在本文中,我们将为您详细介绍PHP时间过滤和MYSQL过滤的相关知识,并且为您解答关于php时间比较的疑问,此外,我们还会提供一些关于jQuery--内容过滤和可见性过滤、Mysql的joinon上的
在本文中,我们将为您详细介绍PHP时间过滤和MYSQL过滤的相关知识,并且为您解答关于php 时间比较的疑问,此外,我们还会提供一些关于jQuery--内容过滤和可见性过滤、Mysql 的join on上的过滤和在where上过滤的区别、MySQL,PHP,Ajax来过滤结果集?、MySQL的过滤(极客时间学习笔记)的有用信息。
本文目录一览:- PHP时间过滤和MYSQL过滤(php 时间比较)
- jQuery--内容过滤和可见性过滤
- Mysql 的join on上的过滤和在where上过滤的区别
- MySQL,PHP,Ajax来过滤结果集?
- MySQL的过滤(极客时间学习笔记)

PHP时间过滤和MYSQL过滤(php 时间比较)
我有3列:Day,start_schedule和end_schedule.
Day | start_schedule | end_schedule
-------|-----------------|--------------
Monday | 1:00 | 3:00
Monday | 6:00 | 8:00
Monday | 8:00 | 10:00
我还在学习PHP.根据数据库中存储的时间,如何过滤输入的开始时间表和结束时间表是否有效?
例如,如果我想增加时间
>开始时间表= 3:00和结束时间表= 7:00
由于是6:00-8:00,因此您不可以添加此时间表.
>开始时间表= 7:00和结束时间表= 11:00
由于存在6:00-8:00和8:00-10:00,因此您不可以添加此时间表.
解决方法:
我会在MysqL中执行大多数逻辑,因为它可以非常简单,直接地处理这类表达式.
在PHP中,在插入新条目之前,我们需要检查1件事:
> end_time是否小于start_time?如果是这样,请中止.
在MysqL中,尝试插入新条目时,我们需要检查4件事:
> start_time是否在任何现有条目中?如果是这样,请中止.
> end_time是否在任何现有条目中?如果是这样,请中止.
>在我们的新条目中是否有任何开始的条目?如果是这样,请中止.
>在我们的新条目中是否有任何条目结尾?如果是这样,请中止.
上面的内容实际上可以重构为一个步骤:
>我们的开始时间是否少于任何条目的结束时间,并且我们的结束时间是否大于整个开始时间?如果是这样,请中止.
MysqL> describe sample;
+-------+-------------+------+-----+---------+-------+
| Field | Type | Null | Key | Default | Extra |
+-------+-------------+------+-----+---------+-------+
| start | time | YES | | NULL | |
| end | time | YES | | NULL | |
| day | varchar(50) | YES | | Monday | |
+-------+-------------+------+-----+---------+-------+
MysqL> SELECT * FROM sample;
+--------+----------+----------+
| day | start | end |
+--------+----------+----------+
| Monday | 01:00:00 | 03:00:00 |
| Monday | 06:00:00 | 08:00:00 |
| Monday | 08:00:00 | 11:00:00 |
+--------+----------+----------+
PHP查询数据库的示例实现:
支持@ regilero,以发布需要的子句的重构版本.
$new_entries = array (
array('Monday', '00:00:00', '23:59:00'),
array('Monday', '12:00:00', '15:00:00'),
array('Monday', '07:00:00', '10:00:00')
);
foreach ($new_entries as $new) {
list ($day, $start, $end) = $new;
$q_day = "'$day'";
$q_end = "'$end'";
$q_start = "'$start'";
$sql = <<<EOQ
INSERT INTO `sample` (day,start,end)
SELECT $q_day, $q_start, $q_end FROM DUAL
WHERE NOT EXISTS (
SELECT * FROM `sample`
WHERE day = $q_day AND (
$q_start < end AND $q_end > start
)
)
EOQ;
MysqL_query ($sql) or die (MysqL_error ());
if (MysqL_affected_rows () == 0)
print join (' ', $new) . " was not inserted!\n";
else
print join (' ', $new) . " was inserted!\n";
}
这将输出:
Monday 00:00:00 23:59:00 was not inserted!
Monday 12:00:00 15:00:00 was inserted!
Monday 07:00:00 10:00:00 was not inserted!

jQuery--内容过滤和可见性过滤
一.内容过滤
1.内容过滤选择器介绍

- :empty 当前元素是否为空(是否有标签体)
- :contains(text) 标签体是否含有指定的文本
- :has(...) 当前元素是否含有指定的子元素
- :parent 当前元素是否是父元素
2.代码实例
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>04-内容过滤选择器.html</title>
6 <!-- 引入jQuery -->
7 <script src="../js/jquery-1.8.3.js" type="text/javascript"></script>
8 <script src="./script/assist.js" type="text/javascript"></script>
9 <link rel="stylesheet" type="text/css" href="./css/style.css" />
10 <script type="text/javascript">
11 $(function(){
12 // <input type="button" value="选取含有文本“di”的div元素." id="btn1"/>
13 $("#btn1").on("click",function(){
14 $("div:contains(''di'')").css("background-color","red");
15 });
16 // <input type="button" value="选取不包含子元素(或者文本元素)的div空元素." id="btn2"/>
17 $("#btn2").on("click",function(){
18 $("div:empty").css("background-color","red");
19 });
20 // <input type="button" value="选取含有class为mini元素 的div元素." id="btn3"/>
21 $("#btn3").on("click",function(){
22 $("div:has(''.mini'')").css("background-color","red");
23 });
24 // <input type="button" value="选取含有子元素(或者文本元素)的div元素." id="btn4"/>
25 $("#btn4").on("click",function(){
26 $("div:parent").css("background-color","red");
27 });
28 });
29 </script>
30 </head>
31 <body>
32 <h3>内容过滤选择器.</h3>
33 <button id="reset">手动重置页面元素</button>
34 <input type="checkbox" id="isreset" checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面</label><br /><br />
35
36 <input type="button" value="选取含有文本“di”的div元素." id="btn1"/>
37 <input type="button" value="选取不包含子元素(或者文本元素)的div空元素." id="btn2"/>
38 <input type="button" value="选取含有class为mini元素 的div元素." id="btn3"/>
39 <input type="button" value="选取含有子元素(或者文本元素)的div元素." id="btn4"/>
40
41
42 <br /><br />
43
44 <!-- 测试的元素 -->
45 <div class="one" id="one" >
46 id为one,class为one的div
47 <div class="mini">class为mini</div>
48 </div>
49
50 <div class="one" id="two" title="test" >
51 id为two,class为one,title为test的div.
52 <div class="mini" title="other">class为mini,title为other</div>
53 <div class="mini" title="test">class为mini,title为test</div>
54 </div>
55
56 <div class="one">
57 <div class="mini">class为mini</div>
58 <div class="mini">class为mini</div>
59 <div class="mini">class为mini</div>
60 <div class="mini"></div>
61 </div>
62
63
64
65 <div class="one">
66 <div class="mini">class为mini</div>
67 <div class="mini">class为mini</div>
68 <div class="mini">class为mini</div>
69 <div class="mini" title="tesst">class为mini,title为tesst</div>
70 </div>
71
72
73 <div style="display:none;" class="none">style的display为"none"的div</div>
74
75 <div class="hide">class为"hide"的div</div>
76
77 <div>
78 包含input的type为"hidden"的div<input type="hidden" size="8"/>
79 </div>
80
81
82 <span id="mover">正在执行动画的span元素.</span>
83
84 </body>
85 </html>
二、可见性过滤
1.可见性过滤器介绍

- :hidden 隐藏的 特指<xxx/>,获得<input type="hidden"/>
- :visible 可见的
2.代码实例
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>05-可见性过滤选择器.html</title>
6 <!-- 引入jQuery -->
7 <script src="../js/jquery-1.8.3.js" type="text/javascript"></script>
8 <script src="./script/assist.js" type="text/javascript"></script>
9 <link rel="stylesheet" type="text/css" href="./css/style.css" />
10 <script type="text/javascript">
11 $(function(){
12 // <input type="button" value=" 选取所有可见的div元素" id="b1"/>
13 $("#b1").click(function () {
14 alert("123");
15 $("div:visible").css("background","red");
16 });
17 // <input type="button" value=" 选取所有不可见的元素, 利用 jQuery 中的 show() 方法将它们显示出来" id="b2"/>
18 $("#b2").click(function () {
19 $(":hidden").css("background","red");
20 });
21 // <input type="button" value=" 选取所有的文本隐藏域, 并打印它们的值" id="b3"/>
22 $("#b3").click(function () {
23 $("input:hidden").each(function(index){
24 alert($(this).val());
25 });
26 });
27 // <input type="button" value=" 选取所有的文本隐藏域, 并打印它们的值" id="b4"/>
28 $("#b4").click(function () {
29 $.each($("input:hidden"),function(index,domEle){
30 alert(index + "@" + $(domEle).val());
31 });
32 });
33 });
34 </script>
35 </head>
36 <body>
37 <h3>可见性过滤选择器.</h3>
38 <button id="reset">手动重置页面元素</button>
39 <input type="checkbox" id="isreset" checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面</label>
40 <br/><br/>
41 <input type="button" value=" 选取所有可见的div元素" id="b1"/>
42 <input type="button" value=" 选取所有不可见的元素, 利用 jQuery 中的 show() 方法将它们显示出来" id="b2"/>
43 <input type="button" value=" 选取所有的文本隐藏域, 并打印它们的值" id="b3"/>
44 <input type="button" value=" 选取所有的文本隐藏域, 并打印它们的值" id="b4"/>
45 <br /><br />
46
47 <!--文本隐藏域-->
48 <input type="hidden" value="hidden_1">
49 <input type="hidden" value="hidden_2">
50 <input type="hidden" value="hidden_3">
51 <input type="hidden" value="hidden_4">
52
53 <div class="one" id="one" >
54 id为one,class为one的div
55 <div class="mini">class为mini</div>
56 </div>
57
58 <div class="one" id="two" title="test" >
59 id为two,class为one,title为test的div.
60 <div class="mini" title="other">class为mini,title为other</div>
61 <div class="mini" title="test">class为mini,title为test</div>
62 </div>
63
64 <div class="one">
65 <div class="mini">class为mini</div>
66 <div class="mini">class为mini</div>
67 <div class="mini">class为mini</div>
68 <div class="mini" title="tesst">class为mini,title为tesst</div>
69 </div>
70
71
72 <div style="display:none;" class="none">style的display为"none"的div</div>
73
74 <div class="hide">class为"hide"的div</div>
75
76 <span id="mover">正在执行动画的span元素.</span>
77 </body>
78 </html>

Mysql 的join on上的过滤和在where上过滤的区别
测试如下:
(1)创建两张表,并插入数据,sql语句如下:
a表:
CREATE TABLE `a` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(50) DEFAULT '''',
`grade` int(11) DEFAULT NULL,
`dept` int(11) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB CHARSET=utf8mb4
insert into `a` (`id`, `name`, `grade`, `dept`) values(''1'',''LIJIE1'',''100'',''10'');
insert into `a` (`id`, `name`, `grade`, `dept`) values(''2'',''LIJIE2'',''90'',''20'');
insert into `a` (`id`, `name`, `grade`, `dept`) values(''3'',''LIJIE3'',''60'',''10'');
insert into `a` (`id`, `name`, `grade`, `dept`) values(''4'',''LIJIE4'',''80'',''10'');
insert into `a` (`id`, `name`, `grade`, `dept`) values(''5'',''LIJIE5'',''70'',''20'');b表:
CREATE TABLE `b` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`NAME` varchar(50) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB CHARSET=utf8mb4
insert into `b` (`id`, `NAME`) values(''10'',''IT'');
insert into `b` (`id`, `NAME`) values(''20'',''IT2'');表数据显示:
a表:
id name grade dept
1 lijie1 100 10
2 lijie2 90 20
3 lijie3 60 10
4 lijie4 80 10
5 lijie5 70 20
b表:
id name
10 IT1
20 IT2
(2)left join 中on和where条件的对比
1.两张表join并且筛选分数大于等于80的,条件放在join on上面
select
A.id,A.name,A.grade,A.dept,B.id,B.name
from
A left outer join B
on
A.dept = B.id
and
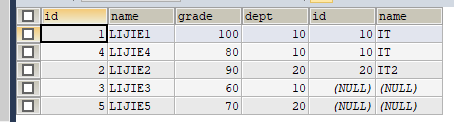
A.grade >=80 查询结果:

2.两张表join并且筛选分数大于等于80的,条件放在where上面
select
A.id,A.name,A.grade,A.dept,B.id,B.name
from
A left outer join B
on
A.dept = B.id
where
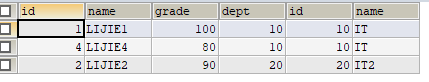
A.grade >=80 查询结果:

- 结论
当把过滤条件写在left join on上面会让基表所有数据都能显示(不管是否在on条件中如何限定了基表,最多只对基表进行分组,而不是过滤,即不论on条件中如果限制基表,基表的记录都会显示,但是on中会过滤非基表的记录)不满足条件的右表会以null填充,当过滤条件写在where上只会让符合筛选条件的数据显示。
多表join时条件写在where和on的区别(总结篇)
在开发过程中经常遇到这种情况:
多表关联join时,到底限制的条件是写在where后面效率高还是写在on后面,又或者是先对表过滤使表的数据量减少,到底这三种效率哪种更高,看了一堆网上说的,都没有说到具体点上,现在对这三种情况专门做以下详细说明,你就会明白到底是怎么回事了
干货总结:(以下只适用于left join,right join,full join,不适合inner join)
1、left join where + 基表过滤条件:先对基表执行过滤,然后进行left join;
2、left join where + 被关联表过滤条件:先执行left join,然后执行关联表的过滤条件;
3、left join on+基表过滤条件:满足过滤的基表记录执行left join,不满足的基表记录后面补null,然后两集合并一起;
4、left join on+被关联表过滤条件:先执行被关联表的过滤条件,然后执行left join;
示例:
sql:
CREATE TABLE app_test_01 (
id INT AUTO_INCREMENT PRIMARY KEY,
city VARCHAR(50) DEFAULT ''''
)
INSERT INTO app_test_01 VALUES
(NULL,''北京''),(NULL,''上海''),(NULL,''深圳''),(NULL,''上海''),(NULL,''湖南''),(NULL,''湖北''),(NULL,''武汉'');
CREATE TABLE app_test_02 (
id INT AUTO_INCREMENT PRIMARY KEY,
stu VARCHAR(50) DEFAULT '''',
city VARCHAR(50) DEFAULT ''''
)
INSERT INTO app_test_02 VALUES
(NULL,''一'',''北京''),(NULL,''二'',''北京''),
(NULL,''三'',''上海''),(NULL,''四'',''北京''),
(NULL,''五'',''深圳''),(NULL,''六'',''深圳''),
(NULL,''七'',''湖南''),(NULL,''八'',''湖北'');on和where对比:
一、第一种情况:
(1)表条件写在where后面:
SELECT
a.id,
b.stu
FROM
app_test_01 a
LEFT JOIN app_test_02 b
ON a.id = b.id
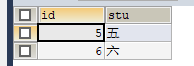
WHERE a.`city` = ''深圳'' ;结果:
![]()
(2)先对基表进行过滤,然后关联
SELECT
a.id,
b.stu
FROM
(SELECT
id
FROM
app_test_01
WHERE city = ''深圳'') a
LEFT JOIN app_test_02 b
ON a.id = b.id ;结果:
![]()
这两种写法的执行顺序是一样的,都是先执行过滤,然后执行关联;所以运行效率是一样的!
二、第二种情况:
(1)where条件放基表
SELECT
a.id,
b.stu
FROM
app_test_01 a
LEFT JOIN app_test_02 b
ON a.id = b.id
WHERE a.city = ''深圳'';结果:
![]()
(2)where条件放关联表
SELECT
a.id,
b.stu
FROM
app_test_01 a
LEFT JOIN app_test_02 b
ON a.id = b.id
WHERE b.city = ''深圳'' ;结果:

第一种执行顺序:<1>先对a表进行where过滤,<2>再对过滤后的a表与b表进行关联
第二种执行顺序:<1>先a表和b表进行关联,<2>再对关联的结果执行where后面b表的条件
三、第三种情况
(1)第一种:基表过滤条件写where后面
SELECT
a.id,
b.stu
FROM
app_test_01 a
LEFT JOIN app_test_02 b
ON a.id = b.id
WHERE a.city = ''深圳'' ;结果:
![]()
(2)第二种:基表条件写on后面
SELECT
a.id,
b.stu
FROM
app_test_01 a
LEFT JOIN app_test_02 b
ON a.id = b.id
AND a.city = ''深圳'' ;结果:

(3)第三种情况:基表过滤条件和被关联表的过滤条件都写在on后面
SELECT
a.id,
b.stu
FROM
app_test_01 a
LEFT JOIN app_test_02 b
ON a.id = b.id
AND a.city = ''深圳''
AND b.`city` = ''深圳'' 结果:

第一种执行顺序是:
<1>先对a表执行过滤条件,
<2>然后过滤后的a表和b表进行关联;
第二种执行顺序:
<1>先使用a.city=''深圳''的过滤条件将a表分为两部分,一部分满足过滤条件,一部分不满足过滤条件(即on后面基表的条件只是用来和被关联表进行关联),
<2>对满足条件的与b表关联,不满足条件的后面字段补null,然后将满足和不满足的两部分集union起来成最后结果集;
第三种执行顺序:
<1>先对b表进行b.city=‘上海’条件对b表进行过滤,
<2>使用a.city=''深圳''条件将a表分为满足和不满足条件的两部分集
<3>对满足集合与过滤后的b表进行关联,不满足集后面字段直接补null,最后将两个集合union起来成最终结果集
示例:
SELECT l.id FROM
eprj_price_material l ,eprj_price_common p,eprj_list_norm_consumption c,eprj_list_norm_items m
WHERE c.`EPRJ_LIST_NORM_ITEMS_ID` = m.id AND c.`EPRJ_PRICE_COMMON_ID` = p.`ID`
AND l.`EPRJ_PRICE_COMMON_ID` = p.id
AND m.id = 886168 定额表eprj_list_norm_items中有多个消耗eprj_list_norm_consumption,每个消耗对应一种实物eprj_price_material,每个实物属于唯一一个工料机eprj_price_common,每个实物在运输途中可能有关税eprj_export_customs_ei,也可能没有关税,如何查找出没有关税的实物?
1.最初的做法:
SELECT ei.EPRJ_PRICE_MATERIAL_ID FROM
(eprj_price_material l,eprj_price_common p,eprj_list_norm_consumption c,eprj_list_norm_items m) LEFT JOIN eprj_export_customs_ei ei
ON c.`EPRJ_LIST_NORM_ITEMS_ID` = m.id AND c.`EPRJ_PRICE_COMMON_ID` = p.`ID` AND ei.`EPRJ_PRICE_MATERIAL_ID` = l.`ID`
AND l.`EPRJ_PRICE_COMMON_ID` = p.id
WHERE m.id = 886168 这样属于大表驱动小表,查询时间过长,半天没查询出结果,没去看查询结果了。。。
2.以小表驱动大表,把主表作为材料表,其余表以括号放一起,作为从表:
SELECT DISTINCT l.id,m.id FROM
eprj_price_material l LEFT JOIN (eprj_price_common p,eprj_list_norm_consumption c,eprj_list_norm_items m,eprj_export_customs_ei ei)
ON c.`EPRJ_LIST_NORM_ITEMS_ID` = m.id AND c.`EPRJ_PRICE_COMMON_ID` = p.`ID` AND ei.`EPRJ_PRICE_MATERIAL_ID` = l.`ID`
AND l.`EPRJ_PRICE_COMMON_ID` = p.id AND m.id = 886168
WHERE m.id = 886168 这样查询速度很快,但是遗憾的是,只查询出有关税的材料,因为作为从表,以()放一起的话,那么()中的从表之间是内连接,即从表在以on条件过滤之后,只剩下有关税的工料机,再由工料机和主表关联,做join,然后通过where条件过滤,只剩下有关税的材料。。。
3.最后一种,以子查询,先查询出在该定额下的消耗,然后以该消耗的查询结果作为子查询,并以子查询做为主表,以关税作为从表,顺利查询出结果,速度还可以:
SELECT t.id,ei.`id`,ei.EPRJ_PRICE_MATERIAL_ID
FROM
(SELECT l.id,l.`EPRJ_INFO_ID` FROM
eprj_price_common p,
eprj_list_norm_consumption c,
eprj_list_norm_items m,
eprj_price_material l
WHERE
c.`EPRJ_LIST_NORM_ITEMS_ID` = m.id
AND c.`EPRJ_PRICE_COMMON_ID` = p.`ID`
AND l.`EPRJ_PRICE_COMMON_ID` = p.id
AND m.id = 886168 ) t
LEFT JOIN eprj_export_customs_ei ei ON ei.`EPRJ_PRICE_MATERIAL_ID` = t.id
WHERE ei.`eprj_info_id` IS NULL; 所以在做主表的时候可能考虑先筛选作为子查询,然后再作为主表(因为主表在join的时候不会过滤的,只会分组,符合分组的时候在进行join的时候就放入匹配的从表记录;不符合分组在从表数据出就放入null,所以在join的时候,如果有必要,可以先把主表使用子查询过滤一下,筛选出符合条件的记录,再使用left join)
以上都是经过查看执行计划并且经过具体测试得出的结论,所以针对不同的业务场景可以选择不同的写法来提高执行效率。
我相信有了上面几种情况的掌握,无论在怎么添加条件,都能很快的判断出代码的执行顺序!!!

MySQL,PHP,Ajax来过滤结果集?
我是MySQL&的新手想按区域“过滤”结果集.我之前曾问过类似的问题,但我不知道我是想创建一个新问题还是继续那个问题,对不起,如果我错了.
我看过http://www.w3schools.com/ajax/tryit.asp?filename=tryajax_database&认为这将是理想的,但我不知道如何使它工作,或我如何让它“更新”结果.
理想情况下,我认为该地区下方的下拉框看起来很整洁 – 但是,我没有取得任何成功 – 我真的完全受限于我的理解,任何人都可以帮忙吗? (谢谢以前帮助过第一部分的人!!)
这就是我到目前为止所做的一切,(以便了解我想要过滤的内容).
非常感谢scotia – 下面是regionBox.PHP文件
…
<script type="text/javascript">
function selectRegion(str)
{
var xmlhttp;
if (str=="")
{
document.getElementById("region").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("region").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","regionBox.PHP?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<P>
<table>
<tr>
<tr><th>commodity</th> <th><form action="regionBox.PHP">
<select name="region" onchange="selectRegion(this.value)">
<option value="">Select Region</option>
<option value="E. Midlands">E. Midlands</option>
<option value="Gtr. London">Gtr. London</option>
<option value="north East">north East</option>
<option value="north West">north West</option>
<option value="Scotland">Scotland</option>
<option value="South East">South East</option>
<option value="South West">South West</option>
<option value="W. Midlands">W. Midlands</option>
<option value="Wales">Wales</option>
</select>
</form></th> <th>Member</th> <th>Size</th> <th>Price</th> <th>Date Posted</th>
</tr>
<?PHP
$link = MysqL_connect('localhost', '', '');
$db_selected = MysqL_select_db('palegall_newTrader', $link);
if (!$db_selected) {
die ('cant find newTrader' . MysqL_error());
}
$region = MysqL_real_escape_string($_POST['region']);
$query = MysqL_query("SELECT * FROM `sell` WHERE `commodity` = 'paper' ORDER BY `price`")
or die( MysqL_error() );
echo '<table>';
while ($row = MysqL_fetch_assoc($query))
{
echo '<tr><td>'.$row['commodity'].'</td> <td>'.$row['region'].'</td> <td>'.
$row['member'].'</td> <td>'.$row['size'].'</td> <td>'.
$row['price'].'</td> <td>'.$row['posted'].'</td> </tr>';
}
echo "</table>";
?>
</body></html>
我已经剥离了一些东西.我希望这没关系.
解决方法:
更改此代码
$query = MysqL_query("SELECT * FROM `sell` WHERE `commodity`='Paper'
ORDER BY `price`")
or die( MysqL_error() );
$row=MysqL_fetch_assoc($query);
do
{
echo'<table>';
echo '<tr><td>'.$row['commodity'].'</td> <td>'.$row['region'].'</td> <td>'.
$row['member'].'</td> <td>'.$row['size'].'</td> <td>'.
$row['price'].'</td> <td>'.$row['posted'].'</td> </tr>';
}
while($row = MysqL_fetch_assoc($query));
echo "</table>"; ?>
成:
$region = MysqL_real_escape_string($_POST['region_Name']);
//For debugging:
echo $region
$query = MysqL_query("SELECT * FROM sell WHERE commodity = 'paper'
AND region = '$region' ORDER BY price")
or die( MysqL_error() );
echo '<table>';
//echo the rows in a while loop
while ($row = MysqL_fetch_assoc($query))
{
echo '<tr><td>'.$row['commodity'].'</td> <td>'.$row['region'].'</td> <td>'.
$row['member'].'</td> <td>'.$row['size'].'</td> <td>'.
$row['price'].'</td> <td>'.$row['posted'].'</td> </tr>';
}
echo "</table>";
?>

MySQL的过滤(极客时间学习笔记)
数据过滤
SQL的数据过滤, 可以减少不必要的数据行, 从而可以达到提升查询效率的效果.
比较运算符
在SQL中, 使用WHERE子句对条件进行筛选, 筛选的时候比较运算符是很重要. 
上面的比较运算符, 并不是说每个DBMS都支持, 这里主要说MySQL, 不支持(!>)和(!<)等.
WHERE子句的基本格式是:
SELECT .....(列名) FROM ......(表名) WHERE ......(子句条件)
举几个例子:
SELECT name, hp_max FROM heros WHERE hp_max > 6000; // 查询所有最大生命值大于6000的英雄
SELECT name, hp_max FROM heros WHERE hp_max BETWEEN 5399 AND 6811; // 查询所有最大生命值在5399到6811之间的英雄
SELECT name, hp_max FROM heros WHERE hp_max IS NULL; // 对hp_max字段进行空值检查
逻辑运算符
如果存在多个WHERE条件子句, 可以使用逻辑运算符: 
注意的是WHERE子句中同事存在OR和AND的时候, AND执行的优先级会很高, 也就是说SQL会先处理AND, 再处理OR操作符. 当然, 一种情况除外, 那就是()优先级最高.
SELECT name, hp_max, mp_max FROM heros WHERE hp_max > 6000 AND mp_max > 1700 ORDER BY (hp_max+mp_max) DESC; // 查询最大生命值大于6000, 最大法力值大于1700, 并按照最大生命值 + 最大法力值降序排序
SELECT name, role_main, role_assist, hp_max, mp_max, birthdate
FROM heros
WHERE (role_main IN (''法师'', ''射手'') OR role_assist IN (''法师'', ''射手''))
AND DATE(birthdate) NOT BETWEEN ''2016-01-01'' AND ''2017-01-01''
ORDER BY (hp_max + mp_max) DESC; // 查询主要定位或者次要定位是法师或是射手的英雄, 同时英雄的上线时间不在2016-01-01到2017-01-01之间.
使用通配符进行过滤
上面的条件过滤都是对已知值进行过滤, 如果我们要检索文本中包含某个词的所有数据, 这里就需要使用通配符了, 通配符是我们用来匹配值得一部分的特殊字符, 这里需要使用到LIKE操作符.
想要匹配任意字符串出现的任意次数, 需要使用(%)通配符, 匹配单个字符, 就需要使用下划线(_)通配符. (%)和(_)的区别在于前者代表一个或多个字符, 后者只能代表一个字符.
SELECT name FROM heros WHERE name LIKE ''% 太 %''; // 匹配包含"太"字的英雄
SELECT name FROM heros WHERE name LIKE ''_% 太 %''; // 匹配除了第一个字符外, 包含"太"字的英雄
同样的, 并不是所有的DBMS都是使用(%) 和(_)来表示多个字符和一个字符的, 具体的DBMS应该查询具体的手册. 
今天的关于PHP时间过滤和MYSQL过滤和php 时间比较的分享已经结束,谢谢您的关注,如果想了解更多关于jQuery--内容过滤和可见性过滤、Mysql 的join on上的过滤和在where上过滤的区别、MySQL,PHP,Ajax来过滤结果集?、MySQL的过滤(极客时间学习笔记)的相关知识,请在本站进行查询。
本文标签:





