这篇文章主要围绕Python+Selenium+Unittest框架使用——Selenium——定位元素和二展开,旨在为您提供一份详细的参考资料。我们将全面介绍Python+Selenium+Unit
这篇文章主要围绕Python+Selenium+Unittest 框架使用 ——Selenium—— 定位元素和二展开,旨在为您提供一份详细的参考资料。我们将全面介绍Python+Selenium+Unittest 框架使用 ——Selenium—— 定位元素的优缺点,解答二的相关问题,同时也会为您带来3. express 框架使用 vue框架 weiUI、BAT 高频面试系列:设计模式 + Spring 源码 + MyBatis+SpringMVC 多线程 + MySQL+Redis + 框架使用 + 数据结构算法答案和总结、django 框架使用 mysql 报错,及两种解决方法、iOS 开发之 AVKit 框架使用的实用方法。
本文目录一览:- Python+Selenium+Unittest 框架使用 ——Selenium—— 定位元素(二)(python selenium定位元素方法)
- 3. express 框架使用 vue框架 weiUI
- BAT 高频面试系列:设计模式 + Spring 源码 + MyBatis+SpringMVC 多线程 + MySQL+Redis + 框架使用 + 数据结构算法答案和总结
- django 框架使用 mysql 报错,及两种解决方法
- iOS 开发之 AVKit 框架使用

Python+Selenium+Unittest 框架使用 ——Selenium—— 定位元素(二)(python selenium定位元素方法)
1、定位元素(id、name、class、link、partial link)
(1)find_element_by_id()
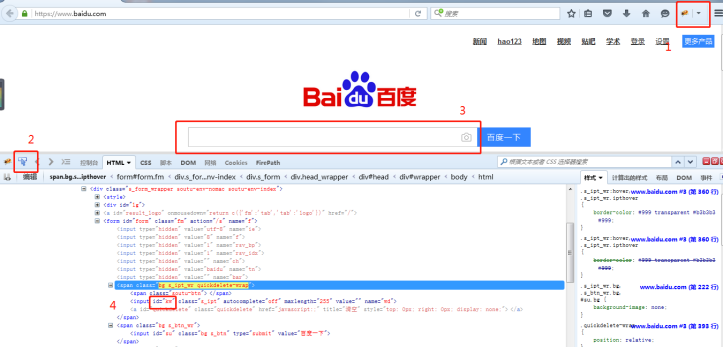
用百度定位测试,用 firebug 查看定位元素 ,输入框的 id 为 “kw”,【百度一下】按钮的 id 为 “su”。


from selenium import webdriver #导入selenium的webdriver包
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")
driver.find_element_by_id("kw").send_keys("python") #输入框输入“python”
driver.find_element_by_id("su").click() #点击【百度一下】按钮(2)find_element_by_name()
用百度定位测试,用 firebug 查看定位元素 ,输入框的 name 为 “wd”,【百度一下】按钮没有 name 属性,这里用 id 定位,id 为 “su”。
from selenium import webdriver #导入selenium的webdriver包
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")
driver.find_element_by_name("wd").send_keys("python") #输入框输入“python”
driver.find_element_by_id("su").click() #点击【百度一下】按钮(3)find_element_by_class_name()
百度的 class 属性值是包含空格,用 class 无法定位百度。这里我改用 bing 搜索为测试实例,用 firebug 查看定位元素 ,输入框的 class 为 “b_searchbox”,搜索按钮的 class 为 “”b_searchboxSubmit“”
from selenium import webdriver #导入selenium的webdriver包
driver = webdriver.Firefox()
driver.get("https://cn.bing.com/")
driver.find_element_by_class_name("b_searchbox").send_keys("python") #输入框输入“python”
driver.find_element_by_class_name("b_searchboxSubmit").click() #点击【百度一下】按钮(4)find_element_by_link_text()
find_element_by_link_text () 是根据链接的文本来定位。以百度为定位测试,找百度页面 “新闻” 这个元素
from selenium import webdriver #导入selenium的webdriver包
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")
driver.find_element_by_link_text("新闻").click() #打开新闻链接(5)find_element_by_partial_link_text()
find_element_by_partial_link_text () 是根据链接的文本包含某个字符来定位。以百度为定位测试,找百度页面 “新闻” 中的 “闻”:
from selenium import webdriver #导入selenium的webdriver包
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")
driver.find_element_by_partial_link_text("闻").click() #打开新闻链接2、xpath 定位元素
(1)通过绝对路径定位。一般很少用这种绝对路径定位,除非其他定位元素无法准确定位,才会用到。


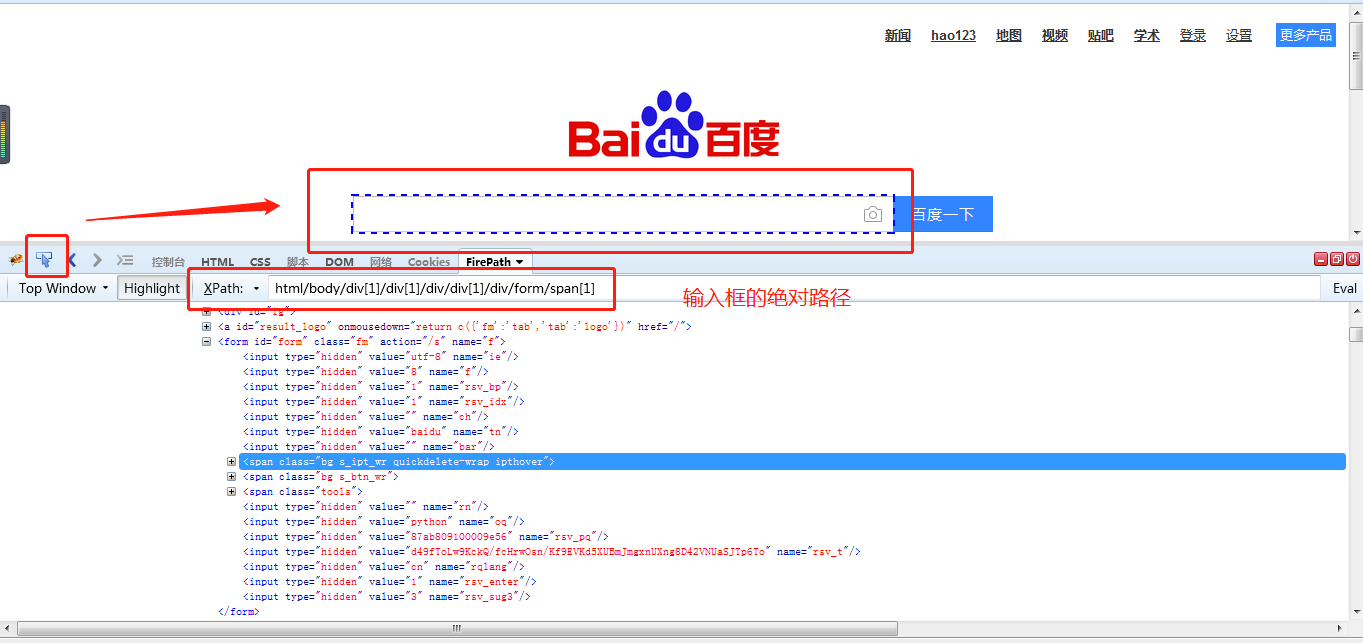
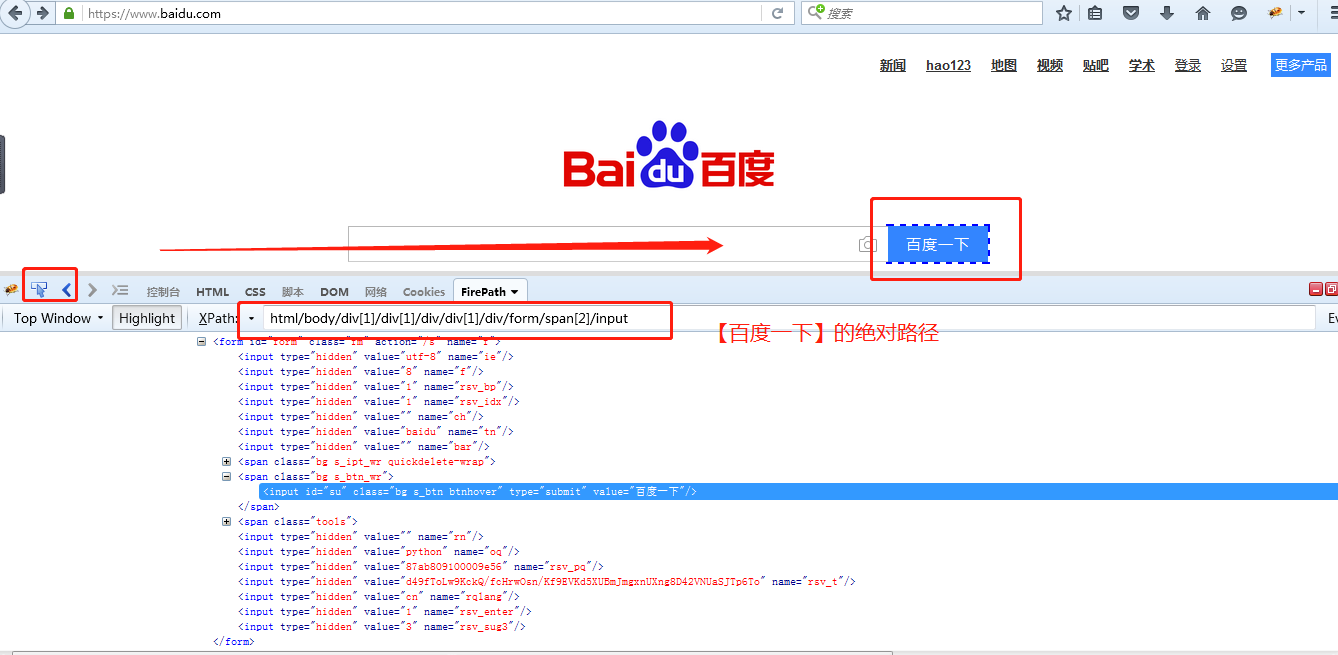
用百度定位测试,用 firebug 和 firepath 查看定位元素 ,输入框的绝对路径为 “html/body/div [1]/div [1]/div/div [1]/div/form/span [1]”,【百度一下】按钮的绝对路径为 “html/body/div [1]/div [1]/div/div [1]/div/form/span [2]/input”。
from selenium import webdriver #导入selenium的webdriver包
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")
driver.find_element_by_xpath("html/body/div[1]/div[1]/div/div[1]/div/form/span[1]").send_keys("python") #输入框输入“python”
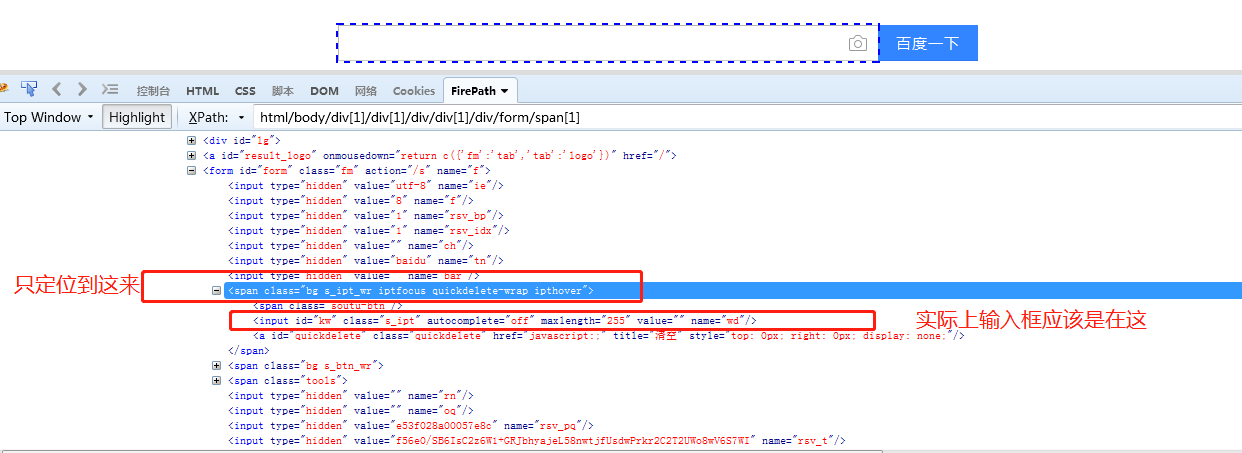
driver.find_element_by_xpath("html/body/div[1]/div[1]/div/div[1]/div/form/span[2]/input").click()通过以上代码去执行,找不到输入框位置。是因为输入框定位位置不准确。firebug 和 firepath 只是辅助工具,有时会出错,需要更新手动定位。

所以输入框的绝对路径为 “html/body/div [1]/div [1]/div/div [1]/div/form/span [1]/input”,【百度一下】按钮的绝对路径为 “html/body/div [1]/div [1]/div/div [1]/div/form/span [2]/input”。
from selenium import webdriver #导入selenium的webdriver包
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")
driver.find_element_by_xpath("html/body/div[1]/div[1]/div/div[1]/div/form/span[1]/input").send_keys("python") #输入框输入“python”
driver.find_element_by_xpath("html/body/div[1]/div[1]/div/div[1]/div/form/span[2]/input").click()(2)简化 xpath
WebDriver ELement Locator 定位神器,可以快速定位。点鼠标右键

a. 通过元素属性进行定位 - id
from selenium import webdriver #导入selenium的webdriver包
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")
driver.find_element_by_xpath("//input[@id=''kw'']").send_keys("python") #输入框输入“python”
driver.find_element_by_xpath("//input[@id=''su'']").click() #点击【百度一下】按钮b. 通过元素属性进行定位 - name
from selenium import webdriver #导入selenium的webdriver包
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")
driver.find_element_by_xpath("//input[@name=''wd'']").send_keys("python") #输入框输入“python”
driver.find_element_by_xpath("//input[@id=''su'']").click() #点击【百度一下】按钮还有很多定位没有讲,掌握以上定位可以满足工作需求,不需要大家全部掌握。后续我会再补充。

3. express 框架使用 vue框架 weiUI
express
1. 安装
npm install express --save
2. 创建项目
vue js
安装Vuejs
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。这篇文章将会从实操的角度,介绍整个搭建的过程。
1. 避坑前言
其实这次使用vue-cli的过程并不顺利,反复尝试几次都遇到以下这个报错:
在网上查了很多资料才发现原来是node版本过低的问题,虽然没有找到官方对这个“过低”问题的解释,但是根据国外网友的经验之谈,应该是至少使用node6,我将node4更新至node8之后确实没有报错了,顺利搭建。相关答疑帖: https://github.com/vuejs/vue-cli/issues/618
将这个放在最前面说是希望大家在搭建前,应该先确保将node更新至6以上,这样能少走一些弯路。下面开始正式介绍整个构建过程。
2. 使用 vue-cli 搭建项目
下面整个过程是基于已经安装node.js和cnpm的基础上,node.js如何安装就不在这里详说了。如何全局化安装cnpm,这里简单提一下:
npm install cnpm -g --registry=https://registry.npm.taobao.org
其实对于安装vue-cli,使用npm命令和cnpm命令都是可以的,个人觉得使用npm安装的比较慢,而且很可能会因为网络问题而出错,所以还是觉得使用cnpm稳一点。
(1)全局安装 vue-cli ,在命令提示窗口执行:
cnpm install -g vue-cli
出现以上提示表示vue-cli正常安装成功,可以正式创建vue-cli工程项目了。
(2)安装vue-cli成功后,通过cd命令进入你想放置项目的文件夹,在命令提示窗口执行创建vue-cli工程项目的命令:
vue init webpack
确认创建项目后,后续还需输入一下项目名称、项目描述、作者、打包方式、是否使用ESLint规范代码等等,详见上图。安装顺利执行后会,生成如下文件目录:
(3)生成文件目录后,使用 cnpm 安装依赖:
cnpm install
(4)最后需要执行命令: npm run dev 来启动项目,启动完成后会自动弹出默认网页:
到这一步,就算成功利用vue-cli搭建一个vue项目了,撒花 ~
3.目录结构及其对应作用
通过vue-cli搭建一个vue项目,会自动生成一系列文件,而这些文件具体是怎样的结构、文件对应起什么作用,可以看看下面的解释:
├── build/ # webpack 编译任务配置文件: 开发环境与生产环境
│ └── ...
├── config/
│ ├── index.js # 项目核心配置
│ └── ...
├ ── node_module/ #项目中安装的依赖模块
── src/
│ ├── main.js # 程序入口文件
│ ├── App.vue # 程序入口vue组件 │ ├── components/ # 组件 │ │ └── ... │ └── assets/ # 资源文件夹,一般放一些静态资源文件 │ └── ... ├── static/ # 纯静态资源 (直接拷贝到dist/static/里面) ├── test/ │ └── unit/ # 单元测试 │ │ ├── specs/ # 测试规范 │ │ ├── index.js # 测试入口文件 │ │ └── karma.conf.js # 测试运行配置文件 │ └── e2e/ # 端到端测试 │ │ ├── specs/ # 测试规范 │ │ ├── custom-assertions/ # 端到端测试自定义断言 │ │ ├── runner.js # 运行测试的脚本 │ │ └── nightwatch.conf.js # 运行测试的配置文件 ├── .babelrc # babel 配置文件 ├── .editorconfig # 编辑配置文件 ├── .gitignore # 用来过滤一些版本控制的文件,比如node_modules文件夹 ├── index.html # index.html 入口模板文件 └── package.json # 项目文件,记载着一些命令和依赖还有简要的项目描述信息 └── README.md #介绍自己这个项目的,可参照github上star多的项目。 build/


BAT 高频面试系列:设计模式 + Spring 源码 + MyBatis+SpringMVC 多线程 + MySQL+Redis + 框架使用 + 数据结构算法答案和总结
设计模式与 6 大原则
Design Pattern 代表了最佳的实践,通常被有经验的面向对象的软件开发人员所采用。设计模式是软件开发人员在软件开发过程中面临的一般问题的解决方案。这些解决方案是众多软件开发人员经过相当长的一段时间的试验和错误总结出来的。如果你要想在 Java 界做得风生水起,游刃有余,设计模式必不可少,更不可少的更是设计模式的优化技巧。
java 程序员架构进阶必备:设计模式 + Spring 源码 + MyBatis+SpringMVC
- 结构型模式
- 创建型模式
- 行为型模式
- 六大原则
免费分享学习设计模式整理的学习笔记文档
java 程序员架构进阶必备:设计模式 + Spring 源码 + MyBatis+SpringMVC
Spring5 源码解读
很多人在面试的时候,可能都会被问到这些问题:是否看过开源框架的源码?谈谈你看过源码之后的心得?同时源码解读,底层技术也是成就架构师不可少的道路!
java 程序员架构进阶必备:设计模式 + Spring 源码 + MyBatis+SpringMVC
- 理解 Spring 核心流程
- 熟练掌握 Spring 工作常用注解及陷阱
- 后置处理器源码解读
- IOC 容器源码解读
- AOP 源码解读
- 声明式事务源码解读
- Spring 高级面试题汇总
免费分享整理的 Spring 高级面试题文档
java 程序员架构进阶必备:设计模式 + Spring 源码 + MyBatis+SpringMVC
SpringMVC 框架源码解读
java 程序员架构进阶必备:设计模式 + Spring 源码 + MyBatis+SpringMVC
MyBaits 框架源码解读
- 掌握 MyBaits 的配置使用
- 动态 SQL、缓存及关联查询深入讲解
- MyBatis 与 Spring 的集成实战
- MyBatis 插件开发及源码分析实战
- 多级关联实战
- 手写 MyBatis 框架
- MyBaits 常见面试题汇集
java 程序员架构进阶必备:设计模式 + Spring 源码 + MyBatis+SpringMVC
免费分享整理的 MyBaits 学习笔记导图(内含笔记)
java 程序员架构进阶必备:设计模式 + Spring 源码 + MyBatis+SpringMVC
免费分享整理的 MyBaits 高频面试题文档
java 程序员架构进阶必备:设计模式 + Spring 源码 + MyBatis+SpringMVC
** 上面这些源码框架的文档资料和笔记都是精选整理的,有需要的朋友可以关注我私信回复【666】即可免费领取
当然在这还有更多整理总结的 Java 进阶学习笔记和面试题未展示,在这也是免费分享给那些有需要的朋友,其中囊括了 Dubbo、Redis、Netty、zookeeper、Spring cloud、分布式、高并发等架构资料和完整的 Java 架构学习进阶导图!

更多 Java 架构进阶资料展示
java 程序员架构进阶必备:设计模式 + Spring 源码 + MyBatis+SpringMVC
java 程序员架构进阶必备:设计模式 + Spring 源码 + MyBatis+SpringMVC
有面试复习资料还有整理了面试高频问题的视频解析和大咖架构进阶笔记
java 程序员架构进阶必备:设计模式 + Spring 源码 + MyBatis+SpringMVC

django 框架使用 mysql 报错,及两种解决方法
1.django 框架 settings.py 文件中部分代码:
DATABASES = {
# ''default'': {
# ''ENGINE'': ''django.db.backends.sqlite3'',
# ''NAME'': os.path.join(BASE_DIR, ''db.sqlite3''),
# }
''default'': {
''ENGINE'': ''django.db.backends.mysql'',
''NAME'': ''djan'',
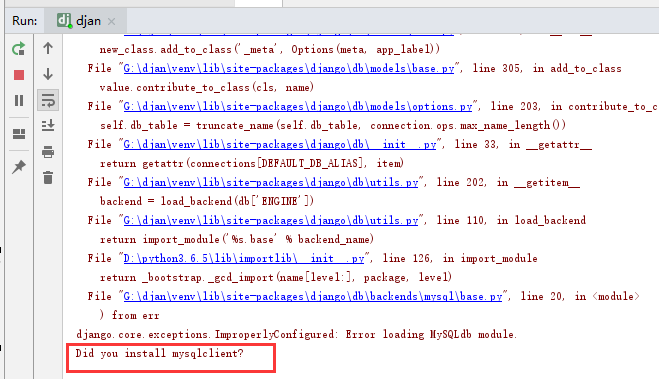
''USER'': ''root'', ''PASSWORD'': '''', ''HOST'': ''127.0.0.1'', ''PORT'': ''3306'' } }2. 报错内容:

所以根据提示继续安装 pip install mysqlclient。。。。
报错内容:
error: Microsoft Visual C++ 14.0 is required. Get it with "Microsoft Visual C++ Build Tools": http://landinghub.visualstudio.com/visual-cpp-build-tools
指示需要 安装 Microsoft Visual C++ Build Tools ;但是此东西文件安装耗时过长,决不能 傻逼兮兮的安装
解决方法第一种:
https://pypi.org/project/mysqlclient/1.3.10/#files 前往此网址下载对应的文件

然后 通过 pip install mysqlclient-1.3.10-cp36-cp36m-win_amd64.whl 便可
解决方法第二种:
在 settings.py 文件顶部 输入:
import pymysql
pymysql.install_as_MySQLdb()即可解决问题,不需要安装 mysqlclient,更不用安装 Microsoft Visual C++ Build Tools

iOS 开发之 AVKit 框架使用
iOS 开发之 AVKit 框架使用
一、引言
在 iOS 开发框架中,AVKit 是一个非常上层,偏应用的框架,它是基于 AVFoundation 的一层视图层封装。其中相关文件和类都十分简单,本篇博客主要整理和总结 AVKit 中相关类的使用方法。
二、AVRoutePickerView
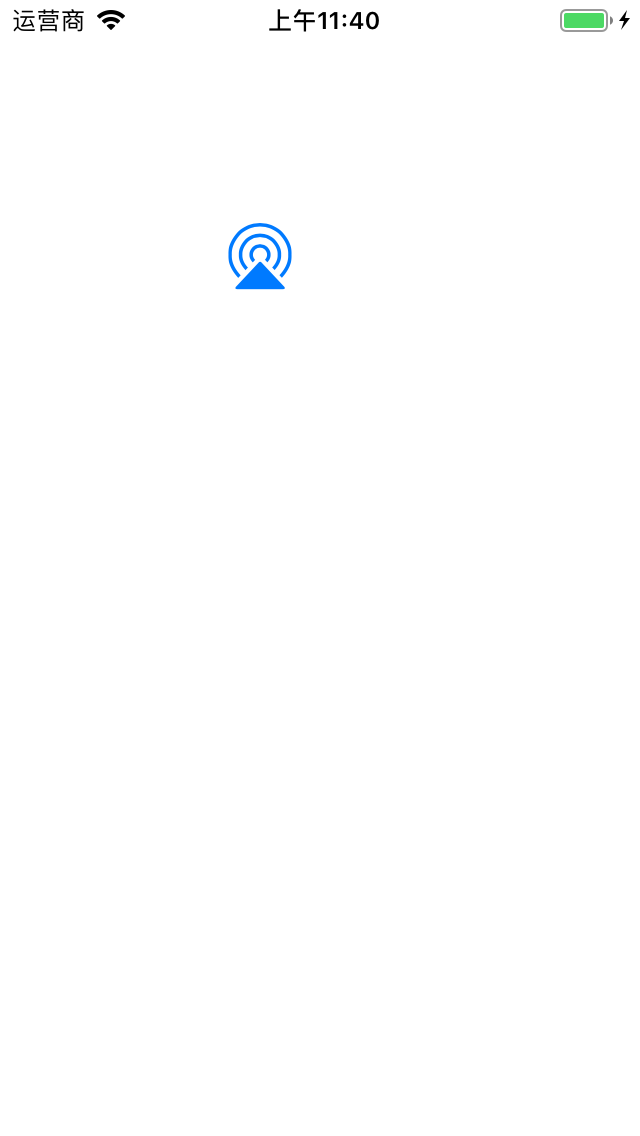
AVRoutePickerView 是 iOS 11 后新加入的类,AirPlay 是 iOS 设备方便用户使用的一大特点。其作用是将当前手机播放的音频或者视频投送到其他外部设备上,例如支持 AirPlay 的电视,车载设备等。AVRoutePickerView 只是一个按钮,其用来方便用户可以直接在应用程序内唤出 AirPlay 选择窗口。示例如下:
- (void)viewDidLoad {
[super viewDidLoad];
AVRoutePickerView * view = [[AVRoutePickerView alloc]initWithFrame:CGRectMake(100, 100, 60, 60)];
//活跃状态颜色
view.activeTintColor = [UIColor redColor];
//设置代理
view.delegate = self;
[self.view addSubview:view];
}
//AirPlay界面弹出时回调
- (void)routePickerViewWillBeginPresentingRoutes:(AVRoutePickerView *)routePickerView{
NSLog(@"!!!!!!!!");
}
//AirPlay界面结束时回调
- (void)routePickerViewDidEndPresentingRoutes:(AVRoutePickerView *)routePickerView{
NSLog(@"@@@@@@@@");
}按钮和弹出界面效果如下:


从上面的示例代码也可以看出,对于 AVRoutePickerView,我们基本没有任何可以进行自定义的余地,从 UI 效果到按钮的触发方法全部由 AVKit 封装好了,它只是一个唤出系统功能的接口。
三、AVPlayerViewController
AVPlayerViewController 是对 AVFoundation 中的 AVPlayer 与 AVPlayerLayer 的封装,它是一个封装好的视图控制器,包含了视频的播放和控制功能。这个类在 iOS8 之后可用,解析如下:
@interface AVPlayerViewController : UIViewController
//视频播放器对象
@property (nonatomic, strong, nullable) AVPlayer *player;
//是否显示视频播放控制组件
@property (nonatomic) BOOL showsPlaybackControls;
//设置视频的填充方式
/*
//按比例缩放
AVF_EXPORT AVLayerVideoGravity const AVLayerVideoGravityResizeAspect NS_AVAILABLE(10_7, 4_0);
//按比例填充
AVF_EXPORT AVLayerVideoGravity const AVLayerVideoGravityResizeAspectFill NS_AVAILABLE(10_7, 4_0);
//充满
AVF_EXPORT AVLayerVideoGravity const AVLayerVideoGravityResize NS_AVAILABLE(10_7, 4_0);
*/
@property (nonatomic, copy) AVLayerVideoGravity videoGravity;
//视频的第一帧是否已经准备好了
@property (nonatomic, readonly, getter = isReadyForDisplay) BOOL readyForDisplay;
//获取视频的尺寸
@property (nonatomic, readonly) CGRect videoBounds;
//内容覆盖层 可以向其上添加子视图 会出现在视频层与控制层之间
@property (nonatomic, readonly, nullable) UIView *contentOverlayView;
//是否允许画中画 iOS9以上可用 ipad可用
@property (nonatomic) BOOL allowsPictureInPicturePlayback API_AVAILABLE(ios(9.0));
//是否对信息中心的播放器信息进行更新 默认为YES
@property (nonatomic) BOOL updatesNowPlayingInfoCenter API_AVAILABLE(ios(10.0));
//是否默认进行全屏播放
@property (nonatomic) BOOL entersFullScreenWhenPlaybackBegins API_AVAILABLE(ios(11.0));
//播放结束后 是否默认退出全屏
@property (nonatomic) BOOL exitsFullScreenWhenPlaybackEnds API_AVAILABLE(ios(11.0));
//代理
@property (nonatomic, weak, nullable) id <AVPlayerViewControllerDelegate> delegate API_AVAILABLE(ios(9.0));
@endAVPlayerViewControllerDelegate 解析如下:
//将要开始画中画时调用
- (void)playerViewControllerWillStartPictureInPicture:(AVPlayerViewController *)playerViewController;
//已经开始画中画时调用
- (void)playerViewControllerDidStartPictureInPicture:(AVPlayerViewController *)playerViewController;
//开启画中画失败调用
- (void)playerViewController:(AVPlayerViewController *)playerViewController failedToStartPictureInPictureWithError:(NSError *)error;
//将要结束画中画调用
- (void)playerViewControllerWillStopPictureInPicture:(AVPlayerViewController *)playerViewController;
//已经结束画中画调用
- (void)playerViewControllerDidStopPictureInPicture:(AVPlayerViewController *)playerViewController;
//是否自动关闭控制器当画中画开始时
- (BOOL)playerViewControllerShouldAutomaticallyDismissAtPictureInPictureStart:(AVPlayerViewController *)playerViewController;
//画中画结束后回复之前的用户界面
- (void)playerViewController:(AVPlayerViewController *)playerViewController restoreUserInterfaceForPictureInPictureStopWithCompletionHandler:(void (^)(BOOL restored))completionHandler;四、AVPictureInPictureController
AVPictureInPictureController 是一个控制器,用来对画中画进行相关操作,解析如下:
@interface AVPictureInPictureController : NSObject
//获取当前设备是否支持画中画
+ (BOOL)isPictureInPictureSupported;
//画中画转换开始按钮图像
+ (UIImage *)pictureInPictureButtonStartImageCompatibleWithTraitCollection:(nullable UITraitCollection *)traitCollection;
//画中画转换结束按钮图像
+ (UIImage *)pictureInPictureButtonStopImageCompatibleWithTraitCollection:(nullable UITraitCollection *)traitCollection;
//构造方法
- (nullable instancetype)initWithPlayerLayer:(AVPlayerLayer *)playerLayer;
//播放器视图
@property (nonatomic, readonly) AVPlayerLayer *playerLayer;
//代理
@property (nonatomic, weak, nullable) id <AVPictureInPictureControllerDelegate> delegate;
//开始画中画
- (void)startPictureInPicture;
//结束画中画
- (void)stopPictureInPicture;
//画中画目前是否可用
@property (nonatomic, readonly, getter = isPictureInPicturePossible) BOOL pictureInPicturePossible;
//画中画是否激活
@property (nonatomic, readonly, getter = isPictureInPictureActive) BOOL pictureInPictureActive;
//是否支持画中画
@property (nonatomic, readonly, getter = isPictureInPictureSuspended) BOOL pictureInPictureSuspended;
我们今天的关于Python+Selenium+Unittest 框架使用 ——Selenium—— 定位元素和二的分享就到这里,谢谢您的阅读,如果想了解更多关于3. express 框架使用 vue框架 weiUI、BAT 高频面试系列:设计模式 + Spring 源码 + MyBatis+SpringMVC 多线程 + MySQL+Redis + 框架使用 + 数据结构算法答案和总结、django 框架使用 mysql 报错,及两种解决方法、iOS 开发之 AVKit 框架使用的相关信息,可以在本站进行搜索。
本文标签:





