对于想了解iphone–在iPad上拍摄部分截图的读者,本文将提供新的信息,我们将详细介绍iphoneipad怎么截图,并且为您提供关于7种在iPhone和iPad上创建新笔记的方法、API来确定是否
对于想了解iphone – 在iPad上拍摄部分截图的读者,本文将提供新的信息,我们将详细介绍iphone ipad怎么截图,并且为您提供关于7种在iPhone和iPad上创建新笔记的方法、API来确定是否在iPhone或iPad上运行、ASP.NET Ajax回发突然停止在IPhone / IPad上、ionic v3 ios可以在iPhone上使用,但不能在iPad上使用的有价值信息。
本文目录一览:- iphone – 在iPad上拍摄部分截图(iphone ipad怎么截图)
- 7种在iPhone和iPad上创建新笔记的方法
- API来确定是否在iPhone或iPad上运行
- ASP.NET Ajax回发突然停止在IPhone / IPad上
- ionic v3 ios可以在iPhone上使用,但不能在iPad上使用

iphone – 在iPad上拍摄部分截图(iphone ipad怎么截图)
这是一个例子.假设我只想截取以红色突出显示的部分的屏幕截图.谢谢您的帮助.
http://img197.imageshack.us/img197/6499/sampleimagez.jpg
解决方法
- (UIImage*)captureView:(UIView*)view
{
if ([[UIScreen mainScreen] respondsToSelector:@selector(scale)])
UIGraphicsBeginImageContextWithOptions(self.view.bounds.size,NO,[UIScreen mainScreen].scale);
else
UIGraphicsBeginImageContext(self.view.bounds.size);
CGContextRef context = UIGraphicsGetCurrentContext();
[view.layer renderInContext:context];
UIImage *img = UIGraphicsGetimageFromCurrentimageContext();
UIGraphicsEndImageContext();
return img;
}
只需将Web视图传递给该函数即可.
编辑:
假设这只是一个示例图像,并且您想要一个未包含在其自己视图中的区域的屏幕截图,请使用Canada Dev的解决方案.将图像裁剪到所需的区域.

7种在iPhone和iPad上创建新笔记的方法
在 iOS 和 iPadOS 上的 Notes 应用程序中创建新便笺的方法有很多种,其中一些方法非常快,可能对您来说是新的,因此,如果您是 Notes 应用程序的狂热用户,请查看并查看一些方便的方法在 iPhone 或 iPad 上做新笔记。
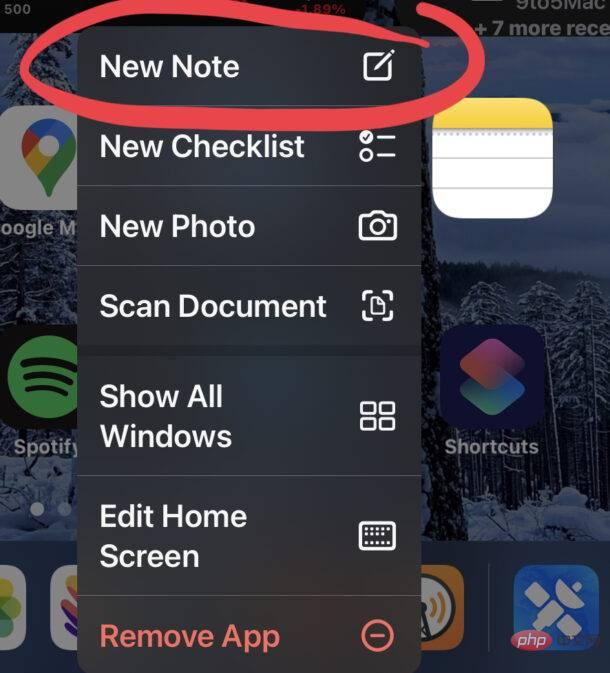
1:从主屏幕备注图标
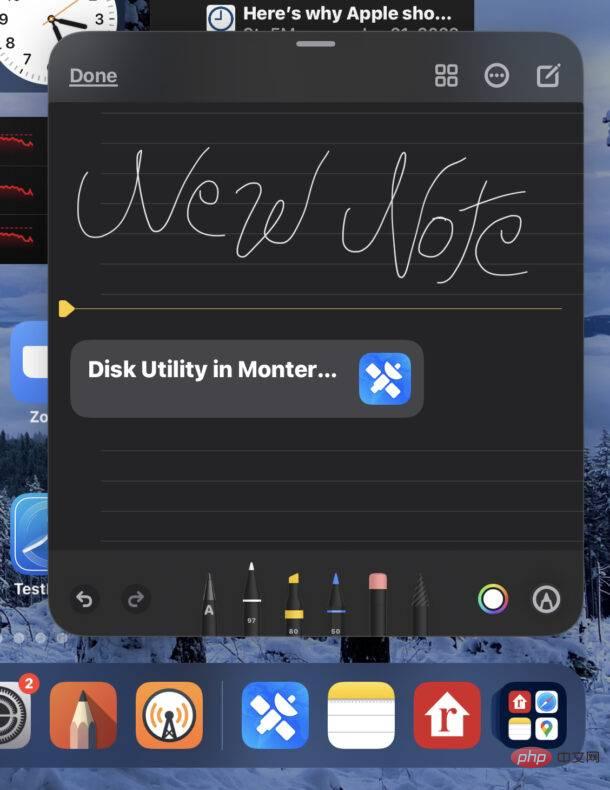
长按笔记应用程序图标并选择“新建笔记”以立即在 iPhone 或 iPad 上制作新笔记。

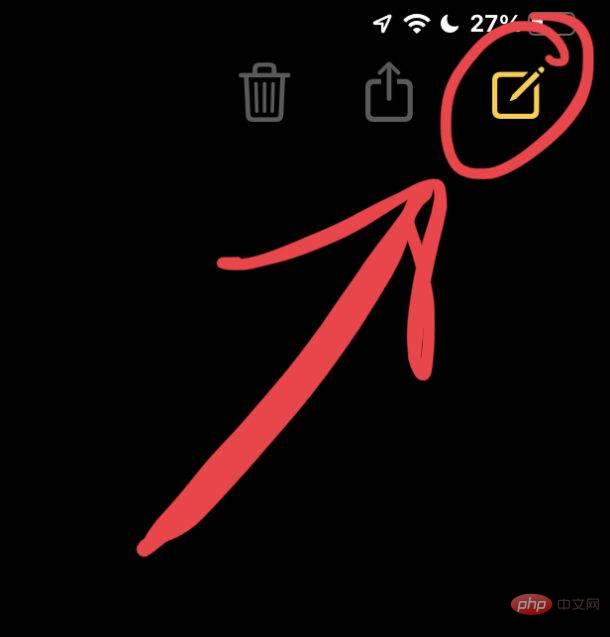
2:从笔记应用程序
只需点击笔记应用程序中的新建笔记按钮也可以创建一个新笔记。

奖励:如果你有一个连接到 iPad 或 iPhone 的键盘,从 Notes 应用程序中按 Command+N 也会创建一个新笔记。
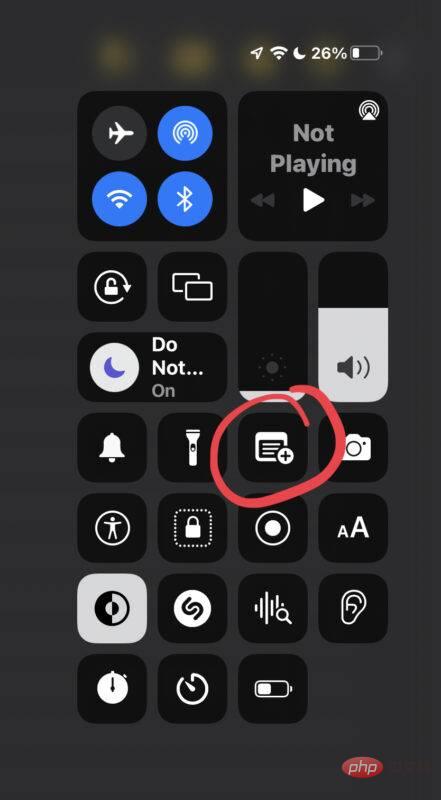
3:从锁定屏幕或任何地方,使用控制中心
将“新笔记”选项添加到“控制中心”后,您可以轻松地从 iPhone 或 iPad 上的任何位置即时创建新笔记,无论是从锁定屏幕、主屏幕还是其他应用程序中。

转到“设置”>“控制中心”> 并确保已启用“便笺”和“快速便笺”作为能够访问此出色功能的选项。
这可能是在任何地方制作新笔记的最快通用方式,无论您使用什么设备。
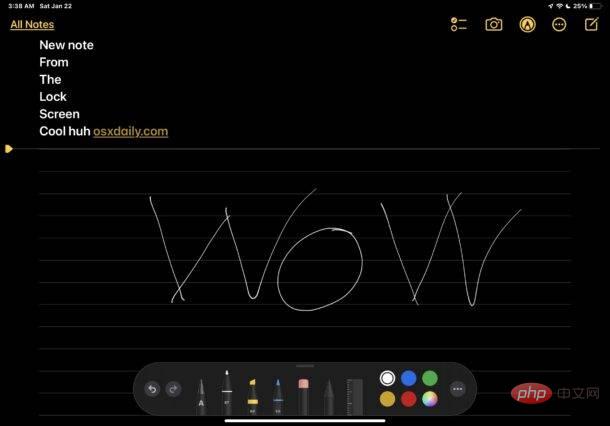
4:使用 Apple Pencil 从锁屏
使用 Apple Pencil,只需轻按 iPad 的锁定屏幕即可创建新笔记。

这是iPad 和 Apple Pencil 用户创建新笔记的超级方便的方式,也许是最快的方式。
5:从屏幕右下角滑入 iPad 上的新快速笔记
您可以使用手指、触控笔或 Apple Pencil 从 iPad 屏幕的右下角向内滑动,立即创建新的快速笔记。

快速笔记很方便,因为它们悬停在活动屏幕项目上,允许使用 iPad 进行多任务处理。它们非常有用,虽然它们目前仅限于 iPad,但它们肯定也会转移到 iPhone 上。
6:带有 iPad 键盘快捷键的新快速笔记
对于将键盘连接到设备的 iPad 用户,按地球+Q 或 fn+Q 也将在任何地方创建一个新的快速笔记。
7:使用 Siri 创建新笔记
您可以在 Siri 虚拟助手的帮助下立即创建笔记。
只需召唤 Siri,然后说“为(主题或项目)做一个新的笔记”或“为(项目)创建一个新的笔记”。

可以搜索任何这些新创建的笔记、密码锁定、共享、扫描文档、将照片或视频直接拍摄到笔记中,或者任何其他可用的笔记技巧。如果您不小心或无意删除了一个,您也可以恢复它们。
以上就是7种在iPhone和iPad上创建新笔记的方法的详细内容,更多请关注php中文网其它相关文章!

API来确定是否在iPhone或iPad上运行
我可以想到的一种方式是使用:
[[UIDevice currentDevice] model];
并检测字符串@“iPad”的存在 – 这似乎有点脆弱。
在3.2 SDK中,我看到UIDevice也有一个属性,这是我真正想要的,但不工作前3.2(显然):
[[UIDevice currentDevice] userInterfaceIdiom];
有没有其他方法来检查@“iPad”的普遍应用程序的存在?
解决方法
UI_USER_INTERFACE_IDIOM。
Returns the interface idiom supported by the current device.
Return Value
UIUserInterfaceIdiomPhoneif the device is an iPhone or iPod touch orUIUserInterfaceIdiomPadif the device is an iPad.07001
The type of interface that should be used on the current device
typedef enum {
UIUserInterfaceIdiomPhone,UIUserInterfaceIdiomPad,} UIUserInterfaceIdiom;

ASP.NET Ajax回发突然停止在IPhone / IPad上
var prm = Sys.WebForms.PageRequestManager.getInstance();
prm._doPostBack('<%= UpdatePanel.ClientID %>','');
return true;
该网站在IE / Firefox和Safari移动设备(IPhone / IPad)上运行良好,但在移动设备上,回发随机且无声地停止工作.我认为这可能与节省电池有关,并且safari在空闲时关闭部分回发.问题是,当用户返回到站点时,回发完全关闭,定时器和按钮都不会导致任何回发. (我已监控服务器上的网络流量以验证这一点).即使用户刷新网站(多次),部分回发也会重新发挥作用.它只是停止向服务器发布数据.然后突然,没有特别的原因,回发开始再次工作.停机时间通常长达10分钟,这完全使我的网站无法用于其目的.
鉴于在回发开始之前需要很长时间,我想知道在客户端或IIS中是否有任何设置可以使用?
该网站将仅在我的客户设备上运行,而不是公开的,所以如果在客户端上有任何设置可以使用,我就是为了它.
我对此感到很困惑,并没有找到触发“bug”的方法,有时会发生这种情况.任何建议和提示都非常感谢.
更新:
添加了一些错误处理,当回发失败时,我(不一致)收到以下消息:
The page is performing an async postback but the ScriptManager.SupportParialRendering property is set to false. Ensure that the property is set to true during postback.
很可能这个属性对于第一个实例中的设备显然是正确的,否则回发将永远不会工作,但实际情况并非如此.
更新2:
找到以下博客文章,建议更改web.config中的browserCap设置.现在试试这个.会报告回来.其他建议仍然受到欢迎.
ASP.NET 4 BrowserCaps (or: what were they thinking?)
以上在全屏模式下(从主屏幕运行)禁用safari mobile中的javascript.以下文章建议修复此问题.
Gotcha: iPad versus ASP.NET
解决方法
The first WTF is that the .NET framework actually throws an exception if it detects an async postback from a browser that according to browserCaps does not support async postback. It’s as if they think they kNow best who is capable of async postbacks even with overwhelming evidence to the contrary…
The next WTF was substantially harder to find. Why are Safari UserAgents occasionally recognized as Mozilla 0.0 and why was I never able to reproduce the issue even when using a UserAgent string that I just copied from an exception?
The answer lies in
<browserCaps userAgentCacheKeyLength="64" />The default setting for the user agent cache key length is to take the first 64 characters of the UserAgent string. …
在页面下方:
Setting the userAgentCacheKeyLength to 256 solved the problem,even though there are still UserAgent strings out there that are identified as Mozilla 0.0. At least Now it’s consistent.
所以,把< browserCaps userAgentCacheKeyLength =“256”/>在Web.Config中解决了这个问题.
不幸的是,当在全屏模式下使用safari浏览器时(主屏幕上保存的链接),这会导致另一个问题.在全屏模式下,Safari使用不同的HTTP用户代理字符串,而ASP.NET不再将浏览器识别为Safari,而是将其识别为没有功能的通用浏览器,例如JavaScript和JQuery将停止工作.在Gotcha: iPad versus ASP.NET进一步详细说明.解决方案是在每个网站上的Page_Init中添加以下内容.不是很优雅,但它与上面的一起工作:
protected void Page_PreInit(object sender,EventArgs e)
{
if (Request.UserAgent != null && Request.UserAgent.IndexOf("AppleWebKit",StringComparison.CurrentCultureIgnoreCase) > -1)
{
this.ClientTarget = "uplevel";
}
}

ionic v3 ios可以在iPhone上使用,但不能在iPad上使用
如何解决ionic v3 ios可以在iPhone上使用,但不能在iPad上使用?
当在iphone上运行应用程序时,它运行良好,但在ipad上运行
[app-scripts] [21:45:47] console.warn: Ionic Native: tried calling PushNotification.init,but Cordova is not available. Make sure to
[app-scripts] a) run in a real device or simulator and b) include cordova.js in your index.html
[app-scripts] [21:45:47] console.warn: Ionic Native: tried calling StatusBar.hide,but Cordova is not available. Make sure to a) run
[app-scripts] in a real device or simulator and b) include cordova.js in your index.html
[app-scripts] [21:45:48] console.warn: Ionic Native: tried calling SplashScreen.hide,but Cordova is not available. Make sure to a)
[app-scripts] run in a real device or simulator and b) include cordova.js in your index.html
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)
关于iphone – 在iPad上拍摄部分截图和iphone ipad怎么截图的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于7种在iPhone和iPad上创建新笔记的方法、API来确定是否在iPhone或iPad上运行、ASP.NET Ajax回发突然停止在IPhone / IPad上、ionic v3 ios可以在iPhone上使用,但不能在iPad上使用等相关内容,可以在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

