如果您对用Cython进行setup_requires吗?感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于用Cython进行setup_requires吗?的详细内容,我们还
如果您对用Cython进行setup_requires吗?感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于用Cython进行setup_requires吗?的详细内容,我们还将为您解答cython setup的相关问题,并且为您提供关于Django中的@login_required和@permission_irequired用法简介、Electron中requirejs require.nodeRequire is not a function、HTTP 411 Content-Length required lvalue required propagation required documents required、install_requires在setup.py中,取决于安装的Python版本的有价值信息。
本文目录一览:- 用Cython进行setup_requires吗?(cython setup)
- Django中的@login_required和@permission_irequired用法简介
- Electron中requirejs require.nodeRequire is not a function
- HTTP 411 Content-Length required lvalue required propagation required documents required
- install_requires在setup.py中,取决于安装的Python版本

用Cython进行setup_requires吗?(cython setup)
我正在setup.py使用一些Cython扩展模块为项目创建文件。
我已经使这个工作了:
from setuptools import setup,Extension
from Cython.Build import cythonize
setup(
name=...,...,ext_modules=cythonize([ ... ]),)
这安装很好。但是,这假定安装了Cython。如果未安装怎么办?我了解这是该setup_requires参数的用途:
from setuptools import setup,setup_requires=['Cython'],)
但是,如果尚未安装Cython,则当然会失败:
$ python setup.py install
Traceback (most recent call last):
File "setup.py",line 2,in <module>
from Cython.Build import cythonize
ImportError: No module named Cython.Build
正确的方法是什么?我Cython只setup_requires需要Cython在步骤运行后以某种方式导入,但是我需要为了指定ext_modules值。

Django中的@login_required和@permission_irequired用法简介
@login_required
在django项目中,经常会看到下面这样的代码:
[python] view plaincopyprint?
from
django.contrib.auth.decorators
import
login_required
@login_required
def
my_view(request):
...
查看文本打印
from django.contrib.auth.decorators import login_required
@login_required
def my_view(request):
...
里面有一个@login_required标签。其作用就是告诉程序,使用这个方法是要求用户登录的。
1.如果用户还没有登录,默认会跳转到‘/accounts/login/’。这个值可以在settings文件中通过LOGIN_URL参数来设定。(后面还会自动加上你请求的url作为登录后跳转的地址,如:/accounts/login/?next=/polls/3/ 登录完成之后,会去请求/poll/3)
2.如果用户登录了,那么该方法就可以正常执行
如果LOGIN_URL使用默认值,那么在urls.py中还需要进行如下设置:(加入下面这句)
(r''^accounts/login/$'', ''django.contrib.auth.views.login''),
这样的话,如果未登录,程序会默认跳转到“templates\registration\login.html”这个模板。
如果想换个路径,那就再加个template_name参数,如下:
查看文本打印
(r''^accounts/login/$'', ''django.contrib.auth.views.login'', {''template_name'': ''myapp/login.html''}),
这样程序就会跳转到templates\myapp\login.html”
除了login这个有用的方法之外,auth模块还提供很多有用的方法,比如:
logout(request[, next_page, template_name, redirect_field_name])
password_change(request[, template_name, post_change_redirect, password_change_form])
password_change_done(request[, template_name])
password_reset(request[, is_admin_site, template_name, email_template_name, password_reset_form,token_generator, post_reset_redirect, from_email])
password_reset_done(request[, template_name])
用法示例:
(r''^change_passwd/$'', ''django.contrib.auth.views.password_change'',{
''template_name'': ''change_passwd.html'',
''post_change_redirect'': ''/'',
}),
(r''^reset_passwd/$'', ''django.contrib.auth.views.password_reset'',{
''template_name'': ''reset_passwd.html'',
''email_template_name'': ''reset_passwd_email.html'',
''post_reset_redirect'': ''/reset_done/'',
''from_email'': ''noreply@jihua.in'',
}),
(r''^reset_confirm/(?P[0-9A-Za-z]{1,13})-(?P[0-9A-Za-z]{1,13}-[0-9A-Za-z]{1,20})/$'',\
''django.contrib.auth.views.password_reset_confirm'',{
''template_name'': ''reset_confirm.html'',
''post_reset_redirect'': ''/signin/'',
}
),
(r''^reset_done/$'', ''django.views.generic.simple.direct_to_template'',{''template'': ''message.html'', ''extra_context'': {
''msg'': _(u''我们已将一封包含恢复密码步骤的邮件发到了您的邮箱,请查收''),
}}),
参考:
Django认证模块(auth) https://docs.djangoproject.com/en/1.3/topics/auth/
Django设置参数(setting)
https://docs.djangoproject.com/en/1.3/ref/settings/#std:setting-LOGIN_URL
@permission_required
我们已经实现了登录和注销功能,但是它还没有起作用。因为匿名用户还是可以通过直接输入url:http://localhost:8000/depotapp/product/list/ 访问到产品管理界面。这就好像你在门上加了把锁,却没有把窗户关上一样。所以我们还需要进行访问控制。
我们这里实现最简单的控制,非登录用户禁止访问产品管理界面。在Django里面,只需要在相应的视图函数前面增加@login_required修饰符即可:
查看文本打印
from django.contrib.auth.decorators import login_required
... ...
@login_required
def list_product(request):
list_items = Product.objects.all()
... ...
login_required实现了如下功能:
如果用户没有登录, 重定向到/accounts/login/,并且把当前绝对URL作为next参数用get方法传递过去;
如果用户已经登录, 正常地执行视图函数。
这样我们例子中需要的功能就实现了。但是这充其量是“登录限制”,而更常见的需求是“访问控制”,即区分已经登录的用户,对不同的视图有不同的访问权限。因为我们的例子中没有涉及到,所以只把相关的做法简单例举在下面。
1.访问控制功能通过Django的 request.user.has_perm() 来实现,该函数返回True或False,表示该用户是否有权限。而权限是auth 应用中定义的Permission类型;User与Permission是many-to-many的关系。
2. Django还提供了一个@permission_required修饰符,来限定view函数只有在User具有相应权限的情况下才能被访问。
3. Django对于每个模型类,自动增加add、change、delete三种权限,以便于权限控制。当然你也可以设定自己的权限

Electron中requirejs require.nodeRequire is not a function
Electron版本:原来使用的时1.7.12,只要升级到2.X及以上的版本都会报错
Nodejs: 原来的版本是10 ,尝试升级到12也有问题
require.js: 2.1.11,升级最新的3.X版本也没有解决问题;
此问题是Electron版本升级引起的:
// In the main process.
var mainWindow = new BrowserWindow({
webPreferences: { nodeIntegration: false }
});
// nodeIntegration 在1.X版本中默认是true,后续的版本为了提升安全性,默认为false。
官方的文档中这样写的:
因为 Electron 在运行环境中引入了 Node.js,所以在 DOM 中有一些额外的变量,比如 module、exports 和require。 这导致 了许多库不能正常运行,因为它们也需要将同名的变量加入运行环境中。
我们可以通过禁用 Node.js 来解决这个问题,在Electron里用如下的方式:
// 在主进程中
const { BrowserWindow } = require(''electron'')
let win = new BrowserWindow({
webPreferences: {
nodeIntegration: false
}
})
win.show()Copy假如你依然需要使用 Node.js 和 Electron 提供的 API,你需要在引入那些库之前将这些变量重命名,比如:
<head>
<script>
window.nodeRequire = require;
delete window.require;
delete window.exports;
delete window.module;
</script>
<script type="text/javascript" src="jquery.js"></script>
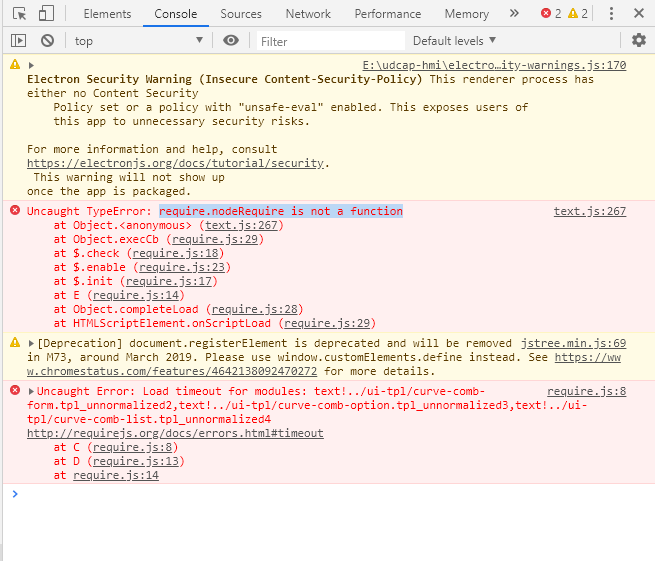
</head>当时也是按照官方的文档写的,在html文档的头部介入了解决命名冲突的代码,把node 的require模块引入到了window.nodeRequire变量下,这在Electron1.x的版本下没问题,一旦升级版本,就会报错:

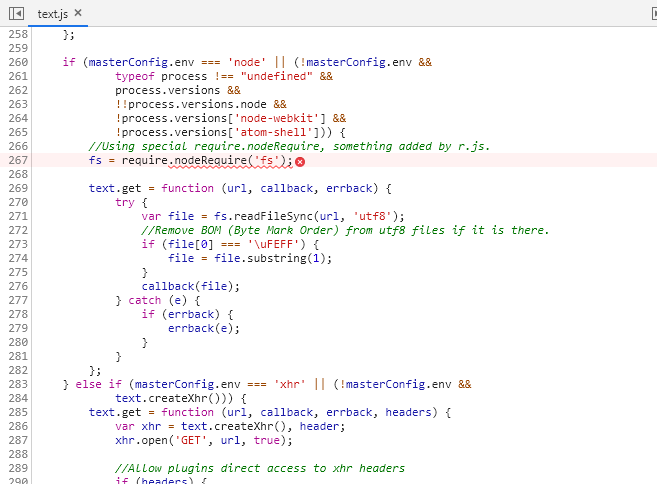
查看报错的源代码,发现是使用requirejs是使用了他的text插件加载文件,但是这个插件判断了运行环境:

但是nodeRequire 又不存在,就报错了,不清楚这个为何这样写,找了一圈都没找到解决方法,最好我只能就着代码的逻辑解决问题,
if (masterConfig.env === ''node'' || (!masterConfig.env &&
typeof process !== "undefined" &&
process.versions &&
!!process.versions.node &&
!process.versions[''node-webkit''] &&
!process.versions[''atom-shell''])) {
//Using special require.nodeRequire, something added by r.js.
fs = require.nodeRequire(''fs'');
text.get = function (url, callback, errback) {
try {
var file = fs.readFileSync(url, ''utf8'');
//Remove BOM (Byte Mark Order) from utf8 files if it is there.
if (file[0] === ''\uFEFF'') {
file = file.substring(1);
}
callback(file);
} catch (e) {
if (errback) {
errback(e);
}
}
};
}
..... 其他代码省略因为它判断了process.versions,我索性这样修改:
<script>
window.nodeRequire = require;
delete window.require;
delete window.exports;
delete window.module;
delete process.versions;//增加这句,text就不会调用node的require模块了
</script>这样就暴力解决了这个问题,Electron的版本也顺利的升级到了5.0.6,这个问题的出现有这么几个因素:
1. Electron版本的升级
2. RequireJs的Text插件对运行环境的监测机制
目前还不清楚有没有其他的解决方案,因为网上的资料太少。
有好的建议,可以浏览讨论。

HTTP 411 Content-Length required lvalue required propagation required documents required
今天碰到图片上传的过程中出现nginx 411问题。
首先上网查了下,原因如下:在使用Nginx 1.3.9以下版本,都存在当用户POST一个带有文件的请求的时候,出现HTTP 411错误
我目前使用的nginx版本太低了。
[root@i nginx]# nginx -v nginx version: nginx/1.0.15
参考:http://my.oschina.net/jerryhu/blog/371727?fromerr=vk9wZH5u
解决方案:
1、在线升级nginx
2、给现有nginx安装chunkin-nginx-module补丁
so,那就在线升级nginx吧,参考:http://www.tuicool.com/articles/yyA732i
升级后,验证通过。
[root@i yum.repos.d]# nginx -v nginx version: nginx/1.8.1
成功升级到1.8.1版本!
以上就介绍了HTTP 411 Content-Length required,包括了required方面的内容,希望对PHP教程有兴趣的朋友有所帮助。

install_requires在setup.py中,取决于安装的Python版本
我的setup.py看起来像这样:
from distutils.core import setup
setup(
[...]
install_requires=['gevent','ssl','configobj','simplejson','mechanize'],[...]
)
在Python 2.6(或更高版本)下,ssl模块的安装由于以下原因而失败:
ValueError: This extension should not be used with Python 2.6 or later (already built in),and has not been tested with Python 2.3.4 or earlier.
有没有一种标准的方法来定义仅针对特定python版本的依赖关系?我当然可以做到,if float(sys.version[:3]) <2.6:但也许有更好的方法可以做到。
今天关于用Cython进行setup_requires吗?和cython setup的介绍到此结束,谢谢您的阅读,有关Django中的@login_required和@permission_irequired用法简介、Electron中requirejs require.nodeRequire is not a function、HTTP 411 Content-Length required lvalue required propagation required documents required、install_requires在setup.py中,取决于安装的Python版本等更多相关知识的信息可以在本站进行查询。
本文标签:





