在这里,我们将给大家分享关于CSS兼容iPhoneX、iPhoneXS及iPhoneXR的知识,让您更了解女性多少岁交养老保险合适的本质,同时也会涉及到如何更有效地52(OC)*苹果手机各种尺寸详细表
在这里,我们将给大家分享关于CSS 兼容iPhone X、iPhone XS及iPhone XR的知识,让您更了解女性多少岁交养老保险合适的本质,同时也会涉及到如何更有效地52 (OC)* 苹果手机各种尺寸详细表以及iPhoneX、iPhoneXS、iPhoneXR、iPhoneXSMax屏幕适配、CSS兼容iPhone底部小横条、iOS 15.7.9值得iPhone 6s、iPhone 7等老机型升级吗?、ios – 2.10 iPhone应用程序也必须在iPad上运行,无需修改,iPhone分辨率和2X iPhone 3GS分辨率的内容。
本文目录一览:- CSS 兼容iPhone X、iPhone XS及iPhone XR(女性多少岁交养老保险合适)
- 52 (OC)* 苹果手机各种尺寸详细表以及iPhoneX、iPhoneXS、iPhoneXR、iPhoneXSMax屏幕适配
- CSS兼容iPhone底部小横条
- iOS 15.7.9值得iPhone 6s、iPhone 7等老机型升级吗?
- ios – 2.10 iPhone应用程序也必须在iPad上运行,无需修改,iPhone分辨率和2X iPhone 3GS分辨率

CSS 兼容iPhone X、iPhone XS及iPhone XR(女性多少岁交养老保险合适)
@media only screen and (device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3) { .ua-Box .rule-Box{ padding-bottom:30px !important; } } @media only screen and (device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio:3) { .ua-Box .rule-Box{ padding-bottom:30px !important; } } @media only screen and (device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio:2) { .ua-Box .rule-Box{ padding-bottom:30px !important; } }

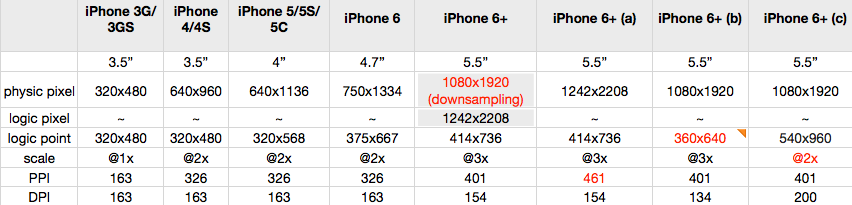
52 (OC)* 苹果手机各种尺寸详细表以及iPhoneX、iPhoneXS、iPhoneXR、iPhoneXSMax屏幕适配
iPhone设备
物理分辨率是硬件所支持的,逻辑分辨率是软件可以达到的。
| 代数 | 设备 | 操作系统 | 逻辑分辨率(point) | 物理分辨率(pixel) | 屏幕尺寸(对角线长度) | 缩放因子 |
|---|---|---|---|---|---|---|
| iPhone | ||||||
| 第一代 | iPhone 2G | iOS 1 | 320 x 480 | 480 x 320 | 3.5寸 | 1x |
| 第二代 | iPhone 3 | iOS 2 | 320 x 480 | 480 x 320 | 3.5寸 | 1x |
| 第三代 | iPhone 3GS | iOS 3 | 320 x 480 | 480 x 320 | 3.5寸 | 1x |
| 第四代 | iPhone 4 | iOS 4 | 320 x 480 | 960 × 640 | 3.5寸 | 2x |
| 第五代 | iPhone 4S | iOS 5 | 320 x 480 | 960 × 640 | 3.5寸 | 2x |
| 第六代 | iPhone 5 | iOS 6 | 320 x 568 | 1136 x 640 | 4.0寸 | 2x |
| 第七代 | iPhone 5S/5C | iOS 7 | 320 x 568 | 1136 x 640 | 4.0寸 | 2x |
| 第八代 | iPhone 6 | iOS 8 | 375 x 667 | 1334 x 750 | 4.7寸 | 2x |
| 第八代 | iPhone 6 Plus | iOS 8 | 414 x 736 | 2208 x 1242 (1920x1080) | 5.5寸 | 3x |
| 第九代 | iPhone 6S | iOS 9 | 375 x 667 | 1334 x 750 | 4.7寸 | 2x |
| 第九代 | iPhone 6S Plus | iOS 9 | 414 x 736 | 2208 x 1242 (1920x1080) | 5.5寸 | 3x |
| iPhone SE | iOS 9 | 320 x 568 | 1136 x 640 | 4寸 | 2x | |
| 第十代 | iPhone 7 | iOS 10 | 375 x 667 | 1334 x 750 | 4.7寸 | 2x |
| 第十代 | iPhone 7 Plus | iOS 10 | 414 x 736 | 2208 x 1242 (1920x1080) | 5.5寸 | 3x |
| 第十一代 | iPhone 8 | iOS 11 | 375 x 667 | 1334 x 750 | 4.7寸 | 2x |
| 第十一代 | iPhone 8 Plus | iOS 11 | 414 x 736 | 2208 x 1242 (1920x1080) | 5.5寸 | 3x |
| 第十一代 | iPhone X | iOS 11 | 375 x 812 | 2436 × 1125 | 5.8寸 | 3x |


| 机型 | 屏幕宽高比 |
|---|---|
| iPhone 5 | 320÷568=0.563 |
| iPhone 6 | 375÷667=0.562 |
| iPhone 6 Plus | 414÷736=0.5625 |
iPod设备
| 设备 | 操作系统 | 物理分辨率(pixel) | 屏幕尺寸(对角线长度) | 缩放因子 |
|---|---|---|---|---|
| iPod Touch 1 | iOS 1 | 480 x 320 | 3.5寸 | 1x |
| iPod Touch 2 | iOS 2 | 480 x 320 | 3.5寸 | 1x |
| iPod Touch 3 | iOS 3 | 480 x 320 | 3.5寸 | 1x |
| iPod Touch 4 | iOS 4 | 960 x 640 | 3.5寸 | 2x |
| iPod Touch 5 | iOS 6 | 1136 x 640 | 4.0寸 | 2x |
| iPod Touch 6 | iOS 8 | 1136 x 640 | 4.0寸 | 2x |
iPad设备
| 设备 | 操作系统 | 物理分辨率(pixel) | 屏幕尺寸(对角线长度) | 缩放因子 |
|---|---|---|---|---|
| iPad 1 | iOS 3 | 1024 x 768 | 9.7寸 | 1x |
| iPad 2 | iOS 4 | 1024 x 768 | 9.7寸 | 1x |
| iPad 3 (The New iPad) | iOS 5 | 2048 x 1536 | 9.7寸 | 2x |
| iPad 4 | iOS 6 | 2048 x 1536 | 9.7寸 | 2x |
| iPad Air | iOS 7 | 2048 x 1536 | 9.7寸 | 2x |
| iPad Air 2 | iOS 8 | 2048 x 1536 | 9.7寸 | 2x |
| iPad Pro | iOS 9 | 2048 x 1536 | 9.7寸 | 2x |
| iPad (第五代) | iOS 10 | 2048 x 1536 | 9.7寸 | 2x |
| iPad Pro | iOS 9 | 2732 x 2048 | 12.9寸 | 3x |
| iPad Pro (取代9.7寸) | iOS 10 | 2224 x 1668 | 10.5寸 | 3x |
| iPad mini | iOS 6 | 1024 x 768 | 7.9寸 | 1x |
| iPad mini 2 | iOS 7 | 2048 x 1536 | 7.9寸 | 2x |
| iPad mini 3 | iOS 8 | 2048 x 1536 | 7.9寸 | 2x |
| iPad mini 4 | iOS 9 | 2048 x 1536 | 7.9寸 | 2x |
//获得屏幕的宽高
#define kScreenWidth ([UIScreen mainScreen].bounds.size.width)
#define kScreenHeight ([UIScreen mainScreen].bounds.size.height)
//iPhoneX / iPhoneXS
#define isIphoneX_XS (kScreenWidth == 375.f && kScreenHeight == 812.f ? YES : NO)
//iPhoneXR / iPhoneXSMax
#define isIphoneXR_XSMax (kScreenWidth == 414.f && kScreenHeight == 896.f ? YES : NO)
//异性全面屏
#define isFullScreen (isIphoneX_XS || isIphoneXR_XSMax)
// Status bar height.
#define StatusBarHeight (isFullScreen ? 44.f : 20.f)
// Navigation bar height.
#define NavigationBarHeight 44.f
// Tabbar height.
#define TabbarHeight (isFullScreen ? (49.f+34.f) : 49.f)
// Tabbar safe bottom margin.
#define TabbarSafeBottomMargin (isFullScreen ? 34.f : 0.f)
// Status bar & navigation bar height.
#define StatusBarAndNavigationBarHeight (isFullScreen ? 88.f : 64.f)

CSS兼容iPhone底部小横条
开发中我们经常会遇到一些苹果机型有奇怪的造型,比如刘海,或者是底部的小横条,遮住了我们的页面内容。今天来说说如果去解决IPhone底部小横条的问题。

第一:底部评论等操作面板的代码如下(参杂着vue代码,不熟悉也没关系,注意"news-footer"类选择器)
<div>
<div>
<input type="button"value="写评论..." readonly="" @click="showComment()">
<div>
<div@click="commentClick">
<imgsrc="/static/HTML/mobile/comment-3.png?v=1">
<button type="button">{{reply_count <= 99 ? reply_count:'99+'}}</button>
</div>
<div@click="collectFun">
<img v-if="is_favorite == 1"src="/static/HTML/mobile/favorite-3-active.png?v=1">
<img v-elsesrc="/static/HTML/mobile/favorite-3.png?v=1">
</div>
<div@click="zanFun">
<div></div>
<imgsrc="/static/HTML/mobile/agree-3-active.png?v=1" v-if="is_agree==1">
<imgsrc="/static/HTML/mobile/agree-3.png?v=1" v-else>
</div>
</div>
</div>
</div>
第二:我们开始进行修改,在页面头部加上下列代码
<Meta name="viewport" content="width=device-width, viewport-fit=cover">
第三:样式上我们需要再添加下列CSS代码
.news-footer{
padding-bottom:constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}
完成上述步骤,即可以自适应地读出一个安全高度并挤出一个安全距离

iOS 15.7.9值得iPhone 6s、iPhone 7等老机型升级吗?
有心的苹果从来都不会忘记一直陪伴它的老用户,在iphone 15系列发布会前夕,苹果面向仍在使用老系统的iphone用户发布了ios 15.7.9版本更新,内部版本号为19h365。
苹果官方表示,iOS15.7.9提供了重要安全性更新,修复了ImageIO的安全漏洞,建议所有用户安装。

那么iOS 15.7.9的更新体验如何?iOS 15.7.9值得iPhone 6s、iPhone 7等老机型更新升级吗?
先来看看首批果粉升级iOS15.7.9正式版的真实体验:
1、升级完老机型焕然新生,流畅省电了。
2、6s收到更新,果断升级,可以感受到发热减少,更流畅了些。
3、续航改善,比上个版本多用1个小时。
4、杀后台优化了。
5、信号有所增强,续航目前还看不出来。
6、续航有略有提升,低音更强了。
7、老机型打算养老再战3年了。
8、用了2小时,各方面体验不错,刷抖音也不热。
9、掉帧明显减少了。
10、信号有改善,在办公室都是满格信号。
11、现在最大的感受是省电和信号完美。
12、已升级,流畅,养老的版本。
13、刷抖音发热明显改善。
14、打卡软件的速度更快了。
15、微信延迟优化了,基本上秒收信息。
16、续航比iOS15.7.8强多了。
17、没有放弃我们老机型,升级到iOS15.7.9又能继续用几年了。
18、目前各方面体验满意,打算长期使用了。
19、没想到玩王者荣耀优化了不少,不掉帧了。
20、充电发热有所降低,日常轻度使用几乎不发热。
21、杀后台优化了很多。
22、蓝牙耳机连接性能更稳定了。
23、移动网速和WiFi网速有提升。
24、信号非常好,续航感觉更省电了。
25、音质有加强,最满意的版本。
26、之前刷头条都热,现在温温的挺好。
27、比iOS15.7.8掉电速度更慢了,续航真的不错。
28、老机型升级后完美复活,又成主力机了。
29、已更,流畅丝滑,省电,信号好。
30、终于可以养老了。
从老果粉升级iOS15.7.9的反馈来看,这次对老机型优化还是可以的,至少在安全上有了更好的保障,想尝鲜的朋友可以放心使用进行升级。如果你目前设备使用情况还可以, 也可以忽略此更新,毕竟到了后期,稳定才是最重要的。
以上就是iOS 15.7.9值得iPhone 6s、iPhone 7等老机型升级吗?的详细内容,更多请关注php中文网其它相关文章!

ios – 2.10 iPhone应用程序也必须在iPad上运行,无需修改,iPhone分辨率和2X iPhone 3GS分辨率
—– 2.10 —–
我们还发现,根据App Store审核指南的要求,您的应用不符合在iPad上运行的要求.
在iPad上查看时,您的应用无法以iPhone分辨率运行.虽然您的应用程序可能是为iPhone或iPod构建的,但它仍然必须在iPad,iPhone分辨率和2倍iPhone 3GS分辨率下运行.
我的应用程序在iPad IOS8版本中显示iPad型号.但我想要在iPad上显示iPhone 2x型号的应用程序.
它在iOS7.1版本之前显示iPad上的iPhone型号.
如何在iPad iOS 8版本中显示iPhone型号.
解决方法
今天关于CSS 兼容iPhone X、iPhone XS及iPhone XR和女性多少岁交养老保险合适的介绍到此结束,谢谢您的阅读,有关52 (OC)* 苹果手机各种尺寸详细表以及iPhoneX、iPhoneXS、iPhoneXR、iPhoneXSMax屏幕适配、CSS兼容iPhone底部小横条、iOS 15.7.9值得iPhone 6s、iPhone 7等老机型升级吗?、ios – 2.10 iPhone应用程序也必须在iPad上运行,无需修改,iPhone分辨率和2X iPhone 3GS分辨率等更多相关知识的信息可以在本站进行查询。
本文标签:





