在这篇文章中,我们将为您详细介绍[bigdata-002]python3+flask以post方式获取json的api的内容,并且讨论关于pythonflaskpostjson的相关问题。此外,我们还
在这篇文章中,我们将为您详细介绍[bigdata-002]python3 +flask 以post方式获取json的api的内容,并且讨论关于python flask post json的相关问题。此外,我们还会涉及一些关于flask request 获取json内容2种方式、jquery – 如何在Python中获取JSON对象(Flask Framework)、JQuery以POST方法从ASP.NET服务器获取Json数据完整示例、Python Flask 从 POST 获取 zip 文件的知识,以帮助您更全面地了解这个主题。
本文目录一览:- [bigdata-002]python3 +flask 以post方式获取json的api(python flask post json)
- flask request 获取json内容2种方式
- jquery – 如何在Python中获取JSON对象(Flask Framework)
- JQuery以POST方法从ASP.NET服务器获取Json数据完整示例
- Python Flask 从 POST 获取 zip 文件
![[bigdata-002]python3 +flask 以post方式获取json的api(python flask post json) [bigdata-002]python3 +flask 以post方式获取json的api(python flask post json)](http://www.gvkun.com/zb_users/upload/2025/02/9e6e2681-35f9-443c-b9f2-a4b510e549111738728984783.jpg)
[bigdata-002]python3 +flask 以post方式获取json的api(python flask post json)
@H_301_0@
flask request 获取json内容2种方式
# -*- coding: utf-8 -*-
from flask import request, jsonify, json, Module
import logging
from web.utils.consts import POST, GET
from web.db.dbSession import DBManager
from web.db.models import Class
NAMESPACE = ''student''
student = Module(__name__, NAMESPACE)
@student.route(''/add'', methods=[POST])
def student_add():
# request.json 只能够接受方法为POST、Body为raw,header 内容为 application/json类型的数据:对应图1
# json.loads(request.dada) 能够同时接受方法为POST、Body为 raw类型的 Text
# 或者 application/json类型的值:对应图1、2
params = request.json if request.method == "POST" else request.args
try:
session = DBManager.get_session()
c = Class(name=params[''name''])
session.add(c)
session.commit()
session.close()
except Exception, e:
logging.exception(e)
return jsonify(code=200, status=0, message=''ok'', data={})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
图一
图二
---------------------
作者:不设限
来源:CSDN
原文:https://blog.csdn.net/tengdazhang770960436/article/details/80106533
版权声明:本文为博主原创文章,转载请附上博文链接!

jquery – 如何在Python中获取JSON对象(Flask Framework)
如何在Python中获取JSON对象(Flask Framework).
以下是我的代码段
`
var hotel=$( "#listHotel option:selected" ).val();
if(hotel!="select")
{
$.ajax({
url: '/getHotels',
data: {'hotel':hotel},
type: 'POST',
success: function(response){
alert(response);
var r= JSON.parse(response);
var rating =r.message
$("#rate").html("ratings : "+rating);
$("#rate").show('slow');
console.log(response);
},
error: function(error){
alert(response);
console.log(error);
}
});
}`
如何在我的Python脚本Flask Framework中获取JSON值酒店
from flask import Flask, render_template, json, request
app = Flask(__name__)
@app.route('/')
def main():
return render_template('index.html')
@app.route('/getHotels',methods=['POST','GET'])
def getHotels():
try:
_hotel=request.POST['hotel']
print _hotel
这是我在Python中的代码
解决方法:
在您的javascript中将数据转换为JSON并将contentType设置为“application / json”:
data: JSON.stringify({'hotel':hotel}),
contentType : "application/json",
在您的flask函数中使用request.json获取JSON:
@app.route('/getHotels')
def getHotels():
hotel = request.json['hotel']
.....

JQuery以POST方法从ASP.NET服务器获取Json数据完整示例
最近学习JQuery,用到了它的POST方法向服务器请求数据,服务器返回Json格式的数据。看上去非常简单,但出了很多莫名其妙的问题。主要原因就是第一次学习太生疏,很多地方写的不规范造成的。这方面的资料虽然可以从网上查到,但是百花齐放,怎么写的都有,在此,我就以标准的格式写一个例子,希望对大家有帮助,也给自己留着备用。
本文适合有一定JQuery、ASP.NET基础的读者阅读。
在写例子之前,还要啰嗦些重点内容:
无论何种客户端,向服务器传递数据都有两种方式:GET方法和POST方法。GET方法传递的数据直接写在URL上,比如:http://www.kpdown.com/soft/download.asp?softid=805&downid=3&id=711这个请求就包含了三个参数。优点是使用方便,一目了然;缺点是传递的数据有限,而且不安全。而POST方法,则要通过特定的函数来执行,无论什么语言,无论什么函数,只要是POST,一般会有这几个参数:POST地址、POST数据、返回值(回调函数)、HTTP头信息、返回数据格式等。POST的优点是数据量大,安全。
对于服务器端,以ASP.NET为例,如果想要得到GET方法传递过来的参数,可以用Request.QueryString[“参数名”]来获取;如果向得到POST方法传递过来的数据,可以用Request.Form[“参数名”]来获取。向客户端返回数据可以简单的用Response.Write()方法。
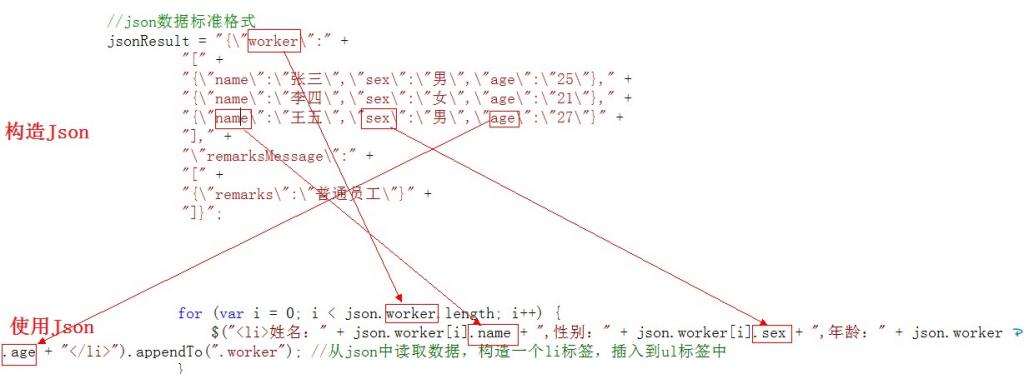
对于Json,这是一种数据格式。能够方便快速的被解析,可以匹敌XML。网络上有很多关于它的知识,但是写法很不规范,很容易给初学者造成困惑,更严重的是造成程序莫名其妙的出错,最常见的错误:POST回调函数不执行。这个困扰了许多人的问题,一般都是由于Json数据格式不对造成的。在本例中会用最规范的方式展示如何使用Json数据。我在这贴一个简单易懂的图,相信理解能力强的看完图就不用看例子了。(具体关于Json的知识,请参阅权威网站:http://www.w3school.com.cn/json/index.asp)


在本例中以HTML静态网页作为前台页面,不可以用.NET的aspx,因为我们的POST是从JavaScript中发出的,非ASP.NET自身发出,会被ASP.NET屏蔽,一定要注意。本例以ASP.NET的一般处理程序ashx作为服务器,在JavaScript中调用JQuery框架的POST方法,向服务器请求Json数据,并将请求到的Json数据解析,插入到HTML页面中。本例模拟了一个查询功能,输入正确的用户名、密码,即可获得所有员工的基本信息以及备注信息。展示了一个完整的HTML调用JQuery与ASP.NET服务器交互的例子。
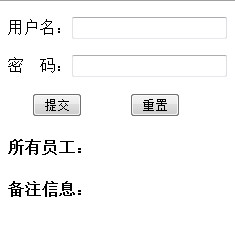
初始页面:

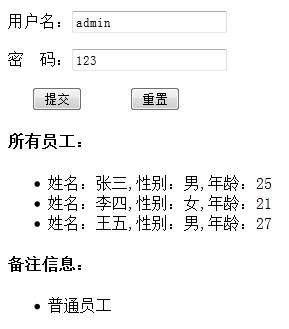
输入正确页面:

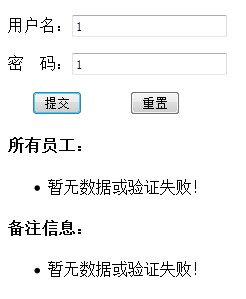
输入错误页面:

HTML前台代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>服务器交互实例</title>
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/Verification.js" type="text/javascript"></script>
</head>
<body>
<div>
<p>用户名:<input ID="txtUserName" type="text"></p>
<p>密 码:<input ID="txtPassWord" type="text"></p>
<input ID="btnSubmit" type="button" value="提交">
<input ID="btnReset" type="button" value="重置">
</div>
<div>
<h4>所有员工:</h4>
<ul>
</ul>
<h4>备注信息:</h4>
<ul>
</ul>
</div>
</body>
</html>
JavaScript代码(Verification.js):
$(document).ready(function () {
var txtUserName = $("#txtUserName"); //保存文本框对象,提高效率
var txtPassWord = $("#txtPassWord");
//注册提交按钮单击事件
$("#btnSubmit").click(function () {
if ("" != txtUserName.val() && "" != txtPassWord.val()) { //简单的验证放在客户端,减少服务器压力
//利用post方式向服务器请求数据
$.post("getUserMessage.ashx?t=" + Math.random(), { userName: txtUserName.val(), userPassWord: txtPassWord.val() }, function (json) {
if (json) {
if (0 != json.worker.length) {
$(".worker li").remove(); //移除所有员工列表下的li标记
//遍历json中的worker数组,获取所有员工
for (var i = 0; i < json.worker.length; i++) {
$("<li>姓名:" + json.worker[i].name + ",性别:" + json.worker[i].sex + ",年龄:" + json.worker[i].age + "</li>").appendTo(".worker"); //从json中读取数据,构造一个li标签,插入到ul标签中
}
} else {
$(".worker li").remove();
$("<li>暂无数据或验证失败!</li>").appendTo(".worker");
}
if (0 != json.remarksMessage.length) {
$(".remarksMessage li").remove();
//遍历json中的remarksMessage数组,获取备注信息
for (var i = 0; i < json.remarksMessage.length; i++) {
$("<li>" + json.remarksMessage[i].remarks + "</li>").appendTo(".remarksMessage");
}
} else {
$(".remarksMessage li").remove();
$("<li>暂无数据或验证失败!</li>").appendTo(".remarksMessage");
}
} else {
$("li").remove();
$("<li>暂无数据或验证失败!</li>").appendTo(".worker");
$("<li>暂无数据或验证失败!</li>").appendTo(".remarksMessage");
}
}, "json");
} else {
alert("输入非法!");
}
});
//注册重置按钮单击事件
$("#btnReset").click(function () {
txtUserName.val("");
txtPassWord.val("");
});
});
服务器代码(getUserMessage.ashx):
<%@ WebHandler Language="C#"%>
using System;
using System.Web;
public class getUserMessage : IHttpHandler {
public void ProcessRequest (HttpContext context) {
//获取GET方法传递参数:Request.QueryString["参数名称"];
//获取POST方法传递参数:Request.Form["参数名称"];
//本例使用的POST方法
context.Response.ContentType = "application/json"; //指定返回数据格式为json
string userName = context.Request.Form["userName"]; //读取post过来的数据
string userPassWord = context.Request.Form["userPassWord"];
string jsonResult=null;
if ("admin" == userName && "123" == userPassWord)
{
//json数据标准格式
jsonResult = "{\"worker\":" +
"[" +
"{\"name\":\"张三\",\"sex\":\"男\",\"age\":\"25\"}," +
"{\"name\":\"李四\",\"sex\":\"女\",\"age\":\"21\"}," +
"{\"name\":\"王五\",\"sex\":\"男\",\"age\":\"27\"}" +
"]," +
"\"remarksMessage\":" +
"[" +
"{\"remarks\":\"普通员工\"}" +
"]}";
}
context.Response.Write(jsonResult);//向客户端返回数据
context.Response.End();
}
public bool IsReusable {
get {
return false;
}
}
}

Python Flask 从 POST 获取 zip 文件
如何解决Python Flask 从 POST 获取 zip 文件?
我有一个从邮递员或 curl 调用的 Flask Web 服务,该调用不是来自表单,这是一个直接调用,将 zip 作为参数传递。 我已经尝试过这样的 get_data()
file = request.get_data()
with zipfile.ZipFile(r''/my/path/myzip.zip'',''w'') as f:
f.write(file)
zip 已创建但为空,如果我返回像 return file 这样的文件值,我会得到位数据,所以数据在这里..
如果我尝试使用 request.files,我需要从表单传递文件存储,所以现在,我不知道我能做什么!
我在谷歌上找到的所有内容都基于表单请求。谢谢。
解决方法
使用您提供的小代码,我假设 get_data() 返回一个包含您的数据的字符串。您遇到的问题是 write() 用于使用其路径而不是原始数据将文件写入 zip。尝试改用 writestr()。以下是相关文档:https://docs.python.org/3/library/zipfile.html#zipfile.ZipFile.writestr
今天关于[bigdata-002]python3 +flask 以post方式获取json的api和python flask post json的介绍到此结束,谢谢您的阅读,有关flask request 获取json内容2种方式、jquery – 如何在Python中获取JSON对象(Flask Framework)、JQuery以POST方法从ASP.NET服务器获取Json数据完整示例、Python Flask 从 POST 获取 zip 文件等更多相关知识的信息可以在本站进行查询。
本文标签:





