在这里,我们将给大家分享关于PHPGDttftext中心对齐的知识,同时也会涉及到如何更有效地android–Textfield对齐输入文本中心、flutter输入框TextField中文本textA
在这里,我们将给大家分享关于PHP GD ttftext中心对齐的知识,同时也会涉及到如何更有效地android – Textfield对齐输入文本中心、flutter输入框TextField中文本textAlign对齐分析篇、Flutter:如何将文本字段与列的底部中心对齐?、html – 在flexbox中对齐行中心对齐的内容。
本文目录一览:- PHP GD ttftext中心对齐
- android – Textfield对齐输入文本中心
- flutter输入框TextField中文本textAlign对齐分析篇
- Flutter:如何将文本字段与列的底部中心对齐?
- html – 在flexbox中对齐行中心对齐

PHP GD ttftext中心对齐
imagettftext来制作条形图,并且在每个条形图的顶部我想要设置值.
每个条形码都有以下变量(实际上是矩形)
$X1
$Y1
$X2
$Y2
$imagesx
$imagesy
$FONT_SIZE
此外,随着字符串长度的增加,fontsize应该减少.
<?PHP
// Create a 650x150 image and create two colors
$im = imagecreatetruecolor(650,150);
$white = imagecolorallocate($im,255,255);
$black = imagecolorallocate($im,0);
// Set the background to be white
imagefilledrectangle($im,649,149,$white);
// Path to our font file
$font = './arial.ttf';
//test it out
for($i=2;$i<10;$i++)
WriteTextForMe($im,$font,str_repeat($i,$i),-140 + ($i*80),70 + rand(-30,30),-160 + (($i+1)*80),150,$black);
//this function does the magic
function WriteTextForMe($im,$text,$x1,$y1,$x2,$y2,$allocatedcolor)
{
//draw bars
imagesetthickness($im,2);
imagerectangle($im,imagecolorallocate($im,100,100));
//draw text with dynamic stretching
$maxwidth = $x2 - $x1;
for($size = 1; true; $size+=1)
{
$bBox = imagettfbBox($size,$text);
$width = $bBox[2] - $bBox[0];
if($width - $maxwidth > 0)
{
$drawsize = $size - 1;
$drawX = $x1 + $lastdifference / 2;
break;
}
$lastdifference = $maxwidth - $width;
}
$size--;
imagettftext($im,$drawsize,$drawX,$y1 - 2,$allocatedcolor,$text);
}
// Output to browser
header('Content-type: image/png');
imagepng($im);
imagedestroy($im);
?>
它使用imagettfbBox函数来获取文本的宽度,然后遍历字体大小以获得正确的大小,居中并显示它.
因此,它输出以下内容:

android – Textfield对齐输入文本中心
我正在制作一个Android应用程序.在那里,我有一个文本字段.我想要的只是当用户输入文本时,它在文本字段的中心对齐,而不是在左边.我做了一些搜索,但我没有发现任何关于文本字段的内容.非常感谢
解决方法:
android:gravity="center"
当你发布相关代码的问题时.

flutter输入框TextField中文本textAlign对齐分析篇
题记
—— 执剑天涯,从你的点滴积累开始,所及之处,必精益求精,即是折腾每一天。
重要消息
- 精通点的可以查看这里 精述
- Flutter 从入门实践到开发一个APP之UI基础篇 视频
- flutter从入门 到精通 系列文章

TextField 系列文章
- TextField的基本使用以及TextField常用属性精讲《点击查看详情》
- TextField 焦点获取控制篇《点击查看详情》
- TextField 输入文本样式 TextStyle 篇《正在发文中》
- TextField 输入文本 textAlign 对齐分析篇《就是本文章了》
- TextField 输入文本 decoration 配置边框样式以及提示文本分析篇《正在发文中》
- TextField TextEditingController 分析篇《正在发文中》
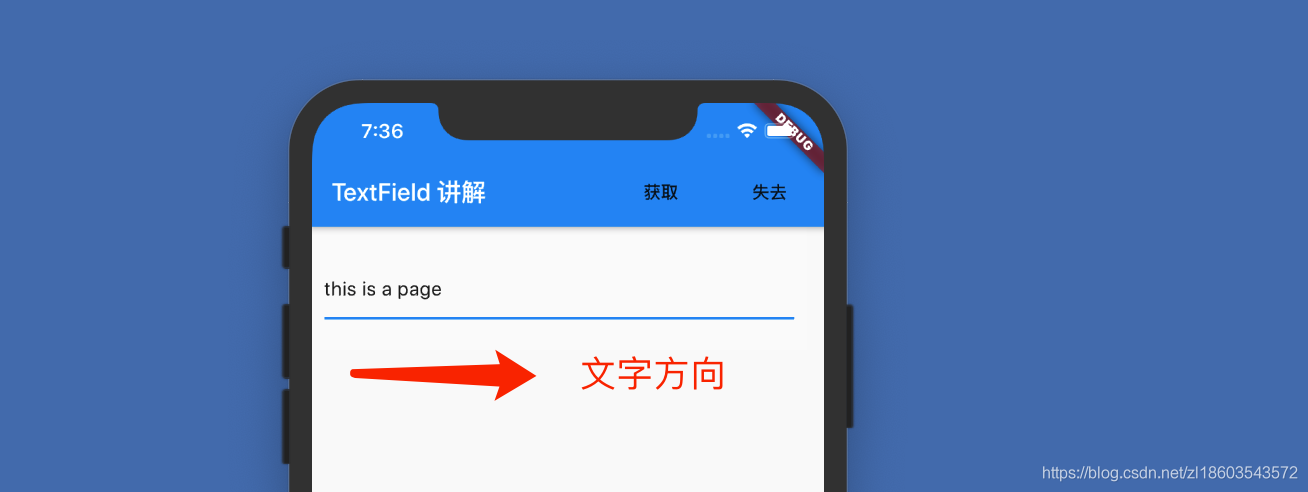
当我们在使用一个 TextField 构建一个输入框时,会有如下效果:

在实际应用程序的开发中,有时我们会希望输入的文字居中对齐或者是右对齐,那么就应用到了我本文章中所讲述内容,凡是涉及到一个内容,我们务必精益求精。
1 TextField 输入文本对齐配置
在 TextField 组件中,可以通过 textAlign 属性来配置TextField 输入文本对齐方式,更高级点的用法就是再结合 textDirection 文字方向来配置输入文本对齐方式。
一般文字的对齐方式如下

我们可以通过 textAlign 属性很轻松的实现
// TextAlign.center 居中
// TextAlign.left 靠左对齐 TextField默认使用
// TextAlign.right 靠右对齐
那么对于如下取值
// TextAlign.start 文字开始位置对齐
// TextAlign.end 文字结束位置对齐
就与文字的绘制方向有关系了


从上图可看出 文字绘制方向无非就是从左向右或者是从右向左,可通过 TextField 的属性 textDirection 来配置
/// TextDirection.ltr left to right 文字从左向右
/// TextDirection.rtl right to left 文字从右向左
2 代码实现与配置说明
import ''package:flutter/cupertino.dart'';
import ''package:flutter/material.dart'';
///整理
///TextField 输入文本 textAlign
class TextFeildHomePage4 extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return TextFeildHomePageState();
}
}
class TextFeildHomePageState extends State {
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("TextField 讲解"),
),
body: Container(
///SizedBox 用来限制一个固定 width height 的空间
child: SizedBox(
width: 400,
height: 100,
child: Container(
color: Colors.white24,
padding: EdgeInsets.all(10),
///Alignment 用来对齐 Widget
alignment: Alignment(0, 0),
///文本输入框
child: TextField(
///输入框内输入文本 居中对齐
///设置文本的对齐方式
// TextAlign.center 居中
// TextAlign.left 靠左对齐 TextField默认使用
// TextAlign.right 靠右对齐
// TextAlign.justify 拉伸以结束的文本行以填充容器的宽度。即使用了decorationStyle才起效
// TextAlign.start 针对 文字方向来使用 textDirection
// TextDirection.ltr TextAlign.start 左对齐
// TextDirection.rtl TextAlign.start 右对齐
// TextAlign.end
// TextDirection.ltr TextAlign.end 右对齐
// TextDirection.rtl TextAlign.end 左对齐
textAlign: TextAlign.start,
/// 用来设置文字的绘制方向的
/// TextDirection.ltr left to right 文字从左向右
/// TextDirection.rtl right to left 文字从右向左
textDirection: TextDirection.rtl,
),
),
),
),
);
}
}
本文同步分享在 博客“早起的年轻人”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

Flutter:如何将文本字段与列的底部中心对齐?
@override
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomInset: true,resizeToAvoidBottomPadding: true,appBar: userMessageChatAppBar(context),body: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,children: [
userMessageChatInformationCard(context),userMessageChatTextField()
],),);
}

html – 在flexbox中对齐行中心对齐
.wrap{
display:flex;
}
main{
flex:1;
display:flex;
}
aside,article{
padding:2em;
}
aside{
flex:1;
}
article{
flex:1;
}
@media (max-width: 800px) {
main {
flex-direction: column;
}
}
<div>
<main>
<aside>
<h1>Do You Want to...</h1>
<ul>
<li>Rebrand myself online</li>
<li>Take my current website and make it modern</li>
<li>Find a way to make information more accessible for customers</li>
<li> Improve customer service</li>
<li> Reach a wider range of people</li>
</ul>
</aside>
<article>
<h1>Do You Want to...</h1>
<ul>
<li>Create forms and documents that customers can fill out online</li>
<li>Start an email list for recurring customers</li>
<li>Show relatability with my audience</li>
<li> Have 24/7 online exposure</li>
<li>Create a map or a way for customers to find my location</li>
</ul>
</article>
</main>
</div>
解决方法
.wrap{
display:flex;
}
main{
flex:1;
display:flex;
justify-content: center;
}
aside,article{
padding:2em;
}
aside{
flex:0 auto;
}
article{
flex:0 auto;
}
@media (max-width: 800px) {
main {
flex-direction: column;
align-items: center;
}
}
<div>
<main>
<aside>
<h1>Do You Want to...</h1>
<ul>
<li>Rebrand myself online</li>
<li>Take my current website and make it modern</li>
<li>Find a way to make information more accessible for customers</li>
<li> Improve customer service</li>
<li> Reach a wider range of people</li>
</ul>
</aside>
<article>
<h1>Do You Want to...</h1>
<ul>
<li>Create forms and documents that customers can fill out online</li>
<li>Start an email list for recurring customers</li>
<li>Show relatability with my audience</li>
<li> Have 24/7 online exposure</li>
<li>Create a map or a way for customers to find my location</li>
</ul>
</article>
</main>
</div>
关于PHP GD ttftext中心对齐的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于android – Textfield对齐输入文本中心、flutter输入框TextField中文本textAlign对齐分析篇、Flutter:如何将文本字段与列的底部中心对齐?、html – 在flexbox中对齐行中心对齐等相关内容,可以在本站寻找。
本文标签:





