如果您对自适应iphone屏幕CSS问题和苹果自适应屏幕感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解自适应iphone屏幕CSS问题的各种细节,并对苹果自适应屏幕进行深入的分析,此外还有关于
如果您对自适应iphone屏幕CSS问题和苹果自适应屏幕感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解自适应iphone屏幕CSS问题的各种细节,并对苹果自适应屏幕进行深入的分析,此外还有关于2种方法轻松解决iphone屏幕死机无反应问题、CSS 自适应屏幕宽度、CSS自适应布局(左右固定 中间自适应或者右侧固定 左侧自适应)_html/css_WEB-ITnose、css自适应布局:css宽度自适应如何实现?的实用技巧。
本文目录一览:- 自适应iphone屏幕CSS问题(苹果自适应屏幕)
- 2种方法轻松解决iphone屏幕死机无反应问题
- CSS 自适应屏幕宽度
- CSS自适应布局(左右固定 中间自适应或者右侧固定 左侧自适应)_html/css_WEB-ITnose
- css自适应布局:css宽度自适应如何实现?

自适应iphone屏幕CSS问题(苹果自适应屏幕)
参考网站在IPHONE 4S 用safari浏览,可以整体缩小,包括字体也缩小了。如下图;

仿照此网站做了一个,在IPHONE 4S 用safari浏览,没办法整体缩小,菜单字体太大了, 如下图:

网站字体己全部用100%设置了,但针对iphone像样的字体设置到10%都没变小,设置px,em都没变小。该如何让网页整体缩小,请大家帮看下。谢谢。
参考网站:http://www.a-plussoft.com/
仿照此网站:https://203.194.146.220/agsys_asptweb

2种方法轻松解决iphone屏幕死机无反应问题
iphone用的时间长了,难免不会遇到卡屏、死机的情况,如果出现这种状况我们应该怎么办呢,下面小编整理出来了几招解决方法,教大家解决iphone卡屏、死机的问题。

一、强制重启
如果自己的iPhone一直处于卡屏无法操作,或死机屏幕没反应,可尝试强制重启,但此方法只可解决一部分基础性iOS系统问题。
不同iPhone机型号选择不同的强制重启操作:
全面屏型号(iPhone8及以后):分别快速按下音量高、低键,再持续按开关键直到iPhone黑屏后看到 Apple 标志,松开所有按键等待iPhone重启即可;
iPhone 7、iPhone 7 Plus等:同时按住顶部(或侧边)按钮和调低音量按钮,直到iPhone黑屏后看到 Apple 标志,松开所有按键等待iPhone重启即可;
设有Home键的型号(iPhone7之前):同时按住Home键与开关键,直到iPhone黑屏后看到 Apple 标志,松开所有按键等待iPhone重启即可。

二、iOS系统修复
如果是因为升级、降级或其它操作导致iOS系统软件故障,可以借助一些更专业的工具来修复iOS系统问题。
如苹果手机修复工具,支持一键修复150+iOS设备系统问题,包括黑屏、白苹果、黑屏转圈、不停重启、卡在恢复模式、更新失败、无法开机等系统问题。
操作指引:
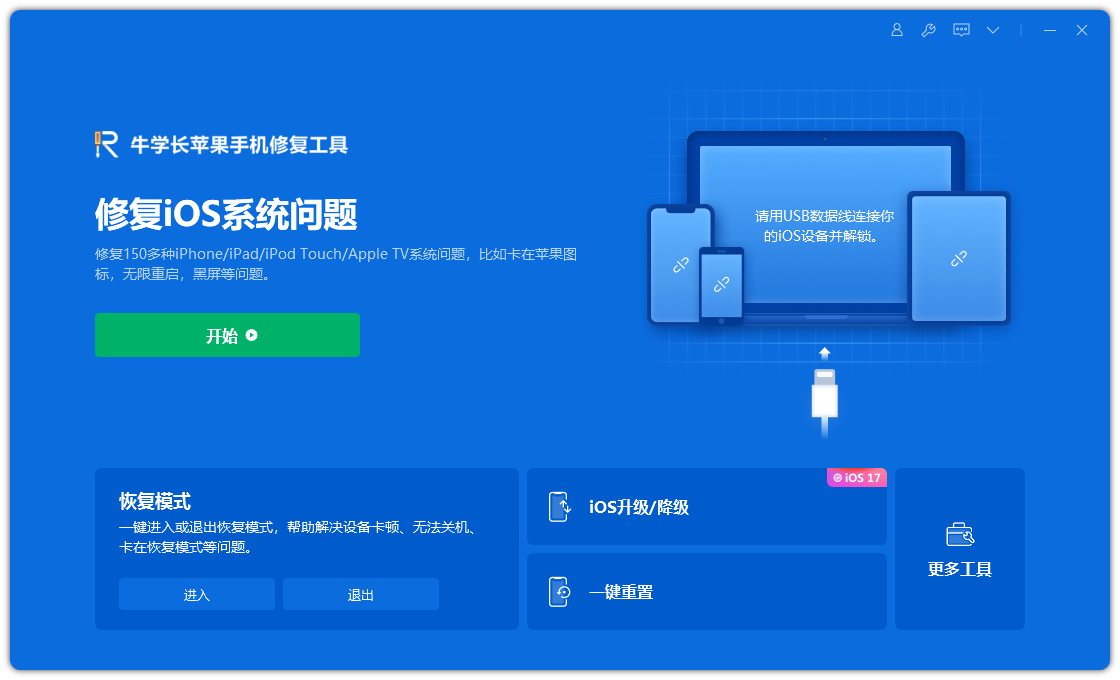
第一步:下载打开苹果手机修复工具,使用USB数据线把你的苹果手机和电脑连接,点击“开始”。

第二步:选择“标准修复”或“深度修复”模式,“标准修复”模式不会清除设备数据,“深度修复”修复成功率更高,但会清除设备数据。

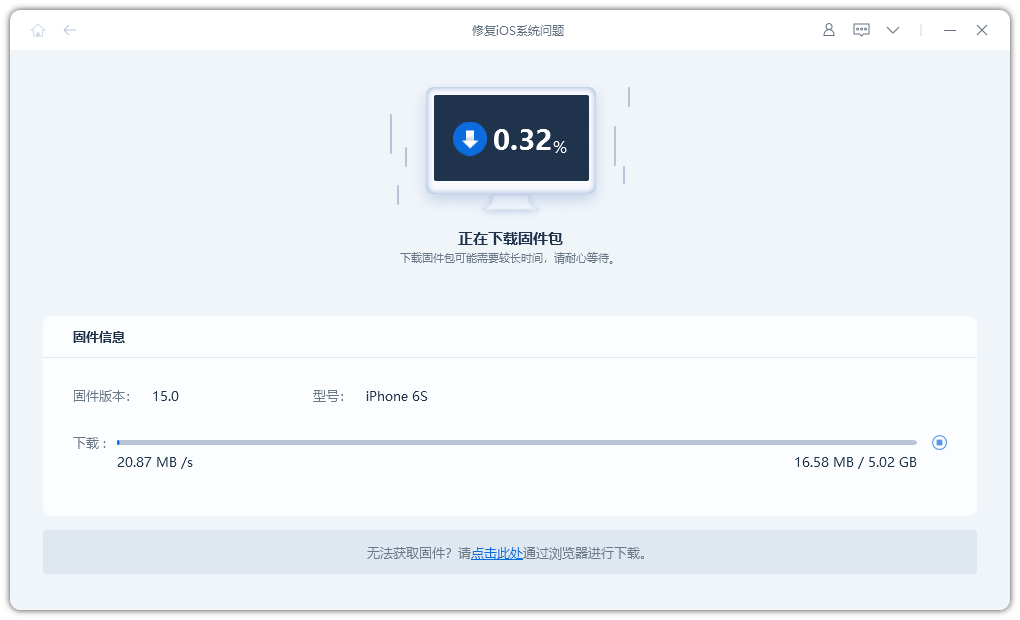
第三步:待软件识别设备后,再点击“下载固件”,下载成功后开始修复。整个修复过程大概10分钟,注意不要断开数据线,等待显示“修复完成”即可。

如果以上的系统修复无法解决iPhone黑屏问题,那么也可能是iPhone出现了硬件故障,包括电池硬件问题,那么是无法修复的。
建议及时送往苹果官方进行检修,可以更好、更全面地解决iPhone出现的硬件故障。
关于iPhone出现的黑屏无法唤醒屏幕,死机无法开机问题,现在你知道怎么解决了吗?
以上就是2种方法轻松解决iphone屏幕死机无反应问题的详细内容,更多请关注php中文网其它相关文章!

CSS 自适应屏幕宽度
由于不同设备屏幕等分辨率的不同,所以会导致页面显示的宽度不一致。那么,如何在不同大小的设备上显示同样的网页呢?
一、设置网页宽度自适应
在网页代码的 head 中,加入 viewport 标签即可:
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
viewport:是网页默认的宽度和高度
width=device-width :表示宽度是设备屏幕的宽度
initial-scale=1.0:表示初始的缩放比例
minimum-scale=1:表示最小的缩放比例
maximum-scale=1.0:表示最大的缩放比例
user-scalable=no:表示用户是否可以调整缩放比例
上述设置对所有主流浏览器都支持,包括 IE9。但是对于老浏览器(如 IE6、7、8),则需要使用 css3-mediaqueries.js,代码如下:
<!-- [if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif] -->
二、尽量不使用绝对布局
由于网页会根据屏幕宽度调整布局,所有尽量别使用绝对宽度的布局,也不能使用具有绝对宽度的元素。如 css 代码不要指定像素宽度:width:xxx px; 而采取百分百宽度:width: xx%; 或者 width: auto。
三、相对字体大小
在 body 设置字体大小 100%, 即 16px,如 body {font: normal 100% Helvetica, Arial, sans-serif;},然后 h1 {font-size: 1.5em;} 这就设置了 h1 大小是默认大小的 1.5 倍,即 24px。
四、流动布局
.leftBar{float: left; width: 75%;}
.rightBar{float: right; width: 25%;}
float 的好处是如同宽度不够,第二个元素则会自动滚动到前面元素的下方,不会在水平溢出,避免水平滚动条的出现。而相反地,绝对定位的话,需要使用到:position:absolute; 这个建议使用的时候需要谨慎,尽量少用。
五、选择性加载 css
<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 300px)" href="smallScreen.css">
这里显示如果屏幕宽度小于 300px,就加载 smallScreen.css 文件。
<link rel="stylesheet" type="text/css" media="screen and (min-width: 300px) and (max-device-width: 500px)" href="middleScreen.css">
如果屏幕宽度在 300 到 500 之间,则加载 middleScreen.css 文件。
上述代码也可以改成直接在 css 中加载:
@import url("smallScreeen.css") screen and (max-device-width: 300px);
六、@media 的使用
@media screeen and (max-device-width: 300px){
div{
display: block;
}
}
这里表示如同屏幕宽度小于 300px,则 div 块显示方式是块级显示的。
七:图片的自适应
通过 css 代码:img {max-width: 100%;} 可以来实现图片的自动缩放。而老版本 IE 不支持 max-width,所以可以写成 img {width: 100%;}
如果 windows 平台下缩放图片时出现失真,可以尝试使用 IE 的专有命令:img {-ms-interpolation-mode: bicubic;},或者用 Ethan Marcotte 的 imgSizer.js:
addLoadEvent(function() {
var imgs = document.getElementById("content").getElementsByTagName("img");
imgSizer.collate(imgs);
});
然后实际情况中,最好的方法是根据不同屏幕大小,显示不同大小的照片:
@meta screen and (max-device-width: 300px){ .img{ wdith: 60%;} }
@meta screen and (min-width: 300px) and (max-device-width: 500px) { .img{ width: 100%;} }

CSS自适应布局(左右固定 中间自适应或者右侧固定 左侧自适应)_html/css_WEB-ITnose
经常在工作中或者在面试中会碰到这样的问题,比如我想要个布局 右侧固定宽度 左侧自适应 或者 三列布局 左右固定 中间自适应的问题。
下面我们分别来学习下,当然我也是总结下而已,有如以下网站源码方法:
一: 右侧固定宽度 左侧自适应
第一种方法:左侧用margin-right,右侧float:right 就可以实现。
HTML代码可以如下写:
我是龙恩
立即学习“前端免费学习笔记(深入)”;
我是龙恩
CSS代码可以如下写:
.box-left{height:300px;margin-right:300px;background:#DDD;}
.box-right{width:300px;height:300px;float:right;background:#AAA;}
如上代码就可以实现效果。
第2种方法:左侧同样用margin-right 右侧采用绝对定位 如下代码所示:
HTML代码如下:
我是龙恩
我是龙恩
CSS代码如下:
.bd{position:relative;}
.bd-left{height:300px;;margin-right:300px;background:#DDD;}
.bd-right{width:300px;height:300px;position:absolute;top:0;right:0;background:#AAA;}
第三种方法:右侧浮动 且 用负margin值
HTML代码如下:
我是龙恩
我是龙恩
CSS代码如下:
.wrap{overflow:hidden;background:#EEE;}
.wrap-right{width:300px;position:relative;float:right;margin-left:-300px;background:#AAA;}
.wrap-left{width:100%;float:left;}
.left-con{margin-right:300px;background:#DDD;}
.left-con,.wrap-right{height:300px;}
以上是我总结的三种html css 两列布局方法(左侧自适应 右侧固定),如有不足的地方 请大家多多指教。下面我们来看看三列布局(左右固定 中间自适应的情况)。
二:左右固定 中间自适应的情况
我目前总结了2种方法 如下:
第一种:左右侧采用浮动 中间采用margin-left 和 margin-right 方法。
代码如下:
第二种:左右两侧采用绝对定位 中间同样采用margin-left margin-right方法:
HTML代码如下:
CSS代码如下:
.l-sidebar {
width:200px;
height:500px;
position:absolute;
top:0;
left:0;
background:blue;
}
.mainbar {
margin-left:200px;
height:500px;
margin-right:300px;
background:green;
}
.r-sidebar {
width:300px;
height:500px;
position:absolute;
top:0;
right:0;
background:blue;
}
以上是我们日常工作中的一些总结!如有不足的地方 请留言!!一起互相讨论学习!

css自适应布局:css宽度自适应如何实现?
如今的网页布局是需要适应于各种屏幕的,因此就需要来实现自适应使得网页中的内容来完全的显示,所以,今天的这篇文章就来给大家介绍一下关于
相关文章推荐:1.css高度自适应如何实现?css高度根据内容自适应的简单方法 2.CSS中常见自适应布局有哪些相关视频推荐:1.CSS视频教程-玉女心经版
我们经常会看到这样的页面,左侧(或者右侧)为固定的导航或者菜单栏,另一侧将会随着浏览器的缩放而自适应改变其大小,这其实就是宽度自适应的实现。
css宽度自适应中最常见的实现方法有两种,一种是两列布局,另一种是三列布局
下面我们就来对这两种方法分别简单介绍一下。
一. css宽度自适应之两列布局:
立即学习“前端免费学习笔记(深入)”;
我们以右侧宽度固定,左侧宽度自适应为例:
1、固定宽度区浮动,自适应区不设宽度而设置 margin
<div id="wrap"> <div id="sidebar">固定宽度区</div> <div id="content">自适应区</div> </div>
#sidebar {
float: right; width: 300px;
}#content {
margin-right: 300px;
}注意:
右侧一直固定不动,左侧根据屏幕的剩余大小自适应。
但实际上这个方法是有局限性的,那就是html结构中sidebar必须在content之前才行。
2、float与margin配合使用
<div id="wrap">
<div id="content">
<div>
自适应区 </div>
</div>
<div id="sidebar">固定宽度区</div>
</div>#content {
margin-left: -300px; float: left; width: 100%;
}#content .contentInner{
margin-left:300px;
}#sidebar {
float: right; width: 300px;
}说明:这样实现,contentInner的实际宽度就是屏幕宽度-300px。
3、固定宽度区使用绝对定位,自适应区设置margin
<div id="wrap"> <div id="content">我现在的结构是在前面</div> <div id="sidebar">固定宽度区</div> </div>
#wrap{
position:relative;
}#content {
margin-right:300px;
}#sidebar {
position:absolute;
width:300px;
right:0;
top:0;
}4、使用display:table实现
<div id="wrap"> <div id="content">我现在的结构是在前面</div> <div id="sidebar">固定宽度区</div> </div>
#wrap{
display:table;
width:100%;
}#content {
display:table-cell;
}#sidebar {
width:300px;
display:table-cell;
}注意:这一种方法在IE7以及以下浏览器不兼容,因为IE7设置display为table不识别。
二. css宽度自适应之三列布局:
1、固定宽度三列布局
<div>
<div>left</div>
<div>middle</div>
<div>right</div>
</div>*{
padding: 0;
margin: 0;
}
.div0{
width: 800px;
height: 500px;/*设置高度只为结果更直观,高度可根据内容自适应*/
margin: 50px auto;
border: 2px solid #E51414;/*添加边框只为结果更直观*/
}
.left{
width: 200px;
height: 500px;/*设置高度只为结果更直观,高度可根据内容自适应*/
background: #6E6C8A;
float: left;/*设为左浮动*/
text-align: center;
}
.middle{
width: 430px;
height: 500px;/*设置高度只为结果更直观,高度可根据内容自适应*/
background: #806155;
float: left;/*设为左浮动*/
margin: 0 10px 0 10px;/*左右各加10px使得三列之间有间隙*/
text-align: center;
}
.right{
width: 150px;
height: 500px;/*设置高度只为结果更直观,高度可根据内容自适应*/
background: #8F9068;
float: right;/*设为右浮动*/
text-align: center;
}2、左右固定宽度、中间自适应宽度的三列布局
<!--<div>-->
<div>left</div>
<div>middle</div>
<div>right</div>
<!--</div>-->*{
padding: 0;
margin: 0;}
/*.div0{
width: 800px;
height: 500px;
margin: 50px auto;
position: relative;
border: 2px solid #E51414;
}
可以不要这个父元素div0(即默认父元素为body),如果有,需将这个父元素设置为相对定位*/
.left{
width: 200px;
height: 500px;
background: #6E6C8A;
position: absolute;
top: 0; l
eft: 0;
/*设为绝对定位并且与其父元素的top、left距离都为0*/
text-align: center;
}
.middle{
height: 500px;
background: #806155;
margin: 0 160px 0 210px;
/*左右各加10px使得三列之间有间隙*/
text-align: center;
}
.right{
width: 150px;
height: 500px;
background: #8F9068;
position: absolute;
top: 0;
right: 0;
/*设为绝对定位并且与其父元素的top、right距离都为0*/
text-align: center;
}说明:当左右两个div宽度固定,中间的div宽度未知时,使用浮动不能实现三列布局。使用绝对定位才能实现三列布局:需要将左边和右边的元素设置为绝对定位,将中间的元素margin值的左右分别设置为右边元素和左边元素的宽度。不需要父元素的包裹,即可实现三列布局,如果有父元素,需要将父元素设置为相对定位。(关于定位的内容可以参考css手册)
相关推荐:
CSS如何实现div宽度根据内容自适应_html/css_WEB-ITnose
css实现右侧固定宽度,左侧宽度自适应_html/css_WEB-ITnose
以上就是
关于自适应iphone屏幕CSS问题和苹果自适应屏幕的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于2种方法轻松解决iphone屏幕死机无反应问题、CSS 自适应屏幕宽度、CSS自适应布局(左右固定 中间自适应或者右侧固定 左侧自适应)_html/css_WEB-ITnose、css自适应布局:css宽度自适应如何实现?的相关知识,请在本站寻找。
本文标签:





