同时使用 Ant Design of React 中 Mention 和 Form(antd两个form互不影响)
5
本文的目的是介绍同时使用AntDesignofReact中Mention和Form的详细情况,特别关注antd两个form互不影响的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一
本文的目的是介绍同时使用 Ant Design of React 中 Mention 和 Form的详细情况,特别关注antd两个form互不影响的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解同时使用 Ant Design of React 中 Mention 和 Form的机会,同时也不会遗漏关于Ant Design Mobile Ant Design Mobile Ant Design 移动端设计规范的 React 实现、Ant Design of React如何实现打印、Ant Design Pro 使用更多 Ant Design of Vue 组件、Ant Design使用Form.useForm()获取数据域报错的知识。
本文目录一览:
使用场景,在一个列表中,点击每一行会弹出一个表单,通过修改表单数据并提交来修改这一行的数据,其中某个数据的填写需要通过Mention实现动态提示及自动补全的功能。
具体效果为:



遇到的问题:
1、希望所需要的提示和自动补全的内容不同,实际场景类似于ide中函数提示(包含参数和返回值以及用法等提示)和函数补全(只补全函数名)的功能。
Ant Design的Mention组件提供了Nav可以实现这个功能,但是实际使用中发现会报错,经查发现为Ant Design的一个,升级版本解决。
2、然后遇到问题,发现suggestions使用了Nav数组之后,不能通过输入自动动态查询,具体表现为

经查原因为,将生成suggestions的计算写到了引用Mention的地方:
const suggestions ='张三 男 18 会计',value:'张三''李四 女 21 审计',value:'李四''王五 男 33 总监',value:'王五'<={{ width: '100%'={ suggestions.map( (x) =>
解决方法,将计算过程提到外面去……
3、点击不同数据行的时候,弹出表单数据不更新,也就是表单的 initialValue 不生效
在 react 生命周期 componentwillReceiveProps(nextProps) 中把 Mention 的数据更新。
需要注意的地方是 Mention 的 value 不是 string,需要在多处通过 toString 和 toContentState 进行转换。
行吧,困扰了两天的bug好像写出来也没什么东西……QAQ怪我蠢……
完整代码:
import React from 'react''antd'==const suggestions =<span> [

Ant Design Mobile Ant Design Mobile Ant Design 移动端设计规范的 React 实现
Ant Design Mobile
Ant Design Mobile 介绍
Ant Design Mobile
Ant Design 移动端设计规范,一个基于
Preact/React/React Native 的 UI 组件库。antd-mobile 是 Ant Design 的移动规范的 React
实现,服务于蚂蚁及口碑无线业务。
适用场景
Ant Design Mobile
Ant Design Mobile 官网
https://mobile.ant.design/index-cn

Ant Design of React如何实现打印
前端使用Ant Design框架。那该框架有关于自动连接打印机进行打印的组件吗?或者说该如何引入组件实现打印功能!!望有高人指点下!谢谢

Ant Design Pro 使用更多 Ant Design of Vue 组件
- 因为 Ant Design Pro 是按需加载的,Ant Design of Vue 中的部分组件未默认引用,故需要手工添加到项目中。
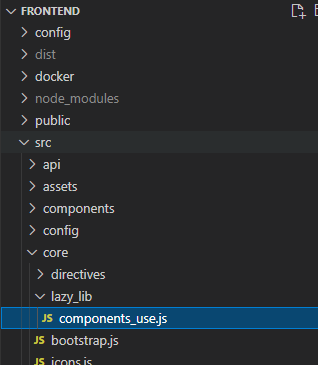
- 这里以 Pagination 这个分页组件为例。首先在项目中找到文件 \src\core\lazy_lib\components_use.js

- 增加如下两个代码
import {
.....
// 增加
Pagination
} from ''ant-design-vue''
// 增加
Vue.use(Pagination)
- 至此,页面中即可使用该组件

Ant Design框架下在使用Form.useForm()获取数据域出现如下错误:
Error: Invalid hook call. Hooks can only be called inside of the body of a function component.
This Could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app See https://fb.me/react-invalid-hook-call for tips about how to debug and fix this problem.

最后反复查看Ant Design文档发现有如下提示:

我使用的是 class component,因此接下来使用ref获取数据域:



经过测试,成功通过ref获取表单数据,并进行重置等操作。
综上所述,在使用class component情况下,应该使用ref方法替代Form.useForm()。
我们今天的关于同时使用 Ant Design of React 中 Mention 和 Form和antd两个form互不影响的分享就到这里,谢谢您的阅读,如果想了解更多关于Ant Design Mobile Ant Design Mobile Ant Design 移动端设计规范的 React 实现、Ant Design of React如何实现打印、Ant Design Pro 使用更多 Ant Design of Vue 组件、Ant Design使用Form.useForm()获取数据域报错的相关信息,可以在本站进行搜索。