对于想了解使用GIT进行php项目组织的最佳实践?的读者,本文将是一篇不可错过的文章,我们将详细介绍gitphp,并且为您提供关于asp.net-mvc–使用ASP.NETMVC进行项目组织的最佳实践
对于想了解使用GIT进行php项目组织的最佳实践?的读者,本文将是一篇不可错过的文章,我们将详细介绍git php,并且为您提供关于asp.net-mvc – 使用ASP.NET MVC进行项目组织的最佳实践、Emberjs 上手 - 使用Grunt进行项目组织与创建、Git 在团队中的最佳实践--如何正确使用Git Flow、ios – Xcode项目组结构的最佳实践?的有价值信息。
本文目录一览:- 使用GIT进行php项目组织的最佳实践?(git php)
- asp.net-mvc – 使用ASP.NET MVC进行项目组织的最佳实践
- Emberjs 上手 - 使用Grunt进行项目组织与创建
- Git 在团队中的最佳实践--如何正确使用Git Flow
- ios – Xcode项目组结构的最佳实践?

使用GIT进行php项目组织的最佳实践?(git php)
我正在努力发布我已经使用了几年的PHP框架
在github上.一直在尝试阅读最正确的项目方式
应该是结构化的,如readme’s等额外文件应该是什么
添加.在谷歌上提出了空白.任何人都可以指点我
项目这是一个很好的例子或任何好的写作.
解决方法:
托管在Git(集线器)上的一些PHP项目包括:
> CakePHP
> Gallery3
> Garden
> PHPUnit
> Kohana
我只是确保没有临时文件等通过创建.gitignore文件进入存储库,并将一些自述文件添加到存储库的根目录.
还应忽略任何配置文件,并且应在存储库中创建示例配置文件.
我建议以Github supports的格式编写自述文件,如Markdown.它将使您的存储库首页看起来更好.
您可能希望遵循某种类命名准则,以使自动加载更容易实现.例如,类MyFramework_Controller应位于目录/lib/MyFramework/Controller.PHP中.
你现在应该创建一些基本的布局 – 当我们能够看到你现在拥有的东西时,提供建议会更容易.

asp.net-mvc – 使用ASP.NET MVC进行项目组织的最佳实践
我很想得到别人的意见.
解决方法

Emberjs 上手 - 使用Grunt进行项目组织与创建
在要开始构建Emberjs的应用前,首先考虑一个可以组织和管理好整个JavaScript项目的方法和工具,可以使用Ember-cli,也可以使用通用的JavaScript的构建工具Grunt。
为什么需要这样的工具呢?原因是软件项目的开发与管理离不开良好的代码组织方法与管理工具的使用,特别是团队开发人员多,项目结构复杂时,技术的组织管理就会是一个挑战。好比盖一幢楼房,如果不能够有效地管理建筑材料、工人与施工进度时,那么工程质量与交付就无法得到保障了。
Grunt 的功能
好了,现在来看看使用Grunt有些什么好处吧,
1. 支持在Linux及Windows上的命令行操作,无需界面
2. 自定义任务Task,可以完成各种软件项目的工作(包括创建、编译、压缩、测试等常见的需求)
3. 支持第三方插件,已经形成覆盖JavaScript软件项目的完整的生态系统,并且不断更新。
详细的插件库资料可以浏览 http://gruntjs.com/plugins
4. 由于被广泛支持,很多出名的JS框架都可以在grunt插件库里找到相应的可用插件
5. 使用JSON格式配置项目,实现灵活、简便,可以适合几乎任何项目的文件目录结构
环境安装
步骤1: 安装npm
由于Grunt和Gurnt插件的安装和管理都是通过npm在进行, 所以你需要先安装npm, 也就是Node.js的包管理工具到你的电脑上。安装请点击 http://nodejs.org/, 下载安装包到你的电脑上安装好, 然后打开命令窗口,输入 npm help
npm@1.4.28 C:\Program Files\nodejs\node_modules\npm
你应该可以看到想用的版本信息,恭喜你,npm安装已经完成了
步骤2: 安装Grunt CLI
接下来,你需要安装Grunt CLI,在命令窗口下输入
npm install -g grunt-cli
安装完毕后,你可以输入 grunt命令来查看版本信息。
grunt-cli: The grunt command line interface. (v0.1.13)
如果你看到类似上面的信息,你就完成了grunt cli的安装了
步骤3: Emberjs 项目目录结构
一个好的JS项目离不开好的目录结构,你可以根据自己的需要来配置目录名和层次。而在Ember项目里,由于Ember的设计特性会影响到你的功能结构组织方式,因此在这里我们采用以下的目录树结构作为一个例子供项目参考
/scripts
|_app
|_components
|_sample-comp.js
|_controllers
|_sample-controller.js
|_helpers
|_models
|_routes
|_sample-route.js
|_styles
|_templates
|_sample.hbs
|_views
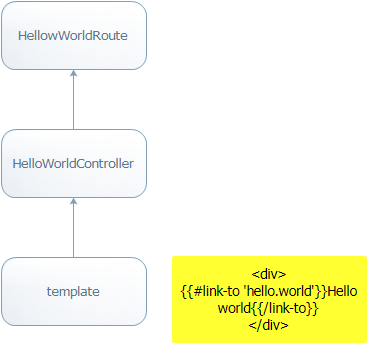
这些目录未必你都用得着,但我们就拿它来作为一个普通的JS项目吧。对于多数的中大型项目来说,项目的模块化、组件化是整个项目结构的设计方向,主要目的是做到易于管理、可重用和方便测试。而Ember世界的设计理念为项目提供了这些组织结构, 我们可以把路由、控制器和模板分别放在不同的文件下。

步骤4:创建Grunt配置文件
接下来,你需要创建一些Grunt的配置文件,以便可以使用Grunt来管理、编译、测试你的项目。先移到/scripts目录下,创建一下的文件
package.json文件
这是用于描述项目的metadata文件,内容如下
{
"name": "Sample Project",
"version": "0.0.1",
"devDependencies": {
"grunt": "~0.4.5",
}
}
Gruntfile.js文件
接着,要创建任务配置文件,内容如下
module.exports = function (grunt) {
//configuration
grunt.initConfig({
pkg: grunt.file.readJSON(''package.json''),
});
//tasks
grunt.registerTask(''default'', []);
};
保存文件后,打开命令行,输入 npm install 该命令会读取package.json文件并找到依赖的工具 grunt 0.4.5并安装。 如果没有错误信息,你就可以得到一个新的目录生成
/scripts
|_node_modules
步骤5:插件安装
要完成项目创建、编辑、压缩、测试等工作,你还需要各种插件,安装到你的项目里。
grunt-contrib-concat 合并插件
输入以下命令安装该插件,它的作用是把数个分割的js文件合并成一个
npm install grunt-contrib-concat --save-dev上面的命令的参数 --save-dev 是让npm在安装完插件后同步跟新package.json元数据信息。
命令运行完成后,你可以看到grunt-contrib-concat被安装到你的机器上,打开package.json文件,看到以下信息
“grunt-contrib-concat”: “^0.5.0”
grunt-contrib-jshint 代码检验插件
输入以下命令安装该插件,它的作用是扫描你的代码并找到潜在的bug,并给出提示
npm install grunt-contrib-jshint --save-dev命令运行完成后,你可以看到grunt-contrib-jshint被安装到你的机器上,打开package.json文件,看到以下信息
"grunt-contrib-jshint": "^0.10.0"
grunt-contrib-uglify压缩插件
输入以下命令安装该插件,它的作用是压缩你的js文件,并提供一定程度的加密
npm install grunt-contrib-uglify --save-dev命令运行完成后,你可以看到grunt-contrib-uglify被安装到你的机器上,打开package.json文件,看到以下信息
"grunt-contrib-jshint": "^0.6.0"
grunt-ember-templates Ember模板插件
输入以下命令安装该插件,
npm install grunt-ember-templates --save-dev命令运行完成后,你可以看到grunt-ember-templates被安装到你的机器上,打开package.json文件,看到以下信息
"ember-template-compiler": "^1.9.0-alpha","grunt-ember-templates": "^0.5.0-alpha","handlerbars": "^2.0.0"
步骤6:配置Grunt任务
完成插件的安装后,你就可以根据自己的目录结构来配置任务了。以下是供参考的任务配置例子
function config (name) {
return require(''./''+name+''.js'');
}
module.exports = function (grunt) {
//configuration
grunt.initConfig({
pkg: grunt.file.readJSON(''package.json''),
concat: config(''concat-build''),
jshint: config(''jshint-build''),
emberTemplates: config(''template-build'')
});
//load
grunt.loadNpmTasks(''grunt-contrib-concat'');
grunt.loadNpmTasks(''grunt-contrib-jshint'');
grunt.loadNpmTasks(''grunt-ember-templates'');
//tasks
grunt.registerTask(''default'', [''concat'', ''jshint'', ''emberTemplates'']);
};
这里面按顺序加载了3个任务, 分别是 concat, jshint 及 emberTemplates。 每个任务都需要一个独立的配置文件,并放在与package.json相同目录下。参考以下写法
concat-build.js文件
module.exports = {
option: {
separator: ''\n''
},
basic_and_extras: {
files: {
''scripts/app/components.js'': [''scripts/app/components/**/*.js''],
''scripts/app/controllers.js'': [''scripts/app/controllers/**/*.js''],
''scripts/app/helpers.js'': [''scripts/app/helpers/**/*.js''],
''scripts/app/models.js'': [''scripts/app/models/**/*.js''],
''scripts/app/app.js'': [''scripts/app/routes/**/*.js'']
}
}
}* 这里的separator作用是分割每个JS文件的内容
jshint-build.js文件
module.exports = {
files: [''Gruntfile.js'',
''scripts/components/*.js'',
''scripts/controllers/*.js'',
''scripts/helpers/*.js'',
''scripts/locale/*.js'',
''scripts/models/*.js'',
''scripts/routes/*.js'',
''scripts/templates/**/*.js''
],
options: {
globals: {
jQuery: true,
console: true,
modules: true
}
}
}
template-build.js文件
module.exports = {
compile: {
options: {
templateName: function(sourceFile){
return sourceFile.replace(/scripts\/templates\//, '''');
}
},
files: {
''scripts/admin/templates.js'': [''scripts/templates/**/*.hbs'']
}
}
}
步骤7:运行Grunt任务
当完成上述所有配置后,你就可以运行Grunt任务了。打开命令窗口,并进入到你的项目目录,也就是上述的Gruntfile.js所在文件夹,然后输入以下命令
grunt
正常情况下,你将看到以下信息
Running "concat:option" (concat) task
Running "concat:basic_and_extras" (concat) task
File scripts/components.js created.
File scripts/controllers.js created.
File scripts/app.js created.
Running "jshint:files" (jshint) task
>> 34 files lint free.
Running "emberTemplates:compile" (emberTemplates) task
File "scripts/templates.js" created.
Done, without errors.
如果你的JS文件出错,将会得到相关的提示信息。
总结
Grunt的插件可以让你完成几乎任何的项目任务,你可以到Grunt的官方网站去找你想要的插件,他就像你的JS项目工具箱,让你灵活配置自己的行装。万一如果你找不到自己想要的,也可以自行编写。

Git 在团队中的最佳实践--如何正确使用Git Flow
<table><tbody><tr><td><pre>1
总结
以上是小编为你收集整理的Git 在团队中的最佳实践--如何正确使用Git Flow全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

ios – Xcode项目组结构的最佳实践?
关于iOS,Apple有什么约定/推荐吗?
哪个应该是最好的做法?
解决方法
> CoreData:包含DataModel和Entity Classes.
>扩展:包含一个类(默认的apple类扩展项目类扩展.)
> Helper:包含第三方类/框架(例如SWRevealController)桥接类(例如,基于Swift的项目中的Obj C类)
> Model:创建一个单例类(例如,AppModel – NSArray,NSDictionary,String等)来保存数据. Web服务响应解析和存储数据也在此处完成.
>服务:包含Web服务进程(例如,登录验证,HTTP请求/响应)
>视图:包含故事板,LaunchScreen.XIB和视图类.创建子文件夹单元格 – 包含UITableViewCell,UICollectionViewCell等.
>控制器:包含与UIElements相关的逻辑或代码(例如,UIButton的参考点击动作)
该结构从another Stack Overflow post开始.
这些也可能对您有所帮助:
> http://akosma.com/2009/07/28/code-organization-in-xcode-projects/
> https://github.com/futurice/ios-good-practices/issues/28
> http://www.slideshare.net/MassimoOliviero/architecting-ios-project
今天关于使用GIT进行php项目组织的最佳实践?和git php的讲解已经结束,谢谢您的阅读,如果想了解更多关于asp.net-mvc – 使用ASP.NET MVC进行项目组织的最佳实践、Emberjs 上手 - 使用Grunt进行项目组织与创建、Git 在团队中的最佳实践--如何正确使用Git Flow、ios – Xcode项目组结构的最佳实践?的相关知识,请在本站搜索。
本文标签:





