本文的目的是介绍c#–如何为RazorViews创建一个默认的AjaxOptions?的详细情况,特别关注c#createparams的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈
本文的目的是介绍c# – 如何为Razor Views创建一个默认的AjaxOptions?的详细情况,特别关注c# createparams的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解c# – 如何为Razor Views创建一个默认的AjaxOptions?的机会,同时也不会遗漏关于@using (Html.BeginForm ()) @using (Ajax.BeginForm (new AjaxOptions () { })) 区别、ajax – AWS S3 CORS 403 OPTIONS请求出错、AjaxOptions OnSuccess回调参数不起作用、android – java.lang.UnsupportedOperationException:AdapterView不支持addView(View,LayoutParams)的知识。
本文目录一览:- c# – 如何为Razor Views创建一个默认的AjaxOptions?(c# createparams)
- @using (Html.BeginForm ()) @using (Ajax.BeginForm (new AjaxOptions () { })) 区别
- ajax – AWS S3 CORS 403 OPTIONS请求出错
- AjaxOptions OnSuccess回调参数不起作用
- android – java.lang.UnsupportedOperationException:AdapterView不支持addView(View,LayoutParams)

c# – 如何为Razor Views创建一个默认的AjaxOptions?(c# createparams)
@Ajax.ActionLink("Home","Index","home",<AjaxOptions>)
new AjaxOptions()
{
OnFailure = "handleError",LoadingElementId = "loading"
});
但是,我有一些更新内容的链接,我想为每个链接设置UpdateTargetId.如何在所有视图上保留默认错误处理和加载元素,并仅为每个链接编辑UpdateTargetId或OnSuccess(或另一个属性)?
就像是
@Ajax.ActionLink("home",ajaxOption.UpdateTargetId = "content")
@Ajax.ActionLink("menu","Foo",ajaxOption.UpdateTargetId = "side-content")
我想要一些相当于jQuery.setup的东西,我可以将默认值设置为ajax请求,当我做一个ajax请求时,我只会告诉我要覆盖的参数…
解决方法
public static class AjaxExtensions
{
public static IHtmlString DefaultLink(this AjaxHelper helper,string text,string action,string controller,string updateTargetId = "",string onSuccess = "")
{
// Build your link here eventually using
// the arguments passed
var options = new AjaxOptions
{
OnSuccess = onSuccess,UpdateTargetId = updateTargetId,OnFailure = "handleError",LoadingElementId = "loading"
// etc...
}
// return a normal ActionLink passing your options
return helper.ActionLink(text,action,controller,options);
}
}
注意我在签名中使用可选参数从多重重载的灵活性中受益,而不会妨碍它们的维护.根据需要展开:)
然后使用它如下:
@Ajax.DefaultLink("home",updateTargetId: "content")

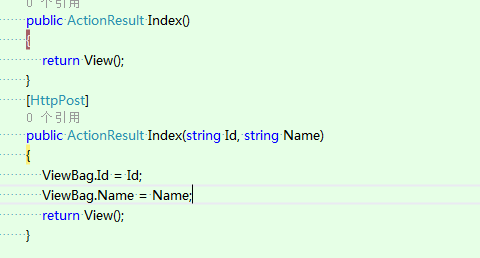
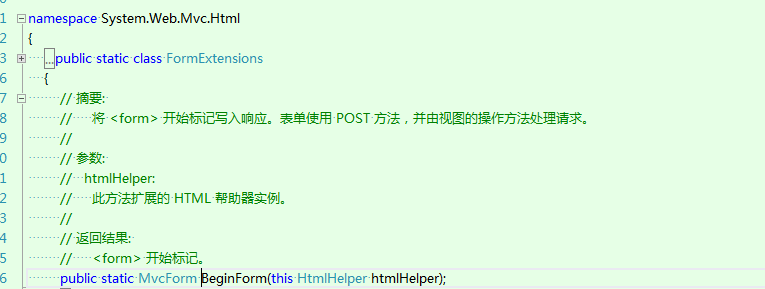
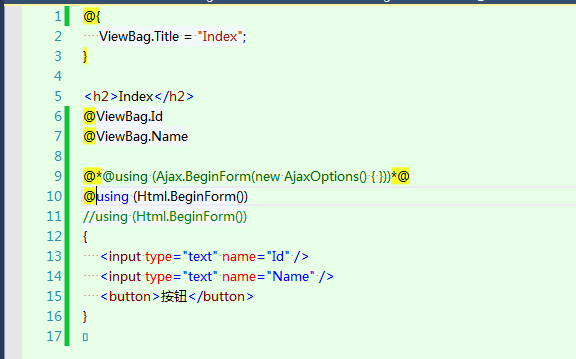
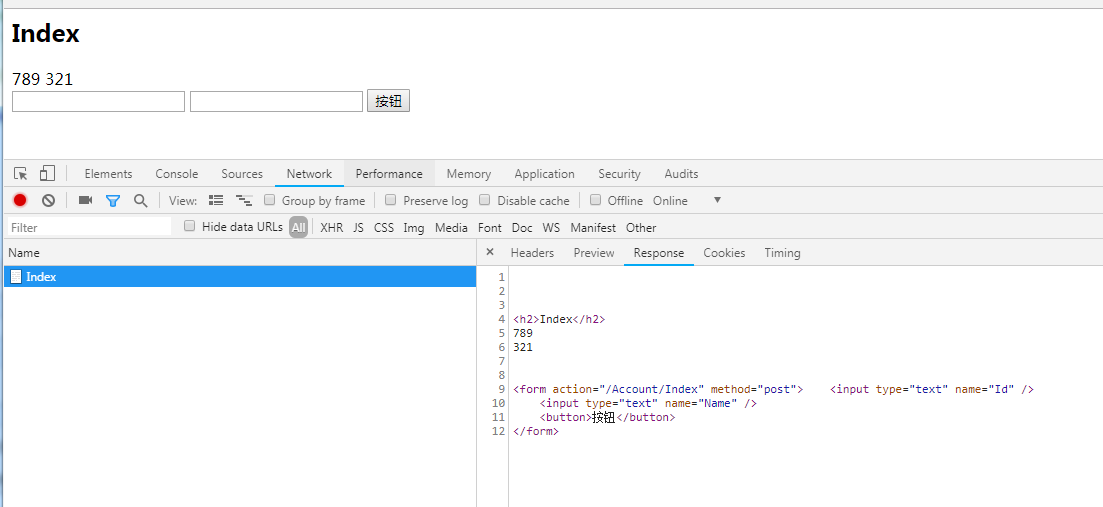
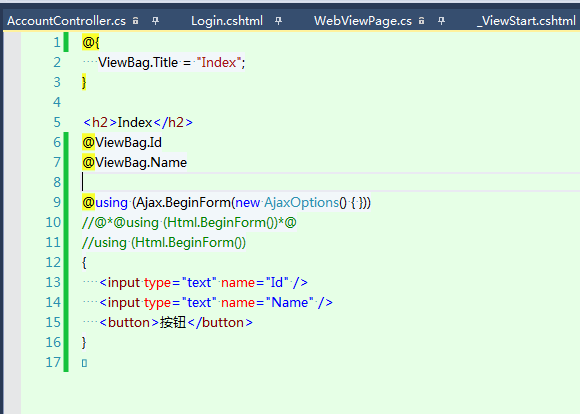
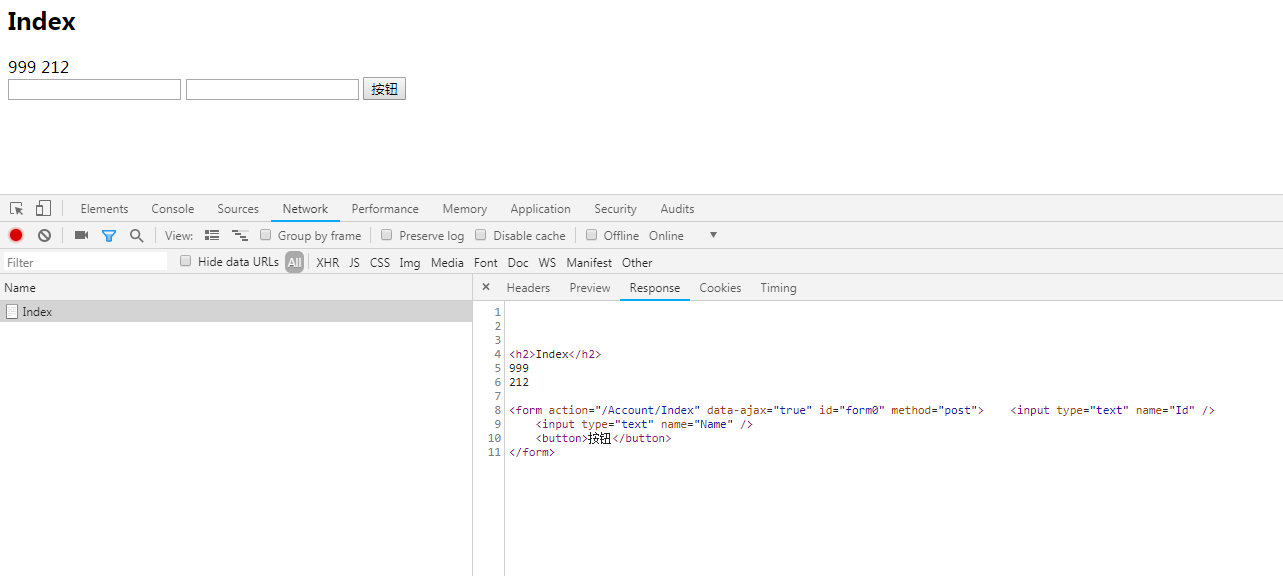
@using (Html.BeginForm ()) @using (Ajax.BeginForm (new AjaxOptions () { })) 区别

@using (Html.BeginForm())





返回页面


也是页面
都是返回页面 只是 多了一个 data-ajax="true"

ajax – AWS S3 CORS 403 OPTIONS请求出错
我在线阅读AWS,如果我这样做,我需要设置AWS CORS规则来修复403错误.
但是,我已经尝试了两天而且没有任何运气.这是我的CORS配置:
<?xml version="1.0" encoding="UTF-8"?>
<CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/">
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
<MaxAgeSeconds>3000</MaxAgeSeconds>
<ExposeHeader>XMLHttpRequest</ExposeHeader>
<AllowedHeader>x-csrftoken</AllowedHeader>
</CORSRule>
</CORSConfiguration>
我的HTTP请求如下:
Accept text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Encoding gzip,deflate Accept-Language en-US,en;q=0.5 Access-Control-Request-He... x-csrftoken Access-Control-Request-Me... GET Connection keep-alive Host xxxxxxxxx.cloudfront.net Origin http://localhost:8000 User-Agent Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:18.0) Gecko/20100101 Firefox/18.0
谁能帮我看看我错过了什么?
谢谢!
解决方法
Beavior -> Origin /api/* -> my.api.com /static/* -> my.s3.bucket
但是,如果您确实需要跨源请求,则CORS标头应该由cloudfront转发并具有相同的行为,在您的示例中,您可能希望对您允许的标头更宽松(< AllowedHeader> *< / AllowedHeader> ?).但这与浏览器行为的关系比CLoudFront或S3更重要.

AjaxOptions OnSuccess回调参数不起作用
这是我的JS功能:
<script type="text/javascript">
function removeRow (itemId) {
alert(itemId);
}
</script>
我在剃刀中的AjaxOptions声明:
New AjaxOptions With {.OnSuccess = "function(){removeRow(" + item.Id.ToString + ");}"}
在客户端,链接显示如下:
<a data-ajax="true" data-ajax-success="function(){removeRow(3);}" href=...
知道我做错了什么吗?
谢谢!
解决方法
New AjaxOptions With {.OnSuccess = String.Format("removeRow({0})",item.Id) }

android – java.lang.UnsupportedOperationException:AdapterView不支持addView(View,LayoutParams)
活动:
public class ExpandableListViewActivity extends ExpandableListActivity {
/**
* strings for group elements
*/
static final String arrGroupelements[] = { "India","Australia","England","South Africa" };
/**
* strings for child elements
*/
static final String arrChildelements[][] = {
{ "Sachin Tendulkar","Raina","Dhoni","Yuvi" },{ "Ponting","Adam Gilchrist","Michael Clarke" },{ "Andrew Strauss","kevin Peterson","Nasser Hussain" },{ "Graeme Smith","AB de villiers","Jacques Kallis" } };
displayMetrics metrics;
int width;
ExpandableListView expList;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
expList = getExpandableListView();
metrics = new displayMetrics();
getwindowManager().getDefaultdisplay().getMetrics(metrics);
width = metrics.widthPixels;
// this code for adjusting the group indicator into right side of the
// view
expList.setIndicatorBounds(width - GetDipsFromPixel(50),width
- GetDipsFromPixel(10));
expList.setAdapter(new ExpAdapter(this));
expList.setonGroupExpandListener(new OnGroupExpandListener() {
public void onGroupExpand(int groupPosition) {
Log.e("onGroupExpand","OK");
}
});
expList.setonGroupCollapseListener(new OnGroupCollapseListener() {
public void onGroupCollapse(int groupPosition) {
Log.e("onGroupCollapse","OK");
}
});
expList.setonChildClickListener(new OnChildClickListener() {
public boolean onChildClick(ExpandableListView parent,View v,int groupPosition,int childPosition,long id) {
Log.e("OnChildClickListener","OK");
return false;
}
});
}
public int GetDipsFromPixel(float pixels) {
// Get the screen's density scale
final float scale = getResources().getdisplayMetrics().density;
// Convert the dps to pixels,based on density scale
return (int) (pixels * scale + 0.5f);
}
}
适配器:
public class ExpAdapter extends Baseexpandablelistadapter {
private Context myContext;
public ExpAdapter(Context context) {
myContext = context;
}
public Object getChild(int groupPosition,int childPosition) {
return null;
}
public long getChildId(int groupPosition,int childPosition) {
return 0;
}
public View getChildView(int groupPosition,boolean isLastChild,View convertView,ViewGroup parent) {
if (convertView == null) {
LayoutInflater inflater = (LayoutInflater) myContext
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
convertView = inflater.inflate(R.layout.child_row,null);
}
TextView tvPlayerName = (TextView) convertView
.findViewById(R.id.tvPlayerName);
tvPlayerName
.setText(ExpandableListViewActivity.arrChildelements[groupPosition][childPosition]);
return convertView;
}
public int getChildrenCount(int groupPosition) {
return ExpandableListViewActivity.arrChildelements[groupPosition].length;
}
public Object getGroup(int groupPosition) {
return null;
}
public int getGroupCount() {
return ExpandableListViewActivity.arrGroupelements.length;
}
public long getGroupId(int groupPosition) {
return 0;
}
public View getGroupView(int groupPosition,boolean isExpanded,ViewGroup parent) {
if (convertView == null) {
LayoutInflater inflater = (LayoutInflater) myContext
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
convertView = inflater.inflate(R.layout.group_row,null);
}
TextView tvGroupName = (TextView) convertView
.findViewById(R.id.tvGroupName);
tvGroupName
.setText(ExpandableListViewActivity.arrGroupelements[groupPosition]);
return convertView;
}
public boolean hasstableIds() {
return false;
}
public boolean isChildSelectable(int groupPosition,int childPosition) {
return true;
}
}
main.xml中:
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ExpandableListView
android:id="@+id/android:list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:groupIndicator="@drawable/group_indicator" >
<TextView
android:id="@+id/android:empty"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="No Items" >
</TextView>
</ExpandableListView>
</LinearLayout>
我试过这个解决方案,但没有工作:(
Android: Custom ListAdapter extending BaseAdapter crashes on application launch
它被告知要添加第三个参数“假”,到inflater.inflate(R.layout.group_row,null,false);
解决方法
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ExpandableListView
android:id="@+id/android:list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:groupIndicator="@drawable/group_indicator" >
</ExpandableListView>
<TextView
android:id="@+id/android:empty"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="No Items" >
</TextView>
</LinearLayout>
AdapterView的子类(如ExpandableListView)不能在xml布局中拥有子项(就像您在布局中所做的那样).
今天关于c# – 如何为Razor Views创建一个默认的AjaxOptions?和c# createparams的讲解已经结束,谢谢您的阅读,如果想了解更多关于@using (Html.BeginForm ()) @using (Ajax.BeginForm (new AjaxOptions () { })) 区别、ajax – AWS S3 CORS 403 OPTIONS请求出错、AjaxOptions OnSuccess回调参数不起作用、android – java.lang.UnsupportedOperationException:AdapterView不支持addView(View,LayoutParams)的相关知识,请在本站搜索。
本文标签:





