BootStrap glyphicons 字体图标实现方法(bootstrap4字体图标)
9
.glyphicons 定义了 所有 glyphicons 图标字体的样式

显示的内容由另一个 类定义的子类定义,比如:glyphicon-eur:before

查阅文档,发现除了:before(CSS2实现:在元素之前添加内容),还有:first-letter(CSS1实现,向文本的第一个字母添加特殊样式,display设置为block时有效)、:first-line(CSS1实现,向文本的首行添加特殊样式,display设置为block时有效)、:after(CSS2实现:在元素之后添加内容)。
明白了原理,代码就简单了,具体代码如下所示:
 DEMO of miaoqiyuan.cn
DEMO of miaoqiyuan.cn

Angular7 关于Bootstrap4.x.x版本无法使用Glyphicons 字体图标 简单解决方案
是的,笔者最近开始磨磨蹭蹭学起了这个Angular(等我系统性学习后,后面的博客估计会有很多关于Angular的东西了,当然后端开发依然是我的主打)。
Angular版本确实可以说是更新飞快了(能不能稳定点???)。我就是很拼,用的7版本, 然后bootstrap用的4版本。 于是乎,发现,在bootstrap4版本里面,它不给用Glyphicons 字体图标 了(为啥不给用,自己去官方看)。
那么我就是想要这些小图标啊,怎么办???
网上解决方法很多,我刚才都试了下,什么3版本fonts迁移到4啊;下载其他图标库啊等等。
我不管,我推荐一个 我自己觉得最容易操作使用的方法(用font-awesome ),如下:
步骤1:
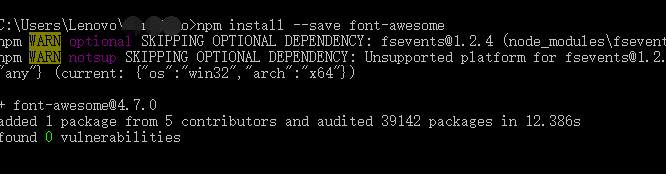
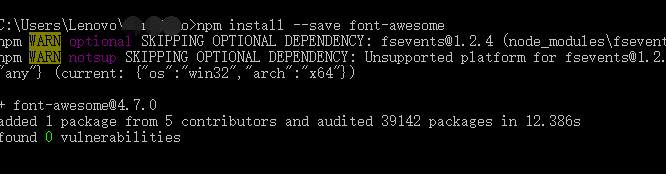
npm install --save font-awesome 去你的项目那边下载font-awesome

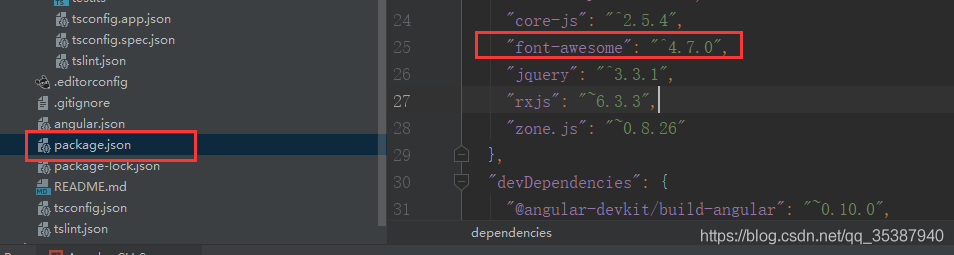
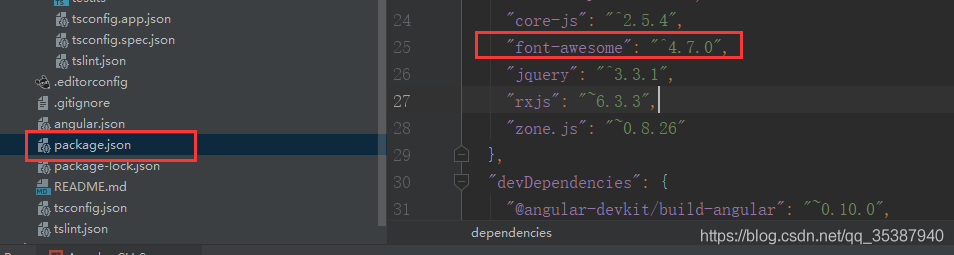
下载成功后,去检查一下:

步骤2:
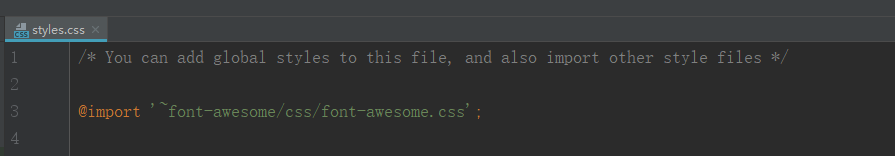
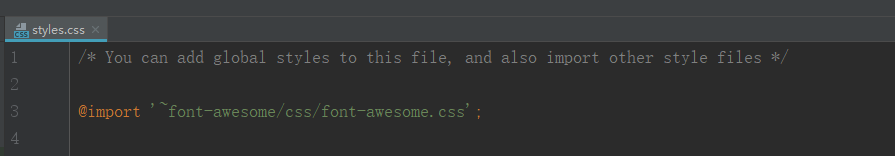
@import ''~font-awesome/css/font-awesome.css''; 去styles.css文件里面加这个(告诉全世界,你的项目可以使用font-awesome样式了)

步骤3:
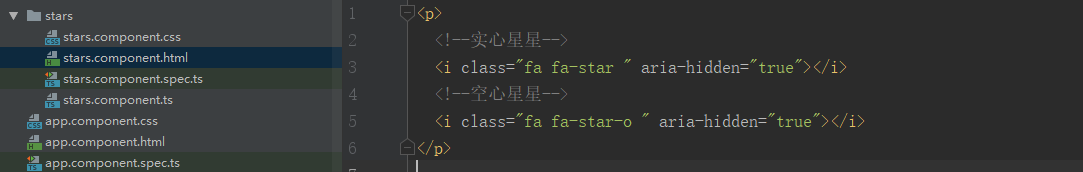
开始使用吧。
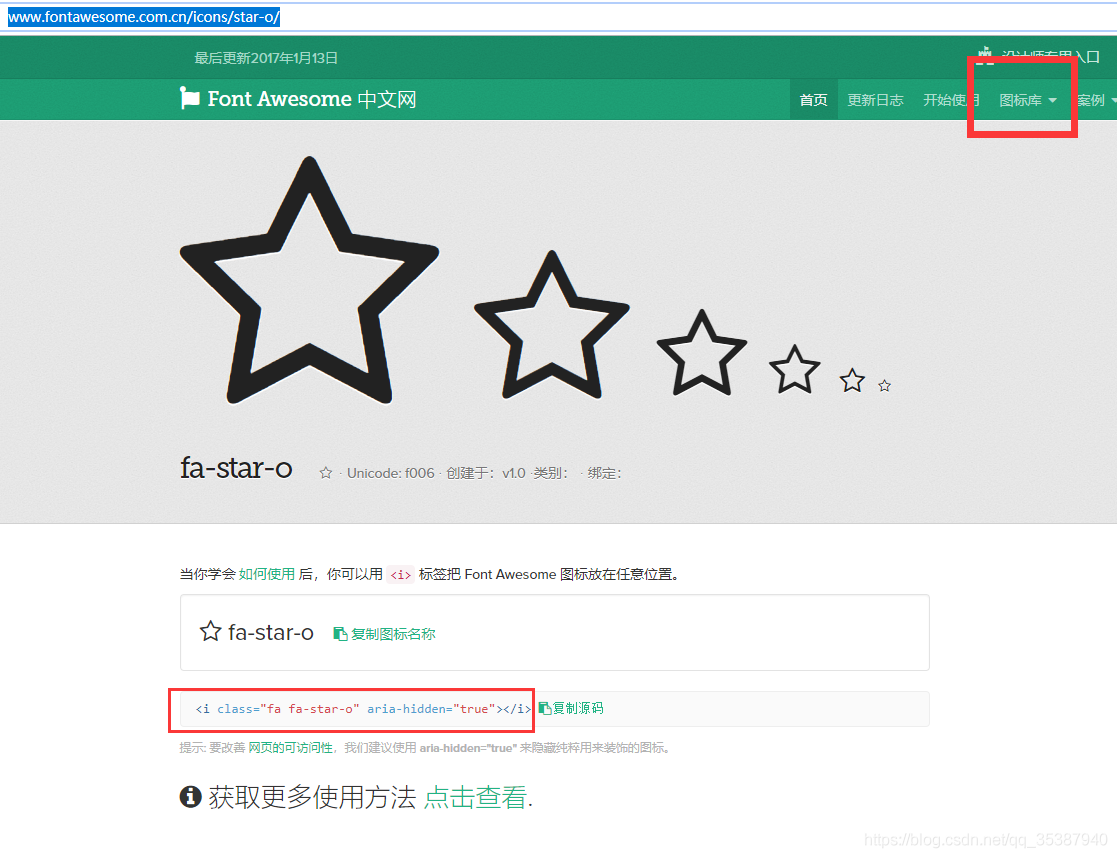
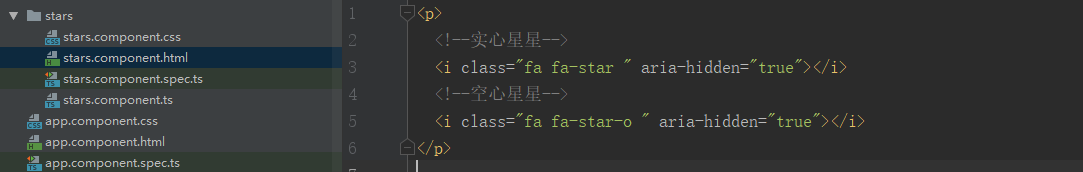
例子:我想要小星星。 那就去找个html页面,直接使用。
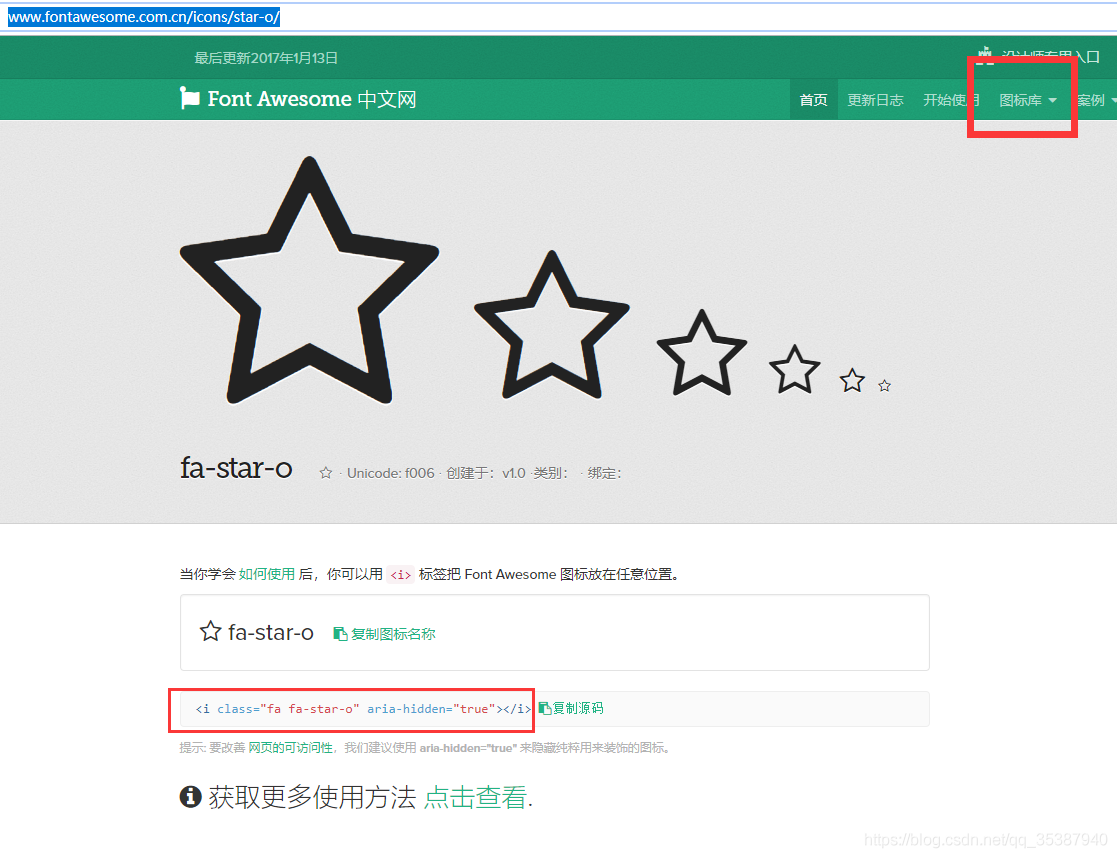
这些小图标代码怎么来的? 去官网复制粘贴啊:http://www.fontawesome.com.cn/icons/star-o/


好了,就这样吧。

bootsrap Glyphicons 字体图标
Glyphicons 字体图标 字体图标是 可以直接使用的。 使用的时候,可以指点 颜色 和 大小的,,,都不会失真的,因为它不是图片
<style>
.glyphicon-search{
color: blue;
font-size:16px;
}
</style>
<spanaria-hidden="true"></span>

BootStrap glyphicons 字体图标实现方法_javascript技巧
相关阅读:
详解Bootstrap glyphicons字体图标
先给大家说下什么是字体图标?
字体图标是在 Web 项目中使用的图标字体。虽然,Glyphicons Halflings 需要商业许可,但是您可以通过基于项目的 Bootstrap 来免费使用这些图标。
为了表示对图标作者的感谢,希望您在使用时加上 GLYPHICONS 网站的链接。
使用bootstrap很久了,内置的 glyphicons 图标,足以满足 小型项目的需求。只需要使用一个样式,即可调出图标。虽然感觉很神奇,一直没有分析他是怎么实现的,通过Chrome 开发者工具,定位到 对应的elment 后,得知他是使用的 CSS 伪元素技术。
立即学习“Java免费学习笔记(深入)”;
.glyphicons 定义了 所有 glyphicons 图标字体的样式

.glyphicons{
position: relative;
top: 1px;
display: inline-block;
font-family: ''Glyphicons Halflings'';
font-style: normal;
font-weight: 400;
line-height: 1;
-webkit-font-smoothing:
}登录后复制
显示的内容由另一个 类定义的子类定义,比如:glyphicon-eur:before

.glyphicon-eur:before, .glyphicon-euro:before{
content: "\20ac";
}登录后复制
查阅文档,发现除了:before(CSS2实现:在元素之前添加内容),还有:first-letter(CSS1实现,向文本的第一个字母添加特殊样式,display设置为block时有效)、:first-line(CSS1实现,向文本的首行添加特殊样式,display设置为block时有效)、:after(CSS2实现:在元素之后添加内容)。
明白了原理,代码就简单了,具体代码如下所示:

<!doctype html>
<head lang="zh-CN">
<head>
<meta charset="GB2312">
<title>DEMO of miaoqiyuan.cn</title>
<style type="text/css">
body{background:#CCC;font-family:''Microsoft Yahei'';}
.container{background:#FFF;width:800px;margin:50px auto;border:solid 1px #0096D7;border-radius:10px;}
.container h2{font-size:16px;font-width:200;color:#FFF;background:#0096D7;margin:0;padding:5px 15px;}
.container h2 a{color:#FFF;}
.container ul{list-style:none;padding:0;margin:0;}
ul.me{padding:5px;}
ul.me li{margin:5px 10px;background:#EEE;height:40px;line-height:40px;text-indent:5px;border:solid 1px #DDD;border-radius:10px;}
.font-icon:before,.font-icon:after{font-family:''Impact'';font-size:16px;color:#0096D7;padding:4px 6px;background:#CDF;border:solid 1px #0096D7;border-radius:10px;margin-right:5px;}
/* 伪元素对 元素样式没有影响 */
.font-icon{color:#090;font-family:''Airal'';}
.web:before{content:''Home'';}
.qq:before{content:''QQ'';}
.wechat:before{content:''WeChat'';color:#090;border-color:#090;background:#99F760;}
.chat:before{color:#C00;}
h2:first-letter{font-size:20px;color:#C00;}
.chat:after{content:''ChatMe!'';background:#FDC;color:#D76900;border-color:#D76900;margin-left:5px;}
</style>
</head>
<body>
<div>
<h2>测试页面,说明清参考:<a href="http://www.miaoqiyuan.cn/p/bootstrap-glyphicons-font-how-to-achieve/">bootstrap glyphicons 字体实现方法</a></h2>
<div>
<ul>
<!-- glyphicons 方式 -->
<li><span></span> http://www.miaoqiyuan.cn/</li>
<!-- 放入内部的效果 -->
<li><span></span> mqycn2 </li>
<!-- glyphicons 方式 前后放置 -->
<li><span>77068320 1301425789 </span> <span></span></li>
<!-- 放入内部的效果,样式叠加,和普通样式一样,后设置的也会把前设置的覆盖掉 -->
<li><span>mqycn2</span></li>
</ul>
</div>
</div>
</body>
</html>登录后复制
关于小编给大家介绍的BootStrap glyphicons 字体图标实现方法到此就结束了,如果大家有任何问题欢迎给我留言,小编会及时回复大家的!

Bootstrap WPF Style(二)--Glyphicons 字体图标
总结
以上是小编为你收集整理的Bootstrap WPF Style(二)--Glyphicons 字体图标全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
今天关于BootStrap glyphicons 字体图标实现方法和bootstrap4字体图标的讲解已经结束,谢谢您的阅读,如果想了解更多关于Angular7 关于Bootstrap4.x.x版本无法使用Glyphicons 字体图标 简单解决方案、bootsrap Glyphicons 字体图标、BootStrap glyphicons 字体图标实现方法_javascript技巧、Bootstrap WPF Style(二)--Glyphicons 字体图标的相关知识,请在本站搜索。