关于php–调整Yii2表单中的文本框大小和php文本框代码怎么写的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于Cakephp2表单中的安全性、css怎么设置文本框大小、jquery禁用
关于php – 调整Yii2表单中的文本框大小和php文本框代码怎么写的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于Cakephp 2表单中的安全性、css怎么设置文本框大小、jquery禁用form表单中的文本框、php yii 调试sql的日志 yii2.0视频教程 yii2.0 yii官等相关知识的信息别忘了在本站进行查找喔。
本文目录一览:- php – 调整Yii2表单中的文本框大小(php文本框代码怎么写)
- Cakephp 2表单中的安全性
- css怎么设置文本框大小
- jquery禁用form表单中的文本框
- php yii 调试sql的日志 yii2.0视频教程 yii2.0 yii官

php – 调整Yii2表单中的文本框大小(php文本框代码怎么写)
这是userForm.PHP的视图:
<?PHP
use yii\helpers\HTML;
use yii\widgets\ActiveForm;
?>
<?PHP
if(Yii::$app->session->hasFlash('success'))
{
echo Yii::$app->session->getFlash('success');
}
?>
<?PHP $form = ActiveForm::begin();?>
<?= $form->field($model,'Lan_Id');?>
<?= $form->field($model,'Name');?>
<?= $form->field($model,'Employee_Number');?>
<?= Html::submitButton('Submit',['class'=>'btn btn-success']);
这是模型UserForm.PHP:
<?PHP
namespace app\models;
use yii\base\Model;
class UserForm extends Model
{
public $Lan_Id;
public $Name;
public $Employee_Number;
public function rules()
{
return [
[['Lan_Id','Name','Employee_Number'],'required'],];
}
}
<?= $form->field($model,'Lan_Id')->textInput(['maxlength'=>10]);?>
上面的代码将字符的最大长度限制为10.
但是如果要更改输入文本字段大小:
<?= $form->field($model,'Lan_Id')->textInput(['style'=>'width:100px']);?>
上面的代码将输入文本字段宽度更改为100px.你也可以同时拥有:
<?= $form->field($model,'Lan_Id')->textInput(['maxlength'=>10,'style'=>'width:100px']);?>
强烈建议您查看Yii2的官方文档:http://www.yiiframework.com/doc-2.0/yii-widgets-activefield.html

Cakephp 2表单中的安全性
我们需要创建一个Offer Offer功能,允许用户询问特定产品的报价.
用户已登录并单击“询问”并转至/ offer_requests / add / product_id
场景1:
在/Views/OfferRequests/add.ctp中:
<?PHP
echo $this->Form->create('OfferRequest');
echo $this->Form->input('user_id',array('value' => $this->Session->read('Auth.User.id'),'type' => 'hidden' ));
echo $this->Form->input('product_id');
echo $this->Form->input('quantity');
echo $this->Form->end(__('Submit'));
?>
场景2:
在/Views/OfferRequests/add.ctp中:
<?PHP
echo $this->Form->create('OfferRequest');
echo $this->Form->input('product_id');
echo $this->Form->input('quantity');
echo $this->Form->end(__('Submit'));
?>
在OfferRequestsController中添加():
<?PHP
$this->request->data['OfferRequest']['user_id'] = $this->Session->read('Auth.User.id');
?>
我的问题是哪种情况更安全,例如反对以其他用户身份提出虚假请求.对于方案1,安全组件是否允许通过Firebug或其他软件操作输入值?
解决方法
从docs:
By using the Security Component you automatically get CSRF and form
tampering protection. Hidden token fields will automatically be
inserted into forms and checked by the Security component. Among other
things,a form submission will not be accepted after a certain period
of inactivity,which is controlled by the csrfExpires time.
如另一个答案中所述,您可以在保存数据时使用fieldsList选项.但是,使用安全组件,您可以将user_id添加为隐藏字段(方案1),而不必担心其值被篡改.这将防止在控制器中设置它的必要性(方案2).

css怎么设置文本框大小
css设置文本框大小的方法:首先新建一个html文件;然后使用input标签创建一个type类型为text的文本框;最后使用width属性和height属性设置input的宽度和高度即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解怎么用CSS来设置文本框的大小和最多输入字数。

在test.html文件内,使用input标签创建一个type类型为text的文本框,并设置其默认值value为空。
立即学习“前端免费学习笔记(深入)”;

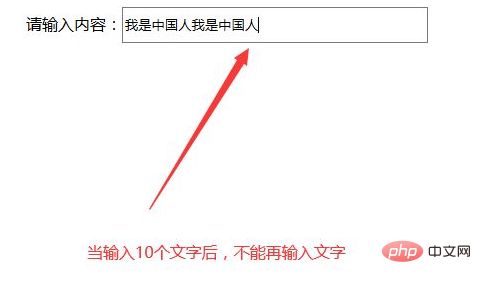
在test.html文件内,使用maxlength属性设置input输入框最多只能输入10个字。

在test.html文件内,编写标签,页面的css样式将写在该标签内。

在css标签中,通过input元素名称设置其css样式,使用width属性设置input的宽度为300px,使用height属性设置input的高度为30px。

在浏览器打开test.html文件,查看实现的效果。

更多详细的HTML/CSS知识,请访问CSS视频教程栏目!
以上就是

jquery禁用form表单中的文本框
//禁用form表单中所有的input[文本框、复选框、单选框],select[下拉选],多行文本框[textarea]
function disableForm(formId, isDisabled) {
var attr = "disable";
if (!isDisabled) {
attr = "enable";
}
$("form[id=''" + formId + "''] :text").attr("disabled", isDisabled);
$("form[id=''" + formId + "''] textarea").attr("disabled", isDisabled);
$("form[id=''" + formId + "''] select").attr("disabled", isDisabled);
$("form[id=''" + formId + "''] :radio").attr("disabled", isDisabled);
$("form[id=''" + formId + "''] :checkbox").attr("disabled", isDisabled);
//禁用jquery easyui中的下拉选(使用input生成的combox)
$("#" + formId + " input[combobox-f combo-f'']").each(function () {
if (this.id) {
alert("input" + this.id);
$("#" + this.id).combobox(attr);
}
});
//禁用jquery easyui中的下拉选(使用select生成的combox)
$("#" + formId + " select[combobox-f combo-f'']").each(function () {
if (this.id) {
alert(this.id);
$("#" + this.id).combobox(attr);
}
});
//禁用jquery easyui中的日期组件dataBox
$("#" + formId + " input[datebox-f combo-f'']").each(function () {
if (this.id) {
alert(this.id)
$("#" + this.id).datebox(attr);
}
});
}

php yii 调试sql的日志 yii2.0视频教程 yii2.0 yii官
''log''=>array(
''class''=>''CLogRouter'',
''routes''=>array(
array(
''class''=>''CWebLogRoute'',
立即学习“PHP免费学习笔记(深入)”;
''levels''=>''trace'', //profile
''categories''=>''system.db.*'',
//''categories''=>''system.db.CDbCommand,system.caching.*'',
),
), ),
备注:记录日志时如果有die的话,必须得要加上 Jii::app()->end(); 才能执行
日志级别有:
* trace: 这是在 Yii::trace 中使用的级别。它用于在开发中 跟踪程序的执行流程。
* info: 这个用于记录普通的信息。
* profile: 这个是性能概述(profile)。下面马上会有更详细的说明。
* warning: 这个用于警告(warning)信息。
* error: 这个用于致命错误(fatal error)信息。
以上就介绍了php yii 调试sql的日志,包括了yii,SQL方面的内容,希望对PHP教程有兴趣的朋友有所帮助。
关于php – 调整Yii2表单中的文本框大小和php文本框代码怎么写的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于Cakephp 2表单中的安全性、css怎么设置文本框大小、jquery禁用form表单中的文本框、php yii 调试sql的日志 yii2.0视频教程 yii2.0 yii官等相关知识的信息别忘了在本站进行查找喔。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

