本文的目的是介绍使用python-docx以MS字写特定字体颜色的文本的详细情况,特别关注pythondocx字体颜色的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解
本文的目的是介绍使用python-docx以MS字写特定字体颜色的文本的详细情况,特别关注python docx 字体颜色的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解使用python-docx以MS字写特定字体颜色的文本的机会,同时也不会遗漏关于css字体颜色的设置方法、html中设置字体颜色的方法和使用ps获取html准确字体颜色的方法详解、HTML中设置超链接字体颜色和点击后的字体颜色的方法、html设置字体颜色的方法和使用ps获取html准确字体颜色的方法_HTML/Xhtml_网页制作的知识。
本文目录一览:- 使用python-docx以MS字写特定字体颜色的文本(python docx 字体颜色)
- css字体颜色的设置方法
- html中设置字体颜色的方法和使用ps获取html准确字体颜色的方法详解
- HTML中设置超链接字体颜色和点击后的字体颜色的方法
- html设置字体颜色的方法和使用ps获取html准确字体颜色的方法_HTML/Xhtml_网页制作

使用python-docx以MS字写特定字体颜色的文本(python docx 字体颜色)
我正在尝试使用python库python-docx在MS Word文件中编写文本。我已经在此链接上浏览了python-docx字体颜色的文档,并在我的代码中应用了相同的内容,但到目前为止仍未成功。
这是我的代码:
from docx import Document
from docx.shared import RGBColor
document = Document()
run = document.add_paragraph('some text').add_run()
font = run.font
font.color.rgb = RGBColor(0x42,0x24,0xE9)
p=document.add_paragraph('aaa')
document.save('demo1.docx')
单词文件“ demo.docx”中的文本只是黑色。
我无法弄清楚,将不胜感激。

css字体颜色的设置方法
css字体颜色的设置方法:首先创建一个html示例文件;然后在body定义一些p标签并在p标签中输入文字内容;最后给p标签添加css样式为“p{color: blue}”即可修改字体颜色。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
一、首先我们先给大家看个html字体的基础代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>字体颜色设置</p><p><span>立即学习</span>“<a href="https://pan.quark.cn/s/cb6835dc7db1"rel="nofollow" target="_blank">前端免费学习笔记(深入)</a>”;</p> <p>字体颜色设置</p><p><span>立即学习</span>“<a href="https://pan.quark.cn/s/cb6835dc7db1"rel="nofollow" target="_blank">前端免费学习笔记(深入)</a>”;</p> <p>字体颜色设置</p><p><span>立即学习</span>“<a href="https://pan.quark.cn/s/cb6835dc7db1"rel="nofollow" target="_blank">前端免费学习笔记(深入)</a>”;</p> <p>字体颜色设置</p><p><span>立即学习</span>“<a href="https://pan.quark.cn/s/cb6835dc7db1"rel="nofollow" target="_blank">前端免费学习笔记(深入)</a>”;</p> </body> </html>

这里是p标签的四段话,我们应该都能看懂,这是最简单的代码样式。
二、接下来我们要设置html 字体颜色,我们来看下
<style type="text/css">
p{color: blue}
</style>效果如下:

color 属性规定文本的颜色。
这个属性设置了一个元素的前景色(在 HTML 表现中,就是元素文本的颜色);光栅图像不受 color 影响。这个颜色还会应用到元素的所有边框,除非被 border-color 或另外某个边框颜色属性覆盖。
要设置一个元素的前景色,最容易的方法是使用 color 属性。
【推荐学习:css视频教程】
以上就是

html中设置字体颜色的方法和使用ps获取html准确字体颜色的方法详解
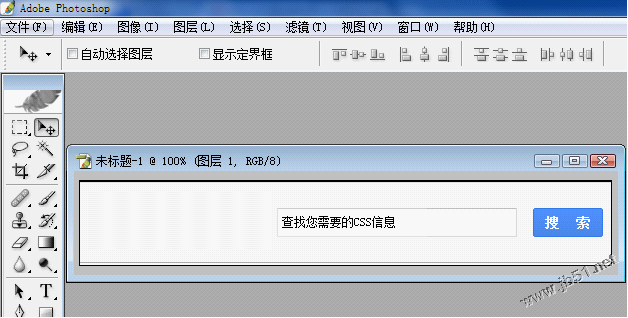
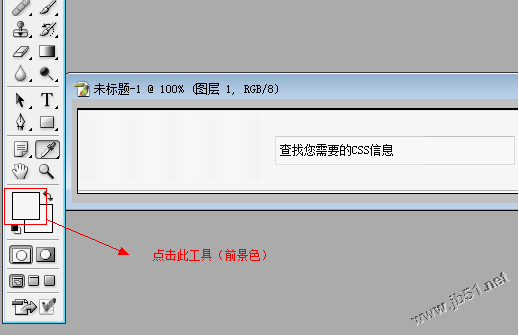
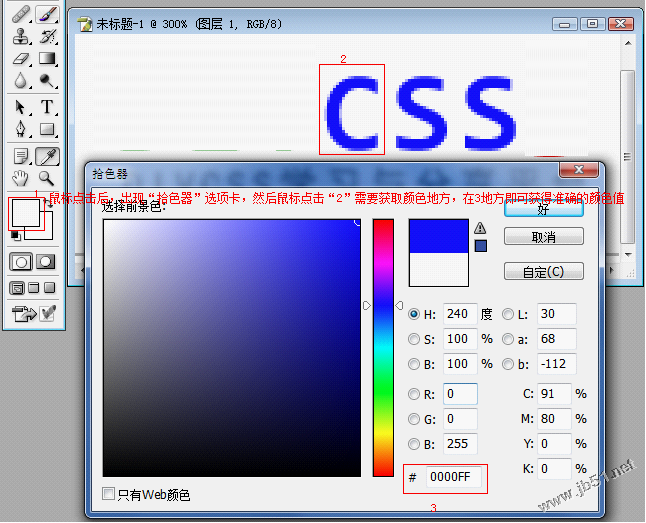
这里为大家介绍三种字体颜色设置包括html字体、css文字颜色、css超链接字体颜色,同时介绍了使用ps获取准确的颜色值方法。大家平时可以灵活扩展使用对字体、对背景设置颜色值
一、html font字体颜色设置
在HTML中我们使用font标签即可对字体内容设置颜色。
1、font语法:
代码如下:
立即学习“前端免费学习笔记(深入)”;
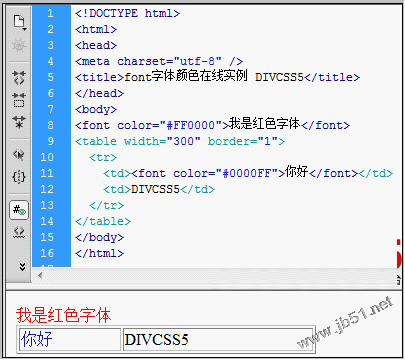
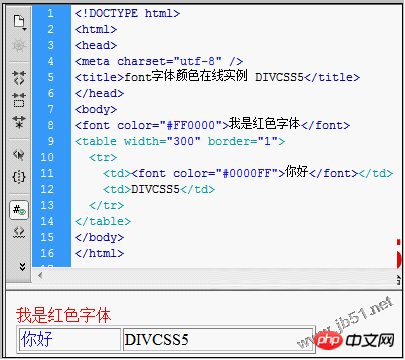
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>font字体颜色在线实例</p></title> </head> <body> <font color="#FF0000">我是红色字体</font> <table width="300" border="1"> <tr> <td><font color="#0000FF">你好</font></td> <td></p></td> </tr> </table> </body> </html>
首先font是一对常规标签,将字体文本内容放入标签内,font标签内设置color颜色+对应颜色值即可设置font标签对象内字体颜色。
2、html font设置字体颜色实例
2-1、html字体颜色实例完整代码:
代码如下:
立即学习“前端免费学习笔记(深入)”;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css实现字体颜色 在线演示</p></title>
<style>
.</p>{color:#F00}
</style>
<!-- html注释说明:使用style标签设置字体颜色 -->
</head>
<body>
<p>我字体是红色</p>
<p>我字体是蓝色</p>
<!-- p标签内使用style属性设置字体颜色 -->
</body>
</html>以上实例分别单独对字体设置颜色和对表格内字体设置颜色
2-2、字体颜色实例截图

html字体颜色设置案例截图
2-3、在线演示:查看案例
要改变字体颜色,只需要将颜色值更改即可。
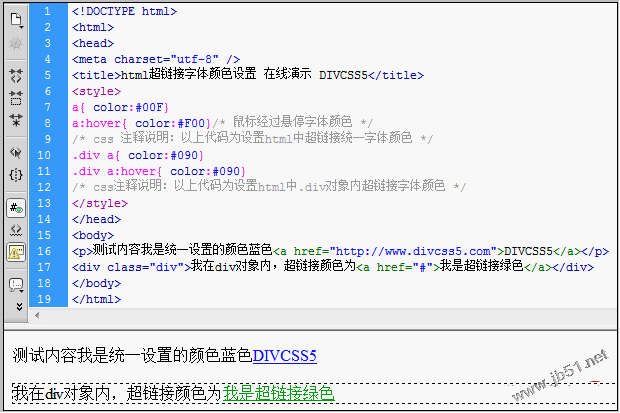
二、html p css字体颜色设置
在html中通过css样式设置字体颜色。
使用css设置html字体颜色方法有两种,一种是标签内CSS、一种是外部CSS。
1、基本知识介绍
使用外部CSS,可以将CSS代码单独放到CSS文件里使用html link引入CSS(html引人css),也可以在html使用

HTML中设置超链接字体颜色和点击后的字体颜色的方法
原文地址:http://www.krsky.net/article/7/173/2009/200903281595.html
定义链接样式
CSS为一些特殊效果准备了特定的工具,我们称之为“伪类”。其中有几项是我们经常用到的,下面我们就详细介绍一下经常用于定义链接样式的四个伪类,它们分别是:
:link
:visited
:hover
:active
因为我们要定义链接样式,所以其中必不可少的就是超级链接中的锚标签--a,锚标签和伪类链接起来书写的方法就是定义链接样式的基础方法,它们的写法如下:
a:link,定义正常链接的样式;
a:visited,定义已访问过链接的样式;
a:hover,定义鼠标悬浮在链接上时的样式;
a:active,定义鼠标点击链接时的样式。
示例:
a:link {
color:#FF0000;
text-decoration:underline;
}
a:visited {
color:#00FF00;
text-decoration:none;
}
a:hover {
color:#000000;
text-decoration:none;
}
a:active {
color:#FFFFFF;
text-decoration:none;
}
上面示例中定义的链接颜色是红色,访问过后的链接是绿色,鼠标悬浮在链接上时是黑色,点击时的颜色是白色。
如果正常链接和已访问过的链接样式相同,鼠标悬浮和点击时的样式相同,也可以将它们合并起来定义:
a:link,
a:visited {
color:#FF0000;
text-decoration:underline;
}
a:hover,
a:active {
color:#000000;
text-decoration:none;
}
链接定义的顺序
没有规矩不成方圆,虽然链接定义写好了,但它也是有规则的,如果这四项的书写顺序稍有差错,链接的效果可能就没有了,所以每次定义链接样式时务必确认定义的顺序,link--visited--hover-active,也就是我们常说到的LoVe HAte原则(大写字母就是它们的首字母)。
定义局部链接样式
在CSS中写上a:link{}这样的定义会使整个页面的链接样式改变,但有些局部链接需要特殊化,这个问题也不难解决,只要在链接样式定义的前面加上指定的id或class就可以了。
示例:
#sidebar a:link,
#sidebar a:visiteid {
color:#FF0000;
text-decoration:none;
}
#sidebar a:hover,
#sidebar a:active {
color:#000000;
text-decoration:underline;
}
调用方法:
<div id="sidebar"><a href="http://www.abang.com" target="_blank">链接到阿邦网<a></div>
class的定义方法和id相同,只要将#sidebar改为.sidebar就行了,还有一种方法是直接定义链接的样式,那样更直接,不过调用时比较麻烦,需要给每个特定的链接加上定义的代码。
示例:
a.redlink a:link,
a.redlink a:visiteid {
color:#FF0000;
text-decoration:none;
}
a.redlink a:hover,
a.redlink a:active {
color:#000000;
text-decoration:underline;
background:#FFFFFF;
}
调用方法:
<div><a href="http://www.ch163.net.cn" target="_blank">链接到阿邦网一<a></div>

html设置字体颜色的方法和使用ps获取html准确字体颜色的方法_HTML/Xhtml_网页制作
一、html font字体颜色设置
在HTML中我们使用font标签即可对字体内容设置颜色。
1、font语法:
我是红色字体
| 你好 |
首先font是一对常规标签,将字体文本内容放入标签内,font标签内设置color颜色+对应颜色值即可设置font标签对象内字体颜色。
2、html font设置字体颜色实例
立即学习“前端免费学习笔记(深入)”;
2-1、html字体颜色实例完整代码: