
<a href="all-elements-widgets.html">
<i class="fa fa-circle-o"></i> 窗体小部件 widgets
</a>
</li>
</ul>
</li>
<li class="treeview">
<a href="#">
<i class="fa fa-edit"></i> <span>表单 Forms</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li id="form-general">
<a href="all-form-general.html">
<i class="fa fa-circle-o"></i> 基础表单元素
</a>
</li>
<li id="form-advanced">
<a href="all-form-advanced.html">
<i class="fa fa-circle-o"></i> 高级表单元素
</a>
</li>
<li id="form-editors">
<a href="all-form-editors.html">
<i class="fa fa-circle-o"></i> 编辑器
</a>
</li>
</ul>
</li>
<li class="treeview">
<a href="#">
<i class="fa fa-table"></i> <span>表格 tables</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li id="tables-simple">
<a href="all-tables-simple.html">
<i class="fa fa-circle-o"></i> 简单表格
</a>
</li>
<li id="tables-data">
<a href="all-tables-data.html">
<i class="fa fa-circle-o"></i> 数据表格
</a>
</li>
</ul>
</li>
</ul>
</section>
<!-- /.sidebar -->
</aside>部分截图:

要引入侧边栏的html文件中添加如下代码:
在相应的位置添加侧边栏代码:

<script>
$(function(){
/*公共部分
* 导航栏
* footer CopyRight
*/
$(".adminsidebar").load("adminsidebar.html");
});
</script>效果图:


asp.net-mvc – 将HTML属性添加到Html.BeginForm()的变体
@using (Html.BeginForm())
{
}
但是,我需要在表单中添加几个属性.所以我最终得到了以下内容:
@using (Html.BeginForm(null,null,FormMethod.Post,new { name = "value" }))
{
}
然而,这具有不希望的副作用.如果此页面的请求中存在查询参数,则第一个表单会在提交表单时传递它们.但是,第二个版本没有.
我真的不知道为什么BeginForm()不支持属性,但有没有一种直接的方法来向BeginForm()添加属性,并在提交for时仍传递任何查询参数?
编辑:
在研究之后,似乎最好的解决方案是这样的:
<form action="@Request.RawUrl" method="post" name="value"> </form>
但是,使用此语法时,将禁用客户端验证.在没有更复杂和可能不可靠的结构的情况下,似乎没有很好的解决方案.
解决方法
public static class FormExtensions
{
private static object _lastFormNumKey = new object();
public static Idisposable BeginForm(this HtmlHelper htmlHelper,object htmlAttributes)
{
string rawUrl = htmlHelper.ViewContext.HttpContext.Request.RawUrl;
return htmlHelper.FormHelper(rawUrl,HtmlHelper.AnonymousObjectToHtmlAttributes(htmlAttributes));
}
private static int IncrementFormCount(IDictionary items)
{
object obj2 = items[_lastFormNumKey];
int num = (obj2 != null) ? (((int)obj2) + 1) : 0;
items[_lastFormNumKey] = num;
return num;
}
private static string DefaultFormIdGenerator(this HtmlHelper htmlhelper)
{
int num = IncrementFormCount(htmlhelper.ViewContext.HttpContext.Items);
return string.Format(CultureInfo.InvariantCulture,"form{0}",new object[] { num });
}
private static Idisposable FormHelper(this HtmlHelper htmlHelper,string formAction,FormMethod method,IDictionary<string,object> htmlAttributes)
{
var builder = new TagBuilder("form");
builder.MergeAttributes<string,object>(htmlAttributes);
builder.MergeAttribute("action",formAction);
builder.MergeAttribute("method",HtmlHelper.GetFormMethodString(method),true);
bool flag = htmlHelper.ViewContext.ClientValidationEnabled && !htmlHelper.ViewContext.UnobtrusiveJavaScriptEnabled;
if (flag)
{
builder.GenerateId(htmlHelper.DefaultFormIdGenerator());
}
htmlHelper.ViewContext.Writer.Write(builder.ToString(TagRenderMode.StartTag));
var form = new MvcForm(htmlHelper.ViewContext);
if (flag)
{
htmlHelper.ViewContext.FormContext.FormId = builder.Attributes["id"];
}
return form;
}
}
可以像这样使用:
@using (Html.BeginForm(htmlAttributes: new { name = "value" }))
{
...
}

c# – 如何将HTML属性添加到Razor HtmlHelper?
使用的主要助手之一是:@ Html.InputFor
然后他们插入一些Lambda例如:@ Html.InputFor(_ => _.User)
我的问题是,我如何使用这个助手(我无法通过谷歌搜索找到任何细节),即添加自定义CSS类等属性?
我应该使用更好的帮手吗? (我是Razor的新手)
解决方法
@Html.TextBoxFor.该扩展方法可以在InputExtensions类中找到.
如何附加属性?使用htmlAttributes属性:
@Html.TextBoxFor(x => x.User,htmlAttributes : new { @} )
我们今天的关于如何将PHP代码/文件添加到HTML和.html文件?的分享已经告一段落,感谢您的关注,如果您想了解更多关于.aspx(或.asp)文件与.html(.htm)文件的区别与联系、024 如何让html引用公共的头部和尾部(多个html文件公用一个header.html和footer.html)、asp.net-mvc – 将HTML属性添加到Html.BeginForm()的变体、c# – 如何将HTML属性添加到Razor HtmlHelper?的相关信息,请在本站查询。
本文标签:





