关于ajaxfileupload以JSON为返回数据类型出现的因符号无法解析的错误的解决方案的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于$.ajaxFileUploadisnotafu
关于ajaxfileupload以JSON为返回数据类型出现的因符号无法解析的错误的解决方案的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于$.ajaxFileUpload is not a function,使用ajaxfileupload.js时提交报错、$.ajaxFileUpload上传文件出现错误、ajaxfileupload 控件IE9 上传变下载JSON问题、ajaxFileUpload 插件做文件上传时返回的 json 数据被包含在一个 的标签中等相关知识的信息别忘了在本站进行查找喔。
本文目录一览:- ajaxfileupload以JSON为返回数据类型出现的因符号无法解析的错误的解决方案
- $.ajaxFileUpload is not a function,使用ajaxfileupload.js时提交报错
- $.ajaxFileUpload上传文件出现错误
- ajaxfileupload 控件IE9 上传变下载JSON问题
- ajaxFileUpload 插件做文件上传时返回的 json 数据被包含在一个 的标签中

ajaxfileupload以JSON为返回数据类型出现的因符号无法解析的错误的解决方案
我在开发中用到了文件异步上传,因此使用了ajaxfileupload,但是在使用过程中遇到了返回的JSON数据类型无法成功解析的问题,经过一天的努力,现在终于将问题解决,在此多谢那些JS大神的博文,解决方案如下(参考某大神的方案):
ajaxfileupload 是创建了个iframe,来实现异步上传文件,firebug看下iframe的内容,发现莫名其妙的加上了<pre>,难怪导致解析json数据发生错误。
将源代码
if ( type == "json" )
eval( "data = " + data );
改成:
if ( type == "json" ){
data = jQuery.parseJSON(jQuery(data).text());
}
亲测成功

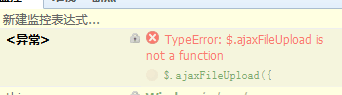
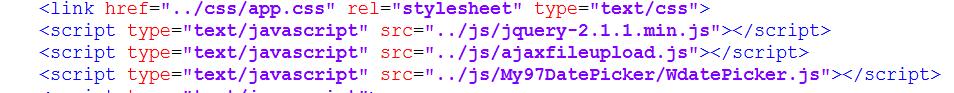
$.ajaxFileUpload is not a function,使用ajaxfileupload.js时提交报错
$.ajaxFileUpload is not a function,使用ajaxfileupload.js时提交报错,这是什么原因?
$.ajaxFileUpload上传文件出现错误
用$.ajaxFileUpload上传文件报没有这个方法的错误....

代码
HTML
<tr height="30">
<td>
<input id="file" name="file" type="file"onchange="previewFile(this)"><br>
<img src="" id="xgxs" width="640" height="336" alt=""/>
</td>
<td>
<input type="button" value="文件预览" onclick="readFile(this);" />
<input type="button" value="文件上传" onclick="FileUpload();"/>
<input type="button" value="删除" onclick="deleteFile(this);"/>
</td>
</tr>
/*文件上传*/
function FileUpload() {
$.ajaxFileUpload({
url: ''lb_shangchuan.php'', //你处理上传文件的服务端
secureuri: false,//是否需要安全协议,一般设置为false
fileElementId: ''file'',//文件上传域的ID
dataType: ''json'',
success: function (data) {
alert(data.file_infor);
}
});
return false;
}


ajaxfileupload 控件IE9 上传变下载JSON问题
返回数据的ContentType类型不能是 text/x-json
需要时可以放到IFrame 中的 text/html

ajaxFileUpload 插件做文件上传时返回的 json 数据被包含在一个 的标签中
返回错误的数据格式如下,json 数据总是被 <pre> 包含在里面 <pre>{\"sta\":\"1\",\"msg\":\"文件上传成功!\",\"url\":\"service\\/test_01\\/20130826161502.jpg\",\"size\":\"\\\"5074\\\"\"}</pre>
方法:后台返回时候没有包含 <pre> 解决方案详解 http://liwx2000.iteye.com/blog/1540321 但是不明白在什么地方让数据自动加上 <pre> 标签的
今天关于ajaxfileupload以JSON为返回数据类型出现的因符号无法解析的错误的解决方案的分享就到这里,希望大家有所收获,若想了解更多关于$.ajaxFileUpload is not a function,使用ajaxfileupload.js时提交报错、$.ajaxFileUpload上传文件出现错误、ajaxfileupload 控件IE9 上传变下载JSON问题、ajaxFileUpload 插件做文件上传时返回的 json 数据被包含在一个 的标签中等相关知识,可以在本站进行查询。
本文标签:





