关于配置Apache服务器支持PHP文件的解析apache安装apache2.4apacheant和配置apache里的php文件的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于AntDe
关于配置 Apache 服务器支持 PHP 文件的解析 apache 安装 apache 2.4 apache ant和配置apache里的php文件的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于Ant Design 3.10.1 带来 Ant Design Mobile of Angular、Ant Design Blazor —— 一套基于 Ant Design 和 Blazor 的企业级组件库、Ant Design Mobile Ant Design Mobile Ant Design 移动端设计规范的 React 实现、Ant Design Pro 使用更多 Ant Design of Vue 组件等相关知识的信息别忘了在本站进行查找喔。
本文目录一览:- 配置 Apache 服务器支持 PHP 文件的解析 apache 安装 apache 2.4 apache ant(配置apache里的php文件)
- Ant Design 3.10.1 带来 Ant Design Mobile of Angular
- Ant Design Blazor —— 一套基于 Ant Design 和 Blazor 的企业级组件库
- Ant Design Mobile Ant Design Mobile Ant Design 移动端设计规范的 React 实现
- Ant Design Pro 使用更多 Ant Design of Vue 组件

配置 Apache 服务器支持 PHP 文件的解析 apache 安装 apache 2.4 apache ant(配置apache里的php文件)
【说明】
1. 本例中 Apache 版本为 httpd-2.4.20-x64-vc14 ,安装路径为 E:\Apache24
2. PHP 版本为 php-5.5.34-Win32-VC11-x64 ,安装路径为 E:\php-5.5.34
【下载】
登录 http://php.net/downloads.php 下载 PHP,由于我要把它跟 Apache 集成,所以我这里下载的是 Thread Safe 版本;
立即学习“PHP免费学习笔记(深入)”;
【安装】
1. 解压下载的文件,本例我将压缩包解压到 E 盘根目录;
【配置】
1. 用文本编辑器打开 E:\Apache24\conf\httpd.conf 文件,找到 #LoadModule vhost_alias_module modules/mod_vhost_alias.so 并在其下一行添加如下配置:
# 以 module 方式加载 php LoadModule php5_module "E:/php-5.5.34/php5apache2_4.dll" # 指明 php 配置文件 php.ini 的位置 PHPIniDir "E:/php-5.5.34"
# 定义能够执行 php 的文件类型,即.php和.html的文件能执行PHP程序 AddType Application/x-httpd-php .php .html
extension_dir = "E:/php-5.5.34/ext"
4. 重启 Apache 服务器;
【测试】1. 编写 test.php 文件并将文件保存到 Apache 服务器的网站路径下,文件内容如下:
<?php phpinfo(); ?>

以上就介绍了配置 Apache 服务器支持 PHP 文件的解析,包括了Apache方面的内容,希望对PHP教程有兴趣的朋友有所帮助。

Ant Design 3.10.1 带来 Ant Design Mobile of Angular
Ant Design 3.10.1 发布了,此次更新内容如下:
Ant Design Mobile of Angular(NG-ZORRO-Mobile)发布!
更新 项目实战 文档为最新的 umi 技术栈。
Table
修复未指定排序的列头点击时也会触发排序的问题。#12515
修复列头多余的排序 title 提示。#12613
修复排序和右对齐的列样式错位的问题。#12552
修复一个 columns 定义在 render 内时排序失效的问题。#12571
修复小号表格下排序列的列头背景色。
修复 Table 的选择器在 chrome 下选中样式的重影问题。5bef1aa
修复 Form.Item 内的 Table 分页样式。#12554
DatePicker
调整意大利国际化文案。#12413 @yp
修复选择完成后选择框没有获取焦点的问题。#12475
修复在 Input.Group 内使用时日期图标消失的问题。#12536
修复 Anchor 中文字边缘被切割的问题。#12520
修复 Drawer 设置无遮罩时依然挡住了页面元素的问题。#12401
修复 AutoComplete 下使用自定义 Input.TextArea 下失效样式丢失的问题。#12594
修复 Modal.confirm 的
prefixCls属性没有透传给 mask 的问题,并调整了默认的 prefixCls 的值为ant-model-confirm。#12546修复 Input.Group 在 safari 下的一个对齐问题。#12493
修复独自使用
<Badge />时的垂直对齐。#12419修复 Tree.DirectoryTree 点击切换图标和点击文本时
onExpand参数不一致的问题。#12567修复在 IE11 下错误聚焦到表单状态图标的问题。#12524 @siyu77
修复多选 Select 多次点击输入框时会反复触发
onFocus和onBlur的问题。#12281 @Frezc修复环形 Progress 内文本超长溢出的问题。
TypeScript
补充 Steps 的
labelPlacement属性定义。#12575 @yueyes补充 Select.Option 的
style属性定义。#12609 @dimitropoulos修复
form.validateFields的定义重载问题。#12538 @TomIsion补充 AutoComponent 的
onFocusonBlur定义。#12498
Ant Design 是阿里开源的一套企业级的 UI 设计语言和 React 实现,特性如下:
提炼自企业级中后台产品的交互语言和视觉风格。
开箱即用的高质量 React 组件。
使用 TypeScript 构建,提供完整的类型定义文件。
全链路开发和设计工具体系。
发布公告
下载地址:
Source code(zip)
Source code(tar.gz)

Ant Design Blazor —— 一套基于 Ant Design 和 Blazor 的企业级组件库
✨ 特性
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量 Blazor 组件,可在多种托管方式共享。
- 支持基于 WebAssembly 的客户端和基于 SignalR 的服务端 UI 事件交互。
- 支持渐进式 Web 应用(PWA)
- 使用 C# 构建,多范式静态语言带来高效的开发体验。
- ⚙️ 基于 .NET Standard 2.1 / .NET 5,可直接引用丰富的 .NET 类库。
- 可与已有的 ASP.NET Core MVC、Razor Pages 项目无缝集成。
在线示例
WebAssembly 静态托管页面示例
- GitHub
- Gitee
支持环境
- .NET Core 3.1 / .NET 5。
- Blazor WebAssembly 3.2 /.NET 5 正式版。
- 支持服务端双向绑定。
- 支持 WebAssembly 静态文件部署。
- 主流 4 款现代浏览器,以及 Internet Explorer 11+(限 Blazor Server)。
- 可直接运行在 Electron 等基于 Web 标准的环境上。
当前版本
- 正式发布:
每日构建:
如何安装每日构建版本
设计规范
与 Ant Design 设计规范定期同步,你可以在线查看同步日志。
因此,你可以直接使用在 Ant Design 中的自定义主题样式。
安装
- 先安装 .NET Core SDK 3.1.300 以上版本,推荐 .NET 5
从模板创建一个新项目 
我们提供了 dotnet new 模板来创建一个开箱即用的 Ant Design Pro 新项目:
安装模板
$ dotnet new --install AntDesign.Templates
从模板创建 Ant Design Blazor Pro 项目
$ dotnet new antdesign -o MyAntDesignApp
模板的参数:
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
--full | 如果设置这个参数,会生成所有 Ant Design Pro 页面 | bool | false |
--host | 指定托管模型 | ''wasm'' ''server'' ''hosted'' | ''wasm'' |
--no-restore | 如果设置这个参数,就不会自动恢复包引用 | bool | false |
在已有项目中引入 Ant Design Blazor
进入应用的项目文件夹,安装 Nuget 包引用
$ dotnet add package AntDesign --version
在项目中注册:
services.AddAntDesign();
在
wwwroot/index.html(WebAssembly) 或Pages/_Host.cshtml(Server) 中引入静态文件:<link href="_content/AntDesign/css/ant-design-blazor.css" rel="stylesheet" /> <script src="_content/AntDesign/js/ant-design-blazor.js"></script>
在
_Imports.razor中加入命名空间@using AntDesign
为了动态地显示弹出组件,需要在
App.razor中添加一个<AntContainer />组件。<Router AppAssembly="@typeof(MainLayout).Assembly"> <Found Context="routeData"> <RouteView RouteData="routeData" DefaultLayout="@typeof(MainLayout)" /> </Found> <NotFound> <LayoutView Layout="@typeof(MainLayout)"> <Result Status="404" /> </LayoutView> </NotFound> </Router> <AntContainer /> <-- 在这里添加 ✨
最后就可以在
.razor组件中引用啦!<Button Type="primary">Hello World!</Button>
⌨️ 本地开发
- 先安装 .NET Core SDK 5.0.100 以上版本
- 安装 Node.js(只用于样式文件和互操作所需 TS 文件的构建)
克隆到本地开发
$ git clone git@github.com:ant-design-blazor/ant-design-blazor.git $ cd ant-design-blazor $ npm install $ npm start
打开浏览器访问 https://localhost:5001 ,详情参考本地开发文档。
推荐使用 Visual Studio 2019 开发。
链接
- 文档主页
- Blazor 官方文档
- MS Learn 平台 Blazor 教程
开发路线
查看这个 issue 来了解我们 2020 年的开发计划。
如何贡献
如果你希望参与贡献,欢迎 Pull Request,或给我们 报告 Bug 。
贡献者
感谢所有为本项目做出过贡献的朋友。
支持本项目
本项目以 MIT 协议开源,为了能得到够更好的且可持续的发展,我们期望获得更多的支持者,我们将把所得款项用于社区活动和推广。你可以通过如下任何一种方式支持我们:
- OpenCollective
- 微信
- 支付宝
我们会把详细的捐赠记录登记在 捐赠者名单。
❓ 社区互助
如果您在使用的过程中碰到问题,可以通过以下途径寻求帮助,同时我们也鼓励资深用户通过下面的途径给新人提供帮助。
(英文)
(中文)
行为准则
本项目采用了《贡献者公约》所定义的行为准则,以明确我们社区的预期行为。
更多信息请见 .NET Foundation Code of Conduct.
☀️ 授权协议
.NET 基金会
本项目由 .NET 基金会 支持。

Ant Design Mobile Ant Design Mobile Ant Design 移动端设计规范的 React 实现
Ant Design Mobile Ant Design Mobile 介绍
Ant Design Mobile
Ant Design 移动端设计规范,一个基于
Preact/React/React Native 的 UI 组件库。antd-mobile 是 Ant Design 的移动规范的 React
实现,服务于蚂蚁及口碑无线业务。
-
基于 Ant Design 移动设计规范。
-
规则化的视觉样式配置,适应各类产品风格。
-
基于 React Native 的多平台支持。
-
使用 TypeScript 开发,提供类型定义文件。
-
iOS
-
Android 4.0+
适用场景
-
适合于中大型产品应用
-
适合于基于 react / preact / react-native 的多终端应用
-
适合不同 UI 风格的高度定制需求的应用
Ant Design Mobile Ant Design Mobile 官网
https://mobile.ant.design/index-cn

Ant Design Pro 使用更多 Ant Design of Vue 组件
- 因为 Ant Design Pro 是按需加载的,Ant Design of Vue 中的部分组件未默认引用,故需要手工添加到项目中。
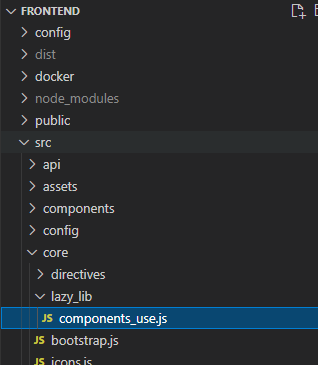
- 这里以 Pagination 这个分页组件为例。首先在项目中找到文件 \src\core\lazy_lib\components_use.js

- 增加如下两个代码
import { ..... // 增加 Pagination } from ''ant-design-vue''// 增加 Vue.use(Pagination) - 至此,页面中即可使用该组件
关于配置 Apache 服务器支持 PHP 文件的解析 apache 安装 apache 2.4 apache ant和配置apache里的php文件的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于Ant Design 3.10.1 带来 Ant Design Mobile of Angular、Ant Design Blazor —— 一套基于 Ant Design 和 Blazor 的企业级组件库、Ant Design Mobile Ant Design Mobile Ant Design 移动端设计规范的 React 实现、Ant Design Pro 使用更多 Ant Design of Vue 组件等相关内容,可以在本站寻找。
本文标签:












