本文将分享CollectionViewindexPath.row不正确?的详细内容,并且还将对在TableViewCell内进行详尽解释,此外,我们还将为大家带来关于collectionView未显示
本文将分享CollectionView indexPath.row 不正确? 的详细内容,并且还将对在 TableViewCell 内进行详尽解释,此外,我们还将为大家带来关于collectionView 未显示在 UITableViewController 中、CollectionViewCell 不执行 cellForItemAtIndexPath 方法的问、CollectionViewCell:通过indexPath访问单元格的数据吗?、iOS UItableview 镶嵌 collectionView ,cell 自适应高度动态布局的相关知识,希望对你有所帮助。
本文目录一览:- CollectionView indexPath.row 不正确? (在 TableViewCell 内)(collectionview reloaddata)
- collectionView 未显示在 UITableViewController 中
- CollectionViewCell 不执行 cellForItemAtIndexPath 方法的问
- CollectionViewCell:通过indexPath访问单元格的数据吗?
- iOS UItableview 镶嵌 collectionView ,cell 自适应高度动态布局

CollectionView indexPath.row 不正确? (在 TableViewCell 内)(collectionview reloaddata)
在故事板中将预取启用设置为 false 有效。

collectionView 未显示在 UITableViewController 中
如何解决collectionView 未显示在 UITableViewController 中?
我想在 UITableViewController 类中显示 UICollectionView。我看过相关的视频和代码,但显然它不再适用于 Swift 5,或者至少我不知道如何在 Swift 5 中进行设置。我以编程方式完成所有工作。这是我在 viewDidLoad() 中调用的函数,但它似乎不起作用:
func configureCollectionView() {
let layout = UICollectionViewFlowLayout()
layout.scrollDirection = .vertical
let frame = CGRect(x: 0,y: 0,width: view.frame.width,height: view.frame.height - (tabBarController?.tabBar.frame.height)! - (navigationController?.navigationBar.frame.height)!)
collectionView = UICollectionView(frame: frame,collectionViewLayout: layout)
collectionView.delegate = self
collectionView.dataSource = self
collectionView.alwaysBounceVertical = true
collectionView.backgroundColor = .white
collectionView.register(SearchCell.self,forCellWithReuseIdentifier: "SearchCell")
tableView.addSubview(collectionView)
tableView.separatorColor = .clear
}
我也调用了这些 collectionView 函数:
minimumInteritemSpacingForSectionAt
minimumLinespacingForSectionAt
sizeforItemAt
numberOfItemsInSection
cellForItemAt
didSelectItemAt
我能做些什么来解决我的问题?
解决方法
这样设置
collectionView.backgroundColor = .black,你能看到black的背景吗?

CollectionViewCell 不执行 cellForItemAtIndexPath 方法的问
针对在网络上说 cellForItemAtIndexPath 不执行的问题,网上有很多说,但是发现不是过时就是不对,刚好今天我解决了改问题,所以写下来备注。
首先我像使用 UITableViewCell 一样实现 Datasource, delegate 二个函数,但是不同于 tableview , collectionView 需要设置一个 UICollectionViewLayout. Layout 需要设置 Item 相应的 size. 如英文引入:
The cellForItemAtIndexPath will not get called if you do not provide the content size information to collection view.
If you are using Flow layout: You need to set the item sizes properly.
If you have a custom layout subclassed from UICollectionViewLayout: Ensure you are returning a proper size from the collectionViewContentSize method.
所以在我们使用 UICollectionViewFlowLayout 初始化 UICollectionView 的时候,那么我们需要在设置 delegate 的 controller 中同时实现 -(CGSize) collectionView:(UICollectionView *) collectionView layout:(UICollectionViewLayout *) collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *) indexPath;
这样就可以正常显示 Cell 了。

CollectionViewCell:通过indexPath访问单元格的数据吗?
您需要改变想法。它不是“单元格”的数据。单元格是视图对象。它向您的用户显示数据模型中的信息,并收集用户的输入。
您问“ ...如何读取单元格的数据?”简短的回答:不。您应该随时将更改保存到数据模型中,因此一旦有了索引路径,就应该使用它来索引数据模型并从中获取数据。
您需要确定点击按钮所属的IndexPath,然后从数据模型中获取该IndexPath的数据。
如果您查看my answer on this thread,我将显示UITableView的扩展名,该扩展名使您可以确定哪个IndexPath包含一个按钮。几乎完全相同的方法适用于集合视图。这个想法很简单:
-
在按钮动作中,获取按钮框架的坐标。
-
询问拥有的表/集合视图以将这些坐标转换为 索引路径
-
使用该索引路径来获取数据。
唯一的区别是,对于集合视图,用来确定按钮映射到哪个IndexPath的方法是indexPathForItem(at:)而不是indexPathForRow(at:)
我建议您在单元格中添加一个属性
class MyCell: UITableViewCell {
var tapAction: (() -> Void)?
...
@IBAction func likeButton(_ sender: UIButton) {
tapAction?()
...
}
}
并将其设置在视图控制器中
func tableView(_ tableView: UITableView,cellForRowAt indexPath: IndexPath) -> UITableViewCell {
...
cell.tapAction = { [weak self] in
// call to database or whatever here and then reload cell
tableView.reloadRows(at: [indexPath],with: .automatic)
...
}
通常,单元永远不要在乎它的indexPath是什么,也不应该调用超级视图

iOS UItableview 镶嵌 collectionView ,cell 自适应高度动态布局
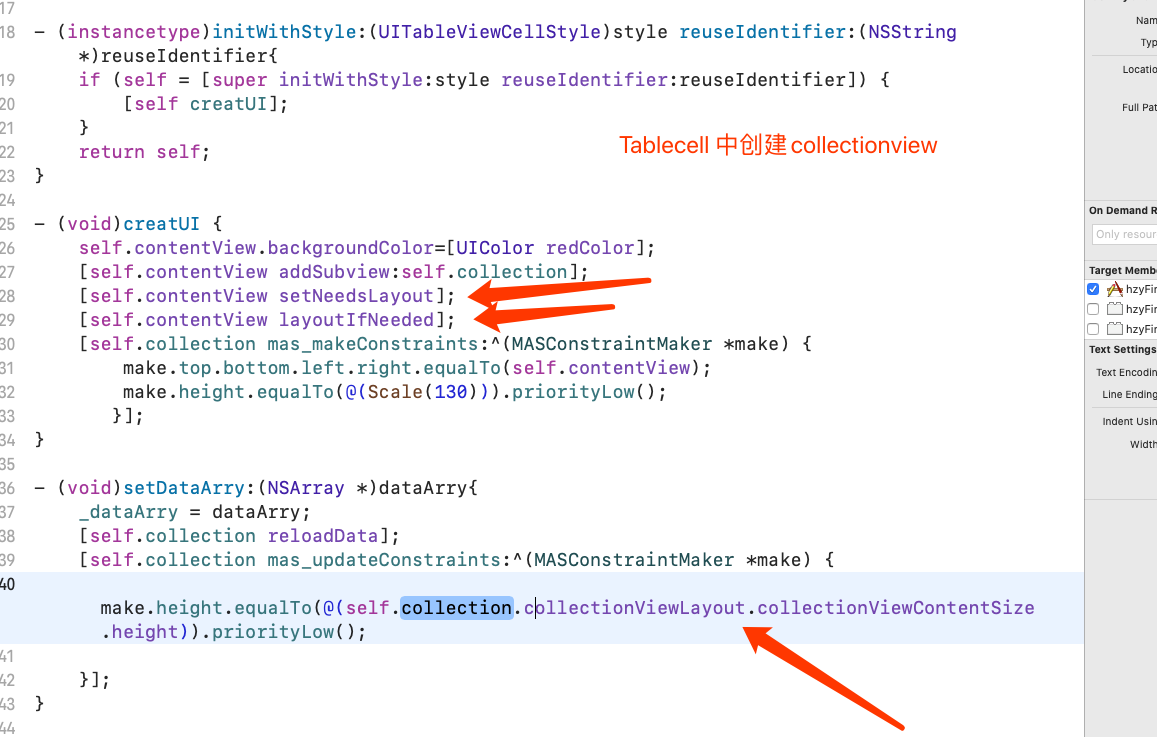
最近在写这个功能,之前看到很多,可是需求一直没有涉及到,大致思路是有的,发现,网上的大部分都有缺陷和bug,我也是好无语啦啦啦,也不晓得是不是升级 了xcode,一样的代码,允许的效果都不一样,,,苦滋滋的,今天又写了一遍,如果有问题请大家指出来。贴上代码
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier{
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
[self creatUI];
}
return self;
}
- (void)creatUI {
self.contentView.backgroundColor=[UIColor redColor];
[self.contentView addSubview:self.collection];
// [self.contentView setNeedsLayout];
// [self.contentView layoutIfNeeded];
[self.collection mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.bottom.left.right.equalTo(self.contentView);
make.height.equalTo(@(Scale(130))).priorityLow();
}];
}
- (void)setDataArry:(NSArray *)dataArry{
_dataArry = dataArry;
[self.collection reloadData];
[self.collection mas_updateConstraints:^(MASConstraintMaker *make) {
make.height.equalTo(@(self.collection.collectionViewLayout.collectionViewContentSize.height)).priorityLow();
}];
}这是图片:
主要代码如下:

今天关于CollectionView indexPath.row 不正确? 和在 TableViewCell 内的分享就到这里,希望大家有所收获,若想了解更多关于collectionView 未显示在 UITableViewController 中、CollectionViewCell 不执行 cellForItemAtIndexPath 方法的问、CollectionViewCell:通过indexPath访问单元格的数据吗?、iOS UItableview 镶嵌 collectionView ,cell 自适应高度动态布局等相关知识,可以在本站进行查询。
本文标签:





