在本文中,您将会了解到关于在同一页面上将Ajax转换为PHP的新资讯,同时我们还将为您解释ajax怎么将一部分html替换的相关在本文中,我们将带你探索在同一页面上将Ajax转换为PHP的奥秘,分析a
在本文中,您将会了解到关于在同一页面上将Ajax转换为PHP的新资讯,同时我们还将为您解释ajax怎么将一部分html替换的相关在本文中,我们将带你探索在同一页面上将Ajax转换为PHP的奥秘,分析ajax怎么将一部分html替换的特点,并给出一些关于(PHP)在同一页面上处理表单提交更多/更少/同样好在单独页面上处理?、Ajax到PHP在同一页面上、Ajax发布到同一页面上的php无法正常工作、ajax在同一页面中同控制器不同方法中调用数据并异步刷新的实例的实用技巧。
本文目录一览:- 在同一页面上将Ajax转换为PHP(ajax怎么将一部分html替换)
- (PHP)在同一页面上处理表单提交更多/更少/同样好在单独页面上处理?
- Ajax到PHP在同一页面上
- Ajax发布到同一页面上的php无法正常工作
- ajax在同一页面中同控制器不同方法中调用数据并异步刷新的实例

在同一页面上将Ajax转换为PHP(ajax怎么将一部分html替换)
我正在尝试将变量发送到进行AJAX调用的同一页面。
仅当我分开PHP脚本时(例如process.php,相应地更改AJAX url),我才能收到成功的结果。
index.php<head><script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script><script> $(function() { $(''form'').submit(function(e) { e.preventDefault(); $.ajax({ type : ''POST'', url : ''index.php'', data : $(this).serialize(), dataType : ''json'', encode : true }) .done(function(data) { $(''#result'').html(data); }) }); }); </script></head><body><?php $data = array(); if(isset($_POST[''name''])) { $data = ''You entered: '' . $_POST[''name'']; echo json_encode($data); }?> <form> <input type="text" name="name"> <input type="submit" value="Submit"> </form> <div id="result"></div></body>同一页是否可以捕获和处理我们使用AJAX传递的变量?
答案1
小编典典您dataType :json在AJAX设置中进行了设置,因此您应该echo使用json对象而不是String(HTML)。
使用 exit()
代替echo,然后将PHP放在页面的顶部。因此,在检查是否$_POST[''name'']存在HTML之前,不会回显任何HTML 。
另一件事是,您$data = array()将在该行上转换为字符串:
$data = ''You entered:'' . $_POST[''name''];它应该是 $data[] = ...
<?php $data = array(); if(isset($_POST[''name''])) { $data[] = ''You entered:'' . $_POST[''name'']; exit(json_encode($data)); }?><head><script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script><script> $(function() { $(''form'').submit(function(e) { e.preventDefault(); $.ajax({ type : ''POST'', url : ''index.php'', data : $(this).serialize(), dataType : ''json'', encode : true }) .done(function(data) { $(''#result'').html(data); }) }); }); </script></head><body> <form> <input type="text" name="name"> <input type="submit" value="Submit"> </form> <div id="result"></div></body>
(PHP)在同一页面上处理表单提交更多/更少/同样好在单独页面上处理?
我有一个PHP表单,我想知道我应该如何处理提交.我记得在学习Rails时,行为是为表单创建一个特殊的处理程序页面,然后将用户重定向到登录页面,这样可以防止用户通过点击后退按钮意外重新提交数据并返回到表单提交页面.
对于我的PHP表单,为避免此类错误(以及安全性,但它可能会发挥作用)是否最好通过post将表单数据发送到处理页面,然后重定向用户?或者只是处理与表单相同的页面上的表单数据是否可以?如果我做了后者,用户是否可能通过回击/刷新/等意外重新提交数据?
解决方法:
Post-Redirect-Get是为Web表单推荐的设计模式,以防止重新提交(以及您在rails中使用的内容)
如果您提交到同一页面或不同的页面并不重要,它是重定向,可防止意外重新提交.因此,您可以根据编码样式和/或应用程序语义选择是发布到同一页面还是单独的页面.

Ajax到PHP在同一页面上
我正在尝试将变量发送到进行AJAX调用的同一页面.
只有当我分离PHP脚本(例如process.PHP并相应地更改AJAX URL)时,我才会收到成功的结果.
index.PHP
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script>
$(function() {
$('form').submit(function(e) {
e.preventDefault();
$.ajax({
type : 'POST',
url : 'index.PHP',
data : $(this).serialize(),
dataType : 'json',
encode : true
})
.done(function(data) {
$('#result').html(data);
})
});
});
</script>
</head>
<body>
<?PHP
$data = array();
if(isset($_POST['name'])) {
$data = 'You entered: ' . $_POST['name'];
echo json_encode($data);
}
?>
<form>
<input type="text" name="name">
<input type="submit" value="Submit">
</form>
<div id="result"></div>
</body>
是否可以使用同一页面捕获和处理我们使用AJAX传递的变量?
解决方法:
你在AJAX设置中设置dataType:json,这样就应该回显一个json object而不是一个字符串(HTML).使用exit()而不是echo,并将你的PHP放在页面的最顶层.因此,在检查$_POST [‘name’]是否存在之前,不会回显任何HTML.
另一件事是你的$data = array()转换为该行的字符串:
$data = 'You entered:' . $_POST['name'];
它应该是$data [] = …
<?PHP
$data = array();
if(isset($_POST['name'])) {
$data[] = 'You entered:' . $_POST['name'];
exit(json_encode($data));
}
?>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script>
$(function() {
$('form').submit(function(e) {
e.preventDefault();
$.ajax({
type : 'POST',
url : 'index.PHP',
data : $(this).serialize(),
dataType : 'json',
encode : true
})
.done(function(data) {
$('#result').html(data);
})
});
});
</script>
</head>
<body>
<form>
<input type="text" name="name">
<input type="submit" value="Submit">
</form>
<div id="result"></div>
</body>

Ajax发布到同一页面上的php无法正常工作
我正在尝试将var从jQuery传递到PHP。
经过研究,我发现最常见的建议是Post使用Ajax 进行此操作,并使用PHP存储post var。
我的PHP技能相当不错,但是我的JavaScript技能却不能说同样的话。
这是我正在做的,但似乎根本不起作用:
// jquery libray included etc etc
<script>
$.ajax({
type: "POST",url: "http://currentpage.com",data: "var=value",dataType: string
});
</script>
</head>
<body>
<?php
if($_REQUEST["var"] == "value") {
echo "var passed and stored";
}
?>

ajax在同一页面中同控制器不同方法中调用数据并异步刷新的实例
我在实习以来都有做一些笔记,之前做的笔记都在简书里,现在我提前把公司给我的任务做好了,坐在电脑前又不好玩别的,那么我就整理下我之前的笔记吧!(此项目是thinkphp5开发的)
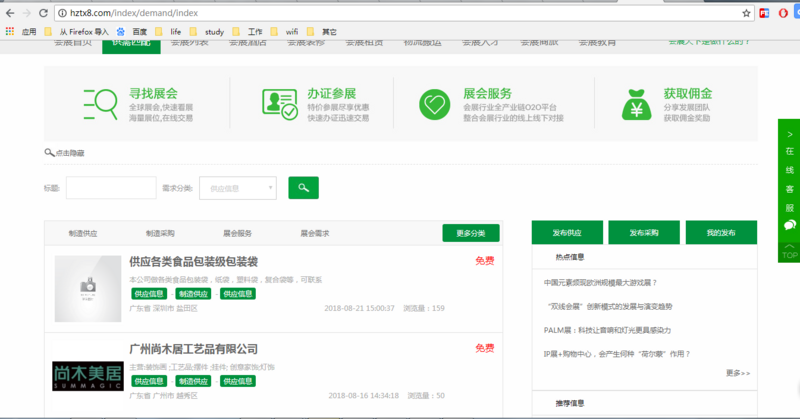
先上效果图
这是整体页面图,没错有线上连接,大家可以去看看哈哈

下面的是这篇文章的主角

这部分是ajax异步出来的内容

问题
主页面调用的方法是index的,而搜索的页面的方法是ajax_list, 怎么实现页面的异步呢?直接上代码了,以前觉得有点难理解,现在不会了哈哈,大家看代码吧!
<div>
<form method="post" name="form" id="form">
<input type="hidden" value="demand" name="act">
<input type="hidden" value="1" name="op">
<div> <span>标题: </span><input type="text" value="<?php echo $output[''title''];?>" name="title" id="title"></div>
<divid="region">
<label for="search_ac_id"><spam>需求分类: </spam></label>
<select name="search_ac_id" id="search_ac_id">
<option value=""><?php echo $lang[''nc_please_choose''];?>...</option>
<?php if(!empty($output[''demand_class3''])&&is_array($output[''demand_class3''])){?>
<?php foreach($output[''demand_class3''] as $val){?>
<option value="<?php echo $val[''cate_id'']?>" ><?php echo $val[''cate_name''] ?></option>
<?php if(!empty($val[''chilid''])&&is_array($val[''chilid''])){?>
<?php foreach($val[''chilid''] as $v1){?>
<option value="<?php echo $v1[''cate_id'']?>" ?> <?php echo $v1[''cate_name''] ?></option>
<?php if(!empty($v1[''child''])&&is_array($v1[''child''])){?>
<?php foreach($v1[''child''] as $v2){?>
<option value="<?php echo $v2[''cate_id'']?>" ?> <?php echo $v2[''cate_name''] ?></option>
<?php }?>
<?php }?>
<?php }?>
<?php }?>
<?php }?>
<?php }?>
</select>
</div>
<div><buttonid="Upload" type="submit" value="" onclick ="return false;"></button></div>
</form>
</div>
<divdemand_list''> //搜素异步内容的出现位置
</div>
<script>
$(''#Upload'').click(function () {
$(''.nav li a'').removeClass("active");
var op = $("input[name=''op'']").val();
var title = $(''#title'').val();
var search_ac_id =$(''#search_ac_id option:selected'').val();
$.ajax({
url: "ajax_list",
type: ''post'',
dataTypt: ''josn'',
data:{title:title,op:op,search_ac_id:search_ac_id},
success: function (data) {
$(''.demand_list'').html(data);
}
});
});
</script>
关键
<divdemand_list''> //搜素异步内容的出现位置
</div>
success: function (data) {
$(''.demand_list'').html(data);
}
分析
这个页面是由很多部分嵌套而来的,页面实现的内容是由不同控制器显示出来的,所以ajax的异步数据就变得点复杂(对于刚开始接触这类项目的人来说一个月前的我 >_<),要解决这个问题首先就是要把握好ajax的那部分...
感想
实习也好在学校自学也好,要懂得做笔记和整理笔记,我以前自学时就比较失误,把笔记做在本子上,也不全,更关键的是做完笔记后就没再看过它了,所以建议要做笔记的话还是做在线上,又可以及时查漏补缺,又可以让有需要的朋友互相学习下,更可以让大家观看后发现自己做的笔记是否有问题
注:文章来源雨中笑记录实习期遇到的问题与心得,转载请申明原文
今天关于在同一页面上将Ajax转换为PHP和ajax怎么将一部分html替换的介绍到此结束,谢谢您的阅读,有关(PHP)在同一页面上处理表单提交更多/更少/同样好在单独页面上处理?、Ajax到PHP在同一页面上、Ajax发布到同一页面上的php无法正常工作、ajax在同一页面中同控制器不同方法中调用数据并异步刷新的实例等更多相关知识的信息可以在本站进行查询。
本文标签:





