本文将分享各位PHPer,Serverless正当时的详细内容,此外,我们还将为大家带来关于MyServerless4.0发布,Serverless的终点不是云,而是把SQL写在前端、PHPLives
本文将分享各位 PHPer,Serverless 正当时的详细内容,此外,我们还将为大家带来关于MyServerless 4.0 发布,Serverless 的终点不是云,而是把 SQL 写在前端、PHP Liveserver,Visual Code,SASS无法一起使用、Serverless Devs 2.1.2 发布,Serverless 开发者平台、Serverless Devs 2.1.4 发布,Serverless 开发者平台的相关知识,希望对你有所帮助。
本文目录一览:- 各位 PHPer,Serverless 正当时
- MyServerless 4.0 发布,Serverless 的终点不是云,而是把 SQL 写在前端
- PHP Liveserver,Visual Code,SASS无法一起使用
- Serverless Devs 2.1.2 发布,Serverless 开发者平台
- Serverless Devs 2.1.4 发布,Serverless 开发者平台

各位 PHPer,Serverless 正当时
PHP 的应用范围相当广泛,尤其是在网页程序的开发上, 根据最新 维基百科 显示,2013 年 4 月的统计资料,PHP 已经被安装在超过 2 亿 4400 万个网站和 210万 台服务器上。而根据 W3Techs 的报告,截至 2021 年 9 月, 有 78.9% 的网站使用 PHP。 所以 PHP 是世界第一语言至少在 Web 开发领域并不是戏称。
而在技术选型上, PHP 主要采用的是 LAMP(全称是linux + apache + MysqL + PHP) 或者 LNMP (全称是 linux + Nginx + MysqL + PHP), 这种成熟稳定的技术框架推动 PHP web 开发生态的繁荣和商业上的成功。

在传统的开发模式中, 开发者自己需要安装维护各种软件的安装、维护升级:
1、如果您是一个企业用户, 如果业务体量变大或者为了生产环境的稳定和可用性, 使用负载均衡是一个必然的选项:

即此时, PHP 开发者或者线上运维的同学关心的事情多了起来:
- 每个增加的生产机器都需要重新安装一遍相关软件, 做相同的 Nginx 配置以及 PHP-fpm 的配置, 以及维护每个生产机器的安全更新
- 假如开发的应用需要一个新的扩展, 可能需要人肉每台机器去增加扩展
- 负载均衡器随着业务的变更升配, 后面一台 Worker 机器挂掉了, 如何做运维处理
- 业务的波峰波谷怎么应对才能让资源的利用率提高
- ...
2、如果您是项目组开发成员比较多的企业用户,能不能不需要给每个人配置一个安装的 NLP 的 Linux 机器作为开发测试机器(或者多人共享一个机器)?
3、如果您是一个学生或者准备学习 PHP 开发,本地只有 Windows 电脑, 能不能直接近乎免费的方式获取 LNP(Linux+Nginx+PHP) 的环境用来学习呢?
带着这些问题, 我们去探索一下 Serverless 是如何解决这些痛点的。
PHP 遇见 Serverless
1、什么是 Serverless
Serverless = Faas (Function as a service) + Baas (Backend as a service), 我们简单通过两个图快速了解相关概念:
1)传统模式

2)Serverless 模式

图中的 1,2 就是第三方 BaaS 服务, 4,5 就是自定义函数逻辑的 FaaS, 通过这个对比, 我们能快速得到 FaaS 的特性和好处:
- 只需要专注业务代码开发, 编写对应的逻辑即可
- 极致弹性伸缩, 无需管理服务器
- 按量付费,每次调用按毫秒计费
- ...
本文后续讨论的 Serverless 主要指的是 FaaS, 如下示意图, 几行代码编写完毕, 保存到云厂商的 FaaS 平台, 就完成了一个弹性高可用的 Web API。

2、PHP 遇见 Serverless
在讲 PHP 之前, 我们可以先看看 Serverless 在前端领域如火如荼的发展:
1)Backend For Frontend(BFF)in Serverless来提高生产力
- 前端开发者全栈化
- 提高开发效率,减少前端和后端接口同学的沟通联调时间, 后端同学只需要做好原子的接口的稳定性和可靠性即可, 数据的聚合直接由前端同学通过 BFF 实现。

2)当 SSR 遇上 Serverless,轻松实现页面瞬开
- 借助于函数即服务(FaaS)的能力,不需要再去搭建传统的 Node 应用,一个函数就可以变成一个服务,开发者可以更纯粹的关注于业务逻辑。
- FaaS 以函数为单位的形式以及弹性机制,为 SSR 应用带来了天然的隔离性和动态修复能力,可以更好的避免页面间的交叉污染,或一些边界的异常场景对应用带来致命性的伤害。
- 无需运维、按需执行、弹性伸缩这些特性,大大降低了 SSR 应用对开发者的门槛。
PHP 作为一个开发群体的很大的语言, 各大云厂商的 FaaS(比如阿里云的函数计算, AWS 的 Lambda, 腾讯的 SCF 等)都推出了对 PHP 语言的支持, PHPer 面对前端领域的 Serverless 技术革新实践, 应该不遑多让。以阿里云函数计算为例, 有很多 PHP 的开发者有了很多有趣的实践:
- 直接使用 gd 或者 ImageMagick 扩展, 实现弹性高可用的图片、水印等各种 cpu 密集型 API
- 直接使用 ffmpeg + 性能型实例 + 异步有状态调用完成视频剪辑合成等音视频处理业务
- 使用 HTTP 触发器实现的函数, 埋点到广告平台, 快速实现高可用的买量业务
- 直接将之前基于框架(如 ThinkPHP)实现的 web API 直接迁移到 FaaS 平台,不用再担心宕机和运维问题了
- ...
虽然 FaaS 很好地解决了 PHPer 如下问题:
- 新业务或者开发新的 web API
- 存量业务中, 有些 cpu 密集型或者弹性要求很高的 API 单独抽离出来 FaaS 化
但是传统的开发模式或者存量业务,对开发者有一定的上手和改造成本,比如某 Faas 厂商 PHP Runtime 编程接口示例:
<?PHP
function handler($event, $context) {
$eventObj = json_decode($event, $assoc = true);
// do your thhings
// ....
return $eventObj['key'];
}
<?PHP
use RingCentral\Psr7\Response;
function handler($request, $context): Response {
/*
$body = $request->getBody()->getContents();
$queries = $request->getQueryParams();
$method = $request->getmethod();
$headers = $request->getHeaders();
$path = $request->getAttribute("path");
*/
return new Response(
200,
array(
"custom_header1" => "v1",
"custom_header2" => ["v2", "v3"],
"Set-Cookie" => urlencode("test PHP") . '=' . urlencode('test;more')
),
"hello world"
);
}
但是能不能更进一步, 开发者不需要按照 FaaS 厂商的约定的函数入口能实现一个一个的 API, 而是能直接将传统运行在 LAMP 或者 LNMP 的项目直接 FaaS 化?
答案是肯定的。
阿里云函数计算的 Custom Runtime 以及直接基于 HTTP 协议的极简编程模型走在了所有厂商的前列。

函数计算启动Custom Runtime执行环境时,会默认调用bootstrap文件启动您自定义的HTTP Server。然后这个HTTP Server接管了函数计算系统的所有请求,即您所有的函数调用请求。
(函数计算 Custom runtime 执行环境底层系统是 linux, 并且已经内置的 Nginx 和 PHP-fpm7.4, 对于 PHP 应用,您直接使用即可)
以部署一个 wordpress 项目 为例, 只需要将如下目录直接打包成一个 zip 包在函数计算平台创建一个函数即可:
- bootstrap
- Nginx.conf
- PHP-fpm.conf
- PHP.ini-production
- wordpress
其中 wordpress 目录是对应的 web 工程, bootstrap 是启动 Nginx 和 PHP-fpm 的脚本即可:
...
echo "start PHP-fpm"
PHP-fpm7.4 -c /code/PHP.ini-production -y /code/PHP-fpm.conf
echo "start Nginx"
Nginx -c /code/Nginx.conf
...
(bootstrap 详情可参考 wordpress in FC)
所以, 使用函数计算这个 Serverless 产品和传统的 PHP 开发相结合后, 您再也不用考虑负载均衡的事情, 不用考虑扩缩容的事情, 不用管理机器、不用担心宕机的事情等等, 只需要安安心心把业务代码开发好即可。

从上图可以看出:开发者只需要开发好自己的业务代码即可,唯一需要考虑的事情, 就是函数计算这边扩容不要太多太猛(比如直接在函数计算平台设置下该函数能弹出的最大实例数目即可), 给下游自己的 MysqL 数据库过大的压力即可。
当然, 从原始的传统的 PHP web 应用完全迁移到 Serverless 形态或者容器形态的云产品中, 可能还会有这样的问题, 以 wordpress 为例, 之前后台系统上传的图片或者使用 Session 功能, 都是直接保存到磁盘的, 函数计算弹出的实例, 可能会长时间没有调用会被回收, 但是我想要有磁盘的持久化功能,这个时候, 流程图如下:
(函数计算只需要简单配置下即实现 VPC 的网络安全打通和 NAS 挂载)

- 设置 web 工程的文件上传目录或者 session 目录为 NAS 盘的某个目录, NAS 盘实现持久化
- 甚至可以将 web 工程直接放到 NAS 盘上, 此时函数计算纯粹就是 LNP 执行环境
比如将 wordpress 工程不作为函数的代码包的一部分, 而已提前上传到 NAS 盘, 只需要设置好 Nginx.conf 中的 root 能知道 web 工程即可, 如上面的 Nginx.conf, /mnt/auto 表示挂载的 NAS 目录,mnt/auto/wordpress 则表示在 NAS 上的 web 工程。
此时对您来说, 函数再也不用变了, 您可能只是需要开发新的业务代码, 然后上传到 NAS 上即可(或者直接使用 git 直接在 NAS 操作,实现 web 工程的版本和 git 上的 commit 绑定, 使用 git 实现代码的快速升级和混滚)。
但是从安全生产的角度来说, 还是建议您 web 工程变更最好和函数的变更相关联。
小结
从上面的讨论和陈述中, 我们不难发现, PHP 遇见 Serverless 是一件令人兴奋的事情, 让 PHPer 有了更大的想象空间。 Serverless 的理念和 PHP 这个语言出现的理念也是一致的: 即让开发者最大精力集中在自己的业务价值。 PHP 语言一直是 web 领域最好的生产力代表, 而 Serverless 将会让 PHP 如虎添翼。
我们最后来一一解答下前言中提出的问题:
1、如果您是一个企业用户, 业务体量变大或者为了生产环境的稳定和可用性, 如何做?
如上面陈述, 使用函数计算和传统的 PHP 开发相结合后, 您再也不用考虑负载均衡的事情, 不用考虑扩缩容的事情, 不用管理机器、担心宕机的事情等等, 只需要安安心心把业务代码开发好即可。
2、如果您是项目组开发成员比较多的企业用户,能不能不需要给每个人配置一个安装的 NLP 的 Linux 机器作为开发测试机器(或者多人共享一个机器)?
是的, 每个开发者在函数计算上创建一个自己的 Service/函数即可, Service/函数配置开发测试环境的 VPC,实现内网安全访问数据库等其他下游服务。 函数调用的时候, 函数计算会拉一个 NLP 的执行环境来运行您分支上正在开发的 PHP 代码。
- 每个执行环境是相互隔离的
- 按调用次数计费, 不需要预留机器, 免除了机器成本上的浪费
- 也可以很方便进行压测等各种事宜
3、如果您是一个学生或者准备学习 PHP 开发,本地只有 Windows 电脑, 能不能直接近乎免费的方式获取 LNP(Linux+Nginx+PHP) 的环境用来学习呢?
是的, 只要将如下的文件和文件夹打包成 zip 包去函数计算控制台创建函数即可
- bootstrap
- Nginx.conf
- PHP-fpm.conf
- PHP.ini-production
- myweb
| - hello.PHP
原文链接
本文为阿里云原创内容,未经允许不得转载。

MyServerless 4.0 发布,Serverless 的终点不是云,而是把 SQL 写在前端
本次更新内容:
1. 所有远程方法原来只有一种同步阻塞式调用方法,现在改成每个方法都有4种变体形式,可以有“异步返回JSON”、“异步返回值”、“同步返回JSON”、“同步返回值”四种调用方式,详见下面的使用说明。
2.演示项目SQL方法新增executeSQL、qryString两个方法,前端不光可以用SQL查询,还可以直接用SQL执行插入、删除和更新。
3.签权接口类有变动,返回值是一个字符串而不是boolean类型,可参考示例项目的ProjectTokenSecurity.java实现。
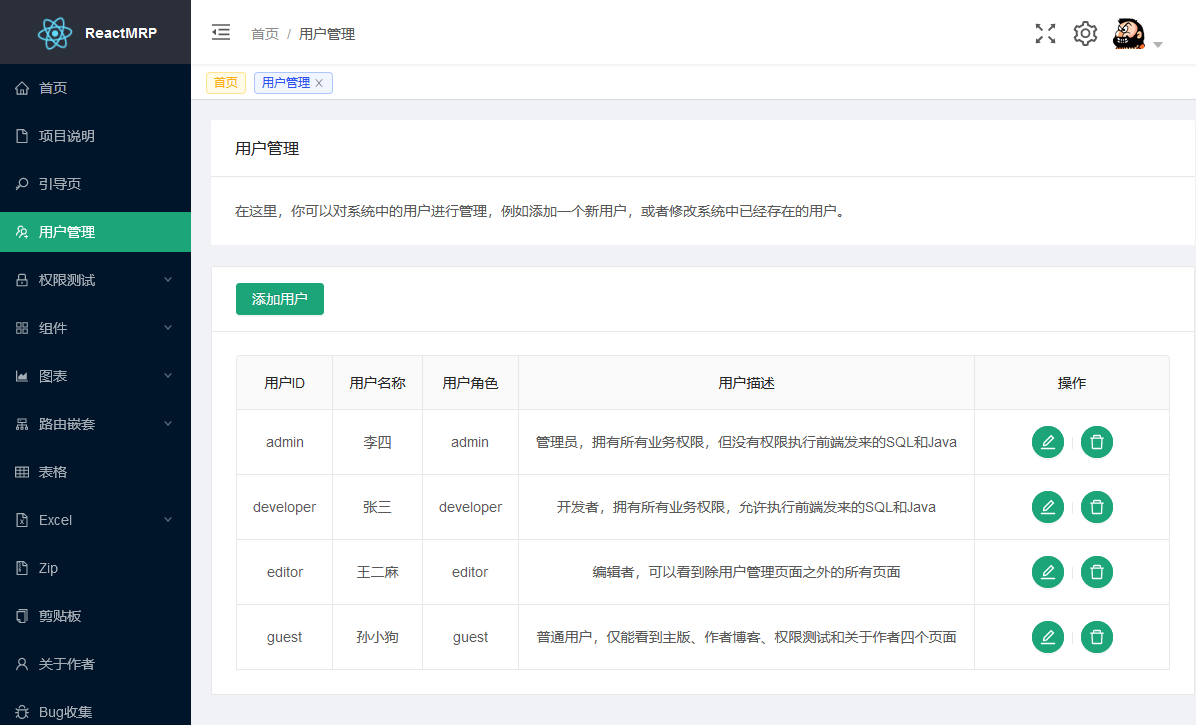
4. 删除原来的示例,改成以ReactMRP实际项目为唯一的演示项目,参见 ReactMRP(码云)或 ReactMRP(Github),它的界面截图如下:


附:MyServerless简介 | Description
MyServerless项目原名为GoSqlGo,表示可以直接在前端写SQL的意思,后来考虑到它的开发模式有点类似于serverless,后端不参与业务,而是将业务转给前端来开发,所以项目更名为MyServerless。
MyServerless与通常大厂的Serverless服务相比,主要区别是:
1.通常的Serverless是将代码放在云服务器上管理和运行,而MyServerless则是直接将SQL或Java源码写在前端,由前端负责保存和维护。
2)云Serverless服务不区分开发期和布署期,而MyServerless因为安全原因,分为开发和布署两个阶段,开发期源码写在前端,布署期利用工具将前端的源码和SQL抽取到后端。
使用
以下使用介绍基于实际示范项目ReactMRP展开,该项目主页位于这里:ReactMRP, 它把所有业务都写在前端,目前正在开发中,已完成登录和用户管理模块。 基于MyServerless的项目分为后端和前端两部分,开发阶段要同时启动后端和前端服务。
后端启动
运行ReactMRP的backend目录下的run-server.bat即可启动后端的MyServerless服务,服务启动后会自动打开浏览器访问 http://localhost:8001
前端启动
运行frontend目录下的: npm install (仅第一次运行)
run_npm_start.bat 启动完成后会自动打开浏览器访问 http://localhost:3000
打包和发布
- 运行backend目录下的go-backend.bat,把SQL和Java抽取到后端,以实现安全性。
- 运行npm run build 生成发布包,并上传到生产服务器
方法说明 | Methods
在前端引入myserverless.js这个javascript文件后,就可以直接在前端调用以下方法执行后端业务:
$java(String, Object...) 在后端执行Java,第一个参数是Java源码,后续参数是业务参数,在Java源码里用$1,$2...来代表。 $javaTx(String, Object...) 在后端执行Java并开启事务,如果有异常发生,事务自动回滚。 $qryString(String, Object...) 将SQL查询结果的第一行第一列值转为字符串返回,第一个参数是SQL,后面是SQL参数,下同 $qryObject(String, Object...) 将SQL查询结果的第一行第一列值对象返回,第一个参数是SQL,后面是SQL参数,下同 $qryArray(String, Object...) 返回SQL查询的第一行数据,以Javascript数组对象格式返回 $qryArrayList(String, Object...) 返回多行查询结果,以数组列表格式返回 $qryTitleArrayList(String, Object...) 返回多行查询结果,以数组列表格式返回,第一行内容是各个列的标题 $qryMap(String, Object...) 返回SQL查询的第一行数据,为Map 格式 $qryMapList(String, Object...) 返回SQL查询的多行数据,为List格式 $qryEntity(String, Object...) 返回第一行数据为实体对象,SQL写法是实体类名+逗号+SQL, 示例:$qryEntity(`#admin a.b.Demo, select * from demo`); $qryEntityList(String, Object...) 返回多行数据为List<实体>对象,SQL写法是实体类名+逗号+SQL, 示例:$qryEntityList(`#public a.b.Demo, select * from demo`); $executeSql(String, Object...) 执行一个SQL,返回SQL影响行数
注意事项:
1.以上方法Java源码或SQL文本,要使用键盘ESC下方的单引号,这是Javascript的特殊引号,支持多行文本。
2.以上方法并不是MyServerless自带的,而是项目自定义的,用户对每个项目可以自定义和登记自己的方法,具体细节请参见项目src/main/resources/template下的方法模板和InitConfig类。
3.每个方法都要起一个方法ID,方法ID名允许重复,方法ID的作用是为了权限配置。例如下面这个方法定义了一个名为ReadUserAmount的方法ID
$java(''#ReadUserAmount import abc.DemoUser; return new DemoUser().loadById($1).getAmount(); '', 123);
4.方法默认是异步的,返回值是一个json对象,如 {code:200, data:"123", msg:""} 5.每个方法可在前面加前缀改变它的返回值, 每个方法有4种变体:
$java(`#xxxx return 123;`); // 异步方法,返回 {code:200, data:123, msg:""},返回后要在promise的then方法里接收值 data$java(`#xxxx return 123;`); // 异步方法,返回 json的data字段,即123这个值, 返回后要在promise的then方法里接收值 sync$java(`#xxxx return 123;`); // 同步阻塞方法,返回 {code:200, data:123, msg:""} syncData$java(`#xxxx return 123;`); // 同步阻塞方法,返回 json的data字段,即123这个值
下面以一个实例来解说如何在前端使用MyServerless:
import * as my from "@/myserverless/myserverless.js" export function tableList(query) { return my.data$java(`#public Map m=(Map) $1; Object[] sql=new Object[]{" from sample where 1=1 ", noBlank(" and title like ?","%",m.get("title"),"%"), notBlank(" and star=?", m.get("star")), notBlank(" and status=?", m.get("status")) }; List items=DB.qryMapList("select * ",sql, pagin((int)m.get("pageNumber"), (int)m.get("pageSize"))); int total=DB.qryIntValue("select count(*) ",sql); m.clear(); m.put("items", items); m.put("total", total); return m; `, query);
1.首先在js/ts/jsx文件里引入myserverless.js
2.方法ID为public,说明这个方法的用户权限是public,即无需登录即可使用,但是因为是动态代码,实际只有两种情况才允许执行,即以developer权限登录的用户,或代码已抽取并布署到服务器上。
3.这个方法传入了一个参询对象query, 在java方法里1代表这第一个参数,这段代码逻辑是根据参数动态分页查询,返回列表和符合条件的总记录数4.my.data$java()这个方法变体,说明返回的是一个值,即方法中的m变量,而且这是一个异步方法,要用promise形式来调用:
//异步方法要用.then来处理 tableList(query).then((map) => { if(map){ const list = map.items; const total = map.total; if (this._isMounted) { this.setState({ list, total }); } }
配置
在类根目录(项目的resources目录)下,有一个名为myserverless.properties的配置文件,可以进行配置,例如配置deploy目录、设定开发/生产阶段、打包时是否生成API文档等,详见它的注释。
安全
安全是重头戏,放在最后讲:
- 开发期用具有developer权限的账户登录,可在前端任意写SQL和Java,并发送到后端动态编译执行。项目需要写一个实现了TokenSecurity接口的类,在这个类里针对token、方法ID、用户权限来判断是否可以执行,具体参见ProjectTokenSecurity示例。
- 开发期对于每一个方法,由前端赋一个方法ID,比如 my.$executeSql(
#ReadUser drop table tb_user if exists); 这个ReadUser方法ID说明登录用户必须服务端配置有ReadUser权限才能运行,用这种方式可以精确控制每个方法的执行权限。无须登录的公开方法必须起名为public前缀。如方法ID省略,系统默认起名为default。 - 发布前进行命名检查,防止方法ID要求的权限与它的代码内容不符,比如上面这个ReadUser方法ID,它的代码是在删库,和命名不符,所以要修改代码或者修改方法ID名。
- 发布前,用MyServerless提供的打包工具将前端SQL和java代码抽取到后端,这样线上运行时前端是看不到SQL和Java源码的,而且线上运行配置成拒绝动态编译执行。
- 方法也可以采用传统前后分离模式直接写在后端,参见项目中PublicBackend$TokenLogin示例,签权依然是统一按方法ID来判断。
关于MyServerless的安全设计,大家可以启动ReactMRP用developer和admin、guest账号登录体验一下就知道了,除了developer账号,其余账号都无权动态执行前端的SQL和Java。也就是说当你可以为所欲为的时候,你是开发者身份,当你想捣乱的时候,你却没有执行权限。
欢迎大家来找出MyServerless项目的安全漏洞,虽然理论上是不存在的。
MyServerless该说的重点都说完了,所以这篇介绍本身就是它的全部用户手册了,如果还有不清楚的,可以把ReactMRP实际跑一下,把后端部分研究一下就可以了。
缘起
对了,最后上一张图来说一下我为什么开发这个项目,我承经有过2个预言,第一个是2017年人工智能将越过奇点,很遗憾这个预言没有实现。第二个预言就是下面这张图,虽然作为一个预言家,自己实现自己的预言脸皮太厚了,但好在看来这第二个预言不会再失败了,因为道理很简单,我没有给它加上时间限制,哈哈。。。。。。

相关开源项目 | Related Projects
- ORM数据库工具 jSqlBox
期望 | Futures
如对MyServerless感兴趣请点个赞
版权 | License
Apache 2.0
关注我 | About Me
Github 码云 微信:yong99819981(加群请留言"drinkjava2开源技术群")

PHP Liveserver,Visual Code,SASS无法一起使用
尝试清除浏览器缓存并检查控制台中是否存在一些错误(您在其中查看sass文件)

Serverless Devs 2.1.2 发布,Serverless 开发者平台
Serverless Devs 2.1.2 已经发布,Serverless 开发者平台。
此版本更新内容包括:
FEATURE
- 在 CD 环境下,不检测 cli 更新逻辑
- s.yaml 支持模板引擎
- publish yaml 新增一个 x-departed 字段
- s config add 样式修改
- 执行 action 模块 在 window 中默认使用 CMD 的 shell 报错时进行提示
- setupEnv () 兼容边缘 case
- s clean --all 遇到文件权限不够的时候,进行 Error 提示
BUGFIX
- 无法在子目录中校验根目录下有继承关系的 s.yaml 文件的合规性
- Exec Command Removed But Local Invoke Guide To Use it
- req.body 的内容与预期不一致
- s invoke <local/start> for python3.9 runtime causing invalid ELF header error
- EDIT 功能在选择的时候有点问题,例如 NASConfig,选择自动配置貌似出现的是自定义配置?
- s init 对于定时触发器 payload (jsonstring)里的魔法变量 替换不正确。
- s init 不支持带中文字符的 s.yaml
详情查看:https://gitee.com/serverless-devs/Serverless-Devs/releases/2.1.2

Serverless Devs 2.1.4 发布,Serverless 开发者平台
Serverless Devs 2.1.4 已经发布,Serverless 开发者平台。
此版本更新内容包括:
FEATURE
- 初始化应用时,添加params参数为boolean、password的场景
- s config rename
- 在有条件的情况下,使用原生系统解压命令进行解压
BUFGIX
- s init流程 针对yaml格式问题请提示具体些 (参考s verify)
- log日志写入不全
详情查看:https://gitee.com/serverless-devs/Serverless-Devs/releases/2.1.4
今天关于各位 PHPer,Serverless 正当时的介绍到此结束,谢谢您的阅读,有关MyServerless 4.0 发布,Serverless 的终点不是云,而是把 SQL 写在前端、PHP Liveserver,Visual Code,SASS无法一起使用、Serverless Devs 2.1.2 发布,Serverless 开发者平台、Serverless Devs 2.1.4 发布,Serverless 开发者平台等更多相关知识的信息可以在本站进行查询。
本文标签:





