此处将为大家介绍关于在iPhone和iPad上优雅地降低ContentEditable的详细内容,并且为您解答有关降低ipad版本的相关问题,此外,我们还将为您介绍关于7种在iPhone和iPad上创
此处将为大家介绍关于在iPhone和iPad上优雅地降低ContentEditable的详细内容,并且为您解答有关降低ipad版本的相关问题,此外,我们还将为您介绍关于7种在iPhone和iPad上创建新笔记的方法、contenteditable在android上无效啊?、Div with contentEditable不会使用Javascript发布到表单中、html – div contentEditable但Readonly的有用信息。
本文目录一览:- 在iPhone和iPad上优雅地降低ContentEditable(降低ipad版本)
- 7种在iPhone和iPad上创建新笔记的方法
- contenteditable在android上无效啊?
- Div with contentEditable不会使用Javascript发布到表单中
- html – div contentEditable但Readonly

在iPhone和iPad上优雅地降低ContentEditable(降低ipad版本)
有没有办法优雅降级contentEditable div而不诉诸textarea并在iPhone或iPad上失去所有丰富的DHTML格式优势?
解决方法
到iPad上试试吧
http://www.quirksmode.org/dom/execCommand/

7种在iPhone和iPad上创建新笔记的方法
在 iOS 和 iPadOS 上的 Notes 应用程序中创建新便笺的方法有很多种,其中一些方法非常快,可能对您来说是新的,因此,如果您是 Notes 应用程序的狂热用户,请查看并查看一些方便的方法在 iPhone 或 iPad 上做新笔记。
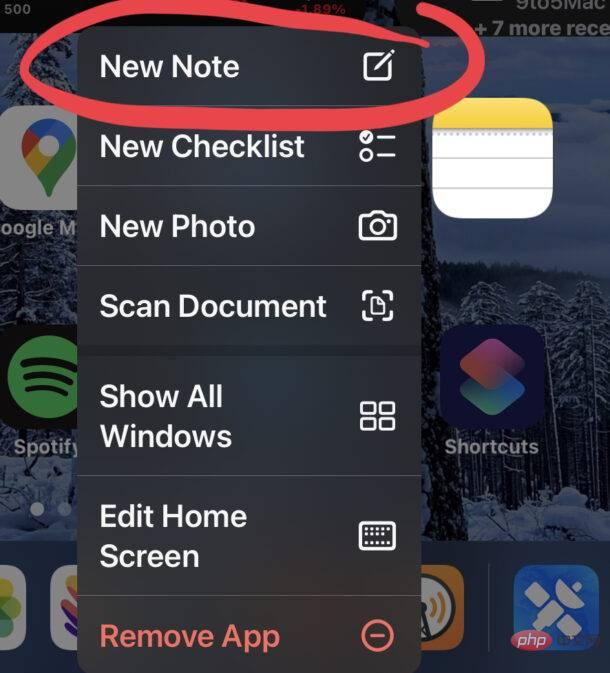
1:从主屏幕备注图标
长按笔记应用程序图标并选择“新建笔记”以立即在 iPhone 或 iPad 上制作新笔记。

2:从笔记应用程序
只需点击笔记应用程序中的新建笔记按钮也可以创建一个新笔记。

奖励:如果你有一个连接到 iPad 或 iPhone 的键盘,从 Notes 应用程序中按 Command+N 也会创建一个新笔记。
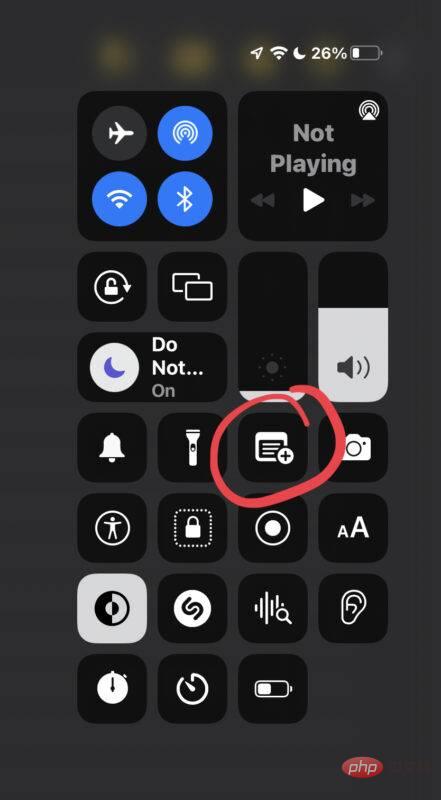
3:从锁定屏幕或任何地方,使用控制中心
将“新笔记”选项添加到“控制中心”后,您可以轻松地从 iPhone 或 iPad 上的任何位置即时创建新笔记,无论是从锁定屏幕、主屏幕还是其他应用程序中。

转到“设置”>“控制中心”> 并确保已启用“便笺”和“快速便笺”作为能够访问此出色功能的选项。
这可能是在任何地方制作新笔记的最快通用方式,无论您使用什么设备。
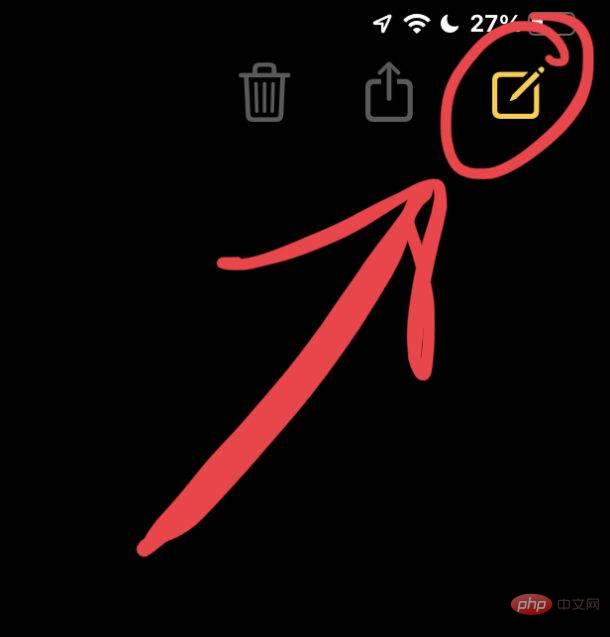
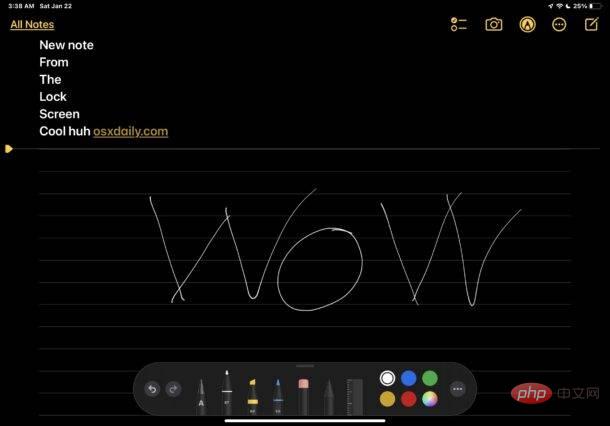
4:使用 Apple Pencil 从锁屏
使用 Apple Pencil,只需轻按 iPad 的锁定屏幕即可创建新笔记。

这是iPad 和 Apple Pencil 用户创建新笔记的超级方便的方式,也许是最快的方式。
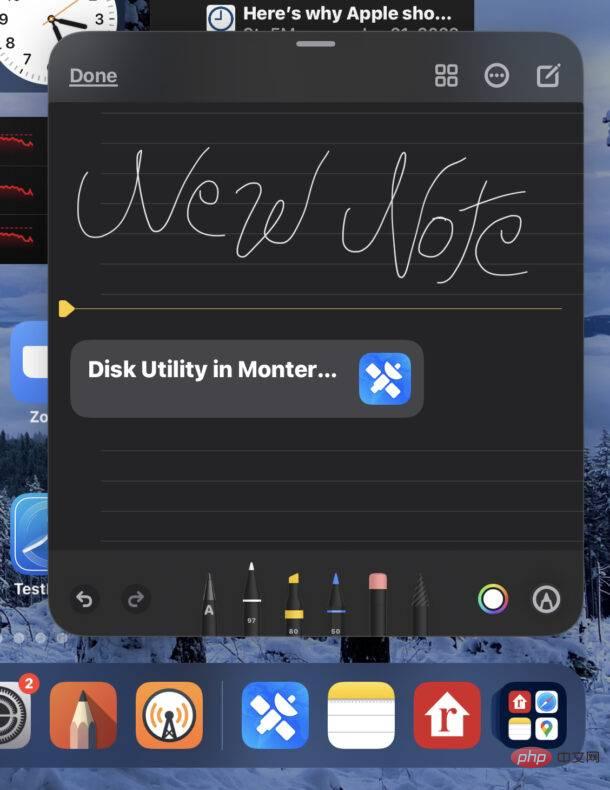
5:从屏幕右下角滑入 iPad 上的新快速笔记
您可以使用手指、触控笔或 Apple Pencil 从 iPad 屏幕的右下角向内滑动,立即创建新的快速笔记。

快速笔记很方便,因为它们悬停在活动屏幕项目上,允许使用 iPad 进行多任务处理。它们非常有用,虽然它们目前仅限于 iPad,但它们肯定也会转移到 iPhone 上。
6:带有 iPad 键盘快捷键的新快速笔记
对于将键盘连接到设备的 iPad 用户,按地球+Q 或 fn+Q 也将在任何地方创建一个新的快速笔记。
7:使用 Siri 创建新笔记
您可以在 Siri 虚拟助手的帮助下立即创建笔记。
只需召唤 Siri,然后说“为(主题或项目)做一个新的笔记”或“为(项目)创建一个新的笔记”。

可以搜索任何这些新创建的笔记、密码锁定、共享、扫描文档、将照片或视频直接拍摄到笔记中,或者任何其他可用的笔记技巧。如果您不小心或无意删除了一个,您也可以恢复它们。
以上就是7种在iPhone和iPad上创建新笔记的方法的详细内容,更多请关注php中文网其它相关文章!

contenteditable在android上无效啊?
contenteditable属性在android上是不是不能实现啊,获取不了焦点。在iso上可以
Div with contentEditable不会使用Javascript发布到表单中
// DESCRIPTION AREA $body_html .= "<div id='seq-desc-".$seq_id_d."' contenteditable='true' data-text='Det som skal skje...'>"; $body_html .= $seq_desc_d; $body_html .= "</div> ";
而这个textarea:
$body_html .= "<textarea id='seq-desc-area-".$seq_id_d."' name='deta-".$seq_id_d."'></textarea></td>";
在我的表单中,我使用以下代码来激活我的Javascript代码:
"<form action='planner_seq_save.PHP' id='save-".$seq_id_d."' name='save-".$seq_id_d."' method='POST' onsubmit='return getContent".$seq_id_d."'>";
getContent定义如下:
function getContent'.$seq_id_d.'(){
document.getElementById("seq-desc-area-'.$seq_id_d.'").value = document.getElementById("seq-desc-'.$seq_id_d.'").innerHTML;
}
为什么我在使用POST时在数据库中获得空返回?
我使用$_POST [‘deta-(id)’]来获取我的帖子.
此外,我使用此代码在标准按钮上保存我的表单.这可以使提交无效吗?
onclick='document.forms['save-".$seq_id_d."'].submit();'
一直试图找出问题是暂时的,我真的需要别人的意见.
更新:
使用console.log()我在函数中没有返回.所以该功能没有运行.
完整代码可以找到here
解决方法
所以你可以尝试删除onsubmit处理程序并从onclick的一个触发getContent函数:
的onclick = ‘submitForm(ID)’
function submitForm(id){
getContent(id);
document.forms(id).submit();
}

html – div contentEditable但Readonly
为了摆脱这个,我需要为这个div使用contenteditable属性.
但我不想让人们改变文字/复制/剪切等等
我尝试使用readonly这个div,但不起作用.
有什么建议吗?
PS1:这个div里面还有其他标签(html内容),但我不认为这是一个问题.
PS2:这里有一个例子:jsfiddle.net/msakamoto_sf/wfae8hzv/ – 但有问题.你可以剪切文字:(
解决方法
这个例子使用jQuery,因为你的jsfiddle使用它:
$("#editablediv").on("cut",function(e) {
e.preventDefault();
});
关于在iPhone和iPad上优雅地降低ContentEditable和降低ipad版本的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于7种在iPhone和iPad上创建新笔记的方法、contenteditable在android上无效啊?、Div with contentEditable不会使用Javascript发布到表单中、html – div contentEditable但Readonly的相关知识,请在本站寻找。
本文标签:





