在这篇文章中,我们将带领您了解Dedecms手机端网站手机网站的搭建的全貌,包括手机网站搭建教程的相关情况。同时,我们还将为您介绍有关dedecms手机网站内页上一篇/下一篇的翻页功能、DedeCMS
在这篇文章中,我们将带领您了解Dedecms手机端网站手机网站的搭建的全貌,包括手机网站搭建教程的相关情况。同时,我们还将为您介绍有关dedecms 手机网站内页上一篇 / 下一篇的翻页功能、DedeCMS使用独立二级域名建立wap手机网站、dedecms如何制作手机网站、dedecms手机端正则自定义输上一篇下一篇的知识,以帮助您更好地理解这个主题。
本文目录一览:- Dedecms手机端网站手机网站的搭建(手机网站搭建教程)
- dedecms 手机网站内页上一篇 / 下一篇的翻页功能
- DedeCMS使用独立二级域名建立wap手机网站
- dedecms如何制作手机网站
- dedecms手机端正则自定义输上一篇下一篇

Dedecms手机端网站手机网站的搭建(手机网站搭建教程)
现在网站使用移动端,或者IPAD等各种手机端浏览越来越成为一种潮流,因此我们作为网站管理员也需要与时俱进,要将网站适配移动端访问。幸好DEDECMS已经提供了手机端建站功能,可以与电脑端共用一套数据,虽然目前功能还不是很完善,但是已经达到可用程度。
*步:安装Dedecms移动站点
(1)download新版本直接安装使用,Dedecms版本:V5.7SP1正式版(2015-06-18)含之后的版本均提供旧版本所没有的移动站点功能。
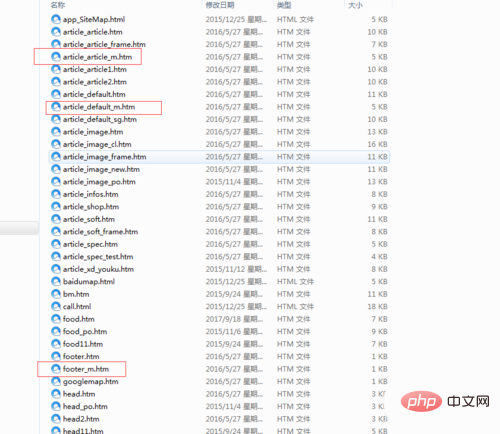
(2)老版本升级(仅针对增加移动站点功能),到DEDE官网download*新版本(注意网站编码需与原来一致),复制压缩包中以下文件到原网站对应目录下:

注意:
如果原站有非默认源码,如某栏目源码为/templets/defaultst_default_news.htm,可将/templets/defaultst_default_m.htm复制一份改名为list_default_news _m.htm。
即:pc端网站源码需有对应的手机端网站源码,后者文件名为前者文件名后加“_m”。
安装或升级dedecms完成,此时需要就可以进行移动跳转适配了。
但dedecms提供的移动站点功能在使用过程中我们发现了一些问题,目前DEDE官方未进行改进,因此需要我们自行进行修改后才可正常使用,如果你按下面办法操作的过程中发现不一样,那就是DEDE官方已经改正,可以略过
第二步:修改Dedecms
(1)如果原站进行过把DATA目录移到根目录外的安全设置方法,那需修改/m/index.php代码:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php')){
header('Location:install/index.php');
exit();
}
将其中/../data/common.inc.php改为/../../data/common.inc.php,或直接将以上5行代码删除。
(2) 移动站点首页在会*次访问时自动生成静态文件,需确保/m/目录需设置为可写权限,否则将无法写入静态首页文件。
但是之后更新首页静态文件还需要登陆后台手动更新:在“更新主页HTML”中将“选择主页源码”改为“default/index_m.htm”,将“主页位置”改为“../m/index.html”,然后点击生成主页静态文件。虽然有点麻烦但聊胜于无,当然你也可以直接设置访问index.php这种动态方式访问

注意默认移动站源码header_m.htm里面有<a href=http://www.dede58.com/a/dedejq/"index.php">的动态首页链接,如要静态访问首页需替换为<a href=http://www.dede58.com/a/dedejq/"index.html">静态链接形式。
※如觉得使用静态页面麻烦,想将首页设置为动态浏览,可修改/m/index.php:
以上代码替换为一行:
$pv->Display();
第三步:修改源码中的错漏:
搜索源码/templets/default/index_m.htm中所有<a href=http://www.dede58.com/a/dedejq/"[field:arcurl/]"> ,替换为<a href=http://www.dede58.com/a/dedejq/"view.php?aid=[field:id/]">
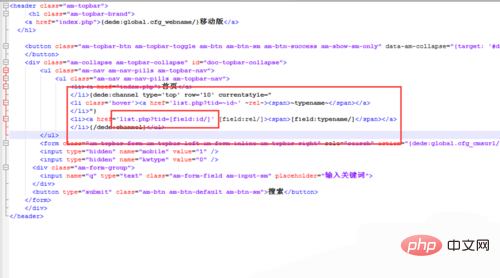
第四步:通用头部含有搜索框,搜索跳转至pc端搜索页面,建议删除:
在/templets/default/header_m.htm中删除以下代码:
<form class=http://www.dede58.com/a/dedejq/"am-topbar-form am-topbar-left am-form-inline am-topbar-right" role=http://www.dede58.com/a/dedejq/"search" action=http://www.dede58.com/a/dedejq/"{dede:global.cfg_cmsurl/}/plus/search.php">
<input type=http://www.dede58.com/a/dedejq/"hidden" name=http://www.dede58.com/a/dedejq/"mobile" value=http://www.dede58.com/a/dedejq/"1" />
<input type=http://www.dede58.com/a/dedejq/"hidden" name=http://www.dede58.com/a/dedejq/"kwtype" value=http://www.dede58.com/a/dedejq/"0" />
<div class=http://www.dede58.com/a/dedejq/"am-form-group">
<input name=http://www.dede58.com/a/dedejq/"q" type=http://www.dede58.com/a/dedejq/"text" class=http://www.dede58.com/a/dedejq/"am-form-field am-input-sm" placeholder=http://www.dede58.com/a/dedejq/"输入Keywords">
</div>
<button type=http://www.dede58.com/a/dedejq/"submit" class=http://www.dede58.com/a/dedejq/"am-btn am-btn-default am-btn-sm">搜索</button>
</form>
第五步: 设置移动站点的二级域名
DEDE的移动站点默认使用二级目录,但目前baidu搜索移动适配需要使用二级域名(前段时间是可以使用二级目录的,但目前已调整,不能再提交二级目录),所以我们要设置移动站可通过二级域名访问,解析二级域名至网站所在服务器ip,并在服务器/空间上将二级域名绑定到/m/目录。
成功设置二级域名后,通过二级域名浏览网站会发现图片均无法显示,原因是图片路径有误——默认图片路径为“/uploads/x/y.jpg”样式的相对链接
这种相对根目录路径形式,在pc站页面中显示正常,这是因为pc站域名下存在该目录,而二级域名绑定的是二级目录,二级目录的下层目录中并不存在该目录,
所以访问图片会返回 404错误。对此,有多种解决方法,下面提供两个思路(示例pc站: ;移动站:m.bnxb.com):
(1)网址 重写(推荐)
将对的访问重写 至,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
RewriteEngine on
RewriteCond %{http_host} ^m.bnxb.com [NC]
RewriteRule ^uploads/(.*)$ $1 [L]
iis、Nginx环境下类似规则。
(2)修改源码路径
在所有手机端源码中的<head></head>中增加:
<base href=http://www.dede58.com/a/dedejq/"http:/www.bnxb.com" />
再将代码中的
“<a href=http://www.dede58.com/a/dedejq/"list.php”改为完整路径“<a href=http://www.dede58.com/a/dedejq/" ”
“<a href=http://www.dede58.com/a/dedejq/"viewphp”改为完整路径“<a href=http://www.dede58.com/a/dedejq/" ”
(3)启用DEDE的**URL功能
①点击-系统-系统基本设置-核心设置-(是/否)支持多站点,开启此项后附件、栏目连接、arclist内容启用**URL: 选择是
②找到 \include\dia日志\select_images_post.php 第108行
$fileurl = $activepath.'/'.$filename;
换成:
$fileurl = $cfg_cmsurl.$activepath.'/'.$filename;
③修改目录include下的文件extend.func.php,在*后面添加一个函数办法
function replaceurl($newurl)
{
$newurl=str_replace('src=http://www.dede58.com/a/dedejq/"/uploads/allimg/','src=http://www.dede58.com/a/dedejq/"你的域名/uploads/allimg/',$newurl);
return $newurl;
}
④另外调用新闻正文内容的标签{dede:field.body/}
需要改成: {dede:field.body function='replaceurl(@me)'/}
以上三种办法都可以用
另旧版5.7SP1含之前的还需要这么操作:将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则栏目页中如存在无缩略图的新闻,对应缩略图位置会无法正常显示图片。SP2以后已经改正这个BUG可以略过
其他:
1、如有栏目不想在首页下方列表区域或通用头部显示,可在后台对应的栏目管理/常规选项中设置隐藏。
第六步、为了更好的实现pc端和手机端自动匹配分离浏览效果,可在pc端源码增加类似如下自动跳转代码:
首页
<meta http-equiv=http://www.dede58.com/a/dedejq/"mobile-agent" content=http://www.dede58.com/a/dedejq/"format=xhtml;url={dede:global.cfg_mobileurl/}/">
<script type=http://www.dede58.com/a/dedejq/"text/javascript">
if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href=http://www.dede58.com/a/dedejq/"{dede:global.cfg_mobileurl/}/";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
</script>
列表页
<meta http-equiv=http://www.dede58.com/a/dedejq/"mobile-agent" content=http://www.dede58.com/a/dedejq/"format=xhtml;url={dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}">
<script type=http://www.dede58.com/a/dedejq/"text/javascript">
if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href=http://www.dede58.com/a/dedejq/"{dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
</script>
新闻页
<meta http-equiv=http://www.dede58.com/a/dedejq/"mobile-agent" content=http://www.dede58.com/a/dedejq/"format=xhtml;url={dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}">
<script type=http://www.dede58.com/a/dedejq/"text/javascript">
if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href=http://www.dede58.com/a/dedejq/"{dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
</script>
以上代码为dedecms新版源码所使用,*行<meta>标签代码为让baidu发现并跳转收录适配对应的手机端站点,下面几行javascript代码的功能是识别是否手机端设备访问,如是则将当前pc端页面自动跳转到匹配的手机端页面。
因为部分DEDECMS升级不完整,可能系统里并不一定有{dede:global.cfg_mobileurl/}这个变量因此有两种方案:
1、将代码中的{dede:global.cfg_mobileurl/}部分替换为包含“”的二级域名(即:),如不想修改源码里的相关代码,也可修改/include/common.inc.php中的$cfg_mobileurl变量赋值为二级域名。
2、在DEDECMS后台新建变量cfg_mobileurl,并赋值为 nx b.co m

以上两种办法任选一个就行
另外,还可使用<link>标签以便于baidu更好地发现电脑站和移动站的移动适配关系,在源码的<head></head>标签内加入如下代码:
电脑站首页源码:
<link rel=http://www.dede58.com/a/dedejq/"alternate" media=http://www.dede58.com/a/dedejq/"only screen and (max-width: 640px)" href=http://www.dede58.com/a/dedejq/"http:/m.bnxb.com" >
电脑站列表页源码:
<link rel=http://www.dede58.com/a/dedejq/"alternate" media=http://www.dede58.com/a/dedejq/"only screen and (max-width: 640px)" href=http://www.dede58.com/a/dedejq/"http:/m.bnxb.com/list.php?tid={dede:field.id/}" >
电脑站新闻页源码:
<link rel=http://www.dede58.com/a/dedejq/"alternate" media=http://www.dede58.com/a/dedejq/"only screen and (max-width: 640px)" href=http://www.dede58.com/a/dedejq/" ?aid={dede:field.id/}" >
移动站首页源码:
<link rel=http://www.dede58.com/a/dedejq/"canonical" href=http://www.dede58.com/a/dedejq/" "/>
列表页源码:
<link rel=http://www.dede58.com/a/dedejq/"canonical" href=http://www.dede58.com/a/dedejq/"{dede:type typeid='0' row=1}[field:typelink /]{/dede:type}"/>
新闻页源码:
<link rel=http://www.dede58.com/a/dedejq/"canonical" href=http://www.dede58.com/a/dedejq/"{dede:field.id runphp='yes'}$id=@me;@me='';$url=GetOneArchive($id);@me=$url['arcurl'];{/dede:field.id}"/>
至此,移动站架设基本成型。
baidu提交移动跳转适配 #p#分页标题#e#
由于网站流量来源主要是baidu所以这一步很重要。
首先注册baidu网站管理员平台,添加URL.
适配方法:
没有规律的URL通过url适配,规律的URL通过规则适配。
url适配主要适配列表页面
如果具体案例,选择url适配,格式:
http://m.bnxb.com
http://m.bnxb.com/list.php?tid=13
http://m.bnxb.com/list.php?tid=8
http://m.bnxb.com/list.php?tid=21
http://m.bnxb.com/list.php?tid=29
http://m.bnxb.com/list.php?tid=2
http://m.bnxb.com/list.php?tid=17
规则的URL适配主要适配内容详细页面。表达式如下:
(\w+)/(\d+)/(\d+)/(\d+).html
?aid=${4}

适配方式:
列表页的对应关系没有规律,且数量较少,使用网址适配 ;新闻页为有规律的URL,且数量多,使用规则适配。
提交新闻页规则适配(如图):
#p#分页标题#e#
提交首页和列表页网址适配(如图):

对于栏目较多的Dedecms网站,人工列出所有的列表页网址对显然很费事,这里推荐一个办法可以轻松解决该问题:
※在源码中嵌入以下代码,对应前台页面中即可显示所有栏目的网址对,复制粘贴即可:
{dede:channelartlist row=100 typeid='top'} {dede:field name='typeurl'/} ?tid={dede:field name='id'/}<br> {dede:channel type='son' noself='true'} [field:typelink/] ?tid=[field:id/]<br> {/dede:channel} {/dede:channelartlist}※提交完规则适配,等待baidu审核。
如果所提交的适配关系有误,处理状态将很快会出现“校验失败”的提示。


dedecms 手机网站内页上一篇 / 下一篇的翻页功能
修改文件include/arc.archives.class.php文件。
1、搜索function GetPreNext($gtype='''')2、将这个函数的所有内容替换为
function GetPreNext($gtype='''')
{
$rs = '''';
if(count($this->PreNext)<2)
{
$aid = $this->ArcID;
$preR = $this->dsql->GetOne("Select id From `#@__arctiny` where id<$aid And arcrank>-1 And typeid=''{$this->Fields[''typeid'']}'' order by id desc");
$nextR = $this->dsql->GetOne("Select id From `#@__arctiny` where id>$aid And arcrank>-1 And typeid=''{$this->Fields[''typeid'']}'' order by id asc");
$next = (is_array($nextR) ? " where arc.id={$nextR[''id'']} " : '' where 1>2 '');
$pre = (is_array($preR) ? " where arc.id={$preR[''id'']} " : '' where 1>2 '');
$query = "Select arc.id,arc.title,arc.shorttitle,arc.typeid,arc.ismake,arc.senddate,arc.arcrank,arc.money,arc.filename,arc.litpic,
t.typedir,t.typename,t.namerule,t.namerule2,t.ispart,t.moresite,t.siteurl,t.sitepath
from `#@__archives` arc left join #@__arctype t on arc.typeid=t.id ";
$nextRow = $this->dsql->GetOne($query.$next);
$preRow = $this->dsql->GetOne($query.$pre);
if(is_array($preRow))
{
$mlink = GetFileUrl($preRow[''id''],$preRow[''typeid''],$preRow[''senddate''],$preRow[''title''],$preRow[''ismake''],$preRow[''arcrank''],
$preRow[''namerule''],$preRow[''typedir''],$preRow[''money''],$preRow[''filename''],$preRow[''moresite''],$preRow[''siteurl''],$preRow[''sitepath'']);
$mobile_mlink = "/m/view.php?aid=".$preRow[''id''];
$this->PreNext[''pre''] = "上一篇:<a href=''$mlink''>{$preRow[''title'']}</a> ";
$this->PreNext[''mobile_pre''] = "上一篇:<a href=''$mobile_mlink''>{$preRow[''title'']}</a> ";
$this->PreNext[''preimg''] = "<a href=''$mlink''><img src=\"{$preRow[''litpic'']}\" alt=\"{$preRow[''title'']}\"/></a> ";
}
else
{
$this->PreNext[''pre''] = "上一篇:没有了 ";
$this->PreNext[''mobile_pre''] = "上一篇:没有了 ";
$this->PreNext[''preimg''] ="<img src=\"/templets/default/images/nophoto.jpg\" alt=\"对不起,没有上一图集了!\"/>";
}
if(is_array($nextRow))
{
$mlink = GetFileUrl($nextRow[''id''],$nextRow[''typeid''],$nextRow[''senddate''],$nextRow[''title''],$nextRow[''ismake''],$nextRow[''arcrank''],
$nextRow[''namerule''],$nextRow[''typedir''],$nextRow[''money''],$nextRow[''filename''],$nextRow[''moresite''],$nextRow[''siteurl''],$nextRow[''sitepath'']);
$mobile_mlink = "/m/view.php?aid=".$nextRow[''id''];
$this->PreNext[''next''] = "下一篇:<a href=''$mlink''>{$nextRow[''title'']}</a> ";
$this->PreNext[''mobile_next''] = "下一篇:<a href=''$mobile_mlink''>{$nextRow[''title'']}</a> ";
$this->PreNext[''nextimg''] = "<a href=''$mlink''><img src=\"{$nextRow[''litpic'']}\" alt=\"{$nextRow[''title'']}\"/></a> ";
}
else
{
$this->PreNext[''next''] = "下一篇:没有了 ";
$this->PreNext[''mobile_next''] = "下一篇:没有了 ";
$this->PreNext[''nextimg''] ="<a href=''javascript:void(0)'' alt=\"\"><img src=\"/templets/default/images/nophoto.jpg\" alt=\"对不起,没有下一图集了!\"/></a>";
}
}
if($gtype==''pre'')
{
$rs = $this->PreNext[''pre''];
}
else if($gtype==''preimg''){
$rs = $this->PreNext[''preimg''];
}
else if($gtype==''mobile_pre''){
$rs = $this->PreNext[''mobile_pre''];
}
else if($gtype==''next'')
{
$rs = $this->PreNext[''next''];
}
else if($gtype==''mobile_next'')
{
$rs = $this->PreNext[''mobile_next''];
}
else if($gtype==''nextimg''){
$rs = $this->PreNext[''nextimg''];
}
else
{
$rs = $this->PreNext[''pre'']." ".$this->PreNext[''next''];
}
return $rs;
}
3、在article_article_m.htm文件页面上一篇下一篇插入或修改<ul class="am-pagination blog-pagination">
<li>{dede:prenext get=''mobile_pre''/}</li>
<li>{dede:prenext get=''mobile_next''/}</li>
</ul>

DedeCMS使用独立二级域名建立wap手机网站
Dedecms使用独立二级域名建立wap手机网站,实际上不用费多大的事,只要绑定一个二级域名并修改一下代码就可以了。具体的操作方法如下:
首先是域名,相对来说大家都比较喜欢用 http://wap.jb51.cc 这样的名称来建立wap站点,这个我就不赘述了,大家可以参考如何创建二级域名来操作。
其次是域名解析,将wap.yourwebsit.com解析到和你的jb51.cc相同的IP地址,并使用相同的文件路径。
关键的地方在这里了:
默认页设置:一般情况下,网站的默认页都是index.PHP/index.asp/default.PHP/default.asp/index.htm/default.htm/index.html/default.html等等。
这里我们只需要将新建的wap.jb51.cc的默认页设置为wap.PHP即可,并且调整到第一位,其后的index.PHP等页面仍然可以保留。
ok,就是这样了。
首先:是域名,相对来说大家都比较喜欢用 这样的名称来建立wap站点,这个作者就不再详述了,不清楚的可以参考如何创建二级域名来操纵。
其次:是域名解析,将wap.*****.com解析到和你的*****.com相同的IP地址,并使用相同的文件路径。
最重要的地方就是这里:
默认页设置:一般情况下,网站的默认页都是index.PHP/index.asp/default.PHP/default.asp/index.htm/default.htm/index.html/default.html等等。
这里我们只需要将新建的wap.*****.com的默认页设置为wap.PHP即可,并且调整到第一位,其后的index.PHP等页面仍然可以保存。
出现这样题目:手机打开wap首页没有题目,显示正常,却无法打开其他任何链接,栏目页和文章页都提示网页解析错误
解决办法是:把wap.PHP移动到新建的wap目录,重命名为index.PHP
改下里面调用文件的路径,和模板路径就可以用1.2行改为
require_once (dirname(__FILE__) . "/../include/common.inc.PHP");
require_once(dirname(__FILE__)."/../include/wap.inc.PHP");
//header("Content-type:text/vnd.wap.wml");

dedecms如何制作手机网站

推荐教程:dedecms/" target="_blank" title="dedecms教程">dedecms教程
1、百度“dede”进入官网下载系统,安装dede系统。不会安装请参考:dedecms安装教程

2、进入dede后台,新建网站需求的栏目。直接是电脑版的模板。

3、在服务器下面www栏目里,根目录看到多了个m文件夹,这个文件夹就是手机的动态路径网站。

4、在服务器下面www栏目里。找到我们的网站的模板,添加手机模板“模板_m.htm”。

5、手机模板和电脑模板区别在于,栏目调用不同。看图手机调用栏目:

6、最后全部更新网站,最好全部更新一遍,关闭浏览器,输入手机端网站。

以上就是

dedecms手机端正则自定义输上一篇下一篇
<li>
{dede:prenext get=pre runphp=yes}
$preurl = @me;
preg_match('/aid=(\d*)/',$preurl,$match);
$result = GetOneArchive($match[1]);
@me = !empty($result) ? "上一篇:<a href=\"/m{$result['arcurl']}\">{$result['title']}</a>" : "上一篇:没有了";
{/dede:prenext}
</li>
<li>
{dede:prenext get=next runphp=yes}
$preurl = @me;
preg_match('/aid=(\d*)/',$preurl,$match);
$result = GetOneArchive($match[1]);
@me = !empty($result) ? "下一篇:<a href=\"/m{$result['arcurl']}\">{$result['title']}</a>" : "下一篇:没有了";
{/dede:prenext}
</li>
我们今天的关于Dedecms手机端网站手机网站的搭建和手机网站搭建教程的分享就到这里,谢谢您的阅读,如果想了解更多关于dedecms 手机网站内页上一篇 / 下一篇的翻页功能、DedeCMS使用独立二级域名建立wap手机网站、dedecms如何制作手机网站、dedecms手机端正则自定义输上一篇下一篇的相关信息,可以在本站进行搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

