对于想了解如何使用Python和Selenium获取未解析的HTML源代码的读者,本文将提供新的信息,我们将详细介绍python解析本地html,并且为您提供关于(selenium+python)_U
对于想了解如何使用 Python 和 Selenium 获取未解析的 HTML 源代码的读者,本文将提供新的信息,我们将详细介绍python解析本地html,并且为您提供关于(selenium+python)_UI 自动化 01_Mac 下 selenium 环境搭建、ASP.NET MVC 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction、asp.net – Html.Partial vs Html.RenderPartial&Html.Action vs Html.RenderAction.任何人都可以描述不同之处、asp.net 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction的有价值信息。
本文目录一览:- 如何使用 Python 和 Selenium 获取未解析的 HTML 源代码(python解析本地html)
- (selenium+python)_UI 自动化 01_Mac 下 selenium 环境搭建
- ASP.NET MVC 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction
- asp.net – Html.Partial vs Html.RenderPartial&Html.Action vs Html.RenderAction.任何人都可以描述不同之处
- asp.net 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction

如何使用 Python 和 Selenium 获取未解析的 HTML 源代码(python解析本地html)
如何解决如何使用 Python 和 Selenium 获取未解析的 HTML 源代码
我在 Python 中使用 Selenium,并希望在解析纯 HTML 源代码和浏览器修改 DOM 之前访问它。我不想使用“driver.page_source”,因为它在解析后将 DOM 还给我,例如包含动态创建的元素。我知道我可以用例如请求做第二个请求,但我正在寻找一种方法来提取它而不做额外的请求。有什么想法吗?
解决方法
您可以使用 driver.get(f"view-source:{url}") 获取纯 HTML 源代码。然后使用 driver.find_element_by_tag_name(''body'').text

(selenium+python)_UI 自动化 01_Mac 下 selenium 环境搭建
前言
Selenium 是一个用于 Web 网页 UI 自动化测试的开源框架,可以驱动浏览器模拟用户操作。支持多种平台 (Windows、Mac OS、Linux) 和多种浏览器 (IE、Firefox、Chrome、Safari),可以用多种语言 (Java,Ruby,Python,Perl,PHP,C#) 编写测试用例。
selenium+python 环境搭建
python 环境安装
mac 上安装 python 环境可参考:Mac 版 - python 环境配置(一):Python 下载安装
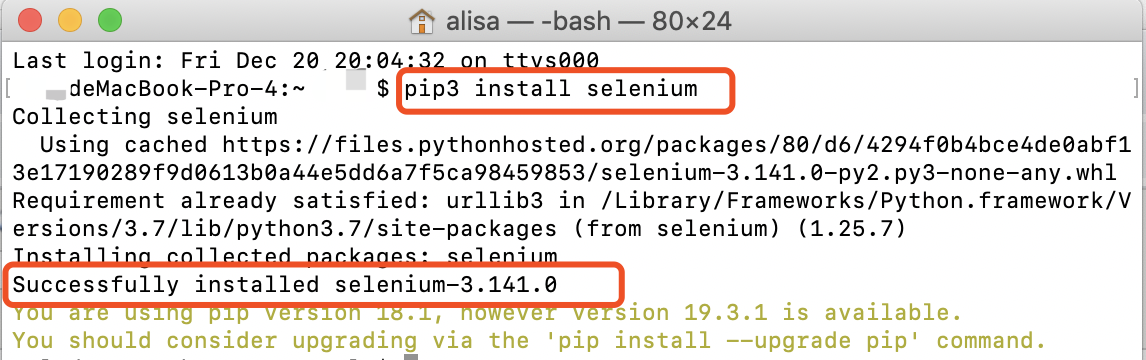
安装 selenium
打开终端 ->pip 安装(安装命令:pip3 install selenium)

安装浏览器驱动
安装 Chrome 浏览器驱动 ChromeDriver
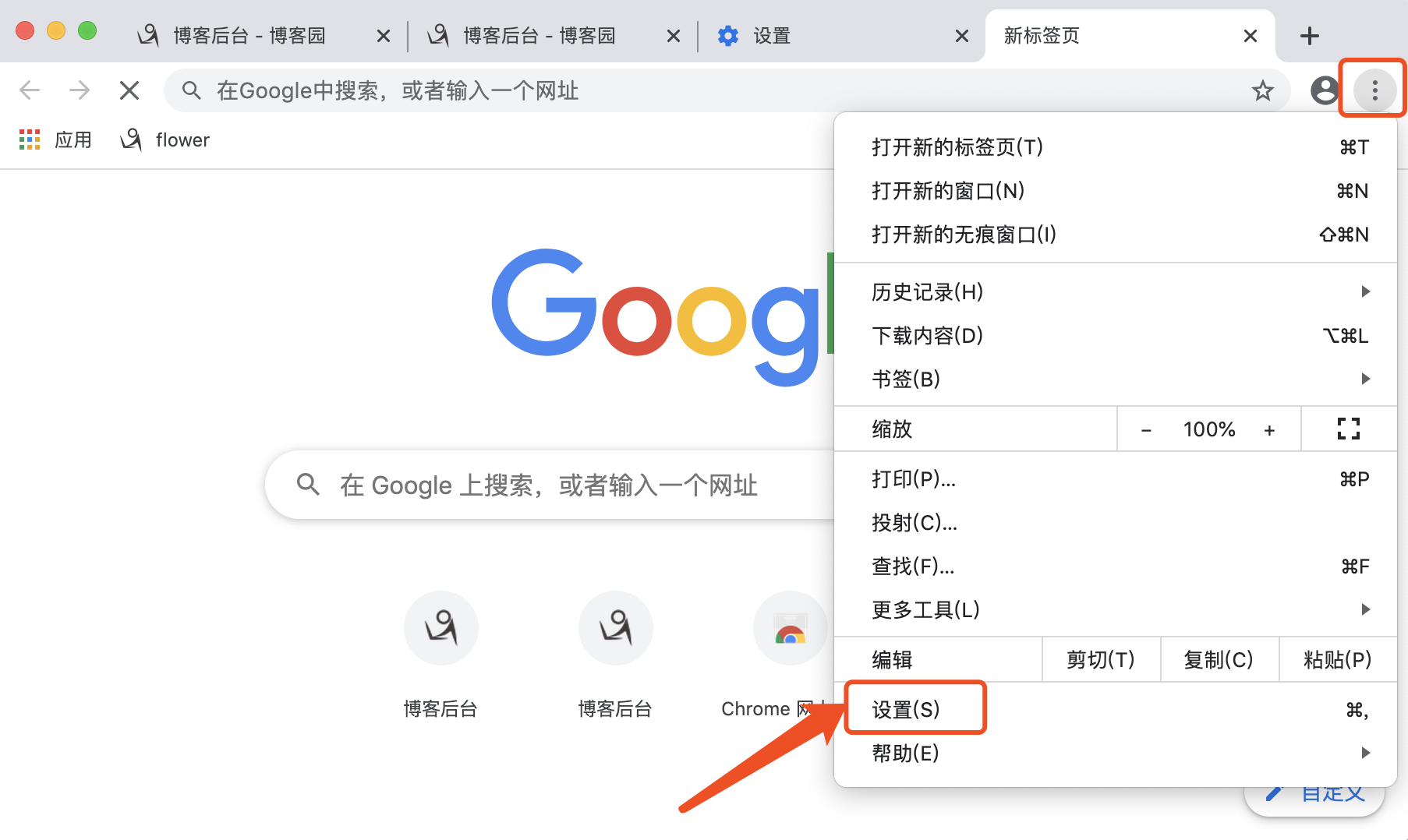
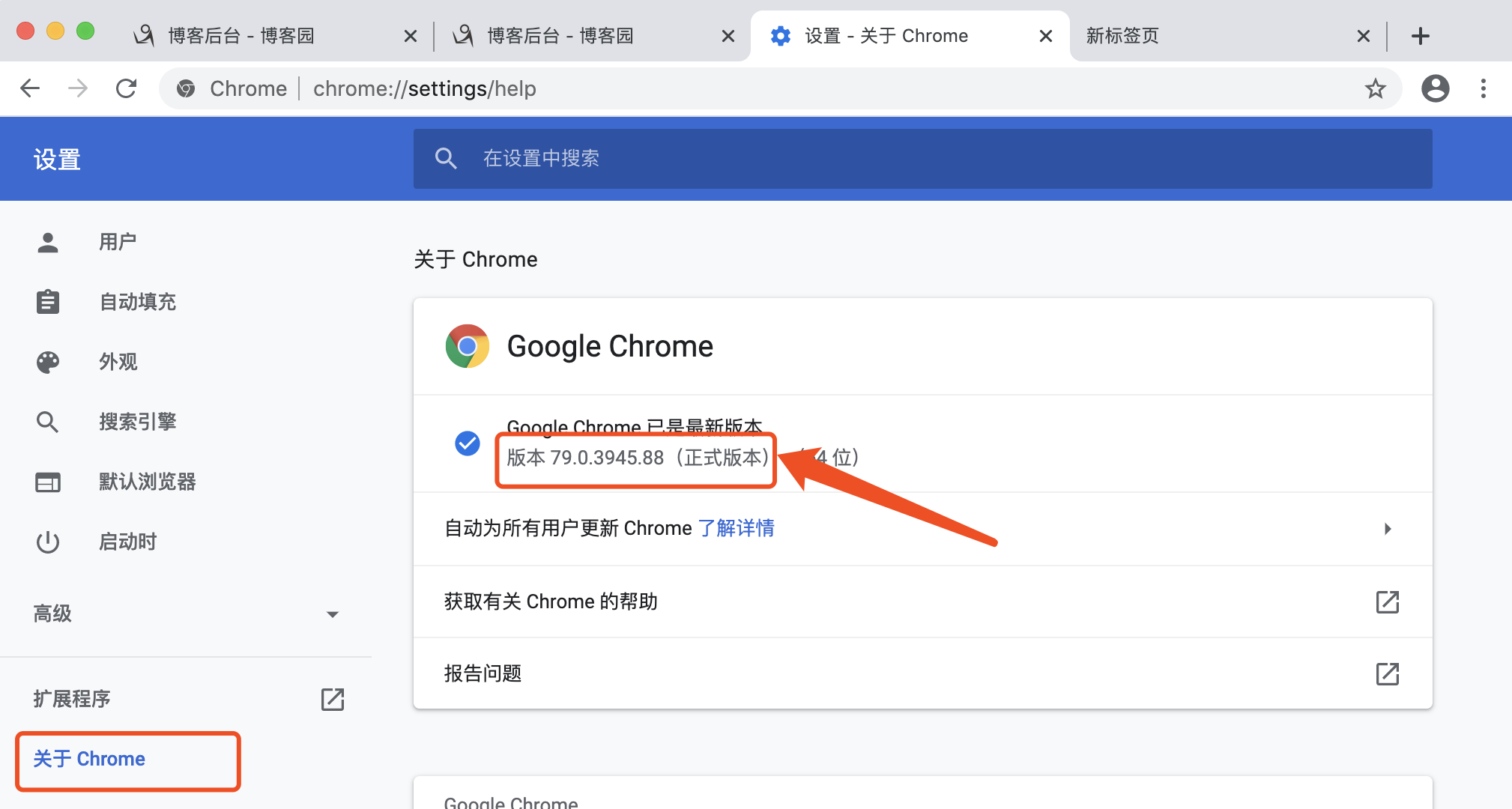
1. 查看 Chrome 版本
设置 -> 关于 Chrome


2. 查找 Chrome 和 ChromeDriver 的对应关系
Chrome 和 ChromeDriver 的对应关系可参考:https://www.cnblogs.com/mini-monkey/p/12088721.html
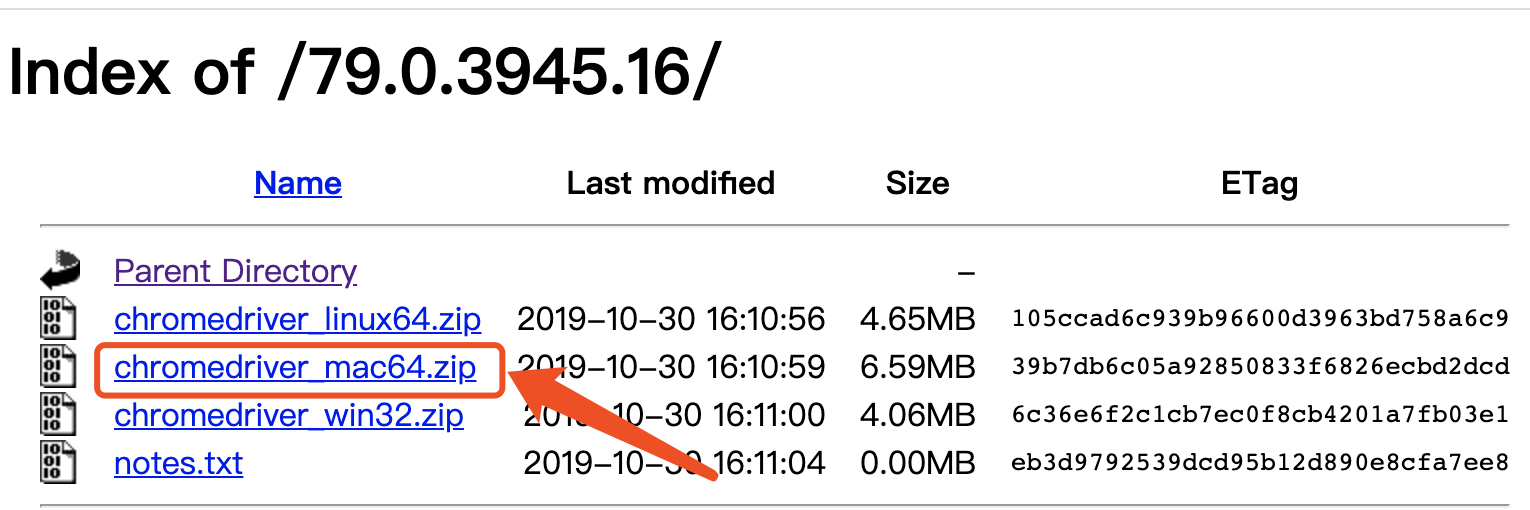
3. 下载对应 ChromeDriver
ChromeDriver 下载地址:http://chromedriver.storage.googleapis.com/index.html
小编 1 中查看到的 chrome 版本为 79,故下载 ChromeDriver 79 版本

4. ChromeDriver 环境配置
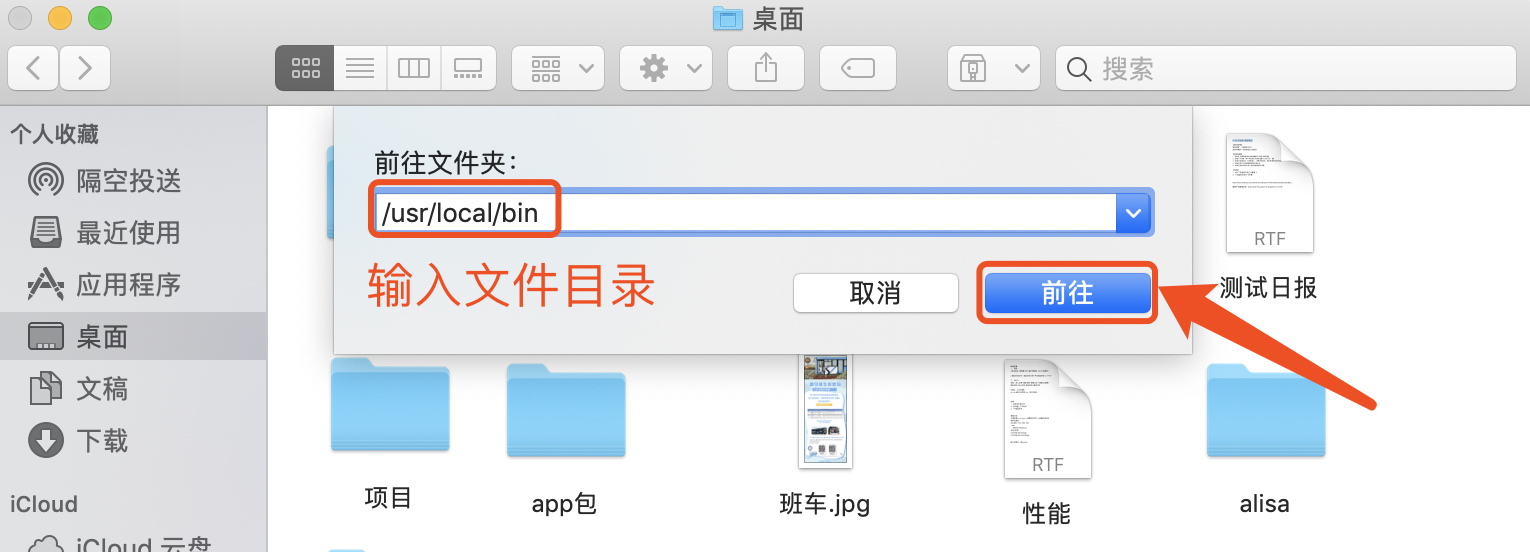
进入 /usr/local/bin 目录(由于 Mac 该目录是隐藏的,所以可通过快捷键 command+shift+g 打开)

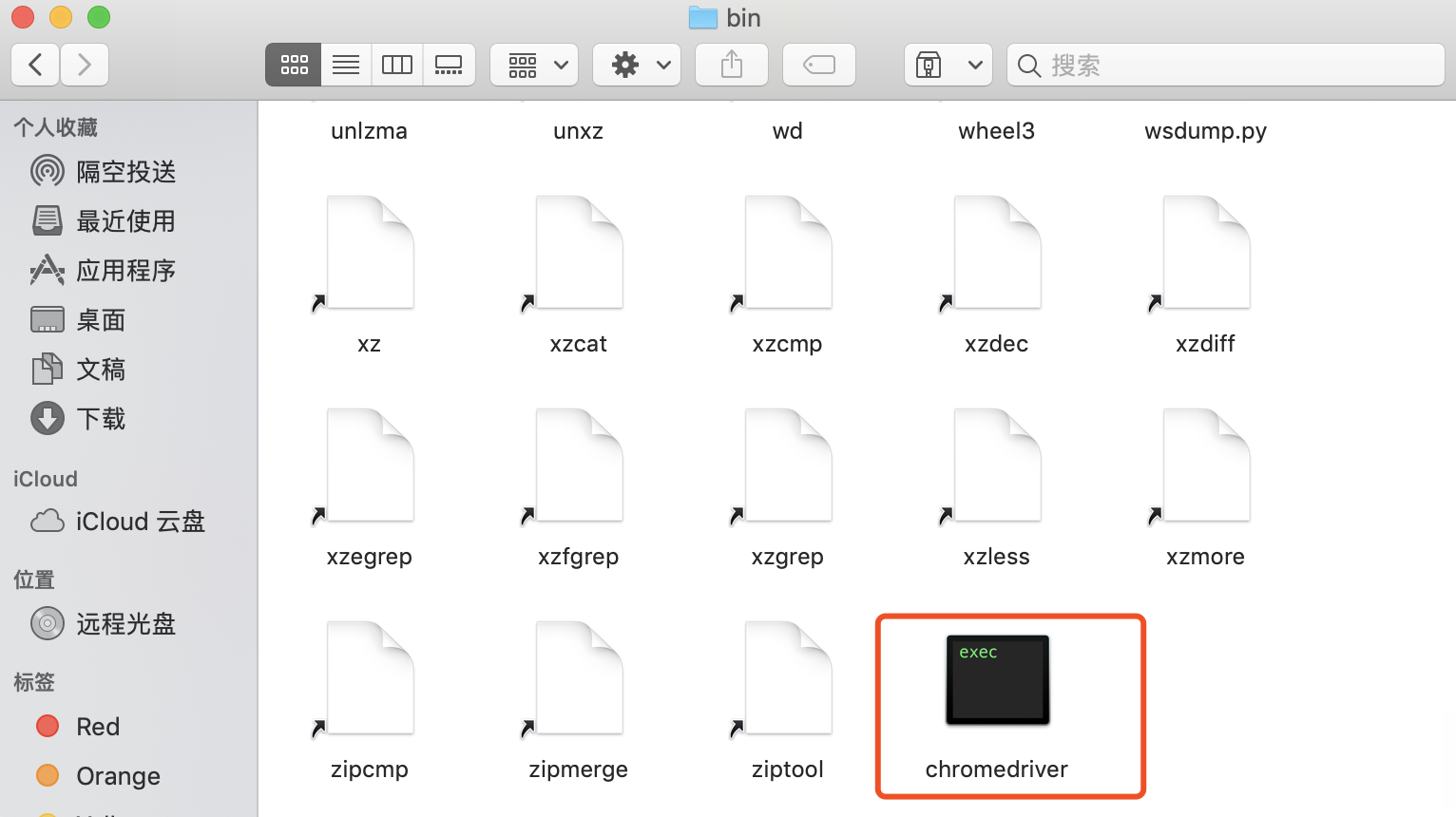
将解压的 ChromeDriver 拖拽到 bin 文件夹中

查看 ChromeDriver 版本:chromedriver --version

备注:输出 ChromeDriver 版本即安装成功
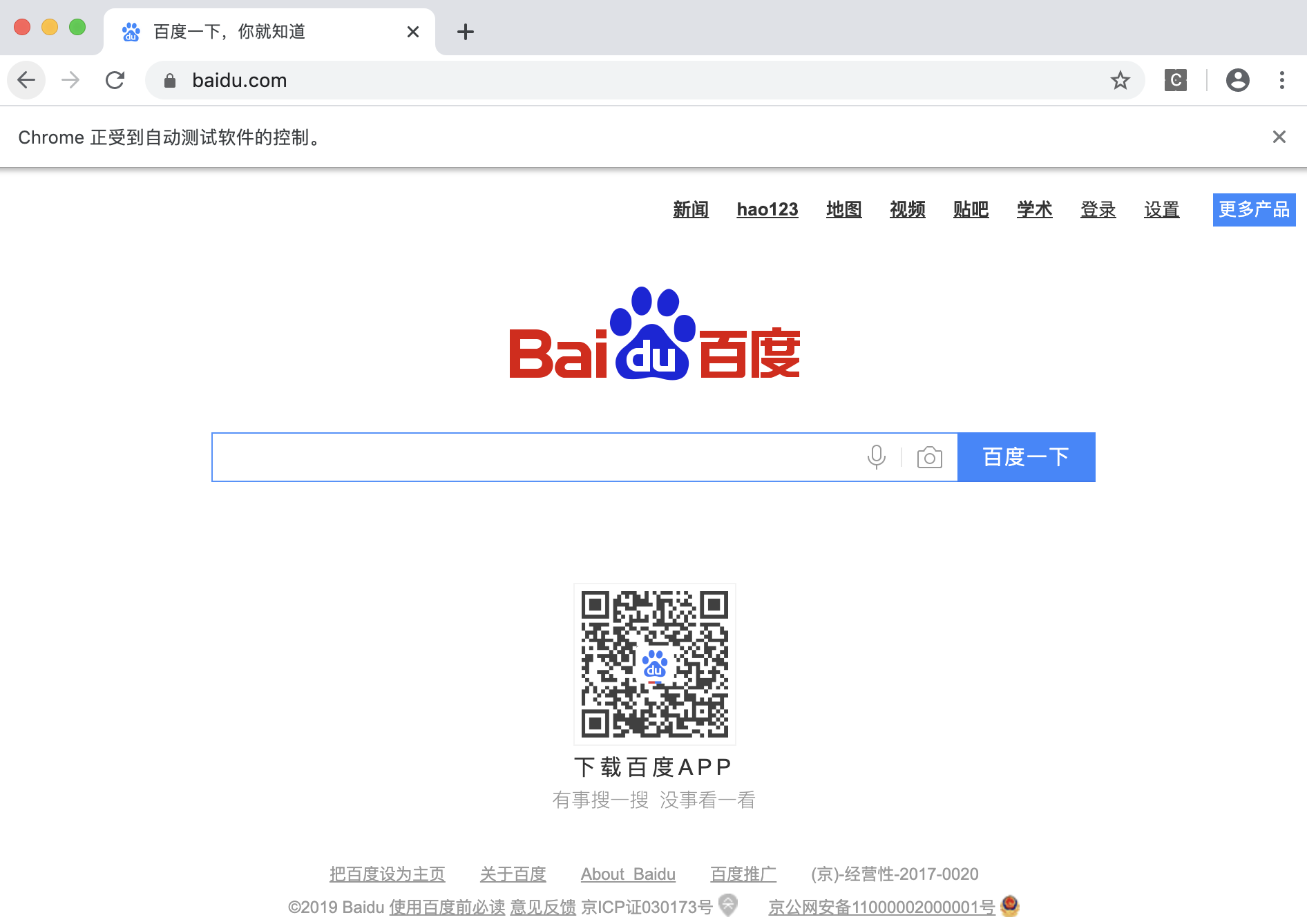
5. 编写脚本启动 Chrome 浏览器
1 # 启动Chrome
2 from selenium import webdriver
3
4 driver = webdriver.Chrome()
5 driver.get(''http://www.baidu.com/'') # 打开百度运行脚本,打开百度页


ASP.NET MVC 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction
1.Action、RenderAction加载办法的视图,履行Controller → Model → View的次序,然后把产生的页面带回到本来的View中再回传。而Partial、RenderPartial直接加载视图文件内容
2.Html.Partial可以直接供给用户控件名作为参数,而Html.Action须要有对应的Action,在Action内部返回PartailResult(即retun PartialView())。
3.对于简单的没有任何逻辑的用户控件,推荐应用Html.Partial;对于须要设置一些Model的用户控件,推荐应用Html.Action。当然,有Model数据也是可以应用Html.Partial办法的,可以看办法的重载。
4.Html.Partial与Html.Action有啥区别呢?区别就是,Html.Partial只有一个视图,而Html.Action除了视图,还真的有个Action跟它对应,所以,Html.Action功能比Html.Partial要强。
如何调用这个Html.Partial
//1、以视图名使用当前文件夹下的视图(如果没有找到,则搜索 Shared 文件夹)@Html.Partial(
"_test"
)
//加载对应文件 /Views/Product/_test.cshtml
//2、依据应用根路径定位视图// 以 "/" 或 "~/" 开头的路径代表应用根路径
@Html.Partial(
"~/Views/Product/_test.cshtml"
)
@Html.Partial(
"/Views/Product/_test2.cshtml"
)
//3、加载其他目录的 视图文件
//注意:需要复制views中的web.config 到template目录,否则会提示 "/template/A.cshtml”处的视图必须派生自 WebViewPage 或 WebViewPage<TModel>"
@Html.Partial(
"/template/A.cshtml"
)

asp.net – Html.Partial vs Html.RenderPartial&Html.Action vs Html.RenderAction.任何人都可以描述不同之处
Html.Partial and Html.RenderPartial Html.Action and Html.RenderAction
解决方法
Html.Partial使用已创建的模型(或者可以在没有模型的情况下调用)来渲染指定的视图.
何时使用一个而不是另一个?如果您已有模型并且只想拥有可重复使用的视图,请选择Html.Partial.如果你看到某个部分值得拥有自己的模型和动作,那么使用Html.Action可能是有意义的.
这个问题在this article中有更详细的讨论,你在上面看到的基本上是它的摘录.

asp.net 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction
1、带有Render的方法返回值是void,在方法内部进行输出;不带的返回值类型为MvcHtmlString,所以只能这样使用:
@Html.Partial 对应 @{Html.RenderPartial(....);}@Html.Action 对应 @{Html.RenderAction(....);}
2、Html.Partial可以直接提供用户控件名作为参数,
而Html.Action需要有对应的Action,在Action内部返回PartailResult(即retun PartialView())。
3、对于简单的没有任何逻辑的用户控件,推荐使用Html.Partial;对于需要设置一些Model的用户控件,推荐使用Html.Action。当然,有 Model数据也是可以使用Html.Partial方法的,可以看方法的重载。
4、使用Html.Action有个好处,就是可以根据不同的场景选择不同的用户控件。比如:@Html.Action("UserInfoControl")在对应的 UserInfoControl这个Action中,在用户未登录的时候,可以retun PartialView("LogOnUserControl");登录后,可以retun PartialView("UserInfoControl");
我们今天的关于如何使用 Python 和 Selenium 获取未解析的 HTML 源代码和python解析本地html的分享已经告一段落,感谢您的关注,如果您想了解更多关于(selenium+python)_UI 自动化 01_Mac 下 selenium 环境搭建、ASP.NET MVC 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction、asp.net – Html.Partial vs Html.RenderPartial&Html.Action vs Html.RenderAction.任何人都可以描述不同之处、asp.net 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction的相关信息,请在本站查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

