想了解c#–具有ChildActionOnly属性问题的部分视图的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于c#可以采用哪些技术来进行对象内部数据的隐藏的相关问题,此外,我们还将为您介绍
想了解c# – 具有ChildActionOnly属性问题的部分视图的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于c#可以采用哪些技术来进行对象内部数据的隐藏的相关问题,此外,我们还将为您介绍关于:only-child和:only-of-type选择器的比较、angular – 没有ChildrenOutletContexts的提供者(injectionError)、AnnotationTransactionAttributeSource is only available on Java 1.5 and higher、asp.net mvc ChildActionOnly 和ActionName的用法的新知识。
本文目录一览:- c# – 具有ChildActionOnly属性问题的部分视图(c#可以采用哪些技术来进行对象内部数据的隐藏)
- :only-child和:only-of-type选择器的比较
- angular – 没有ChildrenOutletContexts的提供者(injectionError)
- AnnotationTransactionAttributeSource is only available on Java 1.5 and higher
- asp.net mvc ChildActionOnly 和ActionName的用法

c# – 具有ChildActionOnly属性问题的部分视图(c#可以采用哪些技术来进行对象内部数据的隐藏)
<div id="left">
<input type="button" id="refresh" value="refresh" />
@Html.Partial("_LeftColumn",new Columnviewmodel { Attempt= DateTime.Now })
</div>
<script type="text/javascript">
$('#refresh').click(function () {
$.ajax({
type: "post",dataType: "html",url: 'Home/LeftColumnData',data: {},success: function (response) {
$('#left').html(response);
}
});
});
</script>
在控制器动作中,我这样写了
[ChildActionOnly]
public PartialViewResult LeftColumnData()
{
var Column= new Columnviewmodel { Attempt= DateTime.Now };
return PartialView("_LeftColumn",Column);
}
我不希望用户直接从浏览器请求ColumnData,除非通过ajax,但是这种方法我得到下面的错误.
我该怎么做才能删除ChildActionOnly属性并允许直接请求查看?
这个问题有哪些替代方案?
解决方法
[AjaxOnly]
[HttpPost]
public ActionResult LeftColumnData()
{
var Column= new Columnviewmodel { Attempt= DateTime.Now };
return PartialView("_LeftColumn",Column);
}
这是你如何制作一个
public class AjaxOnlyAttribute : ActionFilterattribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
if(!filterContext.HttpContext.Request.IsAjaxRequest())
filterContext.HttpContext.Response.Redirect("/error/404");
}
public override void OnActionExecuted(ActionExecutedContext filterContext)
{
}
}
并使用它
[AjaxOnly]
public ActionResult AjaxActionMethod()
{
....
}

:only-child和:only-of-type选择器的比较
:only-child
当元素是唯一的子元素,被选择。
HTML代码:
<body>
<div class="x">
<div>第一个DIV</div>
<div>第一个DIV</div>
<p>第一个P</p>
</div>
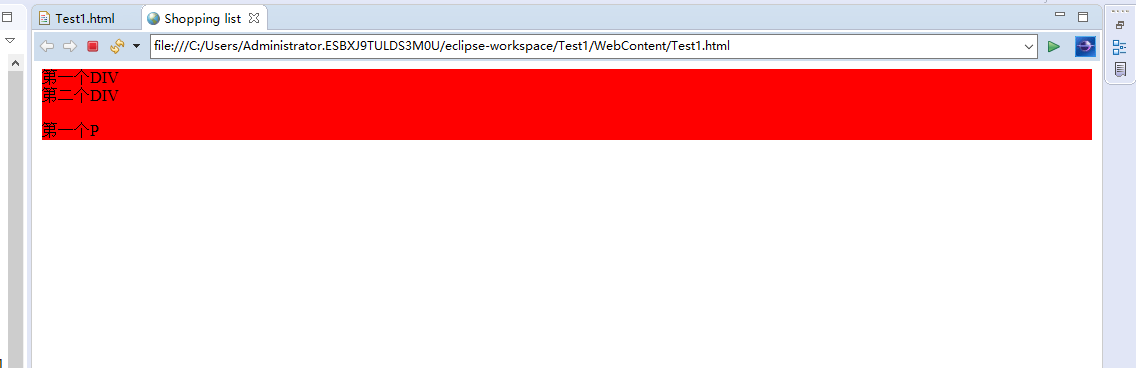
</body>效果图:

CSS代码:
<style>
div:only-child{
background-color:red;
}
</style>因为div是body元素的唯一子元素,所以整个DIV都会变红。
演示图:

CSS代码:
<style>
p:only-child{
background-color:red;
}
</style>因为P元素不是div元素的唯一元素,所以P的背景颜色不会变红。
演示图:

:only-of-type
选择特定的,唯一类型的子元素。
HTML代码:
<body>
<div id="main" class="x">
<div id="a">第一个DIV</div>
<div id="b">第一个DIV</div>
<p>第一个P</p>
</div>
</body>
CSS代码:
<style>
div:only-of-type{
background-color:red;
}
</style>此时选择的div,是id为main的div,它是元素body的唯一类型(div)的元素,所以整个div会变红。
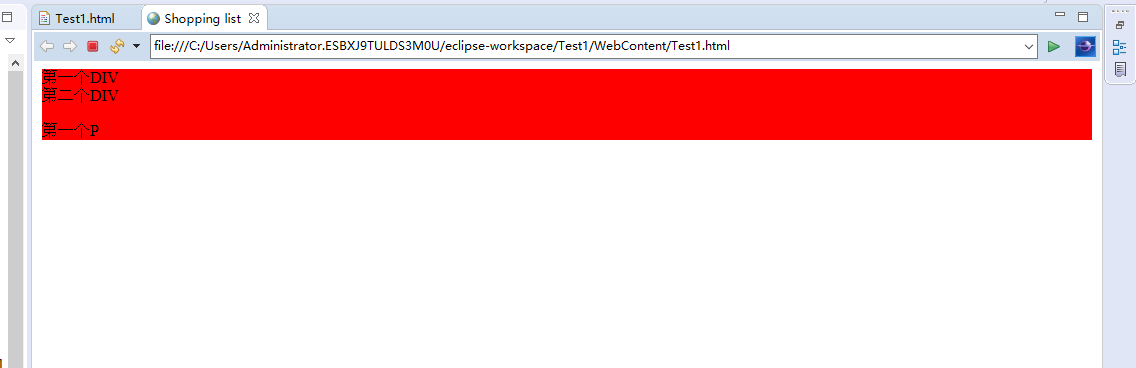
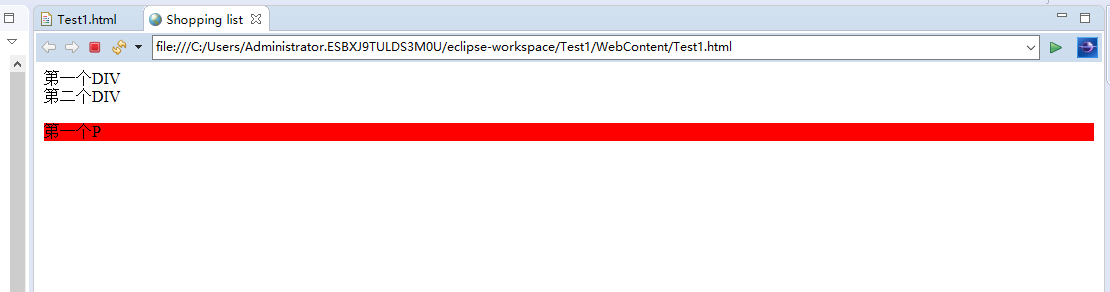
演示图:

而当把CSS代码修改成下面的代码,结果就会不同。
CSS代码:
<style>
.x div:only-of-type{
background-color:red;
}
</style>此时选择的div,是id为a和b的div,因为不是唯一,所以背景颜色不会变红。
演示图:

如果把CSS代码中的div,改成p后,p的背景颜色会变红,因为p是div里唯一类型的元素。
CSS代码:
<style>
p:only-of-type{
background-color:red;
}
</style>演示图:


angular – 没有ChildrenOutletContexts的提供者(injectionError)
ERROR Error: No provider for ChildrenOutletContexts!
at injectionError (core.es5.js:1169)
at noproviderError (core.es5.js:1207)
at ReflectiveInjector_.webpackJsonp.../../../core/@angular/core.es5.js.ReflectiveInjector_._throwOrNull (core.es5.js:2649)
at ReflectiveInjector_.webpackJsonp.../../../core/@angular/core.es5.js.ReflectiveInjector_._getByKeyDefault (core.es5.js:2688)
at ReflectiveInjector_.webpackJsonp.../../../core/@angular/core.es5.js.ReflectiveInjector_._getByKey (core.es5.js:2620)
at ReflectiveInjector_.webpackJsonp.../../../core/@angular/core.es5.js.ReflectiveInjector_.get (core.es5.js:2489)
at resolveNgModuleDep (core.es5.js:9481)
at NgModuleRef_.webpackJsonp.../../../core/@angular/core.es5.js.NgModuleRef_.get (core.es5.js:10569)
at resolveDep (core.es5.js:11072)
at createClass (core.es5.js:10936)
我用Angular CLI生成了路由模块,如下所示:
ng generate module --routing App
这是路由模块的内容:
import { NgModule } from '@angular/core';
import { Routes,RouterModule } from '@angular/router';
import { MyComponent } from './my/my.component';
const routes: Routes = [
{
path: '',component: MyComponent,},];
@NgModule({
imports: [RouterModule.forChild(routes)],exports: [RouterModule],declarations: []
})
export class AppRoutingModule { }
这就是我在app.component.html中的内容:
<divrole="main">
<router-outlet></router-outlet>
</div>
这个错误的原因是什么?
imports: [RouterModule.forChild(routes)],
至:
imports: [RouterModule.forRoot(routes)],
导致该错误的原因是RouterModule.forChild()生成包含必要指令和路由但不包含路由服务的模块。这就是RouterModule.forRoot的用途:它生成一个包含必要指令,路由和路由服务的模块。
Angular docs中的更多信息:Angular – Router Module。

AnnotationTransactionAttributeSource is only available on Java 1.5 and higher
前言:
在eclipse中用到spring2.0的web项目,启动elipse自带的tomcat7,tomcat7报错如下:
AnnotationTransactionAttributeSource is only available on Java 1.5 and higher
出错原因:
因为spring core org.springframework.core.JdkVersion.java不支持Jdk1.8。支持的Jdk版本分别为1.3(default),1.4, 1.5, 1.6 and 1.7,如果检测到Tomcat配置的不是1.4, 1.5, 1.6, 1.7,那么就认为是1.3,所以会报这个错。
解决方案:
解决方法是将Jdk1.8降到1.7,或者升级spring版本,使其支持Jdk1.8。
我尝试将Jdk1.8降到1.7,亲测可行,但要注意几个地方都要改。(仅作用于elipse,其他IDE大体思路雷同)
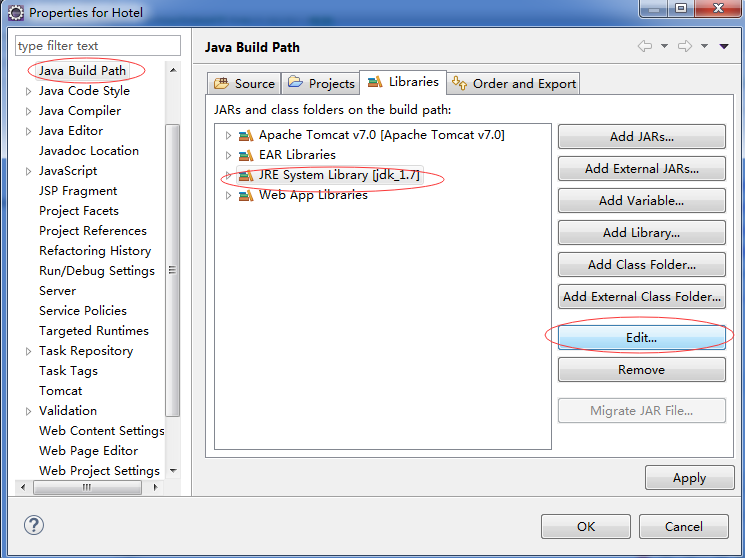
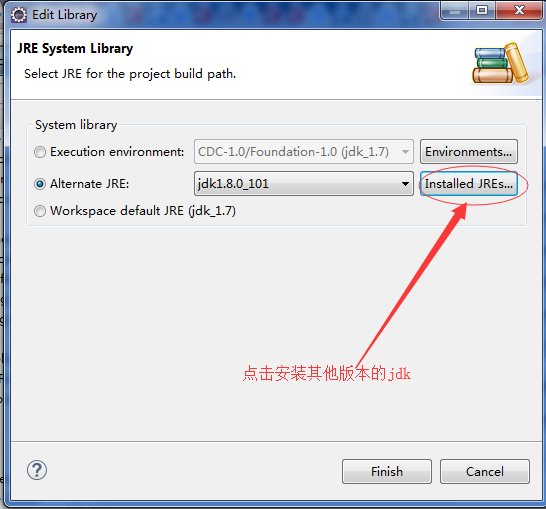
1、右键该项目->Build Pah->Configure Build Path->java Build Path->选中当前jdk点击编辑(具体如下图)

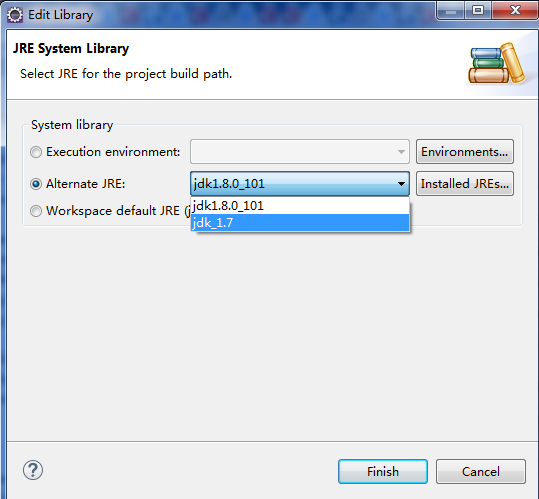
2、点击alternate JRE->选择jdk1.7(具体如下图)

3.去修改该项目所在ecipse工作空间中的 .setting 文件夹下的org.eclipse.wst.common.project.facet.core.xml中的<installed facet="java" version="1.7"/>,
否则其自带的Tomcat7将会报Project facet Java version 1.8 is not supported错误。
p.s.
因为eclipse的使用需要读取JAVA_HOME环境变量,较新的要求是jdk1.8y以上,否则还打不开呢。
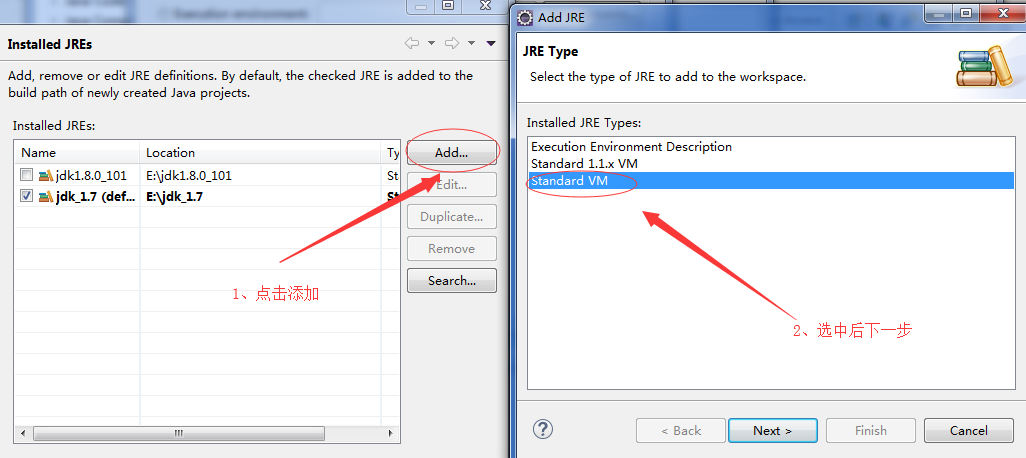
当我们项目需要用到低版本的jdk,重复上文的1步骤,然后再添加低版本jdk安装位置。(具体如下图)


最后选择你的其他jdk版本即可。
附:

原文出处:https://www.cnblogs.com/caihongmin/p/10171740.html

asp.net mvc ChildActionOnly 和ActionName的用法
ChildActionOnly的目的主要就是让这个Action不通过直接在地址栏输入地址来访问,而是需要通过RenderAction来调用它。
<a href="javascript:;" onclick="javascript:document.getElementById(''show'').style.display=''''">
调用子操作</a>
<div id="show">
<% Html.RenderAction("Test", "ChildTest"); %></div>
public ActionResult Index()
{
return View();
}
[ChildActionOnly]
public ActionResult Test()
{
return Content("Hello");
}
http://localhost:666/ChildTest/Test
如果直接这样访问Action的话就会报如下错误:
操作“Test”只能由子请求访问。
说明: 执行当前 Web 请求期间,出现未经处理的异常。请检查堆栈跟踪信息,以了解有关该错误以及代码中导致错误的出处的详细信息。
异常详细信息: System.InvalidOperationException: 操作“Test”只能由子请求访问。
从某种意义上来说也可以增强一定的安全性。
网站开发_网站制作_网站维护_网店制作_网店安装_商城制作_手机软件_企业网站_办公软件_QQ:471226865
点点更健康
ActionName的意思就是为Action定义一个新的名称
[ActionName("NewTest")]
public ActionResult Test()
{
return Content("Hello");
}
如果是这样修改后,那么调用的时候就不是Test了,而是NewTest
<% Html.RenderAction("NewTest", "ChildTest"); %>
今天关于c# – 具有ChildActionOnly属性问题的部分视图和c#可以采用哪些技术来进行对象内部数据的隐藏的讲解已经结束,谢谢您的阅读,如果想了解更多关于:only-child和:only-of-type选择器的比较、angular – 没有ChildrenOutletContexts的提供者(injectionError)、AnnotationTransactionAttributeSource is only available on Java 1.5 and higher、asp.net mvc ChildActionOnly 和ActionName的用法的相关知识,请在本站搜索。
本文标签:





