在本文中,我们将详细介绍从React中的侧边栏单击后如何路由到页面?的各个方面,并为您提供关于react侧边栏的相关解答,同时,我们也将为您带来关于360浏览器的侧边栏如何隐藏、AngularJS–如
在本文中,我们将详细介绍从React中的侧边栏单击后如何路由到页面?的各个方面,并为您提供关于react 侧边栏的相关解答,同时,我们也将为您带来关于360浏览器的侧边栏如何隐藏、AngularJS – 如何路由到不同模块中的控制器、css – 更改R Shiny中的侧边栏菜单项颜色、html – 为什么我的侧边栏会向下移动到页面底部而不是留在侧面?的有用知识。
本文目录一览:- 从React中的侧边栏单击后如何路由到页面?(react 侧边栏)
- 360浏览器的侧边栏如何隐藏
- AngularJS – 如何路由到不同模块中的控制器
- css – 更改R Shiny中的侧边栏菜单项颜色
- html – 为什么我的侧边栏会向下移动到页面底部而不是留在侧面?

从React中的侧边栏单击后如何路由到页面?(react 侧边栏)
如果我对您有问题,请尝试更改此部分
sideBarItem = item =>{
return(
<div>
<List>
<ListItem button key={'deposit'} component={Link} to="/deposit">
<ListItemText primary={'Bank'}/>
</ListItem>
</List>
</div>
)
}
似乎您在index.js中缺少“ BrowserRouter”(通常导入为“ Router”)组件:
import BrowserRouter as Router;
function App(props){
return(
<Router>
<AppBar />
<div>
<Switch>
<Route path="/deposit" exact component={depositLayout}></Route>
<Route path="/"></Route>
</Switch>
</div>
</Router>)
}

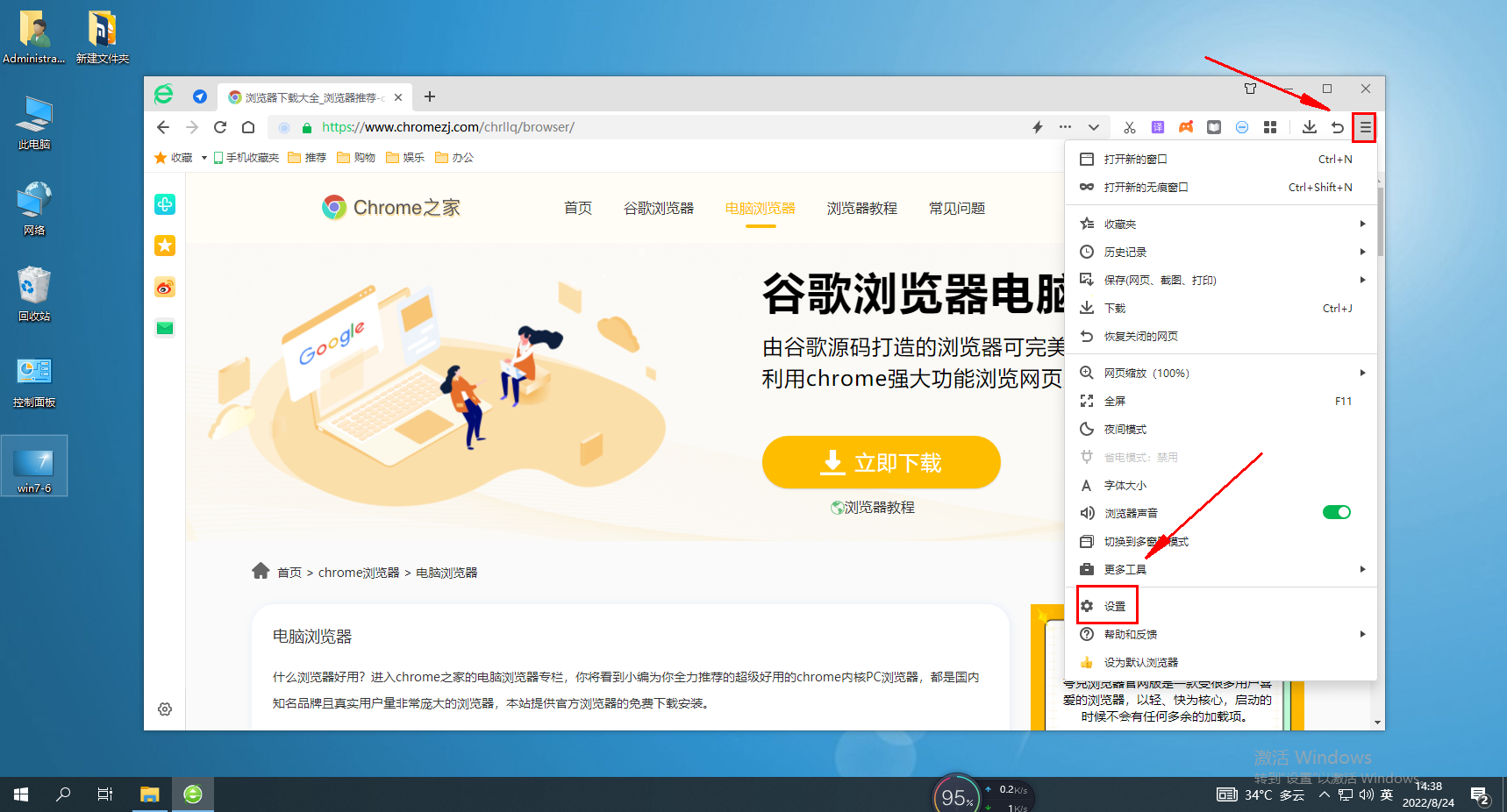
360浏览器的侧边栏如何隐藏
360浏览器的侧边栏如何隐藏
1、打开
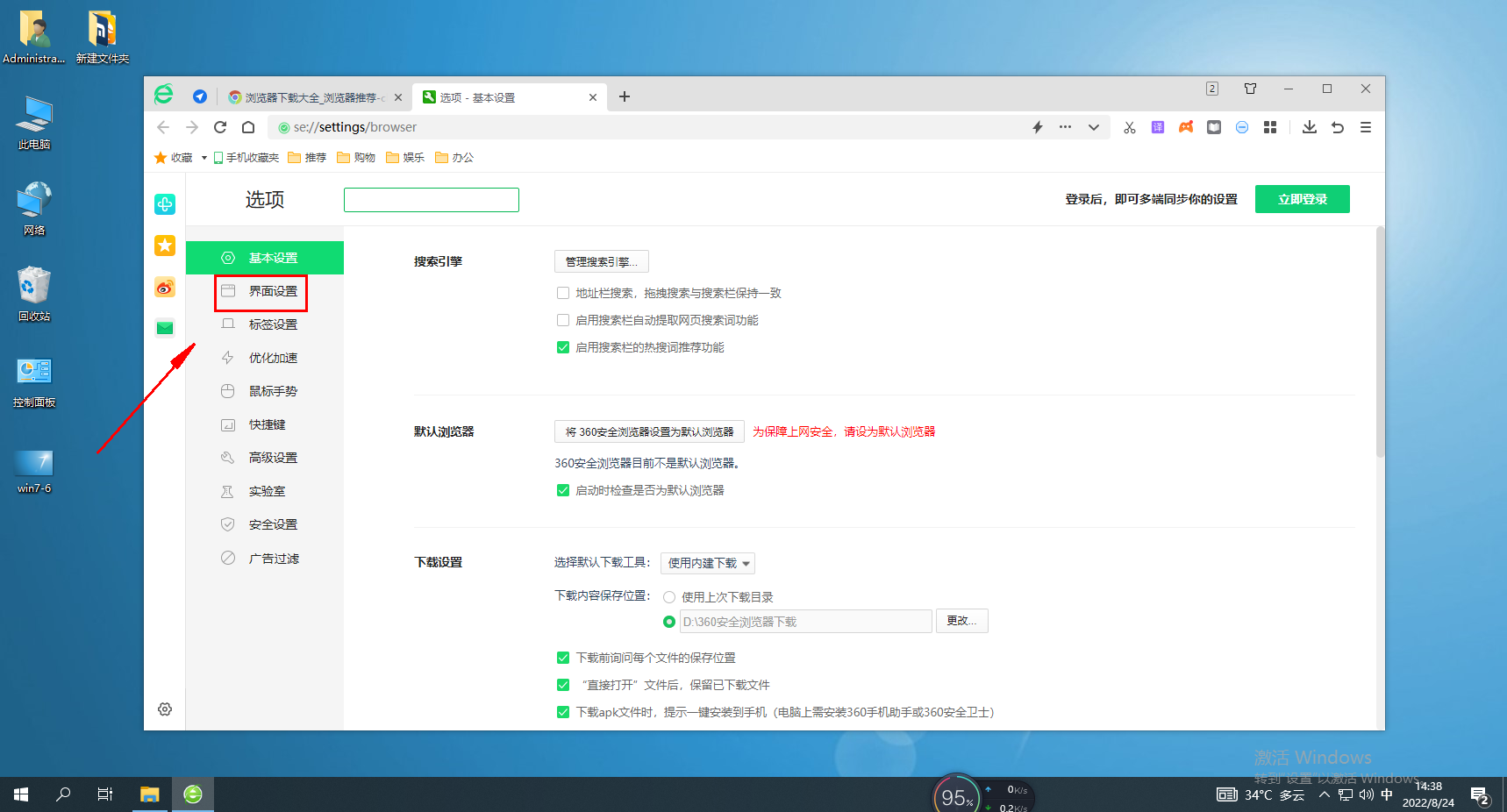
2、点击。
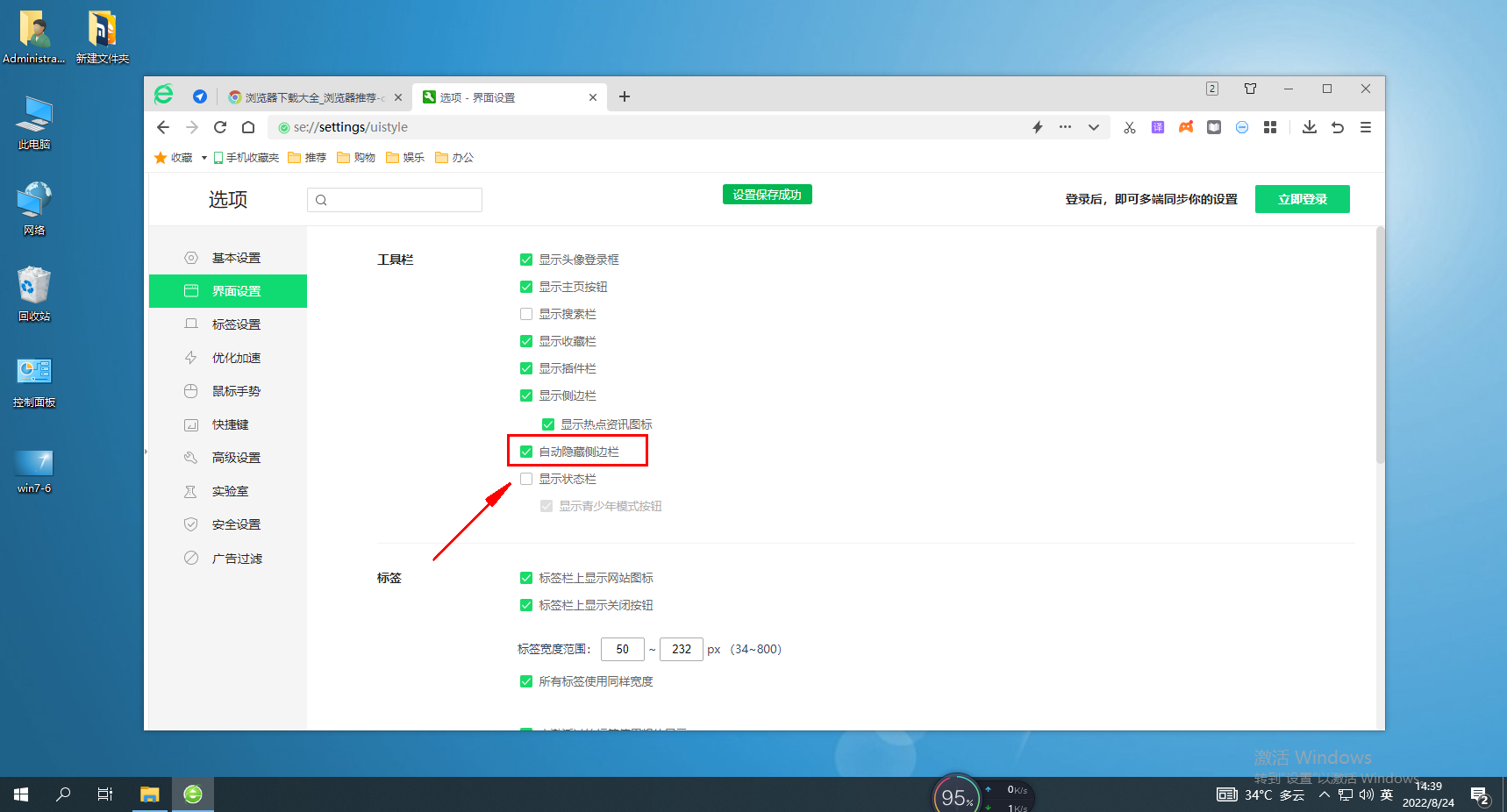
3、勾选,这样就完成了。
以上就是

AngularJS – 如何路由到不同模块中的控制器
一旦触发了路由,它应该调用一个控制器(例如,称为TestCtr).该控制器在另一个模块中定义 – 让我们称之为ModuleCtrl.
如果我尝试这样做,我得到一个例外:
“Argument
TestCtris not a function,got undefined”
.原因是当广角$routingChangeSuccess事件时,监听器尝试访问控制器(TestCtr)作为当前模块的一部分 – ModuleRtr.因为它不存在,所以会引发错误.
如果我只是在ModuleRtr中创建TestCtr控制器(与其中的路由相同),那么一切正常.但我不希望这样,我希望将TestCtr放在不同的模块中.我也不想在ModuleCtrl模块中有路由定义.
所以,以更简单的方式,我的问题是:是否有可能在一个模块(ModuleRtr)中定义的路由调用另一个模块(ModuleCtrl)中定义的控制器?
我忘了提到的东西……我不想以任何方式绑定这两个模块.当然,这包括在模块创建期间列出依赖项.我已经尝试过动态加载TestCtr – 它没有解决问题.
场景是:您有2个angularjs应用程序(模块).他们对彼此一无所知……除了一件事 – 在共享/公共位置的某个地方,有一个跟随特定结构的对象(如合同).第一个模块在那里写入数据.然后它从第二个模块运行一个共同的功能(这实际上是我问的问题 – 如何?).然后第二个模块知道要去哪里(这是合同)要阅读什么以及做什么.我可以这样做的一种方法是在创建另一个模块时尝试动态生成表示模块依赖关系的字符串.我不确定这是否是一个很好的解决方案……
非常感谢!
解决方法
angular.module('myApp.home',[]);
angular.module('myApp.routing',[]);
...modules here...
angular.module('myApp',[
'myApp.home','myApp.routing'
]);
因此,您可以从myApp.home发送一个方法,从myApp调用一个中间方法,然后调用myApp.routing方法.
至少,这就是我的看法.

css – 更改R Shiny中的侧边栏菜单项颜色
任何人都可以让我知道标签名称来改变蓝线的颜色(请参阅闪亮仪表板中menuItem中的图像.这是更改侧边栏菜单项的bg颜色的代码.
.skin-blue .main-sidebar .sidebar .sidebar-menu .active a{
background-color: rgb(107,194,0);
color: rgb(255,255,255);font-weight: bold;font-size: 18px;
}
同样,寻找自定义蓝线的颜色也是如此
编辑:添加完整代码 – 所有其他部分颜色已经定制除了蓝线.
library(shiny)
library(shinydashboard)
ui <- dashboardPage(
dashboardHeader(
),dashboardSidebar(
sidebarMenu(
menuItem("Folder",tabName = "root",icon = icon("folder")),menuItem("My Home",tabName = "home",icon = icon("home")),menuItem("Document",tabName = "document",icon = icon("document"))
)
),dashboardBody(
tags$head(tags$style(HTML('
/* logo */
.skin-blue .main-header .logo {
background-color: rgb(255,255); color: rgb(0,144,197);
font-weight: bold;font-size: 24px;text-align: Right;
}
/* logo when hovered */
.skin-blue .main-header .logo:hover {
background-color: rgb(255,255);
}
/* navbar (rest of the header) */
.skin-blue .main-header .navbar {
background-color: rgb(255,255);
}
/* main sidebar */
.skin-blue .main-sidebar {
background-color: rgb(255,125,125);;
}
# /* main body */
# .skin-blue .main-body {
# background-color: rgb(0,197);
# }
/* active selected tab in the sidebarmenu */
.skin-blue .main-sidebar .sidebar .sidebar-menu .active a{
background-color: rgb(107,0);
color: rgb(255,255);font-weight: bold;font-size: 18px;
}
/* other links in the sidebarmenu */
.skin-blue .main-sidebar .sidebar .sidebar-menu a{
background-color: rgb(255,125);
color: rgb(255,255);font-weight: bold;
}
/* other links in the sidebarmenu when hovered */
.skin-blue .main-sidebar .sidebar .sidebar-menu a:hover{
background-color: rgb(232,245,251);color: rgb(0,197);font-weight: bold;
}
/* toggle button color */
.skin-blue .main-header .navbar .sidebar-toggle{
background-color: rgb(255,255);color:rgb(0,197);
}
/* toggle button when hovered */
.skin-blue .main-header .navbar .sidebar-toggle:hover{
background-color: rgb(0,197);color:rgb(255,255);
}
# ')))
))
server <- shinyServer(function(input,output,session) {
})
shinyApp(ui,server)
.skin-blue .sidebar-menu > li.active > a {
border-left-color: #ff0000;
}
请注意,如果更改仪表板的外观主题,则可能需要在此处更改CSS,因为它引用了.skin-blue主题.另请注意,当鼠标悬停在菜单项上时,这不会更改蓝色条的颜色.为此,请将上面的CSS更改为
.skin-blue .sidebar-menu > li.active > a,.skin-blue .sidebar-menu > li:hover > a {
border-left-color: #ff0000;
}

html – 为什么我的侧边栏会向下移动到页面底部而不是留在侧面?
你可以通过这些链接看到我的意思
http://www.beatinganger.com/blog(边栏看起来很正常)
http://www.beatinganger.com/blog?page=1(侧边栏向下移动)
我查看了源代码,我发现两页之间的差异没有变化.
任何帮助将非常感激.
解决方法
今天关于从React中的侧边栏单击后如何路由到页面?和react 侧边栏的介绍到此结束,谢谢您的阅读,有关360浏览器的侧边栏如何隐藏、AngularJS – 如何路由到不同模块中的控制器、css – 更改R Shiny中的侧边栏菜单项颜色、html – 为什么我的侧边栏会向下移动到页面底部而不是留在侧面?等更多相关知识的信息可以在本站进行查询。
本文标签:





