最近很多小伙伴都在问DWRsession过期处理方案和sessionid过期这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展85.设置session过期时间、ajaxsession
最近很多小伙伴都在问DWR session过期处理方案和sessionid过期这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展85.设置session过期时间、ajax session过期 页面跳转问题、ajax session过期问题的几个解决方案、ajaxsetup,结合拦截器处理session过期,跳转登录页面等相关知识,下面开始了哦!
本文目录一览:- DWR session过期处理方案(sessionid过期)
- 85.设置session过期时间
- ajax session过期 页面跳转问题
- ajax session过期问题的几个解决方案
- ajaxsetup,结合拦截器处理session过期,跳转登录页面

DWR session过期处理方案(sessionid过期)
项目中使用DWR架构,默认情况下并不能监听到session过期,从而导致了session过期dwr的操作依然可以正常进行,下面是本人总结的一套处理方案:
1:web.xml配置dwr的servlet中添加参数:
<init-param>
<param-name>crossDomainSessionSecurity</param-name>
<param-value>false</param-value>
</init-param>
2:java中添加一个类继承 DefaultRemoter,实现 public Replies execute(Calls calls) ;方法
例如:
public class DWRSessionService extends DefaultRemoter {
public Replies execute(Calls calls) {
HttpSession session = WebContextFactory.get().getSession();
// session检查
if(!LoginUser.isLogin(session)){
logout();
return super.execute(new Calls());
}
return super.execute(calls);
}
@SuppressWarnings("deprecation")
private void logout() {
System.out.println("dwr session过期");
WebContext wct = WebContextFactory.get();
Util utilThis = new Util(wct.getScriptSession());
utilThis.addScript(new ScriptBuffer("logout()"));
}
}
3:页面中添加一个公用的方法logout
function logout(){
alert("系统提示","由于您长时间未操作,为了保障您的账户安全系统SESSION已自动过期,请重新登陆!"
}
通过以上3步骤就能实现了dwr session过期的处理。

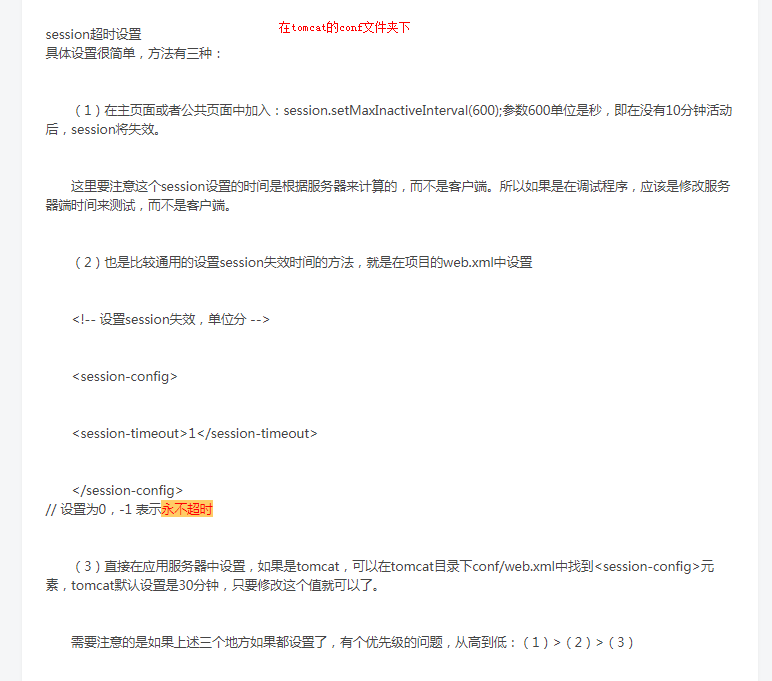
85.设置session过期时间
tomcat的session过期时间设置


ajax session过期 页面跳转问题
在WEB应用中,一般通过监控SESSION来判断用户是否登录、或是否发呆时间过长。如果SESSION过期或用户未登录,用户再次向服务器请求资源的时候,就跳转(重定向)到登录页面。可实际上,用户在请求资源的时候,页面的状态可能有多种:带框架的页面、window.open()函数打开的窗口。这时候跳转(重定向)到登录页面就会有问题。其实可以拿过一个简单的脚本来解决这个问题:
<script type="text/javascript">
if(window.opener){
//若是弹出的打开窗口,刷新父窗口,就关闭本窗口
window.open.reload();
window.close();
}
else{
var topwin = window.parent;
//找到顶层窗口
while(topwin!= topwin.parent){
topwin = topwin.parent;
if(window.parent!=window)
topwin.location.href=
"${pageContext.request.contextpath}/index. jsp ";
</script>
http://www.2cto.com/kf/201109/103416.html

ajax session过期问题的几个解决方案
如处理不当会影响用户体验,也有可能产生莫名的问题。结合自己的思考和网上相关内容的参考,给出如下解决方案。每个方案都有不同的优缺点,欢迎
大家指正。
方案1:检查AJAX返回的返回的内容是否有<html>标签
在web系统中,当session过期时,当用户有操作的时候,此时系统一般会返回登陆界面。
让用户重新输入用户名和密码。当session过期的时候,AJAX请求返回的内容应该是登陆界面的页面
内容(即登陆界面的页面的html代码)。通过判断返回内容是否用<html>来判断session是否过期。
var result=request.responseText;/* ajax返回的内容*/
if(result.indexOf(''<HTML>'')>-1){/*返回内容中有html标签*/}
或者
var r=/<html>/ig;
if(r.test(result)){/*返回内容中有html标签*/}
通过上面的方法可以判断session是否过期,然后根据具体的业务进行异常处理。
方案2:返回的结果中有session是否过期的标志。也有人称为true/false模式
此解决方案一般结合json使用。
如返回的结果是:
var res={
"result":true,/*session没有过期,false(session过期)*/
"data" :""/*其它数据*/
}
if(res["result"])
{
/*session没有过期*/
}else{
/*session过期*/
}
方案3:利用时间戳
在页面上搞个全局变量
var startDate; /*ajax最近一次访问服务器的时间,Date类型*/
if(new Date().getTime()-startDate.getTime()<30*60*1000)
{
/*假设session过期的时间30分钟*/
/*session没有过期*/
}else{
/*session过期*/
}
哈哈!Do not trust the client
方案4:延长session过期时间
此方案有性能问题
4.1:延长session过期时间
4.2:client轮循server。(AJAX轮循server或client,server保持长连接)
- jQuery ajax全局函数处理session过期后的ajax跳转问题
- ajax实现session不过期(避免页面过期的现象)
- 浅析ajax请求json数据并用js解析(示例分析)
- 跨域请求之jQuery的ajax jsonp的使用解惑
- 原生 JS Ajax,GET和POST 请求实例代码
- js每隔5分钟执行一次ajax请求的实现方法
- JS实现定时任务每隔N秒请求后台setInterval定时和ajax请求问题
- 详解JavaScript for循环中发送AJAX请求问题
- 分享JavaScript监听全部Ajax请求事件的方法
- 浅谈js的ajax的异步和同步请求的问题
- JS Ajax请求会话过期处理问题解决方法分析

ajaxsetup,结合拦截器处理session过期,跳转登录页面
1.ajaxsetup------写在公用js中(每个ajax请求之后都会走这个回调) 2.拦截器设置回调的参数,或者请求状态,ajaxsetup回调参数做出处理 3、还可以自动将运行时异常,作为回调的参数(用于捕获异常,提示) session过期,session=null,要跳转登录页面。跳出iframe,分ajax请求的跳转,普通连接的跳转 package com.wondersgroup.employeeBenefits.core.author.util; import java.io.PrintWriter; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import org.springframework.web.servlet.ModelAndView; import org.springframework.web.servlet.handler.handlerinterceptorAdapter; import com.wondersgroup.employeeBenefits.core.bases.model.User; import com.wondersgroup.employeeBenefits.core.bases.util.SpringWebHolder; public class HandlerSessionInterceptor extends handlerinterceptorAdapter {//此处一般继承handlerinterceptorAdapter适配器即可 @Override public boolean preHandle(HttpServletRequest request,HttpServletResponse response,Object handler) throws Exception { request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); response.setContentType("text/html;charset=UTF-8"); HttpSession session= SpringWebHolder.getSession(); User user = (User) session.getAttribute("LOGIN_USER"); String uri = request.getRequestURI(); uri.substring(0,uri.indexOf("/",1)); String[] notFilter = new String[] { "login","validateCode","index.do","msg.do","sendmail","mailcheck","sendSMS","assign","queryDictDataByParentId","eidtcode","eidtcodemail","saveusercode"}; if (user==null)//判断session里是否有用户信息 { boolean doFilter = true; for (String s : notFilter) { if (uri.indexOf(s) != -1) { // 如果uri中包含不过滤的uri,则不进行过滤 doFilter = false; break; } } if(doFilter){ if (request.getHeader("x-requested-with") != null && request.getHeader("x-requested-with") .equalsIgnoreCase("XMLHttpRequest"))//如果是ajax请求响应头会有,x-requested-with; { response.setHeader("sessionstatus","timeout");//在响应头设置session状态 response.setHeader("url",uri.substring(0,1))); }else{ PrintWriter out = response.getWriter(); StringBuilder builder = new StringBuilder(); builder.append("<script type=\"text/javascript\" charset=\"UTF-8\">"); builder.append("alert(\"页面过期,请重新登录\");"); builder.append("window.top.location.href=\""); builder.append(uri.substring(0,1))+"/login.do"); builder.append("\";</script>"); out.print(builder.toString()); out.close(); } return false; // } // response.setHeader("sessionstatus","timeout");//在响应头设置session状态 // return false; } } return true; } @Override public void postHandle(HttpServletRequest request,Object handler,ModelAndView modelAndView) throws Exception { System.out.println("===========handlerinterceptor1 postHandle"); } @Override public void afterCompletion(HttpServletRequest request,Exception ex) throws Exception { System.out.println("===========handlerinterceptor1 afterCompletion"); } ========================== 在公用的js中 /** * 设置未来(全局)的AJAX请求默认选项 * 主要设置了AJAX请求遇到Session过期的情况 */ $.ajaxSetup({ contentType:"application/x-www-form-urlencoded;charset=utf-8",error: function (XMLHttpRequest,textStatus,errorThrown){ if(XMLHttpRequest.status==403){ alert('您没有权限访问此资源或进行此操作'); return false; } },complete:function(XMLHttpRequest,textStatus){ var sessionstatus=XMLHttpRequest.getResponseHeader("sessionstatus"); //通过XMLHttpRequest取得响应头,sessionstatus, var url=XMLHttpRequest.getResponseHeader("url"); if(sessionstatus=='timeout'){ //如果超时就处理 ,指定要跳转的页面 var top = getTopWiNow(); //获取当前页面的顶层窗口对象 alert('登录超时,请重新登录.'); top.location.href=url+"/login.do"; //跳转到登陆页面 } } }); /** * 在页面中任何嵌套层次的窗口中获取顶层窗口 * @return 当前页面的顶层窗口对象 */ function getTopWiNow(){ var p = window; while(p != p.parent){ p = p.parent; } return p; }关于DWR session过期处理方案和sessionid过期的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于85.设置session过期时间、ajax session过期 页面跳转问题、ajax session过期问题的几个解决方案、ajaxsetup,结合拦截器处理session过期,跳转登录页面的相关信息,请在本站寻找。
本文标签:





