关于我需要Content-Type:application/octet-stream来下载文件吗?和我需要trustedinstaller的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于$
关于我需要 Content-Type: application/octet-stream 来下载文件吗?和我需要trustedinstaller的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于$.ajax中contentType: “application/json” 的用法、ajax中设置contentType: "application/json"的作用、Android 之提示 MIME type application/octet-stream cannot be inserted into **/images expected、android 开发 OKhttp 图片上传 Content-Type:application/octet-stream等相关知识的信息别忘了在本站进行查找喔。
本文目录一览:- 我需要 Content-Type: application/octet-stream 来下载文件吗?(我需要trustedinstaller)
- $.ajax中contentType: “application/json” 的用法
- ajax中设置contentType: "application/json"的作用
- Android 之提示 MIME type application/octet-stream cannot be inserted into **/images expected
- android 开发 OKhttp 图片上传 Content-Type:application/octet-stream

我需要 Content-Type: application/octet-stream 来下载文件吗?(我需要trustedinstaller)
HTTP 标准说:
如果此标头 [Content-Disposition: attachment] 用于内容类型为 application/octet-stream
的响应中,则暗示用户代理不应显示响应,而是直接输入“将响应另存为.. .’ 对话框。
我读为
Content-Type: application/octet-streamContent-Disposition: attachment但我原以为Content-Type会是application/pdf,image/png等。
Content-Type: application/octet-stream如果我希望浏览器下载文件,我应该有吗?
答案1
小编典典不。
如果您知道,内容类型应该是已知的任何内容。application/octet-stream在 RFC 2046
中被定义为“任意二进制数据”,这里有一个明确的重叠,它适用于其唯一预期目的是保存到磁盘的实体,并且从那时起就在任何“webby”之外。或者换个角度看;唯一可以安全地使用
application/octet-stream 的方法是将其保存到文件中,并希望其他人知道它的用途。
您可以将使用Content-Disposition与其他内容类型结合使用,例如image/png甚至text/html表明您想要保存而不是显示。以前有些浏览器会忽略它,text/html但我认为这是很久以前的事了(我很快就要睡觉了,所以我不会开始测试一大堆现在的浏览器;也许以后)。
RFC 2616
还提到了扩展令牌的可能性,现在大多数浏览器都承认inline这意味着您确实希望在可能的情况下显示实体(也就是说,如果它是浏览器知道如何显示的类型,否则在这件事上别无选择)
.
无论如何,这当然是默认行为,但这意味着您可以包含filename浏览器将使用的标题部分(可能进行一些调整,以便文件扩展名与相关内容类型的本地系统规范匹配,也许不是)作为用户尝试保存的建议。
因此:
Content-Type: application/octet-streamContent-Disposition: attachment; filename="picture.png"意思是“我不知道这到底是什么。请将其保存为文件,最好命名为图片.png”。
Content-Type: image/pngContent-Disposition: attachment; filename="picture.png"意思是“这是一个PNG图像。请将它保存为一个文件,最好命名为picture.png”。
Content-Type: image/pngContent-Disposition: inline; filename="picture.png"意思是“这是一个PNG图像。除非你不知道如何显示PNG图像,否则请显示它。否则,或者如果用户选择保存它,我们建议你保存的文件名称为picture.png”。
在那些能够识别某些浏览器的浏览器中,inline有些会一直使用它,而其他浏览器会在用户选择“链接另存为”时使用它,但如果他们在查看时选择了“保存”则不会使用它(或者至少
IE 曾经是这样的,它几年前可能已经改变)。

$.ajax中contentType: “application/json” 的用法
https://blog.csdn.net/calyxmelo/article/details/54969244
不使用contentType: “application/json”则data可以是对象 $.ajax({ url: actionurl,type: "POST",datType: "JSON",data: { id: nodeId },async: false,success: function () {} }); 1 2 3 4 5 6 7 8 使用contentType: “application/json”则data只能是json字符串 $.ajax({ url: actionurl,contentType: "application/json" data: "{‘id‘: " + nodeId +"}",success: function () {} });
//请求后端接口,获取数据function getRequestData(method,url,reqData,callBack){ $.ajax({ type : method,url : url,data : JSON.stringify(reqData),contentType:"application/json",dataType:‘json‘,success : function(result) { callBack(result); } });}

ajax中设置contentType: "application/json"的作用
最近在做项目交互的时候,刚开始向后台传递数据返回 415 ,后来百度添加了 contentType:“application/json“ 之后返回400,然后把传输的数据格式改为json字符串就传输成功了,现在我们来看看 contentType:“application/json“的作用:
添加 contentType:“application/json“之后,向后台发送数据的格式必须为json字符串
$.ajax({
type: "post",
url: "mobile/notice/addMessageInfo.jspx",
contentType: "application/json",
data:"{''name'':''zhangsan'',''age'':''15''}",
dataType: "json",
success: function(data) {
console.log(data);
},
error: function(msg) {
console.log(msg)
}
})
不添加 contentType:“application/json“的时候可以向后天发送json对象形式
$.ajax({
type: "post",
url: "mobile/notice/addMessageInfo.jspx",
data:{name:''zhangsan'',age:''15''},
dataType: "json",
success: function(data) {
console.log(data);
},
error: function(msg) {
console.log(msg)
}
})
另外,当向后台传递复杂json的时候,同样需要添加 contentType:“application/json“,然后将数据转化为字符串
var data = {
uploadarray: uploadarray,
messageInfo: {
messageTitle: messageTitle,
messageContent: messageContent,
publisher: publisher
},
userId: userId
}
$.ajax({
type: ''post'',
url: "mobile/notice/addMessageInfo.jspx",
contentType: ''application/json'',
data: JSON.stringify(data),
dataType: "json",
success: function(data) {
console.log(data);
},
error: function(msg) {
console.log(msg)
}
})
补充:下面看下$.ajax中contentType: “application/json” 的用法
不使用contentType: “application/json”则data可以是对象
$.ajax({
url: actionurl,
type: "POST",
datType: "JSON",
data: { id: nodeId },
async: false,
success: function () {}
});
使用contentType: “application/json”则data只能是json字符串
$.ajax({
url: actionurl,
type: "POST",
datType: "JSON",
contentType: "application/json"
data: "{''id'': " + nodeId +"}",
async: false,
success: function () {}
});
总结
以上所述是小编给大家介绍的ajax中设置contentType: "application/json"的作用,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
- $.ajax中contentType: “application/json” 的用法详解

Android 之提示 MIME type application/octet-stream cannot be inserted into **/images expected
1、问题
在三星手机 (Androd10.0) 我需要把图片插入系统图库,错误提示如下
AndroidRuntime: java.lang.RuntimeException: Unable to start activity ComponentInfo{com.appsinnova.android.keepdrop/com.appsinnova.android.keepdrop.account.AboutActivity}: java.lang.IllegalArgumentException: MIME type application/octet-stream cannot be inserted into content://media/external/images/media; expected MIME type under image/*
AndroidRuntime: at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:3488)
AndroidRuntime: at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:3635) 
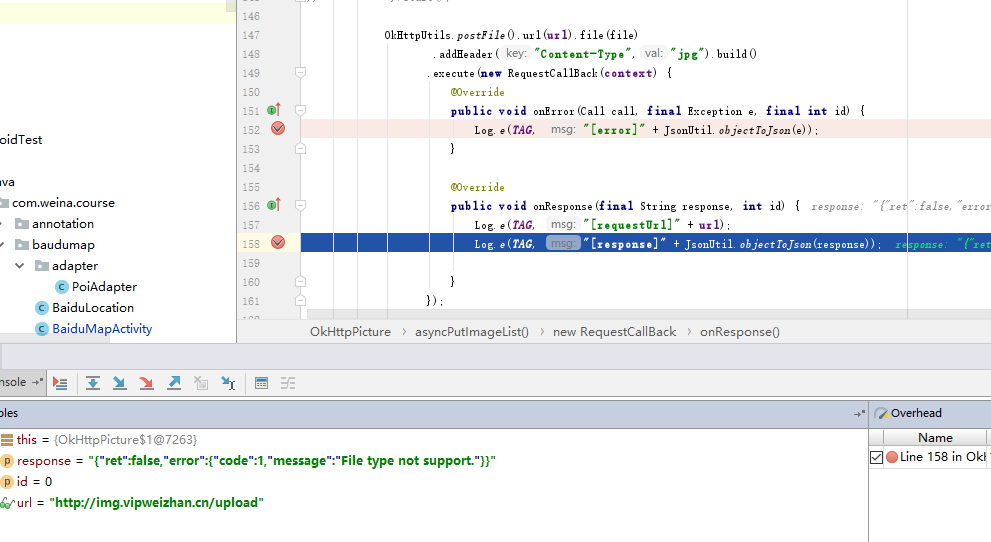
android 开发 OKhttp 图片上传 Content-Type:application/octet-stream

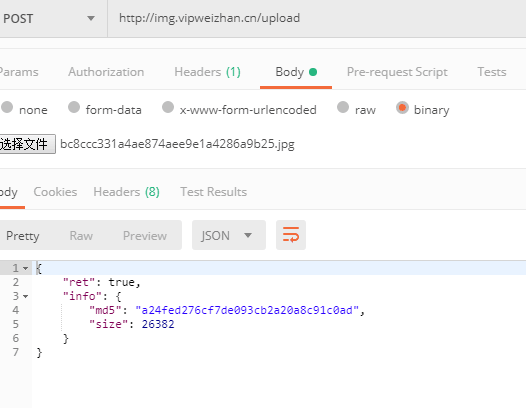
android 开发 OKhttp 图片上传 Content-Type:application/octet-stream,用这个张鸿洋的 OKhttpUtils,还是自己写的 OKhttp 都没办法上传成功!都报这个错误。但是在 postMan 中测试是可以成功的


在线急,不知道这个怎么弄?
今天关于我需要 Content-Type: application/octet-stream 来下载文件吗?和我需要trustedinstaller的分享就到这里,希望大家有所收获,若想了解更多关于$.ajax中contentType: “application/json” 的用法、ajax中设置contentType: "application/json"的作用、Android 之提示 MIME type application/octet-stream cannot be inserted into **/images expected、android 开发 OKhttp 图片上传 Content-Type:application/octet-stream等相关知识,可以在本站进行查询。
本文标签:





