此处将为大家介绍关于使用tkinter模块在python中制作菜单餐厅菜单的详细内容,并且为您解答有关pythontkinter菜单栏的相关问题,此外,我们还将为您介绍关于*#【Python】【基础知
此处将为大家介绍关于使用 tkinter 模块在 python 中制作菜单餐厅菜单的详细内容,并且为您解答有关python tkinter菜单栏的相关问题,此外,我们还将为您介绍关于*#【Python】【基础知识】【模块】【tkinter】【学用 tkinter 画图 / 制作窗口】、@agm/core 模块在 angular 7 中给出错误 'ɵɵdefineInjectable' is not found in '@angular/core'、Javascript 模块在 github 页面上不起作用、mac-screen-capture-permissions 模块在 Mac OS Catalina 10.15.7 上失败的有用信息。
本文目录一览:- 使用 tkinter 模块在 python 中制作菜单餐厅菜单(python tkinter菜单栏)
- *#【Python】【基础知识】【模块】【tkinter】【学用 tkinter 画图 / 制作窗口】
- @agm/core 模块在 angular 7 中给出错误 'ɵɵdefineInjectable' is not found in '@angular/core'
- Javascript 模块在 github 页面上不起作用
- mac-screen-capture-permissions 模块在 Mac OS Catalina 10.15.7 上失败

使用 tkinter 模块在 python 中制作菜单餐厅菜单(python tkinter菜单栏)
如何解决使用 tkinter 模块在 python 中制作菜单餐厅菜单
在 python 中使用 tkinter,我正在制作一个菜单,显示您输入的内容。然后可以通过按一个按钮来删除,我的问题是如何以正确的顺序删除标签。顺序应该是从上到下。 “订单”按日期排列,最旧的在顶部,最新的在列表底部。通过使用 destroy(),我只能设法删除最后一个标签(最新的)。我需要帮助弄清楚如何删除特定标签。
#imports-----------------------from tkinter import *#from PIL import ImageTk,imagefrom tkinter import messageBoximport time#imports----------------------#start-----------x=1height=0l="0"root = Tk()root.geometry("300x200")#start-----------def myClick():global x #number of the labelglobal heightglobal l #name of the labelglobal vartoprintglobal y #to retain the old value of xif x == 1:global stateholdstatehold=1l=str(statehold)vartoprint="order one"y=1if x > y: #when x is different than the old value of y,we assume the state has gone up#and therefor a new entry has come,time to print this new valueheight=height+1statehold= statehold + 1l=str(statehold)vartoprint="order ''xxx''" #in this case,the new value is always "order xxx" for testingl = Label(root,text=vartoprint)l.grid(row=height,column=L)x=x+1mybutton = Button(root,text="next",padx=10,pady=8,command=myClick,fg="black",bg="white")mybutton.grid(row=1,column=5)def mydelete():global stateholdglobal xglobal lstatehold= statehold - 1 #tells the system that 1 label has been removedl.destroy() #destroys the labelx=x-1 #tells the system that 1 label has been removedDeleteButton = Button(root,text="next and delete",command=mydelete)DeleteButton.grid(row=1,column=6)#end-------------time.sleep(3)root.mainloop()#end-------------
解决方法
感谢使用列表并删除第一个列表项,我能够完成我的任务。
我用
my_list.append(l)
在列表末尾插入变量。 就像你说的,我用
(my_list.pop(0)).destroy()
删除列表中的第一项。
谢谢,你很棒!

*#【Python】【基础知识】【模块】【tkinter】【学用 tkinter 画图 / 制作窗口】
Python 提供了多个图形开发界面的库,几个常用 Python GUI 库如下:
Tkinter:
Tkinter 模块 (Tk 接口) 是 Python 的标准 Tk GUI 工具包的接口 .
Tk 和 Tkinter 可以在大多数的 Unix 平台下使用,同样可以应用在 Windows 和 Macintosh 系统里。
Tk8.0 的后续版本可以实现本地窗口风格,并良好地运行在绝大多数平台中。
wxPython:
wxPython 是一款开源软件
是 Python 语言的一套优秀的 GUI 图形库,允许 Python 程序员很方便的创建完整的、功能健全的 GUI 用户界面。
Jython:
Jython 程序可以和 Java 无缝集成。
除了一些标准模块,Jython 使用 Java 的模块。
Jython 几乎拥有标准的 Python 中不依赖于 C 语言的全部模块。
比如,Jython 的用户界面将使用 Swing,AWT 或者 SWT。
Jython 可以被动态或静态地编译成 Java 字节码。
------ 本专题只介绍 tkinter------
需要注意的是:
1、tkinter 是每个 python 版本都内置的一个图形库
2、在使用 turtle 库的时候 turtle 这个库是会调用 tkinter 这个库的
3、这个库在 py2 和 py3 里的名字是不一样的 python2 叫 Tkinter,python3 叫 tkinter
使用 tkinter 画图:
1、画圆形
2、画直线
3、画方形
4、制作 Windows 窗口
5、tkinter 中各属性及方法的使用介绍:
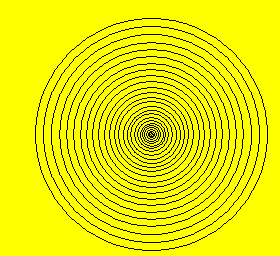
一、画圆形
原题:
使用 tkinter 库画圆形。
原题给出的代码:
#!/usr/bin/python
# encoding=utf-8
# -*- coding: UTF-8 -*-
# 画图,学用circle画圆形。
if __name__ == ''__main__'':
from tkinter import *
canvas = Canvas(width=800, height=600, bg=''yellow'')
canvas.pack(expand=YES, fill=BOTH)
k = 1
j = 1
for i in range(0,26):
canvas.create_oval(310 - k,250 - k,310 + k,250 + k, width=1)
k += j
j += 0.3
mainloop()
输出结果:

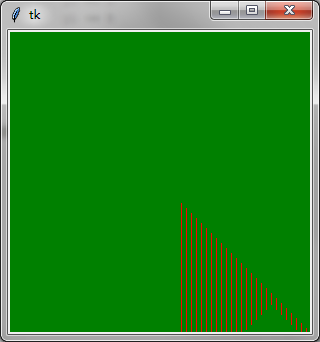
二、画直线
原题:画图,学用 line 画直线
原题给出的代码:
#!/usr/bin/python
# -*- coding: UTF-8 -*-
if __name__ == ''__main__'':
from tkinter import *
canvas = Canvas(width=300, height=300, bg=''green'')
canvas.pack(expand=YES, fill=BOTH)
x0 = 263
y0 = 263
y1 = 275
x1 = 275
for i in range(19):
canvas.create_line(x0,y0,x0,y1, width=1, fill=''red'')
x0 = x0 - 5
y0 = y0 - 5
x1 = x1 + 5
y1 = y1 + 5
x0 = 263
y1 = 275
y0 = 263
for i in range(21):
canvas.create_line(x0,y0,x0,y1,fill = ''red'')
x0 += 5
y0 += 5
y1 += 5
mainloop()
输出效果:

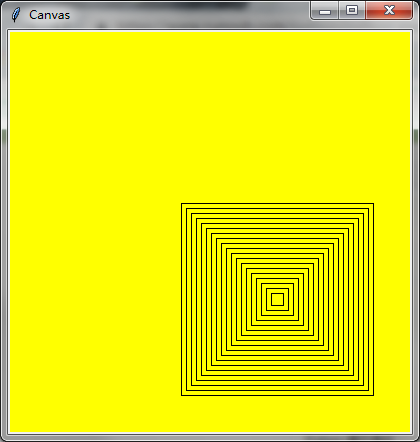
三、画方形
原题:
画图,学用 rectangle 画方形。
程序分析:
rectangle(int left, int top, int right, int bottom)参数说明:(left ,top) 为矩形的左上坐标,(right,bottom) 为矩形的右下坐标,两者可确定一个矩形的大小
原题给出的代码:
#!/usr/bin/python
# -*- coding: UTF-8 -*-
if __name__ == ''__main__'':
from tkinter import *
root = Tk()
root.title(''Canvas'')
canvas = Canvas(root,width = 400,height = 400,bg = ''yellow'')
x0 = 263
y0 = 263
y1 = 275
x1 = 275
for i in range(19):
canvas.create_rectangle(x0,y0,x1,y1)
x0 -= 5
y0 -= 5
x1 += 5
y1 += 5
canvas.pack()
root.mainloop()
输出结果:

四、使用 tkinter 制作 Windows 窗口:
源码:
#!/usr/bin/python
# -*- coding: GBK -*-
import tkinter
#import tkMessageBox #Py2.0中
import tkinter.messagebox #Py3.0中
top = tkinter.Tk()
def helloCallBack():
tkinter.messagebox.showinfo( "Hello Python", "Hello Runoob")
B = tkinter.Button(top, text ="sss", command = helloCallBack)
B.pack()
# 进入消息循环
top.mainloop()
效果:

点击按钮,出现:

其中 Tkinter 库的使用还需深入学习!
五、tkinter 库的使用介绍:(上述代码中已使用的)
tkinter 包含的方法:
>>> dir(tkinter)
[''ACTIVE'', ''ALL'', ''ANCHOR'', ''ARC'', ''BASELINE'', ''BEVEL'', ''BOTH'', ''BOTTOM'', ''BROWSE'', ''BUTT'', ''BaseWidget'', ''BitmapImage'', ''BooleanVar'', ''Button'', ''CASCADE'', ''CENTER'', ''CHAR'', ''CHECKBUTTON'', ''CHORD'', ''COMMAND'', ''CURRENT'', ''CallWrapper'', ''Canvas'', ''Checkbutton'', ''DISABLED'', ''DOTBOX'', ''DoubleVar'', ''E'', ''END'', ''EW'', ''EXCEPTION'', ''EXTENDED'', ''Entry'', ''Event'', ''EventType'', ''FALSE'', ''FIRST'', ''FLAT'', ''Frame'', ''GROOVE'', ''Grid'', ''HIDDEN'', ''HORIZONTAL'', ''INSERT'', ''INSIDE'', ''Image'', ''IntVar'', ''LAST'', ''LEFT'', ''Label'', ''LabelFrame'', ''Listbox'', ''MITER'', ''MOVETO'', ''MULTIPLE'', ''Menu'', ''Menubutton'', ''Message'', ''Misc'', ''N'', ''NE'', ''NO'', ''NONE'', ''NORMAL'', ''NS'', ''NSEW'', ''NUMERIC'', ''NW'', ''NoDefaultRoot'', ''OFF'', ''ON'', ''OUTSIDE'', ''OptionMenu'', ''PAGES'', ''PIESLICE'', ''PROJECTING'', ''Pack'', ''PanedWindow'', ''PhotoImage'', ''Place'', ''RADIOBUTTON'', ''RAISED'', ''READABLE'', ''RIDGE'', ''RIGHT'', ''ROUND'', ''Radiobutton'', ''S'', ''SCROLL'', ''SE'', ''SEL'', ''SEL_FIRST'', ''SEL_LAST'', ''SEPARATOR'', ''SINGLE'', ''SOLID'', ''SUNKEN'', ''SW'', ''Scale'', ''Scrollbar'', ''Spinbox'', ''StringVar'', ''TOP'', ''TRUE'', ''Tcl'', ''TclError'', ''TclVersion'', ''Text'', ''Tk'', ''TkVersion'', ''Toplevel'', ''UNDERLINE'', ''UNITS'', ''VERTICAL'', ''Variable'', ''W'', ''WORD'', ''WRITABLE'', ''Widget'', ''Wm'', ''X'', ''XView'', ''Y'', ''YES'', ''YView'', ''__builtins__'', ''__cached__'', ''__doc__'', ''__file__'', ''__loader__'', ''__name__'', ''__package__'', ''__path__'', ''__spec__'', ''_cnfmerge'', ''_default_root'', ''_exit'', ''_flatten'', ''_join'', ''_magic_re'', ''_setit'', ''_space_re'', ''_splitdict'', ''_stringify'', ''_support_default_root'', ''_test'', ''_tkerror'', ''_tkinter'', ''_varnum'', ''commondialog'', ''constants'', ''enum'', ''getboolean'', ''getdouble'', ''getint'', ''image_names'', ''image_types'', ''mainloop'', ''messagebox'', ''re'', ''simpledialog'', ''sys'', ''wantobjects'']
>>>
tkinter 为 module 类型
tkinter.ACTIVE 为 str 类型
tkinter.ACTIVE.capitalize 为内置方法 / 函数
>>> type(tkinter)
<class ''module''>
>>> type(tkinter.ACTIVE)
<class ''str''>
>>> type(tkinter.ACTIVE.capitalize)
<class ''builtin_function_or_method''>
>>>
1、tkinter.messagebox
2、tkinter.Button
3、tkinter.Tk
————————(我是分割线)————————
参考:
1. RUNOOB.COM:
https://www.runoob.com/python/python-exercise-example56.html / 画圆
https://www.runoob.com/python/python-gui-tkinter.html / Python GUI 编程 (Tkinter)
https://www.runoob.com/python/python-tk-button.html / 制作窗口
https://www.runoob.com/python/python-exercise-example57.html / 画直线
https://www.runoob.com/python/python-exercise-example58.html / 画方形
2、https://zhidao.baidu.com/question/432270397607348804.html
备注:
初次编辑时间:2019 年 10 月 6 日 21:42:39
第一次修改时间:2019 年 10 月 7 日 10:31:36 / 除画圆外,增加了其他功能模块;
第二次修改时间:2019 年 10 月 7 日 15:45:12 / 以模块知识点命名,逐步深入学习该模块的使用方法和经典案例。
环境:Windows 7 / Python 3.7.2

@agm/core 模块在 angular 7 中给出错误 'ɵɵdefineInjectable' is not found in '@angular/core'
如何解决@agm/core 模块在 angular 7 中给出错误 ''ɵɵdefineInjectable'' is not found in ''@angular/core''
我正在使用@agm/core 库和 angular 7 中的几个包。 但我收到错误:
WARNING in ./node_modules/@agm/core/fesm5/agm-core.js 4538:34-52"export ''ɵɵdefineInjectable'' was not found in ''@angular/core''WARNING in ./node_modules/ngx-bootstrap-slider/fesm5/ngx-bootstrap-slider.js 7:38-56"export ''ɵɵdefineInjectable'' was not found in ''@angular/core''WARNING in ./node_modules/@agm/core/fesm5/agm-core.js 4538:120-128"export ''ɵɵinject'' was not found in ''@angular/core''
我的 package.json
{"name": "angular-registration-login-example","version": "0.0.0","scripts": {"ng": "ng","start": "ng serve","build": "ng build","test": "ng test","lint": "ng lint","e2e": "ng e2e"},"private": true,"dependencies": {"@agm/core": "^1.0.0","@agm/snazzy-info-window": "^1.0.0","@angular/animations": "~7.0.0","@angular/cdk": "^7.0.0","@angular/common": "~7.0.0","@angular/compiler": "~7.0.0","@angular/core": "~7.0.0","@angular/forms": "~7.0.0","@angular/http": "~7.0.0","@angular/material": "^7.0.0","@angular/platform-browser": "~7.0.0","@angular/platform-browser-dynamic": "~7.0.0","@angular/router": "~7.0.0","@ng-bootstrap/ng-bootstrap": "^4.2.1","@ngx-translate/core": "^11.0.1","@ngx-translate/http-loader": "^4.0.0","core-js": "^2.5.4","igniteui-angular": "^7.0.0","ng-multiselect-dropdown": "^0.2.4","ngx-bootstrap-slider": "^1.8.0","ngx-loading": "^3.0.0","ngx-mask": "^8.0.5","rxjs": "~6.3.3","s": "^1.0.0","snazzy-info-window": "^1.1.1","web-animations-js": "^2.3.1","zone.js": "~0.8.26"},"devDependencies": {"@angular-devkit/build-angular": "^0.13.3","@angular/cli": "~7.0.3","@angular/compiler-cli": "^7.2.6","@angular/language-service": "~7.0.0","@types/jasmine": "~2.8.8","@types/jasminewd2": "~2.0.3","@types/node": "~8.9.4","codelyzer": "~4.5.0","jasmine-core": "~2.99.1","jasmine-spec-reporter": "~4.2.1","karma": "~3.0.0","karma-chrome-launcher": "~2.2.0","karma-coverage-istanbul-reporter": "~2.0.1","karma-jasmine": "~1.1.2","karma-jasmine-html-reporter": "^0.2.2","protractor": "~5.4.0","ts-node": "~7.0.0","tslint": "~5.11.0","typescript": "~3.1.1"}}
根据测试导致问题的软件包是: "@agm/core": "^1.0.0",
在控制台中它给出了这个错误:
ERROR Error: Uncaught (in promise): TypeError: Object(...) is not a functionTypeError: Object(...) is not a functionat ngx-bootstrap-slider.js:7at Module../node_modules/ngx-bootstrap-slider/fesm5/ngx-bootstrap-slider.js (ngx-bootstrap-slider.js:15)at __webpack_require__ (bootstrap:83)at Module../src/app/shared/app-shared.module.ts (ngx-bootstrap-slider.js:485)at __webpack_require__ (bootstrap:83)at Module../src/app/theme/theme.module.ts (theme.component.ts:8)at __webpack_require__ (bootstrap:83)at $_lazy_route_resource lazy namespace object:31at ZoneDelegate.push../node_modules/zone.js/dist/zone.js.ZoneDelegate.invoke (zone.js:391)at Object.onInvoke (core.js:14060)at resolvePromise (zone.js:831)at resolvePromise (zone.js:788)at zone.js:892at ZoneDelegate.push../node_modules/zone.js/dist/zone.js.ZoneDelegate.invokeTask (zone.js:423)at Object.onInvokeTask (core.js:14051)at ZoneDelegate.push../node_modules/zone.js/dist/zone.js.ZoneDelegate.invokeTask (zone.js:422)at Zone.push../node_modules/zone.js/dist/zone.js.Zone.runTask (zone.js:195)at drainMicroTaskQueue (zone.js:601)
在功能模块中的使用:
@NgModule({imports: [AppSharedModule,SupervisorRoutingModule,IgxSliderModule,NgMultiSelectDropDownModule.forRoot(),AgmCoreModule.forRoot({apiKey: "AIzaSyCLXtOnKhBDBGmoqSnfhujdFT2Zmj2r8A"}),AgmSnazzyInfoWindowModule],exports: [],declarations: [AdminComponent,ProfileComponent,ConfigurationComponent],providers: [],schemas: [CUSTOM_ELEMENTS_SCHEMA]})export class AdminModule { }
这些版本的 agm 模块不支持 angular 7 吗?如何使这些工作。我只需要使用 angular 7
解决方法
是的,最新版本的 @agm/core 应该可以与 Angular9/10 一起使用。
似乎可以与Angular7一起使用的版本是1.0.0-beta.7。
首先,您应该卸载当前版本的软件包,然后运行 npm i @agm/core@1.0.0-beta.7
devoto13 很好地解释了此问题背后的根本原因。
- 这个问题的原因是 Angular 6 或 7(记不清了)在生成的库代码(已发布到 NPM)中将 ɵɵdefineInjectable 用于 tree-shakable 提供程序。然后 Angular 8 将此属性重命名为 defineInjectable 并使用 tree-shakable 提供程序破坏了所有库。然后库进行了调整并发布了新版本,其中生成的代码使用了defineInjectable。然后 Angular 认为它不够有趣,并用 ɵɵdefineInjectable 替换了 defineInjectable 并再次使用 tree-shakable 提供程序破坏了所有库。
- 由于这种来回重命名,您必须使用特定版本的库和特定版本的 Angular,以确保库所期望的符号实际存在于 Angular 包中。希望这能解释问题的根本原因。
基本上我们需要看看这个包是什么时候开发的。在这种情况下,angular 7 大约是在 2 年前发布的。所以我们需要安装 2 年前发布的软件包版本。这就是如何避免这个问题..

Javascript 模块在 github 页面上不起作用
如何解决Javascript 模块在 github 页面上不起作用?
我使用本地服务器(使用实时服务器 VS 扩展)构建了一个项目,该服务器运行良好。
在这个项目中,我使用的是 javascript 模块,所以在 index.html 中,我有:
<script src="js/index.js" type="module"></script>
在 index.js 中:
import {} from "/js/home.js";
import {} from "/js/filter.js";
import {} from "/js/scroll.js";
当我尝试使用 github 页面显示网站时出现问题。 JS 文件似乎未找到,浏览器控制台返回:
home.js:1 加载资源失败:服务器响应状态为 404 () filter.js:1 加载资源失败:服务器响应状态为 404()
我尝试更改路径但没有成功,我不知道为什么在本地一切正常,但在 github 页面上却没有
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

mac-screen-capture-permissions 模块在 Mac OS Catalina 10.15.7 上失败
如何解决mac-screen-capture-permissions 模块在 Mac OS Catalina 10.15.7 上失败
我想从github运行jitsi meet电子项目。所以我在我的项目目录中尝试 npm install 来安装必要的节点模块包。在此期间发生了以下错误。
错误:函数 ''CGPreflightScreenCaptureAccess'' 的隐式声明在 C99 中无效 [-Werror,-Wimplicit-function-declaration] hasPermissions = CGPreflightScreenCaptureAccess();
在 package.json 文件中: "mac-screen-capture-permissions": "^1.1.0"
完全错误:
> mac-screen-capture-permissions@1.1.0 install /Users/apple01/Documents/Boithok/jitsi-meet-electron-master/node_modules/mac-screen-capture-permissions> prebuild-install || node install.jsprebuild-install WARN install No prebuilt binaries found (target=14.16.1 runtime=node arch=x64 libc= platform=darwin)> mac-screen-capture-permissions@1.1.0 native_build /Users/apple01/Documents/Boithok/jitsi-meet-electron-master/node_modules/mac-screen-capture-permissions> node-gyp rebuildCXX(target) Release/obj.target/screencapturepermissions/screen-capture-permissions.o../screen-capture-permissions.m:12:22: error: implicit declaration of function ''CGPreflightScreenCaptureAccess'' is invalid in C99 [-Werror,-Wimplicit-function-declaration]hasPermissions = CGPreflightScreenCaptureAccess();^1 error generated.make: *** [Release/obj.target/screencapturepermissions/screen-capture-permissions.o] Error 1gyp ERR! build errorgyp ERR! stack Error: `make` Failed with exit code: 2gyp ERR! stack at ChildProcess.onExit (/usr/local/Cellar/node@14/14.16.1_1/lib/node_modules/npm/node_modules/node-gyp/lib/build.js:194:23)gyp ERR! stack at ChildProcess.emit (events.js:315:20)gyp ERR! stack at Process.ChildProcess._handle.onexit (internal/child_process.js:277:12)gyp ERR! System Darwin 19.6.0gyp ERR! command "/usr/local/Cellar/node@14/14.16.1_1/bin/node" "/usr/local/Cellar/node@14/14.16.1_1/lib/node_modules/npm/node_modules/node-gyp/bin/node-gyp.js" "rebuild"gyp ERR! cwd /Users/apple01/Documents/Boithok/jitsi-meet-electron-master/node_modules/mac-screen-capture-permissionsgyp ERR! node -v v14.16.1gyp ERR! node-gyp -v v5.1.0gyp ERR! not oknpm ERR! code ELIFECYCLEnpm ERR! errno 1npm ERR! mac-screen-capture-permissions@1.1.0 native_build: `node-gyp rebuild`npm ERR! Exit status 1npm ERR!npm ERR! Failed at the mac-screen-capture-permissions@1.1.0 native_build script.npm ERR! This is probably not a problem with npm. There is likely additional logging output above.npm ERR! A complete log of this run can be found in:npm ERR! /Users/apple01/.npm/_logs/2021-05-04T05_46_57_224Z-debug.log> robotjs@0.6.0 install /Users/apple01/Documents/Boithok/jitsi-meet-electron-master/node_modules/robotjs> prebuild-install || node-gyp rebuildprebuild-install WARN install No prebuilt binaries found (target=14.16.1 runtime=node arch=x64 libc= platform=darwin)CXX(target) Release/obj.target/robotjs/src/robotjs.oCC(target) Release/obj.target/robotjs/src/deadbeef_rand.oCC(target) Release/obj.target/robotjs/src/mouse.oCC(target) Release/obj.target/robotjs/src/keypress.oCC(target) Release/obj.target/robotjs/src/keycode.oCC(target) Release/obj.target/robotjs/src/screen.oCC(target) Release/obj.target/robotjs/src/screengrab.oCC(target) Release/obj.target/robotjs/src/snprintf.oCC(target) Release/obj.target/robotjs/src/MMBitmap.oSOLINK_MODULE(target) Release/robotjs.node
我们今天的关于使用 tkinter 模块在 python 中制作菜单餐厅菜单和python tkinter菜单栏的分享已经告一段落,感谢您的关注,如果您想了解更多关于*#【Python】【基础知识】【模块】【tkinter】【学用 tkinter 画图 / 制作窗口】、@agm/core 模块在 angular 7 中给出错误 'ɵɵdefineInjectable' is not found in '@angular/core'、Javascript 模块在 github 页面上不起作用、mac-screen-capture-permissions 模块在 Mac OS Catalina 10.15.7 上失败的相关信息,请在本站查询。
本文标签:





