这篇文章主要围绕K8S+GitLab-自动化分布式部署ASP.NETCore(一)部署环境和k8sgitlabrunner展开,旨在为您提供一份详细的参考资料。我们将全面介绍K8S+GitLab-自动
这篇文章主要围绕K8S+GitLab - 自动化分布式部署 ASP.NET Core (一) 部署环境和k8s gitlab runner展开,旨在为您提供一份详细的参考资料。我们将全面介绍K8S+GitLab - 自动化分布式部署 ASP.NET Core (一) 部署环境的优缺点,解答k8s gitlab runner的相关问题,同时也会为您带来.Net Core 自动化部署系列(三):使用 GitLab CI/CD 自动部署 Api 到 Docker、ASP.NET Core on K8S 学习初探(3)部署 API 到 K8S、ASP.NET Core on K8S学习初探(3)部署API到K8S、ASP.NET Core 借助 Helm 部署应用至K8S的实用方法。
本文目录一览:- K8S+GitLab - 自动化分布式部署 ASP.NET Core (一) 部署环境(k8s gitlab runner)
- .Net Core 自动化部署系列(三):使用 GitLab CI/CD 自动部署 Api 到 Docker
- ASP.NET Core on K8S 学习初探(3)部署 API 到 K8S
- ASP.NET Core on K8S学习初探(3)部署API到K8S
- ASP.NET Core 借助 Helm 部署应用至K8S

K8S+GitLab - 自动化分布式部署 ASP.NET Core (一) 部署环境(k8s gitlab runner)
一。部署流程介绍
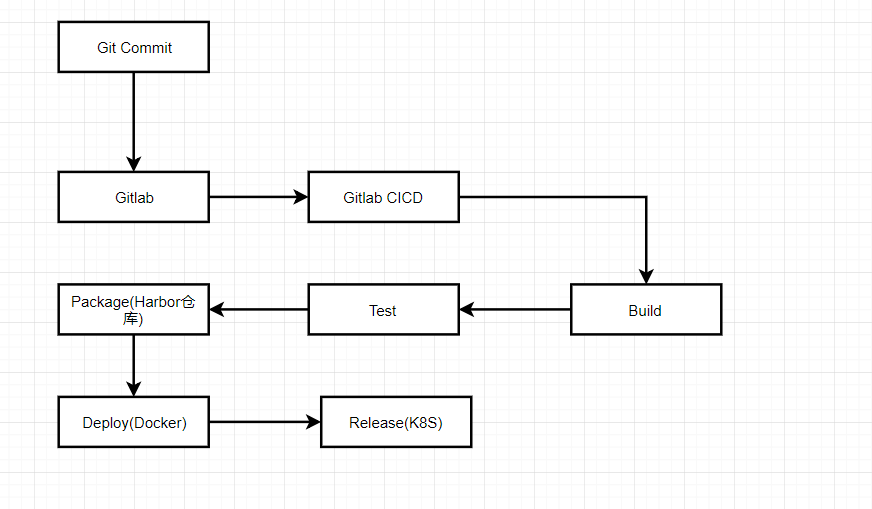
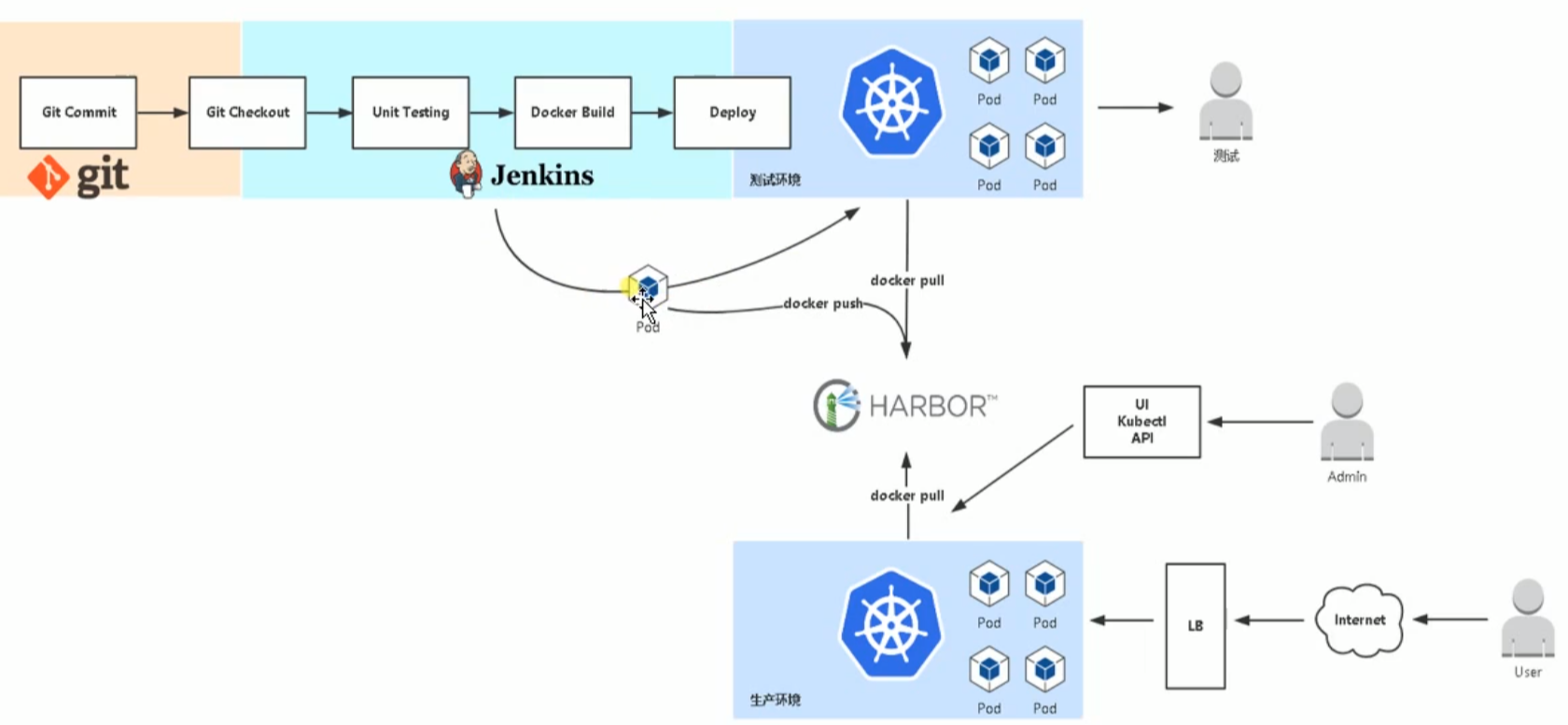
开发人员通过 Git 上传 asp.net core 项目到 Gilab, 并编写好 .gitlab-ci.yml , GitLab-Runner 自动拉取代码,然后进行 Build, 编译,单元测试,生成镜像,并推送到 Harbor 仓库,docker 进行测试部署,最后部署部署到 K8S.


二。集群组件介绍
Breeze
三。部署组件
1. 先部署 K8S 环境.
推荐两种部署方式:
1.https://github.com/wise2c-devops/breeze (可视化Kubernetes集群部署工具,注本篇的部署方式)
2.https://github.com/opsnull/follow-me-install-kubernetes-cluster (手动部署)2. 部署 redis
docker-compose安装推荐
https://www.cnblogs.com/guoyiwen/p/10391885.html3. 部署 Gitlab, 使用 docker-compose 方式,创建 docker-compose.yml 文件
version: ''3''
services:
gitlab:
image: ''twang2218/gitlab-ce-zh''
container_name: gitlab
restart: unless-stopped
environment:
TZ: ''Asia/Shanghai''
GITLAB_OMNIBUS_CONFIG: |
external_url ''http://gitlab.evan.com''
gitlab_rails[''time_zone''] = ''Asia/Shanghai''
#以下为启用邮件相关设置,我用的是QQ邮箱
gitlab_rails[''smtp_enable''] = true
gitlab_rails[''smtp_address''] = ''smtp.qq.com''
gitlab_rails[''smtp_port''] = 465
gitlab_rails[''smtp_user_name''] = ''你的邮箱@qq.com''
gitlab_rails[''smtp_password''] = ''邮箱密码''
gitlab_rails[''smtp_domain''] = ''smtp.qq.com''
gitlab_rails[''smtp_authentication''] = ''plain''
gitlab_rails[''smtp_enable_starttls_auto''] = true
gitlab_rails[''smtp_tls''] = true
gitlab_rails[''gitlab_email_from''] = ''你的邮箱@qq.com''
user["git_user_email"] = ''你的邮箱@qq.com''
#修改sidekiq的数量,减少内存占用,默认为15,也可以不填
sidekiq[''concurrency''] = 10
#使用外部redis所需设置,根据刚刚生成的redis设置修改
gitlab_rails[''redis_port''] = 6379
gitlab_rails[''redis_host''] = ''127.0.0.1''
gitlab_rails[''redis_password''] = ''123''
gitlab_rails[''redis_database''] = ''2''
#因为22端口被占用,修改映射的端口号时,同时修改在Gitlab项目中的ssh地址加上端口号
gitlab_rails[''gitlab_shell_ssh_port''] = 10022
ports:
- ''10080:80''
- ''10443:443''
- ''10022:22''
networks:
- net_db
volumes:
- ./config:/etc/gitlab
- gitlab-data:/var/opt/gitlab
- ./logs:/var/log/gitlab
volumes:
gitlab-data:
external: true
networks:
net_db:
external: truedocker network create net_db
docker volume create gitlab-data
docker-compose up -d
docker-compose logs -f (查看部署状态)修改gitlab.rb文件
external_url ''http://你的gitlab地址:10080''
nginx[''listen_port''] =80
docker-compose restart部署成功后Git运行以下命令:
Git global setup(Git全局设置):
git config --global user.name "xxx"
git config --global user.email "xxx.com"ssh-keygen -t rsa -C "xxx@qq.com" -b 4096
cat ~/.ssh/id_rsa.pub
ssh -T -p 10022 git@localhost (修改成你的地址,测试是否连接成功)
打印: Welcome to GitLab, @xxx! 说明成功了
4. 安装部署 Gitlab-Runner (CentOS7)
如果官方的Runner下载不了下载下面的
链接: https://pan.baidu.com/s/1q7ErwW53osI0LRy8SO8Gaw 提取码: d9n7
Gitlab-Runner服务器上安装Git
yum install -y git1.下载二进制文件
# Linux x86-64
sudo wget -O /usr/local/bin/gitlab-runner https://gitlab-runner-downloads.s3.amazonaws.com/latest/binaries/gitlab-runner-linux-amd64
2.赋予它执行权限:
sudo chmod +x /usr/local/bin/gitlab-runner
3.创建GitLab CI用户:
sudo useradd --comment ''GitLab Runner'' --create-home gitlab-runner --shell /bin/bash
4.将gitlab ci用户添加到docker运行用户的组里面
sudo usermod -aG root gitlab-runner
sudo usermod -aG docker gitlab-runner5.安装并作为服务运行:
sudo gitlab-runner install --user=gitlab-runner --working-directory=/home/gitlab-runner
sudo gitlab-runner start
6.注册Gitlab-Runner ,shell 方式
sudo gitlab-runner register
官网参考链接:https://docs.gitlab.com/runner/register/index.html
7.测试
sudo -u gitlab-runner -H docker info
8.给Gitlab-Runner 执行kubectl权限,拷贝 /root/.kube 文件夹 到 gitlab-runner 用户家目录下,且修改此文件夹属于 gitlab-runner用户和组
chown -R gitlab-runner.gitlab-runner .kube
sudo -u gitlab-runner kubectl get cs 5. 安装.NET Core SDK (CentOS7)
在部署 Gitlab-Runner 的机器上安装 SDK, 因为 Gitlab CI 要构建代码和运行 ASP.NET Core 单元测试.
sudo rpm -Uvh https://packages.microsoft.com/config/rhel/7/packages-microsoft-prod.rpm
sudo yum updatesudo yum install dotnet-sdk-2.2
微软官方安装链接6. 下一章节:ASP.NET Core DevOps

.Net Core 自动化部署系列(三):使用 GitLab CI/CD 自动部署 Api 到 Docker
之前写过使用 Jenkins 实现自动化部署,最近正好没事研究了下 GitLab 的自动化部署,顺便记录一下。
使用 GitLab 部署我们需要准备两件事,第一个起码你得有个 GitLab,自己搭建或者使用官方的都可以哈,我这里使用的官方的,想自己搭建的同学可以参考下这篇,使用 Docker 搭建 GitLab:
https://www.imooc.com/article/23168
有了 GitLab 之后我们还需要自己安装部署 GitLab Runner,GitLabRunner 是用来拉取 GitLab 仓库的代码,并根据你得.gitlab-ci.yml 脚本来对代码进行编译部署,通常为了分散压力和风险 GitLab 和 GitLabRunner 不会在同一台服务器,我这里使用本地的虚拟机来进行安装 GitLab Runner。
因为我是要部署在 Docker 里,所以在安装 GitLab Runner 之前我们最好先把 Docker 安装好,没安装的同学可以参考下面的脚本:
sudo yum install -y yum-utils \
device-mapper-persistent-data \
lvm2sudo yum-config-manager \
--add-repo \
https://download.docker.com/linux/centos/docker-ce.reposudo yum install docker-ce docker-ce-cli containerd.io
systemctl enable docker
systemctl start docker新安装的话也把镜像加速器配置下,不然下载镜像特别慢。
安装 GitLabRunner
1. 添加 repository
curl -L https://packages.gitlab.com/install/repositories/runner/gitlab-ci-multi-runner/script.rpm.sh | sudo bash2. 安装包
https://blog.csdn.net/weiguang1017/article/details/777207783. 注册 runner
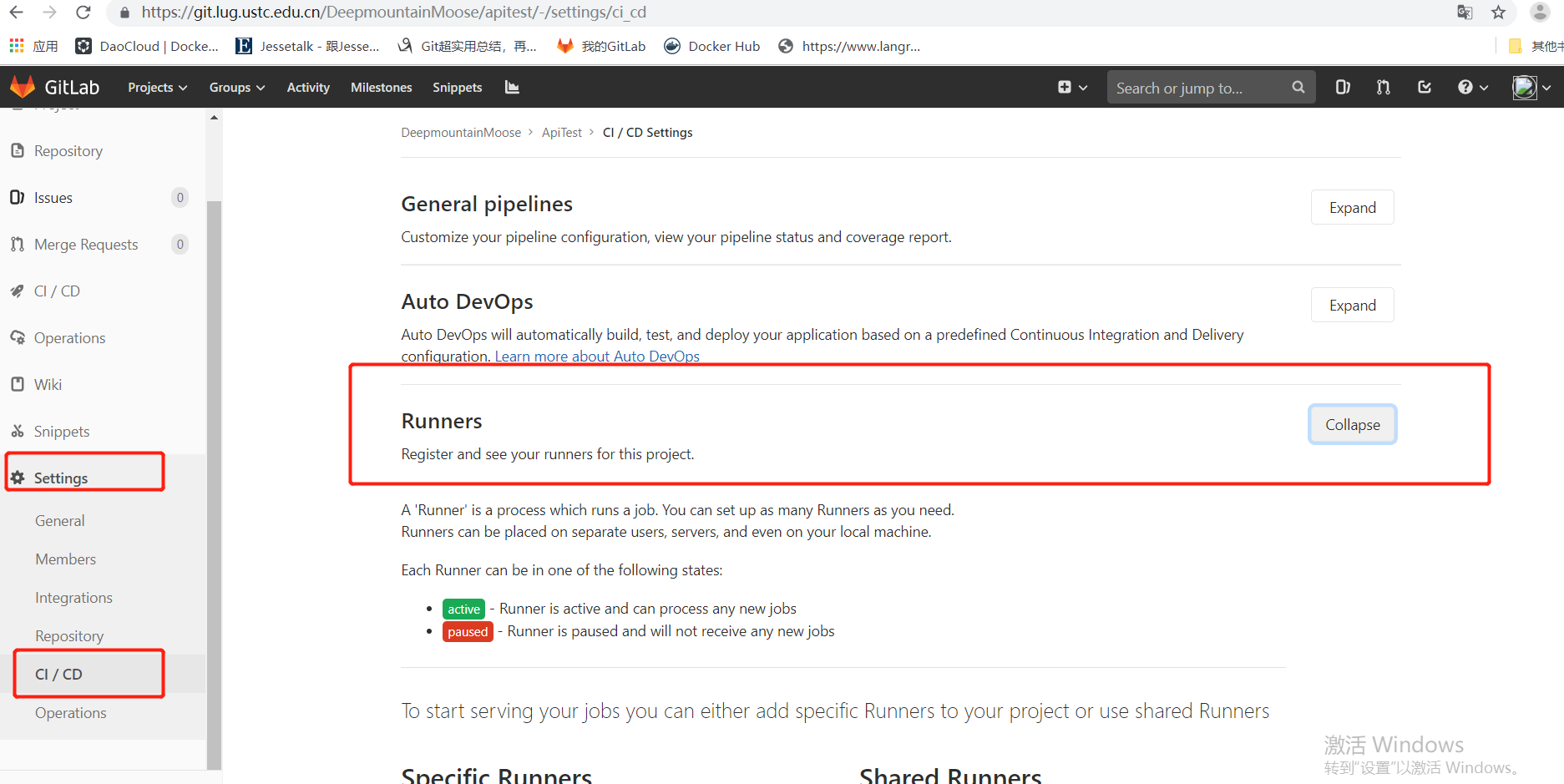
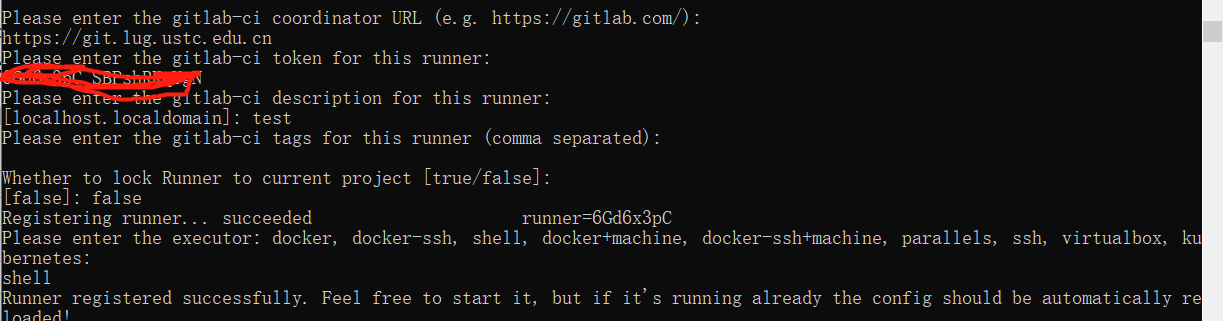
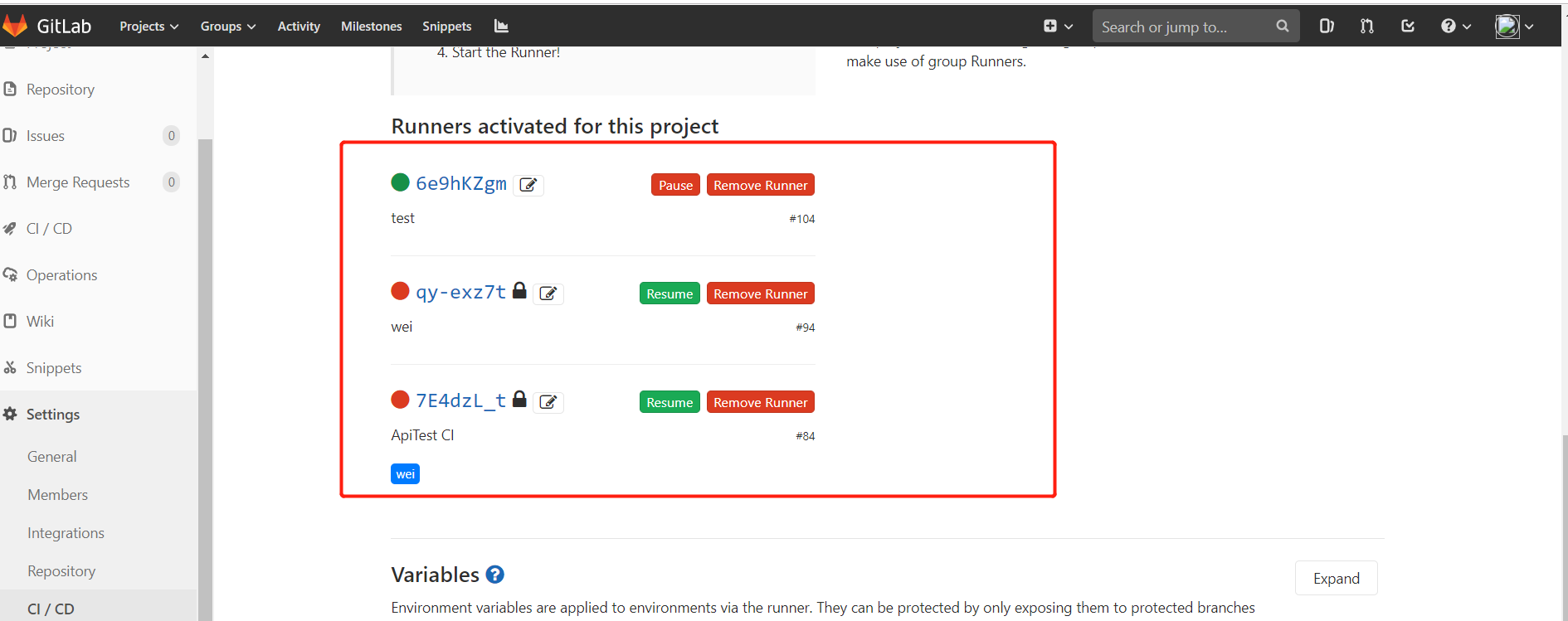
sudo gitlab-runner register然后会提示我们输入 GitLab 仓库相应的信息,我们首先去 GitLab 中你要部署的项目,选择 Settings - CI/CD :

第一个要求输入 URL,第二个要求输入 Token。
有一步是让输入标签 “Please enter the gitlab-ci tags for this runner (comma separated):”,这一步可以什么都不输入,直接跳过。
接着会询问是否锁定当前项目 “Whether to lock Runner to current project [true/false]:”,输入 False。
最后一个选择 Runner 的执行方式,因为我这里并不是 Docker 部署的,所以输入 Shell。

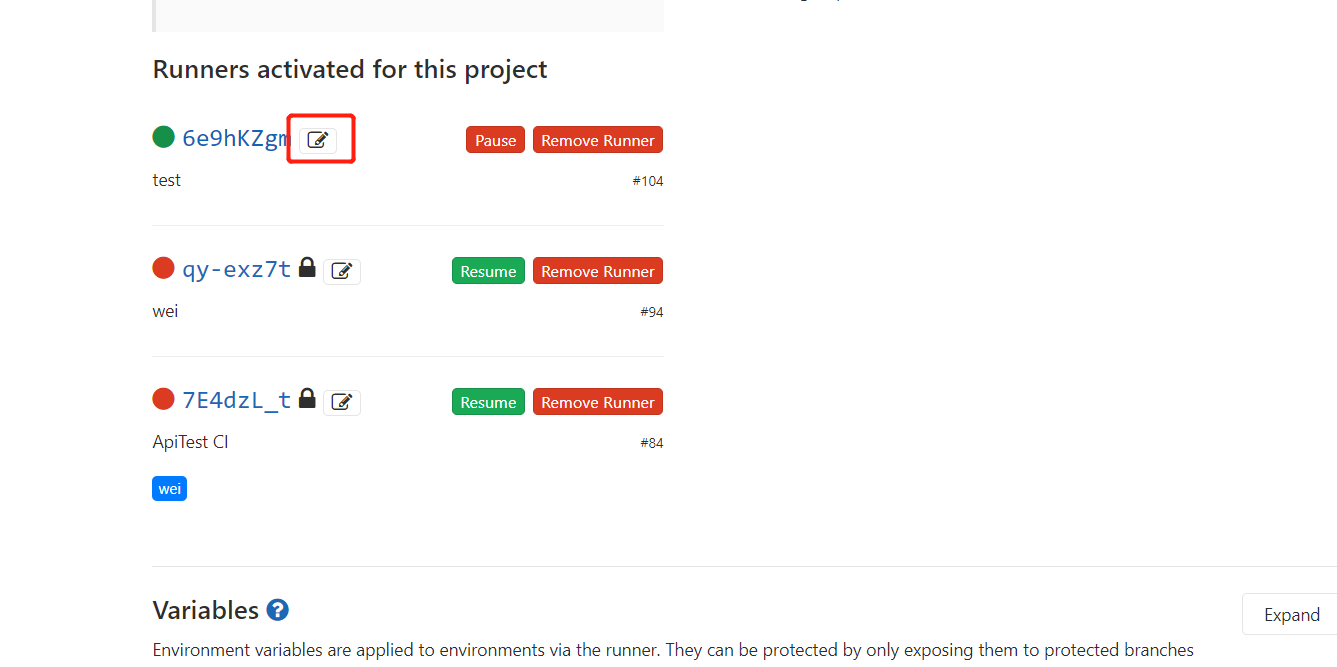
完成之后刷新一下 GitLab 的刚才那个页面就会看到我们注册的 Runner 信息了:

然后编辑一下你对应的 Runner,修改一处地方:


把上面标记的那个选项勾选上,表示无标签的任务也可以运行。
到这里还会有问题,因为 Git Runner 运行的时候默认会使用 gitlab-runner 用户去运行脚本,但是这个用户默认没有 Docker 的操作权限,所以如果直接测试会报错:“couldn''t connect to Docker daemon at http+docker.......”,因此我们需要给这个用户开通下权限,在 Git Runner 服务器上执行如下脚本:
sudo groupadd docker
sudo gpasswd -a gitlab-runner docker
sudo service docker restart(或者systemctl start docker)
newgrp - docker到这里 Git Runner 安装就算完成了,下面我们来测试。
自动部署测试
新建.net core Api 项目 WebTest,项目里添加 Dockerfile:
FROM microsoft/dotnet:2.1-aspnetcore-runtime AS base
WORKDIR /app
EXPOSE 80
FROM microsoft/dotnet:2.1-sdk AS build
WORKDIR /src
Copy . .
RUN dotnet restore
RUN dotnet build -c Release -o /app
FROM build as publish
RUN dotnet publish -c Releease -o /app
FROM base AS final
WORKDIR /app
COPY --from=publish /app .
ENTRYPOINT ["dotnet", "WebTest.dll"]然后在项目文件根目录下,注意是根目录哦,就是和解决方案同一级目录下添加.gitlab-ci.yml 脚本文件,这个就是专门用来执行部署命令的,脚本规则参考官方:
https://docs.gitlab.com/ee/ci/yaml/README.html#only-and-except-simplified
stages:
- deploy_dev
deploy_dev_job:
stage: deploy_dev
environment:
name: development
only:
- master
script:
# 发布程序并部署运行
- cd WebTest
- docker stop webTest
- docker rm webTest
- docker rmi webtest
- docker build -t webtest .
- docker run -d --name webTest -p 8010:80 webtest因为是测试,我这里很简单,标准是三个流程,我这里只用到了部署流程,script 哪里就是我要执行的脚本命令,可以看到这里就是每次执行先把上次的容器和镜像删除,然后重新 build 一个镜像,部署到 8010 端口。
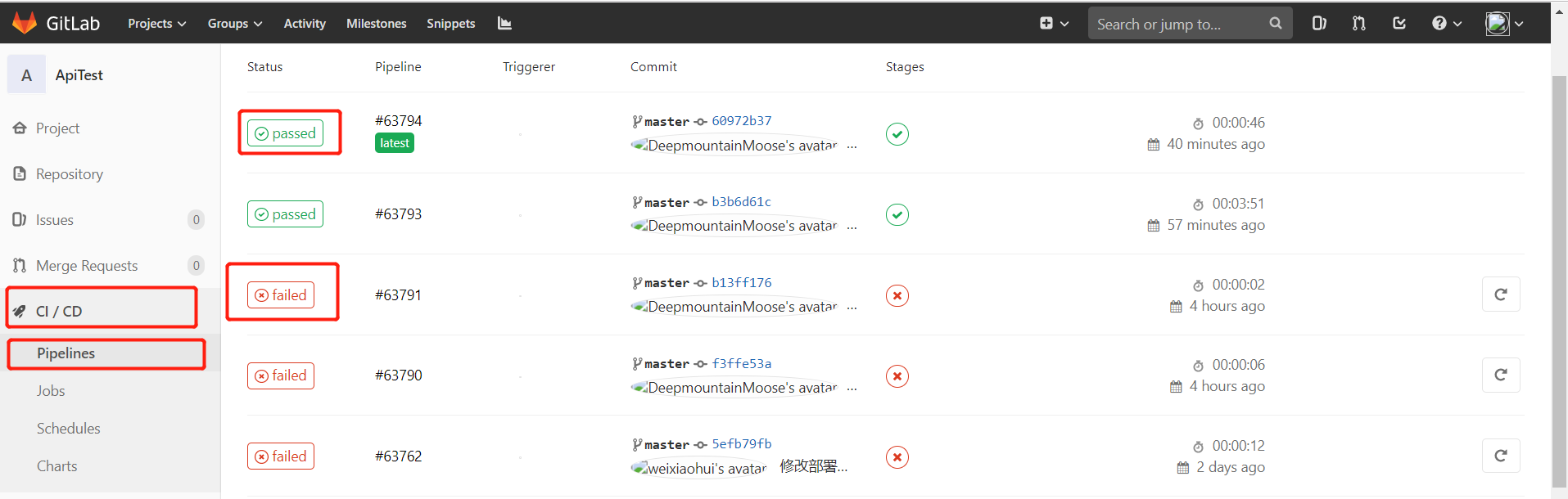
写好这些之后,我们就可以提交代码了,提交之后去 GitLab 中查看部署状态:

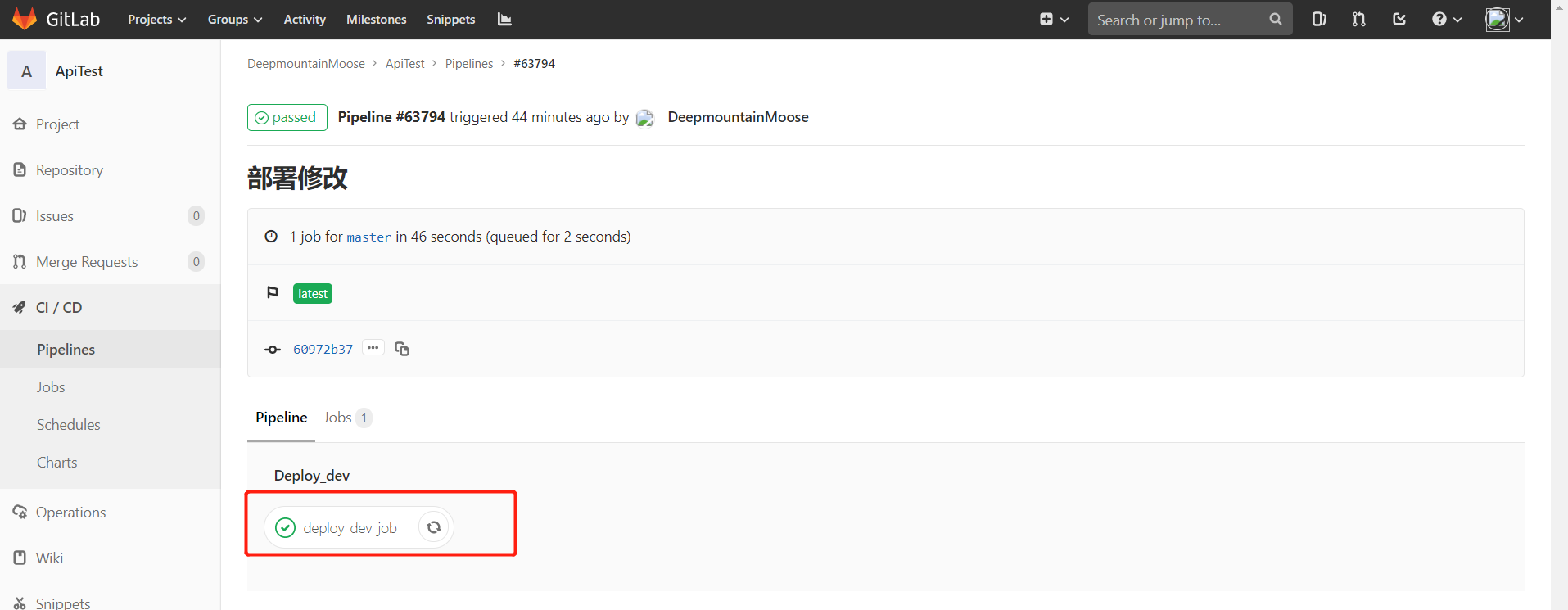
可以看到你提交的代码到底有没有部署成功,我们可以点击状态按钮查看详细信息:


如果失败了,可以通过这里查看具体的原因。可以看到我最新的提交已经通过来,OK,我们现在可以通过浏览器访问了,服务器 IP:8010:

可以看到正常访问,看下 Docker 容器信息:

OK,大功告成,本篇只是个小的 Demo,下一篇会使用 GitLab CI/CD 实现商城项目 k8s 的自动化编译、测试、发布流程。

ASP.NET Core on K8S 学习初探(3)部署 API 到 K8S
本篇已加入《.NET Core on K8S 学习实践系列文章索引》,可以点击查看更多容器化技术相关系列文章。
在上一篇《基本概念快速一览》中,我们把基本的一些概念快速地简单地不求甚解地过了一下,本篇开始我们会将 ASP.NET Core WebAPI 部署到 K8S,从而结束初探的旅程。
Section 1 - ASP.NET Core on K8S 学习初探(1)K8S 单节点环境搭建
Section 2 - ASP.NET Core on K8S 学习初探(2)K8S 基本概念快速一览
Section 3 - ASP.NET Core on K8S 学习初探(3)部署 API 到 K8S
一、准备一个 WebAPI
这里准备一个空的 ASP.NET Core WebAPI 项目,使用默认自带的 ValuesController 控制器,具体代码见这里。
Dockerfile 如下:
FROM microsoft/dotnet:2.1-aspnetcore-runtime AS base
WORKDIR /app
EXPOSE 80
FROM microsoft/dotnet:2.1-sdk AS build
WORKDIR /src
COPY . .
RUN dotnet restore
RUN dotnet build -c Release -o /app
FROM build AS publish
RUN dotnet publish -c Release -o /app
FROM base AS final
WORKDIR /app
COPY --from=publish /app .
ENTRYPOINT ["dotnet", "EDC.K8S.Demo.WebApi.dll"]我们可以事先在自己的 Docker 环境构建这样的一个镜像,看看能否正常使用。
由于后面会使用到这个镜像,因此可以将此镜像 push 到 Docker Hub 上。
docker push your-image-name:tagname当然你也可以直接使用我上传的这个镜像(edisonsaonian/k8s-demo)。

二、部署 WebAPI 到 K8S
2.1 准备 Deployment YAML
在上一篇中我们知道 Deployment 主要负责 Pod 的编排,那么我们这里就通过一个 YAML 来创建一个 Deployment。
apiVersion: apps/v1
kind: Deployment
metadata:
name: k8s-demo
namespace: aspnetcore
labels:
name: k8s-demo
spec:
replicas: 2
selector:
matchLabels:
name: k8s-demo
template:
metadata:
labels:
name: k8s-demo
spec:
containers:
- name: k8s-demo
image: edisonsaonian/k8s-demo
ports:
- containerPort: 80
imagePullPolicy: Always
---
kind: Service
apiVersion: v1
metadata:
name: k8s-demo
namespace: aspnetcore
spec:
type: NodePort
ports:
- port: 80
targetPort: 80
selector:
name: k8s-demo这里这个 deploy.yaml 就会告诉 K8S 关于你的 API 的所有信息,以及通过什么样的方式暴露出来让外部访问。
需要注意的是,这里我们提前为要部署的 ASP.NET Core WebAPI 项目创建了一个 namespace,叫做 aspnetcore,因此这里写的 namespace : aspnetcore。
K8S 中通过标签来区分不同的服务,因此这里统一 name 写成了 k8s-demo。
在多实例的配置上,通过 replicas : 2 这个设置告诉 K8S 给我启动 2 个实例起来,当然你可以写更大的一个数量值。
最后,在 spec 中告诉 K8S 我要通过 NodePort 的方式暴露出来公开访问,因此端口范围从上一篇可以知道,应该是 30000-32767 这个范围之内。
2.2 通过 kubectl 部署到 K8S
首先,确保你的 Docker for Windows 以及 Kubernetes 都启动起来了。
然后,在 Powershell 中通过 kubectl 完成 API 的部署,只需要下面这一句命令行即可:
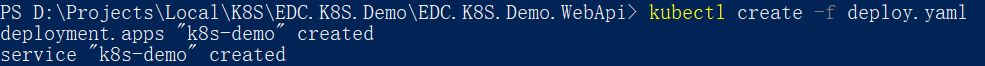
kubectl create -f deploy.yaml 
看到上面的提示 "service created",就可以知道已经创建好了,这里我们再通过下面这个命令来验证一下:
kubectl get svc -n aspnetcore 
可以看到,在命名空间 aspnetcore 下,就有了一个 k8s-demo 的服务运行起来了,并通过端口号 31435 向外部提供访问。
2.3 在 K8S 中验证 WebAPI
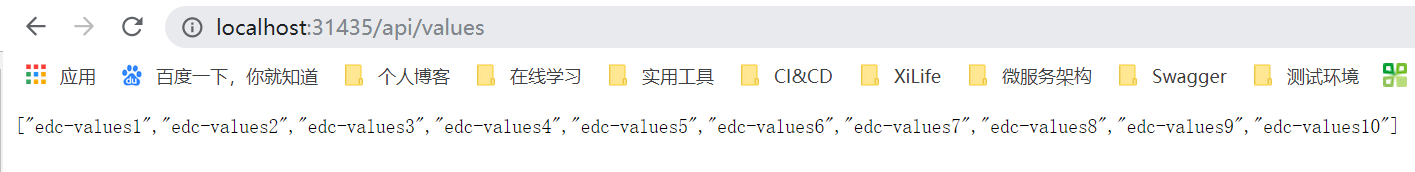
首先,我们可以通过浏览器来访问一下这个 API 接口,看看是否能正常访问到。
- /api/values

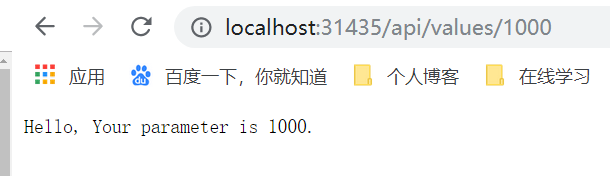
- /api/values/1000

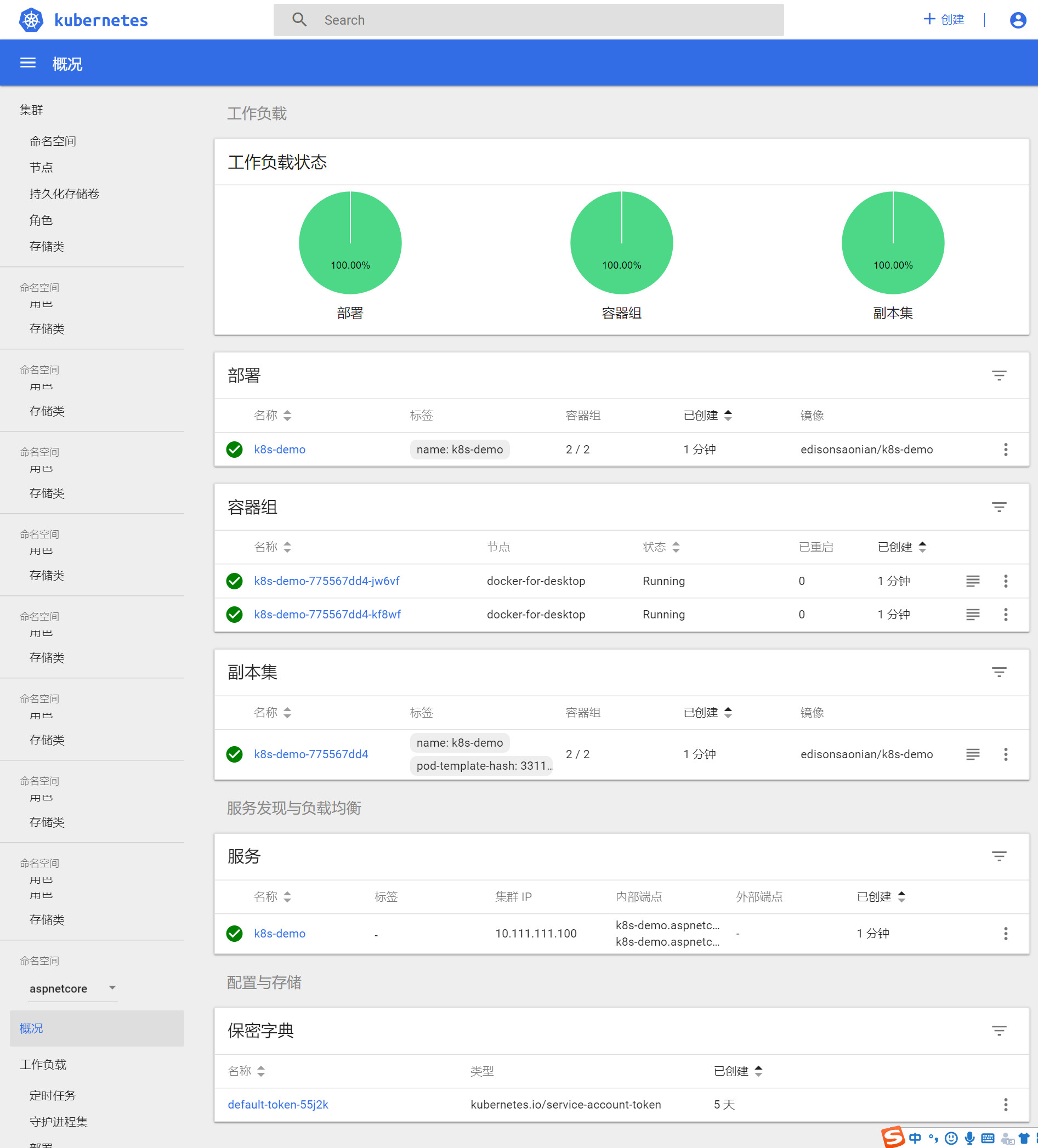
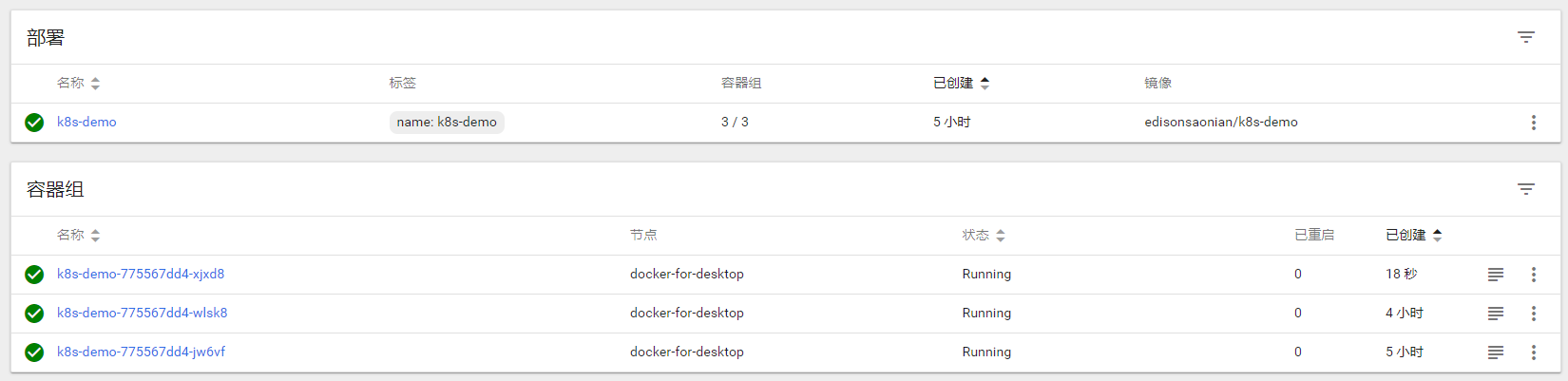
其次,还记得在第一篇中部署的 Dashboard 吗?我们通过 Dashboard 来看看我们的 k8s-demo 的状态:

从 Dashboard 中可以看到更为详细的信息,包括运行的 Deployment、容器组(由于我们设置的 replicas=2,因此会有 2 个容器运行起来)、副本集等等,也可以通过 Dashboard 实时初步地监控我们的 API 的运行情况。
三、在 K8S 中对 WebAPI 的伸缩
3.1 通过 Dashboard 伸缩 WebAPI
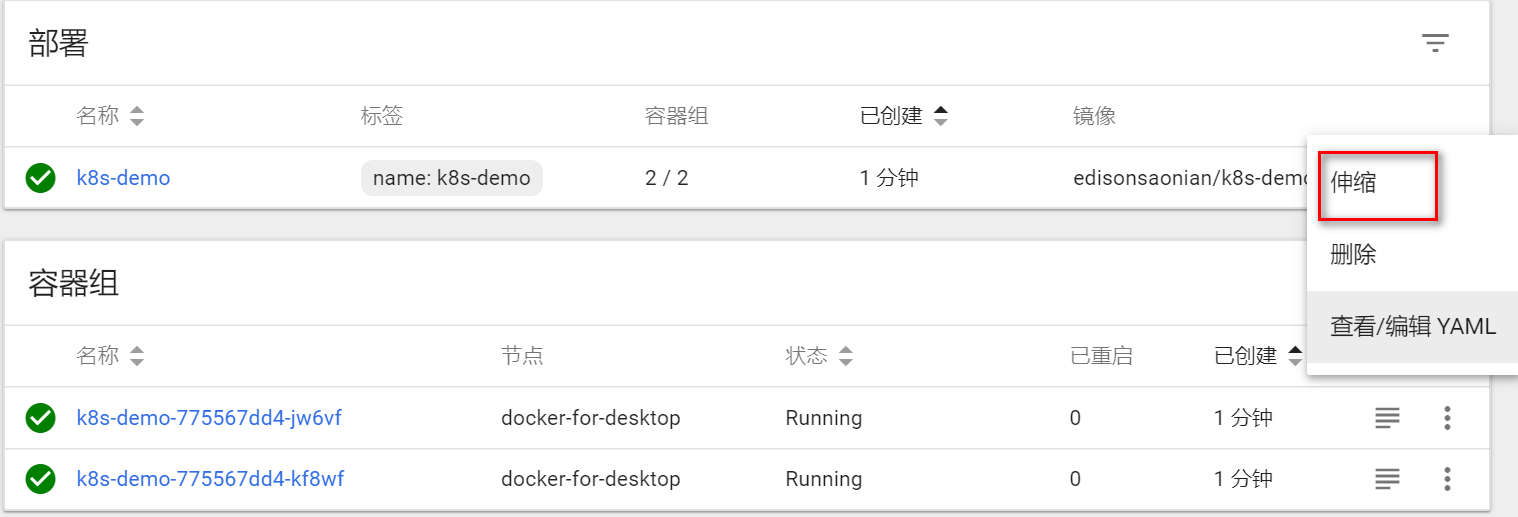
在 Dashboard 中,我们可以可视化地对我们的 Deployment 进行容器实例的伸缩,如下图所示:

在弹出的伸缩选项对话框中输入个数,例如我们这里从 2 个缩减为 1 个,然后确定。

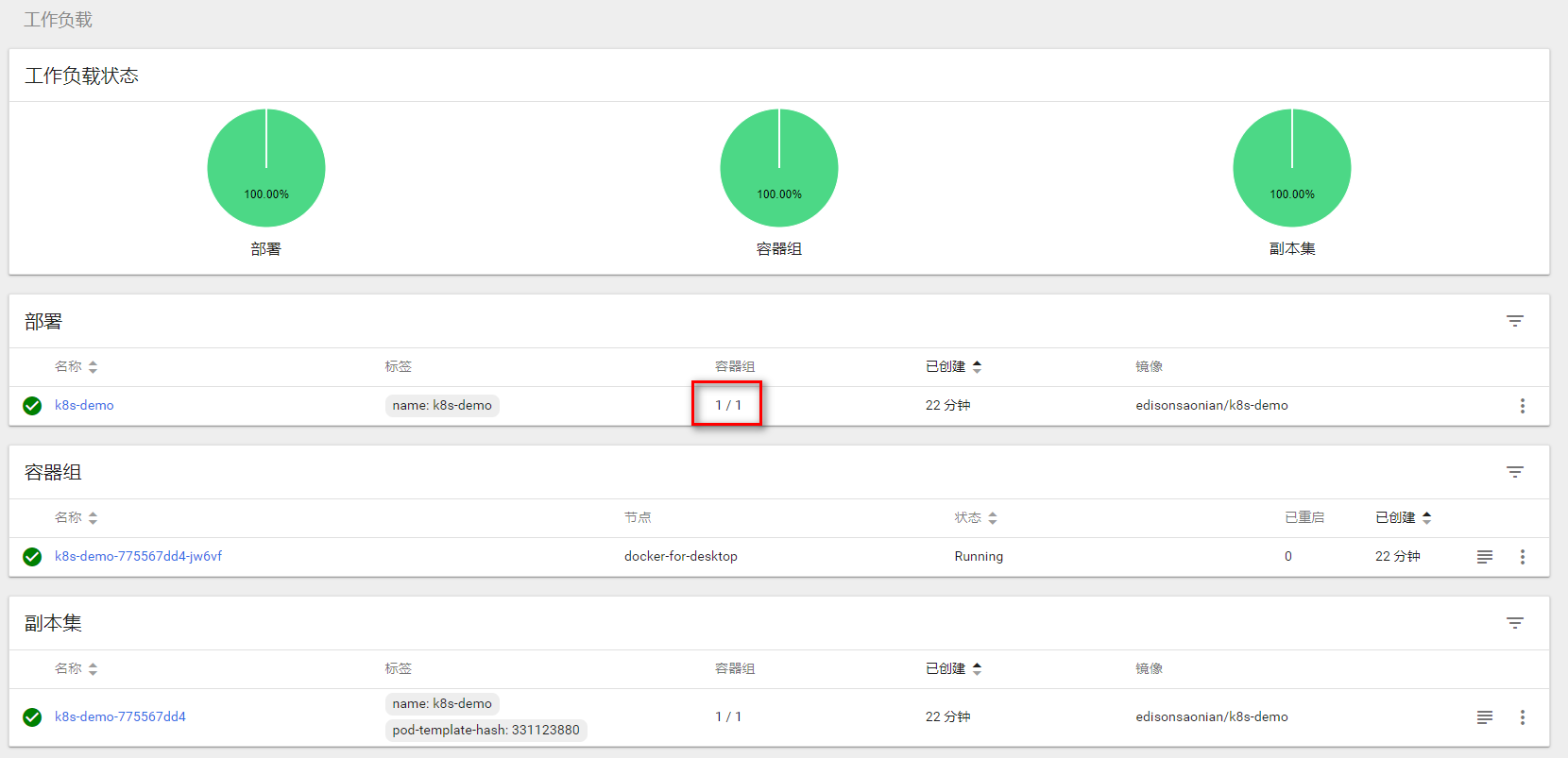
再次观看 Dashboard,可以看到已经从原来的 2 个容器实例变为 1 个了。

3.2 通过 Kubectl 伸缩 WebAPI
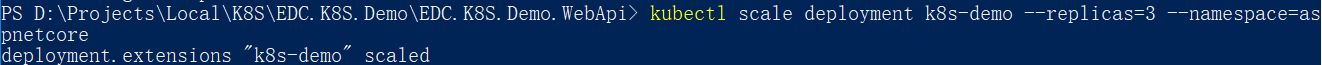
除了在 Dashboard 中可视化地操作进行伸缩,也可以通过 kubectl 来进行,例如下面这句命令,将容器实例扩展到 3 个。需要注意的是,由于我们的 k8s-demo 所在的命名空间是在 aspnetcore 下,因此也需要指明 --namespace=aspnetcore。
kubectl scale deployment k8s-demo --replicas=3 --namespace=aspnetcore 
再到 Dashboard 中来验证一下,是否扩展到了 3 个容器实例:

3.2 自动伸缩 WebAPI 实例
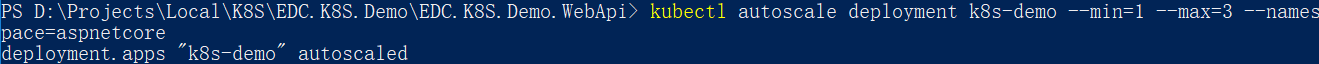
在 K8S 中,提供了一个 autoscale 接口来实现服务的自动伸缩,它会采用默认的自动伸缩策略(例如根据 CPU 的负载情况)来帮助我们实现弹性伸缩的功能。例如下面这句命令可以实现我们的 k8s-demo 可以伸缩的范围是 1~3 个,根据负载情况自己伸缩,在没有多少请求量压力很小时收缩为一个,在压力较大时启动另一个实例来降低负载。
kubectl autoscale deployment k8s-demo --min=1 --max=3 --namespace=aspnetcore 
四、补充知识点
4.1 常用 Kubectl 命令
kubectl get svc -n kube-system //获取指定命名空间的服务
kubectl cluster-info // 获取集群信息
kubectl get nodes // 获取集群节点信息
kubectl delete node 192.168.2.152 //删除节点 192.168.2.152
kubectl get namespaces // 获取所有命名空间
kubectl create namespace aspnetcore // 创建一个命名空间“aspnetcore”更多 kubectl 命令参考:
(1)https://jimmysong.io/kubernetes-handbook/guide/kubectl-cheatsheet.html
(2)https://www.jianshu.com/p/fb5c0d115421
4.2 YAML 文件解析
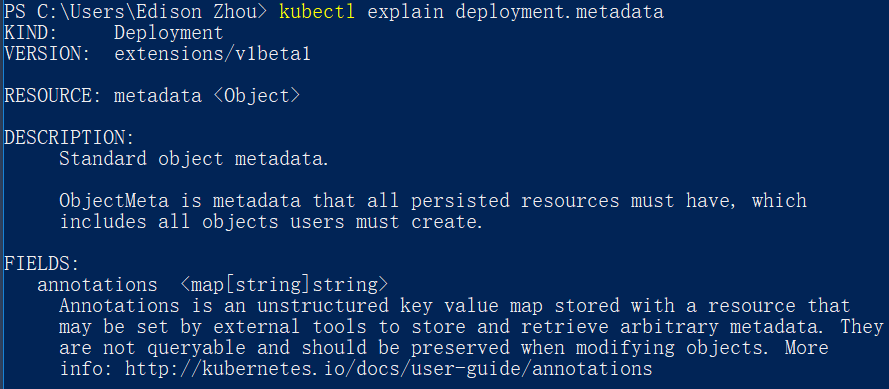
关于 YAML 文件各个节点的解释,可以通过下面这个命令去了解:
kubectl explain deployment.metadata 
更多 YAML 文件的节点参考:https://www.kubernetes.org.cn/1414.html
4.3 更多 K8S 基础知识?
推荐阅读《18 张插画了解 Kubernetes 背景与概念》

五、小结
本文简单的介绍了一下在 Docker for Windows 环境下,通过 kubectl 部署一个 ASP.NET Core WebAPI 到 K8S 中,并初步使用了 K8S 的伸缩特性对 Deployment 进行实例的伸缩,体验了一下所谓的容器的编排。当然,笔者也是初玩,有很多还没学习,这也只是 K8S 的冰山一角,后续我会学习在 Linux 下部署 K8S 的生产级集群环境,深入学习 K8S 的各种概念并实践,最后会学习阿里云 ACK 服务(容器服务 Kubernetes 版)或腾讯云 TKE 服务(基于 Kubernetes 的容器服务)去部署和实践公司的生产环境,相信到时也会有很多的分享的!
参考资料
- Jesse,http://video.jessetalk.cn/my/course/6
- 阿里云,https://github.com/AliyunContainerService/k8s-for-docker-desktop/tree/18.09
- 阿里云,https://yq.aliyun.com/articles/508460?spm=a2c4e.11153940.blogcont221687.18.7dd57733hFolMo
- 圣杰,https://www.cnblogs.com/sheng-jie/p/10591794.html
- 忱康,https://blog.csdn.net/cuipengchong/article/details/72459299
出处:http://edisonchou.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
原文出处:https://www.cnblogs.com/edisonchou/p/aspnet_core_on_k8s_firststudy_part3.html

ASP.NET Core on K8S学习初探(3)部署API到K8S
引用网址:https://blog.csdn.net/sD7O95O/article/details/95041433
“ 终于可以部署ASP.NET Core到K8S中了...”

在上一篇《基本概念快速一览》中,我们把基本的一些概念快速地简单地不求甚解地过了一下,本篇开始我们会将ASP.NET Core WebAPI部署到K8S,从而结束初探的旅程。
01
—
准备一个WebAPI
这里准备一个空的ASP.NET Core WebAPI项目,使用默认自带的ValuesController控制器,具体代码见这里(https://github.com/EdisonChou/AspNetCore.On.K8S/tree/master/src/01_hello-k8s/EDC.K8S.Demo.WebApi)。
Dockerfile如下:
- FROM microsoft/dotnet:2.1-aspnetcore-runtime AS base
- workdir /app
- EXPOSE 80
- FROM microsoft/dotnet:2.1-sdk AS build
- workdir /src
- copY . .
- RUN dotnet restore
- RUN dotnet build -c Release -o /app
- FROM build AS publish
- RUN dotnet publish -c Release -o /app
- FROM base AS final
- workdir /app
- copY --from=publish /app .
- ENTRYPOINT ["dotnet", "EDC.K8S.Demo.WebApi.dll"]
我们可以事先在自己的Docker环境构建这样的一个镜像,看看能否正常使用。
由于后面会使用到这个镜像,因此可以将此镜像push到Docker Hub上。
docker push your-image-name:tagname当然你也可以直接使用我上传的这个镜像(edisonsaonian/k8s-demo)。

02
—
部署WebAPI到K8S
2.1 准备Deployment YAML
在上一篇中我们知道Deployment主要负责Pod的编排,那么我们这里就通过一个YAML来创建一个Deployment。
- apiVersion: apps/v1
- kind: Deployment
- Metadata:
- name: k8s-demo
- namespace: aspnetcore
- labels:
- name: k8s-demo
- spec:
- replicas: 2
- selector:
- matchLabels:
- name: k8s-demo
- template:
- Metadata:
- labels:
- name: k8s-demo
- spec:
- containers:
- - name: k8s-demo
- image: edisonsaonian/k8s-demo
- ports:
- - containerPort: 80
- imagePullPolicy: Always
- ---
- kind: Service
- apiVersion: v1
- Metadata:
- name: k8s-demo
- namespace: aspnetcore
- spec:
- type: NodePort
- ports:
- - port: 80
- targetPort: 80
- selector:
- name: k8s-demo
这里这个deploy.yaml就会告诉K8S关于你的API的所有信息,以及通过什么样的方式暴露出来让外部访问。
需要注意的是,这里我们提前为要部署的ASP.NET Core WebAPI项目创建了一个namespace,叫做aspnetcore,因此这里写的namespace : aspnetcore。
K8S中通过标签来区分不同的服务,因此这里统一name写成了k8s-demo。
在多实例的配置上,通过replicas : 2这个设置告诉K8S给我启动2个实例起来,当然你可以写更大的一个数量值。
最后,在spec中告诉K8S我要通过NodePort的方式暴露出来公开访问,因此端口范围从上一篇可以知道,应该是 30000-32767这个范围之内。
2.2 通过kubectl部署到K8S
首先,确保你的Docker for Windows以及Kubernetes都启动起来了。
然后,在Powershell中通过kubectl完成API的部署,只需要下面这一句命令行即可:
kubectl create -f deploy.yaml

看到上面的提示"service created",就可以知道已经创建好了,这里我们再通过下面这个命令来验证一下:
kubectl get svc -n aspnetcore

可以看到,在命名空间aspnetcore下,就有了一个k8s-demo的服务运行起来了,并通过端口号31435向外部提供访问。
2.3 在K8S中验证WebAPI
首先,我们可以通过浏览器来访问一下这个API接口,看看是否能正常访问到。


其次,还记得在第一篇中部署的Dashboard吗?我们通过Dashboard来看看我们的k8s-demo的状态:

从Dashboard中可以看到更为详细的信息,包括运行的Deployment、容器组(由于我们设置的replicas=2,因此会有2个容器运行起来)、副本集等等,也可以通过Dashboard实时初步地监控我们的API的运行情况。
03
—
在K8S中对WebAPI进行伸缩
3.1 通过Dashboard伸缩WebAPI
在Dashboard中,我们可以可视化地对我们的Deployment进行容器实例的伸缩,如下图所示:

在弹出的伸缩选项对话框中输入个数,例如我们这里从2个缩减为1个,然后确定。

再次观看Dashboard,可以看到已经从原来的2个容器实例变为1个了。

3.2 通过Kubectl伸缩WebAPI
除了在Dashboard中可视化地操作进行伸缩,也可以通过kubectl来进行,例如下面这句命令,将容器实例扩展到3个。需要注意的是,由于我们的k8s-demo所在的命名空间是在aspnetcore下,因此也需要指明--namespace=aspnetcore。
kubectl scale deployment k8s-demo --replicas=3 --namespace=aspnetcore

再到Dashboard中来验证一下,是否扩展到了3个容器实例:

3.2 自动伸缩WebAPI实例
在K8S中,提供了一个autoscale接口来实现服务的自动伸缩,它会采用默认的自动伸缩策略(例如根据cpu的负载情况)来帮助我们实现弹性伸缩的功能。例如下面这句命令可以实现我们的k8s-demo可以伸缩的范围是1~3个,根据负载情况自己伸缩,在没有多少请求量压力很小时收缩为一个,在压力较大时启动另一个实例来降低负载。
kubectl autoscale deployment k8s-demo --min=1 --max=3 --namespace=aspnetcore

04
—
一些补充知识点
4.1 常用Kubectl命令
- kubectl get svc -n kube-system //获取指定命名空间的服务
- kubectl cluster-info // 获取集群信息
- kubectl get nodes // 获取集群节点信息
- kubectl delete node 192.168.2.152 //删除节点 192.168.2.152
- kubectl get namespaces // 获取所有命名空间
- kubectl create namespace aspnetcore // 创建一个命名空间“aspnetcore”
更多kubectl命令参考:
(1)https://jimmysong.io/kubernetes-handbook/guide/kubectl-cheatsheet.html
(2)https://www.jianshu.com/p/fb5c0d115421
4.2 YAML文件解析
关于YAML文件各个节点的解释,可以通过下面这个命令去了解:
kubectl explain deployment.Metadata

更多YAML文件的节点参考:https://www.kubernetes.org.cn/1414.html
4.3 更多K8S基础知识?
推荐阅读《18张插画了解Kubernetes背景与概念》

05
—
小结
本文简单的介绍了一下在Docker for Windows环境下,通过kubectl部署一个ASP.NET Core WebAPI到K8S中,并初步使用了K8S的伸缩特性对Deployment进行实例的伸缩,体验了一下所谓的容器的编排。当然,笔者也是初玩,有很多还没学习,这也只是K8S的冰山一角,后续我会学习在Linux下部署K8S的生产级集群环境,深入学习K8S的各种概念并实践,最后会学习阿里云ACK服务(容器服务Kubernetes版)或腾讯云TKE服务(基于Kubernetes的容器服务)去部署和实践公司的生产环境,相信到时也会有很多的分享的!
References
参考资料
-
Jesse,http://video.jessetalk.cn/my/course/6
-
阿里云,https://github.com/AliyunContainerService/k8s-for-docker-desktop/tree/18.09
-
阿里云,https://yq.aliyun.com/articles/508460?spm=a2c4e.11153940.blogcont221687.18.7dd57733hFolMo
-
圣杰,https://www.cnblogs.com/sheng-jie/p/10591794.html
-
忱康,https://blog.csdn.net/cuipengchong/article/details/72459299

ASP.NET Core 借助 Helm 部署应用至K8S

前言
玩K8S也有一段时间了,借助云服务提供商的K8S控制台,已经可以很方便的快速部署应用至K8S。通过简单的点击,可以一次性帮忙创建K8S 对象:Deployment、Service、Ingress、ConfigMap等。但是当服务的规模上来后,这种方式就有点捉襟见肘。尤其是需要同时更新多个关联服务时,就需要一个一个的去更改,就有点不太方便。为了解决这个问题,最近上手实操了一下Helm,发现生产力大大提升。
Helm 简介
Helm 是一个为K8S打造的包管理器。通过Helm可以方便管理Kubernetes应用程序。Helm主要有两大核心概念:Charts、Release。
- Chart:用来定义,安装和升级K8S 应用。亦可分享及版本化控制。
- Release:类似Image之于Container,Release是Chart的运行实例。
目前Helm最新的版本为V3.1,较之前版本,在整体架构上移除服务端Tiller。 对于Windows系统而言可借助Choco快速安装:choco install kubernetes-helm,通过执行helm version确认是否安装成功。 version.BuildInfo{Version:"v3.1.0", GitCommit:"b29d20baf09943e134c2fa5e1e1cab3bf93315fa", GitTreeState:"clean", GoVersion:"go1.13.7"}
在继续往前,请确保已具备基础的K8S基础知识,并且确保本机已安装Docker和K8S。安装教程和K8S简单入门可参考我的这篇文章ASP.NET Core 借助 K8S 玩转容器编排。
对于第一次接触Helm .NETer 来说我们可以通过VS 2019来快速体验一下。请确保已安装Visual Studio Tools for Kubernetes。 
创建 Chart (helm create)
打开VS 创建项目,选择Container Application for Kubernetes,创建一个空的ASP.NET Core Web 项目。  创建后,项目结构如下图所示,与平时之间创建的Web项目而言,主要是多了一个
创建后,项目结构如下图所示,与平时之间创建的Web项目而言,主要是多了一个charts目录、Dockerfile和一个azds.yaml。  除了创建项目时通过选择Container Application for Kubernetes类型外,我们也可以通过其他方式创建。我们这里手动删除
除了创建项目时通过选择Container Application for Kubernetes类型外,我们也可以通过其他方式创建。我们这里手动删除charts目录、Dockerfile和一个azds.yaml。然后如下图步骤即可重新生成Helm Chart。 
当然也可以通过helm create创建。
安装 Chart (helm install)
在展开之前,先来简要介绍Chart目录:
k8shelmdemo/ # Chart 目录
├── charts # 这个 charts 依赖的其他 charts,始终被安装
├── Chart.yaml # 描述这个 Chart 的相关信息、包括名字、描述信息、版本等
├── templates # 模板目录
│ ├── deployment.yaml # deployment 控制器的 Go 模板文件
│ ├── _helpers.tpl # 以 _ 开头的文件不会部署到 k8s 上,可用于定制通用信息
│ ├── ingress.yaml # ingress 的模板文件
│ ├── NOTES.txt # Chart 帮助文本,安装后会显示给用户,例如:如何使用、列出缺省值
│ ├── service.yaml # service 的 Go 模板文件
│ ├── secrets.yaml # secrets 的 Go 模板文件
│ └── tests
│ └── test-connection.yaml
└── values.yaml # 模板的值文件,这些值会在安装时应用到 GO 模板生成部署文件
简单来说,Helm Chart 定义常用的K8S 对象模板,通过values.yaml来填充模板。那我们就来看看填充后的输出结果是怎样的。打开命令提示符,进入到Chart目录,通过helm template --debug [release name] [chart dir]命令就可以测试Chart(亦可通过helm --dry-run --debug [release name] [chart dir]测试)。可以看到输出了Service和Deployment。这里你可能就纳闷了,不是定义了4个K8S对象模板吗,为什么就是输出2个yaml文件呢。这里先按住不表。
PS \K8S.Helm.Demo\charts> helm template --debug k8s-helm-demo .\k8shelmdemo\
install.go:158: [debug] Original chart version: ""
install.go:175: [debug] CHART PATH: \K8S.Helm.Demo\charts\k8shelmdemo
---
# Source: k8shelmdemo/templates/service.yaml
apiVersion: v1
kind: Service
metadata:
name: k8shelmdemo
labels:
app: k8shelmdemo
chart: k8shelmdemo-0.1.0
release: k8s-helm-demo
heritage: Helm
spec:
type: ClusterIP
ports:
- port: 80
targetPort: http
protocol: TCP
name: http
selector:
app: k8shelmdemo
release: k8s-helm-demo
---
# Source: k8shelmdemo/templates/deployment.yaml
apiVersion: apps/v1beta2
kind: Deployment
metadata:
name: k8shelmdemo
labels:
app: k8shelmdemo
chart: k8shelmdemo-0.1.0
draft: draft-app
release: k8s-helm-demo
heritage: Helm
spec:
replicas: 1
selector:
matchLabels:
app: k8shelmdemo
release: k8s-helm-demo
template:
metadata:
labels:
app: k8shelmdemo
draft: draft-app
release: k8s-helm-demo
annotations:
buildID: ""
spec:
containers:
- name: k8shelmdemo
image: "k8shelmdemo:stable"
imagePullPolicy: IfNotPresent
ports:
- name: http
containerPort: 80
protocol: TCP
env:
resources:
{}
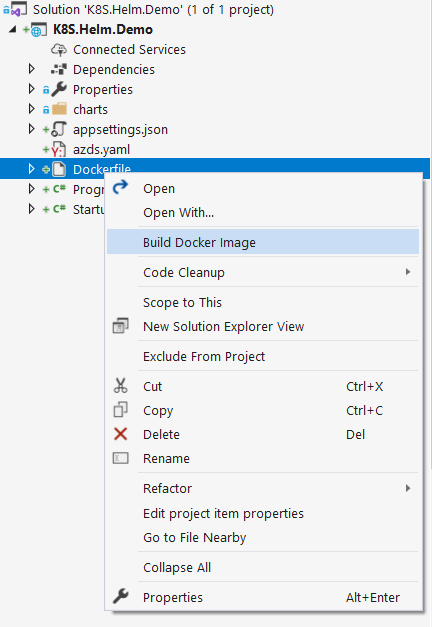
这里目前需要注意一点就是上面输出的Deployment中使用的镜像为**image: "k8shelmdemo:stable"**。所以在安装该Chart之前,我们需要构造镜像。镜像构造很简单,在Vs中右键Dockerfile选择构建就好(请确保Docker已启动)。  观察VS输出窗口,会有以下输出:
观察VS输出窗口,会有以下输出:
1>K8S.Helm.Demo -> D:\Programming\Coding\dotnet\K8S.Ocelot.Demo\src\K8S.Helm.Demo\bin\Debug\netcoreapp3.1\K8S.Helm.Demo.dll
1>Docker version 19.03.1, build 74b1e89
1>docker build -f "d:\programming\coding\dotnet\k8s.ocelot.demo\src\k8s.helm.demo\dockerfile" --force-rm -t k8shelmdemo --label "com.microsoft.created-by=visual-studio" --label "com.microsoft.visual-studio.project-name=K8S.Helm.Demo" "d:\programming\coding\dotnet\k8s.ocelot.demo\src"
1>Sending build context to Docker daemon 6.192MB
1>
1>Step 1/18 : FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base
1>Step 2/18 : WORKDIR /app
1> ---> e28362768eed
1> ---> Using cache
1> ---> 6457841dbdf1
1>Step 3/18 : EXPOSE 80
1> ---> Using cache
1> ---> bb9dc51530fe
1>Step 4/18 : FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS build
1> ---> 0a4c7c13f9d6
1>Step 5/18 : WORKDIR /src
1> ---> Using cache
1> ---> ddc36742b71c
1>Step 6/18 : COPY ["K8S.Helm.Demo/K8S.Helm.Demo.csproj", "K8S.Helm.Demo/"]
1> ---> d18831c83acd
1>Step 7/18 : RUN dotnet restore "K8S.Helm.Demo/K8S.Helm.Demo.csproj"
1> ---> Running in 64d3624eb9c0
1> Restore completed in 7.19 sec for /src/K8S.Helm.Demo/K8S.Helm.Demo.csproj.
1>Removing intermediate container 64d3624eb9c0
1> ---> ba3624442138
1>Step 8/18 : COPY . .
1> ---> 43c4f6c4769f
1>Step 9/18 : WORKDIR "/src/K8S.Helm.Demo"
1> ---> Running in 145e155d3a5d
1>Removing intermediate container 145e155d3a5d
1>Step 10/18 : RUN dotnet build "K8S.Helm.Demo.csproj" -c Release -o /app/build
1> ---> e547e8caed4a
1> ---> Running in 146df981f291
1>Microsoft (R) Build Engine version 16.4.0+e901037fe for .NET Core
1>Copyright (C) Microsoft Corporation. All rights reserved.
1>
1> Restore completed in 27.08 ms for /src/K8S.Helm.Demo/K8S.Helm.Demo.csproj.
1> K8S.Helm.Demo -> /app/build/K8S.Helm.Demo.dll
1>Build succeeded.
1> 0 Warning(s)
1>
1>Time Elapsed 00:00:02.09
1> 0 Error(s)
1>Removing intermediate container 146df981f291
1>Step 11/18 : FROM build AS publish
1> ---> 94f07ad82c1c
1> ---> 94f07ad82c1c
1>Step 12/18 : RUN dotnet publish "K8S.Helm.Demo.csproj" -c Release -o /app/publish
1> ---> Running in 60d63984fe28
1>Microsoft (R) Build Engine version 16.4.0+e901037fe for .NET Core
1>
1>Copyright (C) Microsoft Corporation. All rights reserved.
1> Restore completed in 26.94 ms for /src/K8S.Helm.Demo/K8S.Helm.Demo.csproj.
1> K8S.Helm.Demo -> /src/K8S.Helm.Demo/bin/Release/netcoreapp3.1/K8S.Helm.Demo.dll
1> K8S.Helm.Demo -> /app/publish/
1>Removing intermediate container 60d63984fe28
1>Step 13/18 : FROM base AS final
1> ---> 85d893dc4a81
1> ---> bb9dc51530fe
1>Step 14/18 : WORKDIR /app
1> ---> Running in 69b7fd56c371
1>Removing intermediate container 69b7fd56c371
1> ---> 219310025c54
1>Step 15/18 : COPY --from=publish /app/publish .
1>Step 16/18 : ENTRYPOINT ["dotnet", "K8S.Helm.Demo.dll"]
1> ---> 6e63a4449dbb
1> ---> Running in a43a0516c6dc
1>Removing intermediate container a43a0516c6dc
1> ---> 36f422c923fd
1>Step 17/18 : LABEL com.microsoft.created-by=visual-studio
1> ---> Running in 88d100227ee1
1>Removing intermediate container 88d100227ee1
1> ---> 4a71f8e5e761
1>Step 18/18 : LABEL com.microsoft.visual-studio.project-name=K8S.Helm.Demo
1> ---> Running in f609881010ad
1>Removing intermediate container f609881010ad
1> ---> 3301427c0fb8
1>Successfully built 3301427c0fb8
1>Successfully tagged k8shelmdemo:latest
1>SECURITY WARNING: You are building a Docker image from Windows against a non-Windows Docker host. All files and directories added to build context will have ''-rwxr-xr-x'' permissions. It is recommended to double check and reset permissions for sensitive files and directories.
========== Rebuild All: 1 succeeded, 0 failed, 0 skipped ==========
最终构建的镜像名称为k8shelmdemo:latest。与我们上面Chart中使用的镜像k8shelmdemo:stable不一致。如果现在安装Chart,那么应用将无法找对应的镜像无法启动。那怎么办呢。查看deployment.yaml模板文件,我们发现其镜像引用定义为image: "{{ .Values.image.repository }}:{{ .Values.image.tag }}"。查看values.yaml发现如下定义:
image:
repository: k8shelmdemo
tag: stable
pullPolicy: IfNotPresent
所以改法就很简单了,将values.yaml的tag更改为latest即可。更改后在执行helm template --debug [release name] [chart dir] 验证下。接下来通过helm install来安装Chart。在执行之前,我们先通过kubectl create ns helmdemo创建一个独立的命名空间以方便确认和清理。再执行helm install k8shelmdemo .\k8shelmdemo\ -n helmdemo 安装(-n 指定我们刚刚创建的命名空间)。具体命令如下:
PS \K8S.Helm.Demo\charts> kubectl create ns helmdemo
namespace/helmdemo created
PS \K8S.Helm.Demo\charts> helm install k8shelmdemo .\k8shelmdemo\ -n helmdemo
NAME: k8shelmdemo
LAST DEPLOYED: Sun Feb 23 17:33:54 2020
NAMESPACE: helmdemo
STATUS: deployed
REVISION: 1
TEST SUITE: None
NOTES:
1. Get the application URL by running these commands:
export POD_NAME=$(kubectl get pods --namespace helmdemo -l "app=k8shelmdemo,release=k8shelmdemo" -o jsonpath="{.items[0].metadat
a.name}")
echo "Visit http://127.0.0.1:8080 to use your application"
kubectl port-forward $POD_NAME 8080:80
PS \K8S.Helm.Demo\charts>
我们看到同时输出了模板文件夹下的NOTES模板,这时说明helm已经安装了。那怎样确保是否安装成功了呢。继续执行以下命令:
PS \K8S.Helm.Demo\charts> helm list -n helmdemo #查看指定命名空间下已安装的chart,也就是运行中的Release
NAME NAMESPACE REVISION UPDATED STATUS CHART APP VERSION
k8shelmdemo helmdemo 1 2020-02-23 17:33:54.2196357 +0800 CST deployed k8shelmdemo-0.1.0 1.0
PS \K8S.Helm.Demo\charts> kubectl get all -n helmdemo # 查看指定命名空间下K8S下所有的对象
NAME READY STATUS RESTARTS AGE
pod/k8shelmdemo-689bd54677-fcfx7 1/1 Running 0 5m8s
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE
service/k8shelmdemo ClusterIP 10.97.204.227 <none> 80/TCP 5m8s
NAME READY UP-TO-DATE AVAILABLE AGE
deployment.apps/k8shelmdemo 1/1 1 1 5m8s
NAME DESIRED CURRENT READY AGE
replicaset.apps/k8shelmdemo-689bd54677 1 1 1 5m8s
至此我们可以确定Chart成功安装。那如何访问刚刚部署的Web应用呢,安装刚刚Chart的安装Notes,通过kubectl port-forward配置端口转发,来完成。从上面的输出我们已经知道对应的Pod Name 为k8shelmdemo-689bd54677-fcfx7。执行kubectl port-forward k8shelmdemo-689bd54677-fcfx7 8090:80。
PS \K8S.Helm.Demo\charts> kubectl port-forward k8shelmdemo-689bd54677-fcfx7 8090:80 -n helmdemo
Forwarding from 127.0.0.1:8090 -> 80
Forwarding from [::1]:8090 -> 80
换一个命令行执行curl -l http://localhost:8090 会看到输出Hello world。
更新 Chart (helm upgrade)
假设我现在想将输出更新为Hello Helm,我们来看下怎么办。对于当前应用来说,更新输出,只需要更改Startup的Hello World改为Hello Helm 就好,然后重新构建镜像。 这里思考一下,因为重新构建的镜像Tag还是k8shelmdemo:latest,所以无需对当前Helm Chart做任何改动,所以也就无需更新。那我们该如何更新应用呢。如果有K8S基础的同学应该很快就能想到,直接删除Pod即可。因为从上面kubectl get all -n helmdemo的输出中,我们可以看到Chart为我们的应用自动创建了一个ReplicaSet实例,ReplicaSet主要用于确保应用始终保持指定数量的实例运行。所以如果删除一个Pod,K8S会按照ReplicaSet的定义,重新启用一个新的Pod。再重新执行kubectl port-forward,会发现应用已更新。
PS: 因为当前demo使用的是本地镜像,所以删除Pod后,重新运行的pod能够输出更新后的结果。如果镜像来源并非本地,那么对于同一个镜像tag来说,就要考虑更新镜像拉取策略。
PS \K8S.Helm.Demo\charts> kubectl delete pod/k8shelmdemo-689bd54677-fcfx7 -n helmdemo # 删除pod
PS \K8S.Helm.Demo\charts> kubectl get all -n helmdemo
NAME READY STATUS RESTARTS AGE
pod/k8shelmdemo-689bd54677-mrr64 1/1 Running 0 29s # 新的Pod创建成功
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE
service/k8shelmdemo ClusterIP 10.97.204.227 <none> 80/TCP 33m
NAME READY UP-TO-DATE AVAILABLE AGE
deployment.apps/k8shelmdemo 1/1 1 1 33m
NAME DESIRED CURRENT READY AGE
replicaset.apps/k8shelmdemo-689bd54677 1 1 1 33m
假设现在需要服务部署后直接通过指定端口访问,无需通过kubeclt port-forward进行端口转发。那么我们就需要对Chart进行相应更新,将生成的Service的类型由默认的Cluster更改为LoadBalancer模式。更新values.yaml中的service节点如下:
service:
type: LoadBalancer
port: 8093
紧接着通过执行helm upgrade [release name] [chart dir]命令更新应用,如下。
PS \K8S.Helm.Demo\charts> helm upgrade k8shelmdemo .\k8shelmdemo\ -n helmdemo
Release "k8shelmdemo" has been upgraded. Happy Helming!
NAME: k8shelmdemo
LAST DEPLOYED: Sun Feb 23 18:39:30 2020
NAMESPACE: helmdemo
STATUS: deployed
REVISION: 3
TEST SUITE: None
NOTES:
1. Get the application URL by running these commands:
NOTE: It may take a few minutes for the LoadBalancer IP to be available.
You can watch the status of by running ''kubectl get svc -w k8shelmdemo''
export SERVICE_IP=$(kubectl get svc --namespace helmdemo k8shelmdemo -o jsonpath=''{.status.loadBalancer.ingress[0].ip}'')
echo http://$SERVICE_IP:8093
PS \K8S.Helm.Demo\charts> kubectl get all -n helmdemo
NAME READY STATUS RESTARTS AGE
pod/k8shelmdemo-689bd54677-pj5pd 1/1 Running 0 22m
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE
service/k8shelmdemo LoadBalancer 10.97.204.227 localhost 8093:30035/TCP 65m
NAME READY UP-TO-DATE AVAILABLE AGE
deployment.apps/k8shelmdemo 1/1 1 1 65m
NAME DESIRED CURRENT READY AGE
replicaset.apps/k8shelmdemo-689bd54677 1 1 1 65m
PS \K8S.Ocelot.Demo\src\K8S.Helm.Demo\charts> curl -l localhost:8093
Hello Helm!
PS \K8S.Helm.Demo\charts> helm ls -n helmdemo # 版本已更新
NAME NAMESPACE REVISION UPDATED STATUS CHART APP VERSION
k8shelmdemo helmdemo 2 2020-02-23 18:39:30.2059395 +0800 CST deployed k8shelmdemo-0.1.0 1.0
删除 Chart(helm delete)
演示完毕,那如何删除已发布的Release呢,执行helm delete k8shelmdemo -n helmdemo。
PS \K8S.Helm.Demo\charts> helm delete k8shelmdemo -n helmdemo
release "k8shelmdemo" uninstalled
PS \K8S.Helm.Demo\charts> helm ls -n helmdemo
NAME NAMESPACE REVISION UPDATED STATUS CHART APP VERSION
PS \K8S.Helm.Demo\charts> kubectl get all -n helmdemo
No resources found.
执行后,可以发现创建的K8S资源也已清理干净。
最后
以上仅是对 ASP.NET Core 如何使用 Helm 部署到K8S的简单介绍,希望对入门的你有所帮助!对于Helm复杂的应用,主要在于模板填充的复杂应用,大家可以结合官方Helm文档以及eShopOnContainer中Helm示例进行学习。
参考资料: Get started with Visual Studio Kubernetes Tools 玩K8S不得不会的HELM
原文出处:https://www.cnblogs.com/sheng-jie/p/Deploy-an-ASP-NET-Core-app-to-k8s-with-helm.html
我们今天的关于K8S+GitLab - 自动化分布式部署 ASP.NET Core (一) 部署环境和k8s gitlab runner的分享就到这里,谢谢您的阅读,如果想了解更多关于.Net Core 自动化部署系列(三):使用 GitLab CI/CD 自动部署 Api 到 Docker、ASP.NET Core on K8S 学习初探(3)部署 API 到 K8S、ASP.NET Core on K8S学习初探(3)部署API到K8S、ASP.NET Core 借助 Helm 部署应用至K8S的相关信息,可以在本站进行搜索。
本文标签:






