本文将分享blender使用透明纹理图片的具体操作讲述的详细内容,并且还将对blender如何做透明材质进行详尽解释,此外,我们还将为大家带来关于AltiumDesigner13中设置原理图图纸的具体
本文将分享blender使用透明纹理图片的具体操作讲述的详细内容,并且还将对blender如何做透明材质进行详尽解释,此外,我们还将为大家带来关于Altium Designer 13中设置原理图图纸的具体操作流程、Android Opengl 2.0 Alpha混合问题 – 半透明纹理、BarTender创建全局数据字段的具体操作流程、BarTender如何处理图片-BarTender处理图片的详细步骤的相关知识,希望对你有所帮助。
本文目录一览:- blender使用透明纹理图片的具体操作讲述(blender如何做透明材质)
- Altium Designer 13中设置原理图图纸的具体操作流程
- Android Opengl 2.0 Alpha混合问题 – 半透明纹理
- BarTender创建全局数据字段的具体操作流程
- BarTender如何处理图片-BarTender处理图片的详细步骤

blender使用透明纹理图片的具体操作讲述(blender如何做透明材质)
亲们或可能还不了解blender使用透明纹理图片的具体操作,那么今日小编就讲解blender使用透明纹理图片的操作内容哦,希望能够帮助到大家呢。
打开blender,创建一个“平面”。

为平面创建一个“材质”。

创建“纹理”。

在“图像”中打开准备好的png透明纹理图片。

“映射”中的坐标“生成”、投射模式“平展”。

shift+z渲染预览,发现应该透明的部分并不透明,被白色填充了。

选择“材质”,勾选“透明”,把Alpha设置“0.000”,高光也设置“0.000”,这时发现图片不见了。

最后选择“纹理”,在“影响”中勾选“Alpha:1.000”,这样纹理图片就透明了。

以上这里为各位分享了blender使用透明纹理图片的具体操作内容。有需要的朋友赶快来看看本篇文章吧。

Altium Designer 13中设置原理图图纸的具体操作流程
altium designer 13如何设置原理图图纸?原理图的图纸设置是电子设计中的重要环节,它决定了原理图的外观和尺寸。如果您想在altium designer 13中设置原理图图纸,这里有一个详细的操作流程,将指导您完成每一步。继续阅读以下内容,了解如何在altium designer 13中设置原理图图纸。
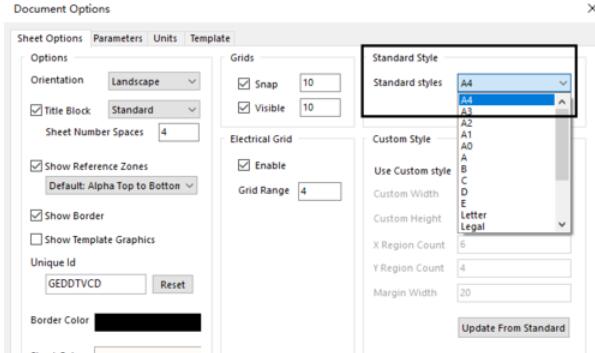
首先选择图纸的大小

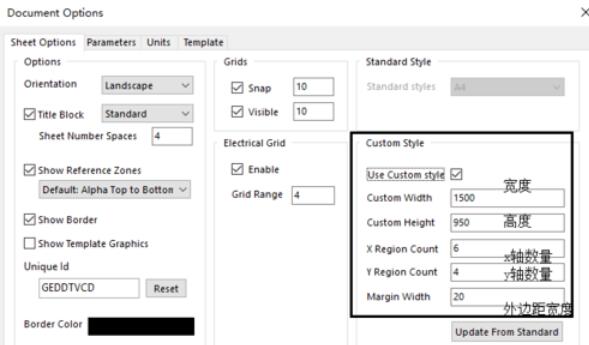
或者自定义图纸大小

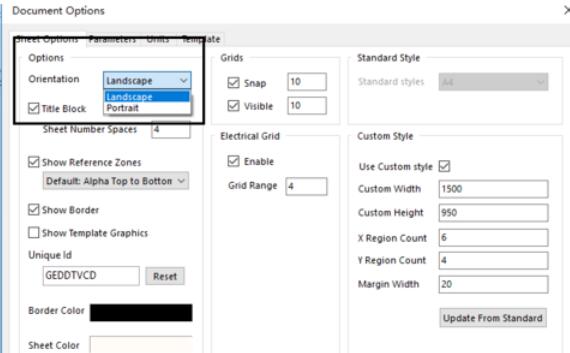
设置图纸的方向,横向或竖向

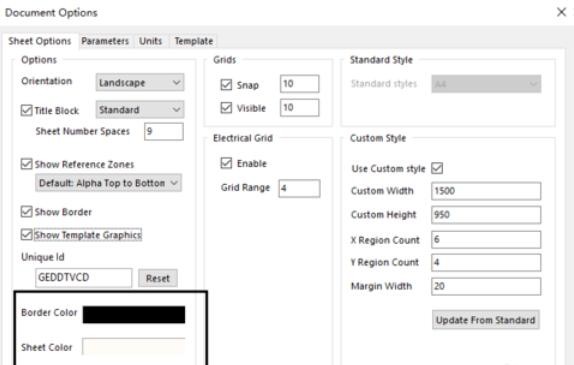
设置图纸边框和图纸的颜色

设置标题的参数,标题显示和状态


以上就是Altium Designer 13中设置原理图图纸的具体操作流程的详细内容,更多请关注php中文网其它相关文章!

Android Opengl 2.0 Alpha混合问题 – 半透明纹理
我启用Alpha Blending:
GLES20.glEnable(GLES20.GL_BLEND);
然后我设置了功能:
GLES20.glBlendFunc(GLES20.GL_SRC_ALPHA,GLES20.GL_ONE_MINUS_SRC_ALPHA);
要么
GLES20.glBlendFunc(GLES20.GL_ONE,GLES20.GL_ONE_MINUS_SRC_ALPHA);
效果还是一样的.我使用带alpha通道的48位png文件.
我的片段着色器看起来像这样:
final String fragmentShader =
"precision mediump float; \n"
+"uniform vec3 u_LightPos; \n"
+"uniform sampler2D u_Texture; \n"
+"varying vec3 v_Position; \n"
+"varying vec4 v_Color; \n"
+"varying vec3 v_normal; \n"
+"varying vec2 v_TexCoordinate; \n"
+"void main() \n"
+"{ \n"
+"float distance = length(u_LightPos - v_Position); \n"
+"vec3 lightVector = normalize(u_LightPos - v_Position); \n"
+"float diffuse = max(dot(v_normal,lightVector),0.0); \n"
+"diffuse = diffuse * (" + Float.toString((float)Brightness) +" / (1.0 + (0.08 * distance))); \n"
+"diffuse = diffuse; \n"
//+3
+"gl_FragColor = (v_Color * diffuse * texture2D(u_Texture,v_TexCoordinate)); \n"
+"} \n";
和顶点着色器:
uniform mat4 u_MVPMatrix;
uniform mat4 u_MVMatrix;
attribute vec4 a_Position;
attribute vec3 a_normal;
attribute vec2 a_TexCoordinate;
varying vec3 v_Position;
varying vec4 v_Color;
varying vec3 v_normal;
varying vec2 v_TexCoordinate;
void main()
{
v_Position = vec3(u_MVMatrix * a_Position);
v_Color = a_Color;
v_TexCoordinate = a_TexCoordinate;
v_normal = vec3(u_MVMatrix * vec4(a_normal,0.0));
gl_Position = u_MVPMatrix * a_Position;
}
Thx for any suggestions:)
解决方法
要修复代码,请将其更改为以下内容:
gl_FragColor = v_Color * texture2D(u_Texture,v_TexCoordinate); gl_FragColor.rgb *= diffuse;

BarTender创建全局数据字段的具体操作流程
php小编百草介绍:bartender是一款用于创建全局数据字串的实用操作流程工具。它提供了简单易用的界面,帮助用户轻松管理和操作各种数据字段。无需编程知识,即可快速生成所需数据格式,提高工作效率。bartender不仅功能强大,而且使用方便,是企业数据管理的理想选择。
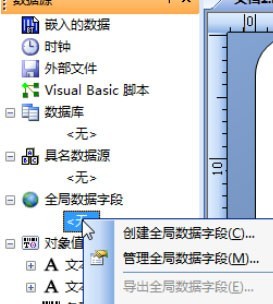
1、首先在BarTender中,鼠标右击软件屏幕左侧数据源导航窗格里的【全局数据字段】,在显示的选项中,选择【创建全局数据字段】。

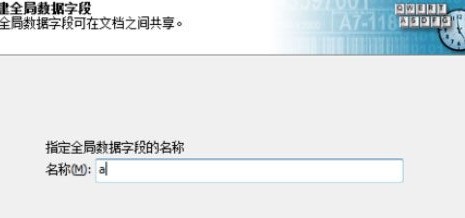
2、然后在弹出的创建全局数据字段向导中,键入全局数据字段的名称,可以简单的命名为【a】。

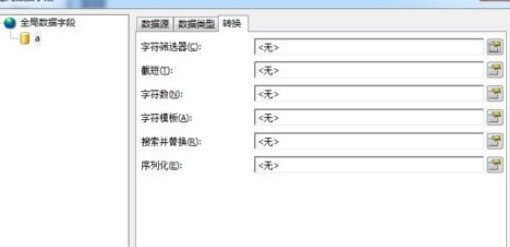
3、接着单击完成,则会弹出全局数据字段属性页。在转换属性栏,小伙伴们可以进行多种设置,比如用的比较多的序列化设置。

4、上面就是创建全局数据字段的方法,而要删除,则同样简单:属性页下方的X按钮,或者直接在左侧导航窗格要删除的数据源上右击,点击删除,即可。
以上就是BarTender创建全局数据字段的具体操作流程的详细内容,更多请关注php中文网其它相关文章!

BarTender如何处理图片-BarTender处理图片的详细步骤
php小编苹果为您详细介绍bartender如何处理图片的步骤。bartender是一款功能强大的标签设计和打印软件,处理图片是其常见操作之一。通过本文,您将学会bartender处理图片的详细步骤,包括插入、调整、编辑图片等操作,让您轻松应对标签设计中的各种需求。跟随小编一起来掌握bartender处理图片的技巧,提升工作效率,确保标签设计的质量和准确性。
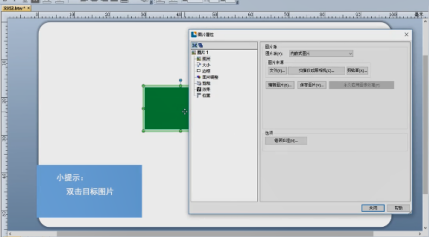
在BarTender中打开目标图片,双击目标图片。

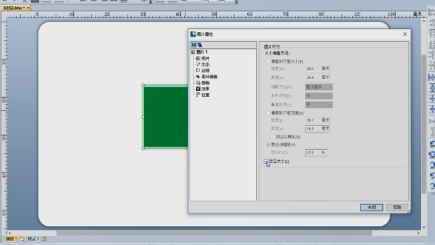
点击“大小”,修改图片尺寸,选择按比例缩放,修改百分比,勾选“锁定大小”。

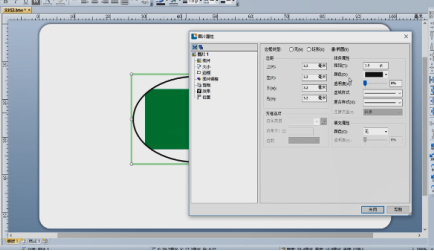
点击“边框”,选择边框类型,可调整边距及线条属性,点击“图片调整”,对其进行颜色调节及模糊和锐化。

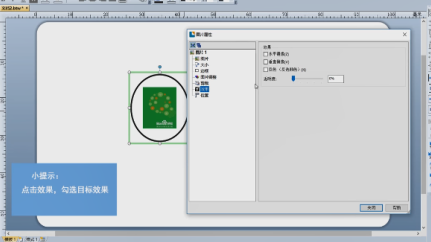
点击“剪裁”,选择目标区域,点击“效果”,勾选“目标效果”。

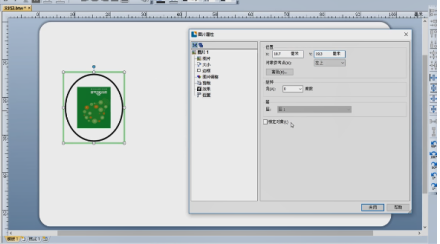
点击“位置”调整图片位置,勾选“锁定对象”,点击“关闭”。

以上就是BarTender如何处理图片-BarTender处理图片的详细步骤的详细内容,更多请关注php中文网其它相关文章!
我们今天的关于blender使用透明纹理图片的具体操作讲述和blender如何做透明材质的分享已经告一段落,感谢您的关注,如果您想了解更多关于Altium Designer 13中设置原理图图纸的具体操作流程、Android Opengl 2.0 Alpha混合问题 – 半透明纹理、BarTender创建全局数据字段的具体操作流程、BarTender如何处理图片-BarTender处理图片的详细步骤的相关信息,请在本站查询。
本文标签:





