本文将为您提供关于如何在matplotlib中“关闭”imshow的详细介绍,我们还将为您解释的模糊效果?的相关知识,同时,我们还将为您提供关于Matplotlibimshow不更新图形、matplo
本文将为您提供关于如何在matplotlib中“关闭” imshow的详细介绍,我们还将为您解释的模糊效果?的相关知识,同时,我们还将为您提供关于Matplotlib imshow 不更新图形、matplotlib之imshow、matplotlib图和imshow、OpenCV里的imshow()和Matplotlib.pyplot的imshow()的实现的实用信息。
本文目录一览:- 如何在matplotlib中“关闭” imshow()的模糊效果?(matplotlib关闭画布)
- Matplotlib imshow 不更新图形
- matplotlib之imshow
- matplotlib图和imshow
- OpenCV里的imshow()和Matplotlib.pyplot的imshow()的实现

如何在matplotlib中“关闭” imshow()的模糊效果?(matplotlib关闭画布)
我想绘制概率图,但是imshow会为概率为零的点生成模糊值。如何摆脱围绕真实网格点的模糊外围?
例:
import numpy as np
import matplotlib.pyplot as plt
a=np.asarray([[ 0.00000000e+00,1.05824446e-01,2.05086136e-04,0.00000000e+00],[ 1.05824446e-01,3.15012305e-01,1.31255127e-01,1.05209188e-01],[ 2.05086136e-04,0.00000000e+00,[ 0.00000000e+00,1.05209188e-01,0.00000000e+00]])
im=plt.imshow(a,extent=[0,4,4],origin='lower',alpha=1,aspect='auto')
plt.show()

Matplotlib imshow 不更新图形
如何解决Matplotlib imshow 不更新图形?
我绘制了一个椭圆。但我不清楚 matplotlib.pyplot。
如果我删除 gridMap[10,10] = 100 第 12 行,图表不会显示结果,只会显示零地图。你能解释一下原因吗?
import numpy as np
import math
import matplotlib.pyplot as plt
global graph
global gridMap
angle = 20/180*math.pi
print("Started")
gridMap = np.zeros((100,100),dtype=int)
gridMap[10,10] = 100
graph = plt.imshow(gridMap)
plt.pause(1)
xc = 40 # center x
yc = 30 # center y
a = 10 # length x
b= 20 # legthn y
for i in range(100):
for j in range(100):
# normal ellipse
if ((i-xc)**2)/a**2 + ((j-yc)**2)/b**2 - 1 < 0:
gridMap[int(j),int(i)] = 50
# angular ellipse
x = xc + (i-xc) * math.cos(angle) + (j-yc) * math.sin(angle)
y = yc + (i-xc) * -math.sin(angle) + (j-yc) * math.cos(angle)
if ((x-xc)**2)/a**2 + ((y-yc)**2)/b**2 - 1 < 0:
gridMap[int(j),int(i)] = 100
gridMap[yc,xc] = 50 # plot center
graph.set_data(gridMap)
print("Finished")
plt.show()
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

matplotlib之imshow
imshow方法
matplotlib.pyplot.imshow(
X, cmap=None, norm=None, aspect=None,
interpolation=None, alpha=None, vmin=None, vmax=None,
origin=None, extent=None, shape=None, filternorm=1,
filterrad=4.0, imlim=None, resample=None,
url=None, hold=None, data=None, **kwargs)
参数
X : 类数组, shape (n, m) or (n, m, 3) or (n, m, 4)
在当前的坐标系中显示图像X,X可能是数组或者PIL图像,如果是数组:
MxN – values to be mapped (float or int) MxNx3 – RGB (float or uint8) MxNx4 – RGBA (float or uint8)
MxN的每个数都会通过Normalize和Colormap映射到图像
如果是整数范围在[0,255],如果是浮点数范围在[0,1]
cmap : Colormap, 可选,默认使用rc image.cmap配置的,如果X是三维数组,忽略
aspect : [‘auto’ | ‘equal’ | scalar], 可选,默认 rc image.aspect配置值
如果是‘auto’, changes the 图像长宽比将和坐标系匹配
如果是‘equal’, 并且extent为None,坐标系长宽比将匹配图像,如果extent不为None,坐标系的长宽比将匹配extent
interpolation : string, 可选,差值方式,默认rc image.interpolation配置值
可以搜索一下"图像差值"可能更加有助于理解这个参数
‘none’, ‘nearest’, ‘bilinear’, ‘bicubic’, ‘spline16’, ‘spline36’, ‘hanning’, ‘hamming’, ‘hermite’, ‘kaiser’, ‘quadric’, ‘catrom’, ‘gaussian’, ‘bessel’, ‘mitchell’, ‘sinc’, ‘lanczos’之一
norm : Normalize, 可选,颜色映射使用
vmin, vmax : scalar, 可选,如果设置Normalize,忽略
alpha : scalar, 可选,透明度[0,1],如果X使用的是RGBA,忽略
origin : [‘upper’ | ‘lower’], 可选,默认rc image.origin配置值
坐标(0,0)在左下角还是左上角
extent : scalars (left, right, bottom, top), 可选
数据坐标,图像范围(左下角坐标和右上角坐标)
shape : scalars (columns, rows),可选,图像原生缓冲区
filternorm : scalar, 可选, 默认: 1
给图形大小调整过来使用的参数当filternorm = 1, 将过滤整数值和纠正取整(rounding)错误。不会过滤浮点数。
filterrad : scalar, 可选, 默认: 4.0
为使用半径参数的filter提供,例如:interpolation是‘sinc’, ‘lanczos’ or ‘blackman’中的一个。
返回值
image : AxesImage
实例说明
imshow可能不好理解,因为涉及到很多图形处理相关的知识。我们先从简单的例子说一下,例如我们使用MxN数据。为什么事2维的呢?因为平面是2维的。MxN中的每一个数据都会通过Normalize和Colormap映射出来放到一个位置上,注意MxN不是坐标数据而是像素数据,一个数据对应一个像素位置。
像素数据不能填充指定尺寸的图形怎么办?interpolation就有作用了,选择一个图形插值方式,没有数据的就是用指定的插值方式填充。
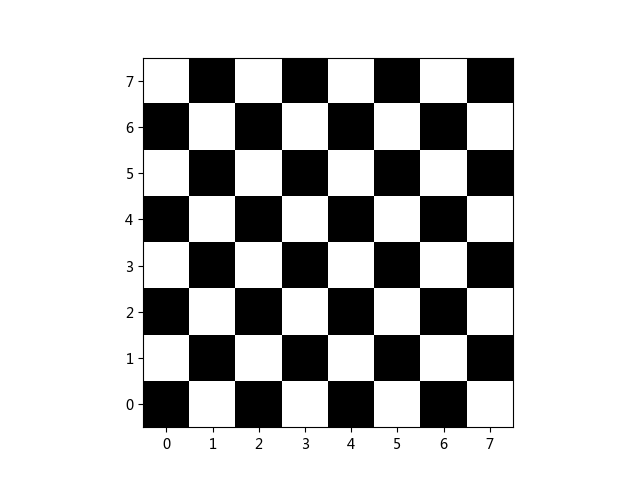
# -*- coding:utf-8 -*-
import matplotlib.pyplot as plt
import numpy as np
# extent = (-3,1,-3,1)
fig = plt.figure(frameon=False)
data = np.add.outer(range(8), range(8)) % 2
print data
# plt.imshow(data, cmap=plt.cm.gray, interpolation=''nearest'',extent=extent)
# plt.imshow(data, cmap=plt.cm.gray, interpolation=''bilinear'',extent=extent)
# plt.imshow(data, cmap=plt.cm.gray, interpolation=''bicubic'',extent=extent)
# plt.imshow(data, cmap=plt.cm.gray, interpolation=''nearest'')
plt.imshow(data, cmap=plt.cm.gray, interpolation=''nearest'',origin="lower")
plt.savefig("gray.png")
plt.show()
[[0 1 0 1 0 1 0 1]
[1 0 1 0 1 0 1 0]
[0 1 0 1 0 1 0 1]
[1 0 1 0 1 0 1 0]
[0 1 0 1 0 1 0 1]
[1 0 1 0 1 0 1 0]
[0 1 0 1 0 1 0 1]
[1 0 1 0 1 0 1 0]]
输出大概是这个样子滴:

从图像和数据的对比我们可以比较容易看出,一个数据对应着一个点。坐标周围没有数据的就使用图像插值的方式填充。
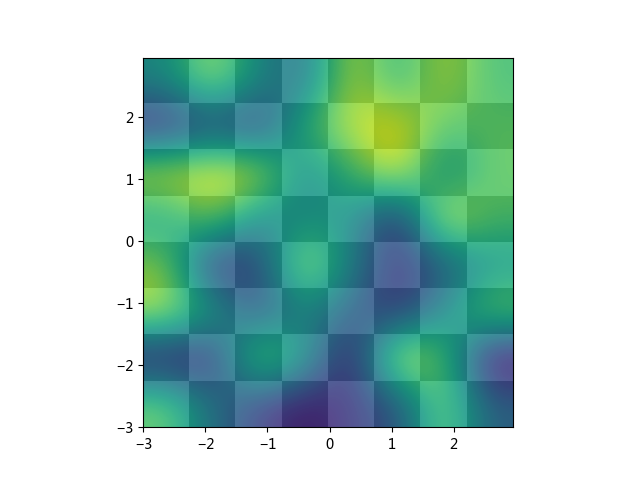
再来一个改进版的:
# -*- coding:utf-8 -*-
import matplotlib.pyplot as plt
import numpy as np
dx, dy = 0.05, 0.05
x = np.arange(-3.0, 3.0, dx)
y = np.arange(-3.0, 3.0, dy)
extent = np.min(x), np.max(x), np.min(y), np.max(y)
# extent = (-3,1,-3,1)
fig = plt.figure(frameon=False)
dataBase = np.add.outer(range(8), range(8)) % 2
print dataBase
plt.imshow(dataBase, cmap=plt.cm.gray, interpolation=''nearest'',extent=extent)
# plt.imshow(dataBase, cmap=plt.cm.gray, interpolation=''bilinear'',extent=extent)
# plt.imshow(dataBase, cmap=plt.cm.gray, interpolation=''bicubic'',extent=extent)
# plt.imshow(dataBase, cmap=plt.cm.gray, interpolation=''nearest'')
dataForeign = np.random.rand(8,8)*3
print dataForeign
# plt.imshow(dataForeign, cmap=plt.cm.viridis, alpha=0.9, interpolation=''bilinear'',extent=extent)
plt.imshow(dataForeign, cmap=plt.cm.viridis, alpha=0.9, interpolation=''bicubic'',extent=extent)
plt.savefig("viridis.png")
plt.show()

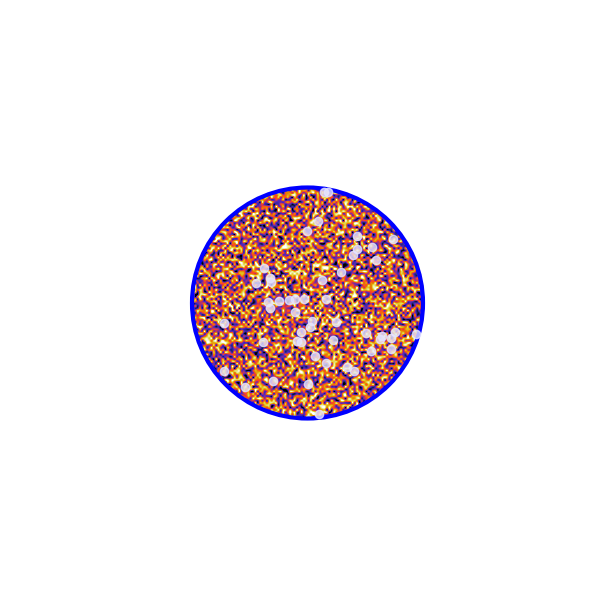
再来一个例子看一看:
# -*- coding:utf-8 -*-
import matplotlib.cm as cm
import matplotlib.pyplot as plt
from matplotlib.patches import Circle, PathPatch
from matplotlib.path import Path
import numpy as np
# Fixing random state for reproducibility
np.random.seed(19680801)
r = np.random.rand(50)
t = np.random.rand(50) * np.pi * 2.0
x = r * np.cos(t)
y = r * np.sin(t)
fig, ax = plt.subplots(figsize=(6, 6))
# circle = Circle((0, 0), 1, facecolor=''none'',edgecolor=(0, 0.8, 0.8), linewidth=3, alpha=0.5)
circle = Circle((0, 0), 1, facecolor=''none'',edgecolor=''b'', linewidth=3)
ax.add_patch(circle)
ax.axis("off")
ax.axis([-2,2,-2,2])
interpolation = [''none'', ''nearest'', ''bilinear'', ''bicubic'', ''spline16'', ''spline36'', ''hanning'', ''hamming'', ''hermite'', ''kaiser'', ''quadric'', ''catrom'', ''gaussian'', ''bessel'', ''mitchell'', ''sinc'', ''lanczos'']
# im = plt.imshow(np.random.random((100, 100)),origin=''lower'', cmap=cm.winter,interpolation=''spline36'',extent=([-1, 1, -1, 1]))
# im = plt.imshow(np.random.random((100, 100)),origin=''lower'', cmap=cm.winter,interpolation=''lanczos'',extent=([-1, 1, -1, 1]))
# im = plt.imshow(np.random.random((100, 100)),origin=''lower'', cmap=cm.winter,interpolation=''sinc'',extent=([-1, 1, -1, 1]))
# im = plt.imshow(np.random.random((100, 100)),origin=''lower'', cmap=cm.winter,interpolation=''mitchell'',extent=([-1, 1, -1, 1]))
# im = plt.imshow(np.random.random((100, 100)),origin=''lower'', cmap=cm.winter,interpolation=''bessel'',extent=([-1, 1, -1, 1]))
# im = plt.imshow(np.random.random((100, 100)),origin=''lower'', cmap=cm.winter,interpolation=''gaussian'',extent=([-1, 1, -1, 1]))
# im = plt.imshow(np.random.random((100, 100)),origin=''lower'', cmap=cm.winter,interpolation=''catrom'',extent=([-1, 1, -1, 1]))
im = plt.imshow(np.random.random((100, 100)),origin=''lower'', cmap="CMRmap",interpolation=''catrom'',extent=([-1, 1, -1, 1]))
im.set_clip_path(circle)
plt.plot(x, y, ''o'', color=(0.9, 0.9, 1.0), alpha=0.8)
plt.savefig("circle.png")
plt.show()

从上面的例子我们可以看出imshow在画一下背景和处理蒙版效果还是非常好的,当然imshow还有其他的功能,比如加载显示图像等。
参考
matplotlib.pyplot.imshow
Colormaps in Matplotlib

matplotlib图和imshow
matplotlib的plot和imshow的行为令我感到困惑。
import matplotlib as mplimport matplotlib.pyplot as plt如果在调用plt.imshow(i)之前先调用plt.show(),则会导致错误。如果我在调用plt.show()之前先调用plt.imshow(i),那么一切都会正常进行。但是,如果我关闭第一个打开的图形,然后调用plt.imshow(i),则将显示一个新图形,而无需调用plt.show()。
有人可以解释吗?
答案1
小编典典如果在调用plt.imshow(i)之前先调用plt.show(),则会导致错误。如果我在调用plt.show()之前先调用plt.imshow(i),那么一切都会正常进行。
plt.show()显示该图(并进入您正在使用的任何gui后端的主循环)。在绘制事物并希望看到它们显示之前,不应该调用它。
plt.imshow()在当前图形上绘制图像(创建图形时没有当前图形)。plt.show()在绘制任何内容之前先打电话没有任何意义。如果要显式创建新图形,请使用plt.figure()。
…无需调用plt.show()即可显示新图形。
除非您以类似于ipython的pylab模式的方式运行代码,否则不会发生这种情况,其中gui后端的mainloop将在单独的线程中运行…
一般来说,plt.show()将是脚本的最后一行。(或者,无论何时要停止并以可视化方式可视化绘制的图,都会调用。)
希望这更有意义。

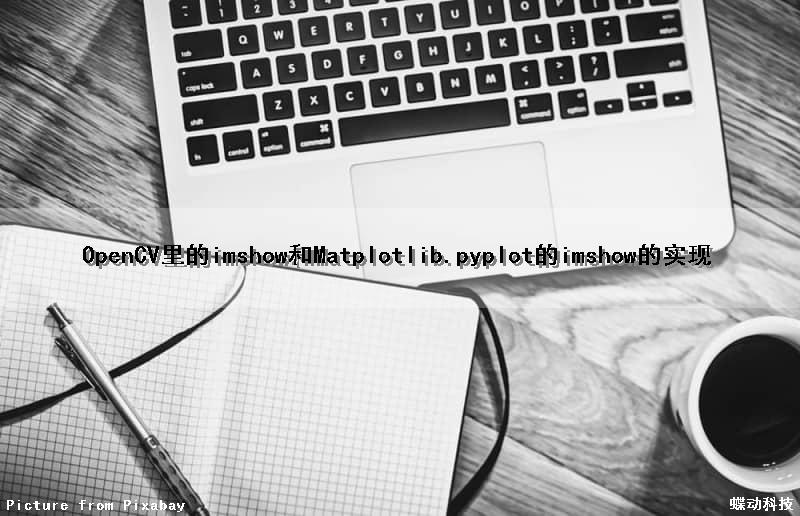
OpenCV里的imshow()和Matplotlib.pyplot的imshow()的实现
一、问题
在Python里使用OpenCV时,一般是通过cv2.imread读入图片,然后用plt.imshow显示图片,但最近学习OpenCV时这样做的结果与预期的结果有较大的出入。查找资料后,才明白OpenCV里的imshow()和Matplotlib.pyplot的imshow()在使用上有一些区别,不注意的话很容易就会导致很奇怪的结果。
下面的示例代码及运行结果显示了这种差异:
import cv2
import matplotlib.pyplot as plt
#以灰度模式读入图片
messi=cv2.imread('messi.jpg',0)
#使用matplotlib.pyplot的imshow显示图片
plt.imshow(messi),plt.title('messi_plt')
plt.xticks([]),plt.yticks([]) #隐藏坐标轴
plt.show()
#使用opencv的imshow显示图片
cv2.imshow('messi_cv',messi)
cv2.waitKey(0)
cv2.destroyAllWindows()
运行结果如下:

左边是原图,中间是cv2.imshow的显示结果,右边是plt.imshow的显示结果。很明显地看到,明明是读入灰度图,plt.imshow的结果却更像是张彩图,这显然是有问题的。
二、分析和解决办法
为了比较和分析OpenCV里imshow()和Matplotlib.pyplot里imshow()这两者的差异,下面分别对显示彩图以及显示灰度图这两种情况来进行说明。
彩色图
对于彩色图片,一般由R,G,B三个通道构成。然而,需要注意的是,OpenCV里彩色图片加载时是按照BGR的顺序,Matplotlib里彩色图片加载时是按照RGB的顺序。所以,当我们用cv2.imread读入图片,用cv2.imshow来显示时自然是不会出问题的,但若用plt.imshow来显示就会出现问题,如下面的结果所示。
这里省略示例代码(和上面的几乎相同,只是不要在cv2.imread里设置“0”这个参数即可),运行结果如下:

左边是原图,中间是cv2.imshow的显示结果,右边是plt.imshow的显示结果。显然,plt.imshow的结果出现了问题。
为了解决这个问题,方法很简单,就是将通道R和通道B的内容调换一下,再用plt.imshow显示时就正常了。下面给出该方法的示例代码:
import cv2
import matplotlib.pyplot as plt
#读入彩色图片
messi=cv2.imread('messi.jpg',1)
#使用matplotlib.pyplot的imshow显示图片
plt.imshow(messi),plt.yticks([]) #隐藏坐标轴
plt.show()
##调换r、b通道,生成rgb顺序的图片并显示
b,g,r=cv2.split(messi) #通道的拆分
messi_rgb=cv2.merge((r,b)) #通道的融合
plt.imshow(messi_rgb),plt.title('messi_rgb_plt')
plt.xticks([]),plt.yticks([])
plt.show()
#使用opencv的imshow显示图片
cv2.imshow('messi_cv',messi)
cv2.waitKey(0)
cv2.destroyAllWindows()
灰度图
灰度图是单通道图片,按理说不会出现上面彩色图的那种问题,不管是用cv2.imshow显示还是用plt.imshow显示,结果都应该是一样的。然而,事实却并非如此(如最开始的示例所示)。我纠结了好久不知道原因是什么,一开始以为是opencv和matplotlib的版本不匹配,结果更新版本之后还是有这个问题。后来,去找来matplotlib的api文档才明白是咋回事。
matplotlib.pyplot.imshow函数里,有一个参数是cmap,api文档里给出的说明是:
cmap : str or Colormap,optional
The Colormap instance or registered colormap name used to map scalar data to colors. This parameter is ignored for RGB(A) data. Defaults to rcParams[“image.cmap”] = ‘viridis'.
大致的意思是说,cmap给出了标量值如何映射到颜色空间,并且对于RGB(A)图像此参数是忽略的;默认参数可查看rcParams[“image.cmap”]。链接转过去的文档是matplotlib的示例配置文档matplotlibrc,里面定义了各种变量的默认值(这也是为什么我们在调用matplotlib里的函数时,有些参数我们没给值也能正常运行的原因)。在这里能看到,cmap的默认值是viridis,这也就说明了在使用plt.imshow显示灰度图时出现问题的原因。
因此,为了解决该问题,使plt.imshow能正常地显示灰度图,方法也很简单,就是修改cmap的值为'gray'。示例代码如下:
import cv2
import matplotlib.pyplot as plt
#读入彩色图片
messi=cv2.imread('messi.jpg',0)
#使用opencv的imshow显示图片
cv2.imshow('messi_cv',messi)
cv2.waitKey(0)
cv2.destroyAllWindows()
#使用matplotlib.pyplot的imshow显示图片
#cmap使用默认值
plt.imshow(messi),plt.title('messi_camp_default')
plt.xticks([]),plt.yticks([]) #隐藏坐标轴
plt.show()
#使用matplotlib.pyplot的imshow显示图片
#cmap设置为'gray'
plt.imshow(messi,cmap='gray'),plt.title('messi_camp_gray')
plt.xticks([]),plt.yticks([]) #隐藏坐标轴
plt.show()
运行结果为:

左边是cv2.imshow的显示结果,中间和右边的是plt.imshow的显示结果。
另外,cmap的值除了可以取默认参数及'gray'外,还有很多值可供我们选择,详细的说明在这里。其实这些东西了解下就行,等实际使用时,查阅下、试一试。根据需要选择合适的就可以了。
注:
1.关于matplotlib里的imshow函数更详细的说明在这里。
2.关于matplotlib.matplotlibrc文档更详细的说明在这里。
3.如果想查看或编辑自己电脑里的matplotlibrc文件,可使用此命令matplotlib.matplotlib_fname()获取路径。
三、总结
由于OpenCV里的imshow和Matplotlib里的imshow的一些差异,在使用时主要是要注意两点:
1.显示彩色图时,要把b、r通道调换一下。
2.显示灰度图时,记得设置cmap的值为'gray'。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
今天关于如何在matplotlib中“关闭” imshow和的模糊效果?的分享就到这里,希望大家有所收获,若想了解更多关于Matplotlib imshow 不更新图形、matplotlib之imshow、matplotlib图和imshow、OpenCV里的imshow()和Matplotlib.pyplot的imshow()的实现等相关知识,可以在本站进行查询。
本文标签:





