本文将分享Gradle构建JavaWeb应用:Servlet依赖与Tomcat插件的详细内容,并且还将对gradle构建java项目进行详尽解释,此外,我们还将为大家带来关于GradleJavaWeb
本文将分享Gradle构建Java Web应用:Servlet依赖与Tomcat插件的详细内容,并且还将对gradle构建java项目进行详尽解释,此外,我们还将为大家带来关于Gradle Java Web应用程序并在Tomcat上运行、Gradle中使用tomcat插件、Gradle构建Java项目异常、IDEA+gradle 构建java web应用的相关知识,希望对你有所帮助。
本文目录一览:- Gradle构建Java Web应用:Servlet依赖与Tomcat插件(gradle构建java项目)
- Gradle Java Web应用程序并在Tomcat上运行
- Gradle中使用tomcat插件
- Gradle构建Java项目异常
- IDEA+gradle 构建java web应用

Gradle构建Java Web应用:Servlet依赖与Tomcat插件(gradle构建java项目)
Gradle的官方tutorial介绍了构建Java Web应用的基本方法。不过在使用Servlet做上传的时候会碰到问题。这里分享下如何通过Servlet上传文件,以及如何使用Gradle来构建相应的Java Web工程。
参考原文:How to Build Web Scanning Application with Gradle
Servlet文件上传
使用Servlet文件上传,可以参考Oracle的官方文档The fileupload Example Application。这里需要注意的一个问题就是要接收multipart/form-data数据,在Servlet中必须申明:
@WebServlet(name = "FileUploadServlet", urlPatterns = {"/upload"})
@MultipartConfig不然,getPart()会返回空。Servlet接收上传文件可以这样写:
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package com.dynamsoft.upload;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.io.PrintWriter;
import java.util.logging.Level;
import java.util.logging.Logger;
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
@WebServlet(name = "DWTUpload", urlPatterns = {"/DWTUpload"})
@MultipartConfig
public class DWTUpload extends HttpServlet {
private final static Logger LOGGER =
Logger.getLogger(DWTUpload.class.getCanonicalName());
/**
* Processes requests for both HTTP <code>GET</code> and <code>POST</code>
* methods.
*
* @param request servlet request
* @param response servlet response
* @throws ServletException if a servlet-specific error occurs
* @throws IOException if an I/O error occurs
*/
protected void processRequest(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
// Create path components to save the file
final Part filePart = request.getPart("RemoteFile");
final String fileName = getFileName(filePart);
OutputStream out = null;
InputStream filecontent = null;
final PrintWriter writer = response.getWriter();
String realPath = getServletContext().getRealPath("/");
if (realPath == null)
realPath = "f:\\web_upload"; // modify the default uploading dir accordingly
String uploadPath = realPath + File.separator + "upload";
File uploadDir = new File(uploadPath);
if (!uploadDir.exists())
uploadDir.mkdir();
try {
out = new FileOutputStream(new File(uploadPath + File.separator
+ fileName));
filecontent = filePart.getInputStream();
int read = 0;
final byte[] bytes = new byte[1024];
while ((read = filecontent.read(bytes)) != -1) {
out.write(bytes, 0, read);
}
writer.println("New file " + fileName + " created at " + uploadPath);
LOGGER.log(Level.INFO, "File{0}being uploaded to {1}",
new Object[]{fileName, uploadPath});
} catch (FileNotFoundException fne) {
writer.println("You either did not specify a file to upload or are "
+ "trying to upload a file to a protected or nonexistent "
+ "location.");
writer.println("<br/> ERROR: " + fne.getMessage());
LOGGER.log(Level.SEVERE, "Problems during file upload. Error: {0}",
new Object[]{fne.getMessage()});
} finally {
if (out != null) {
out.close();
}
if (filecontent != null) {
filecontent.close();
}
if (writer != null) {
writer.close();
}
}
}
private String getFileName(final Part part) {
final String partHeader = part.getHeader("content-disposition");
LOGGER.log(Level.INFO, "Part Header = {0}", partHeader);
for (String content : part.getHeader("content-disposition").split(";")) {
if (content.trim().startsWith("filename")) {
return content.substring(
content.indexOf(''='') + 1).trim().replace("\"", "");
}
}
return null;
}
// <editor-fold defaultstate="collapsed" desc="HttpServlet methods. Click on the + sign on the left to edit the code.">
/**
* Handles the HTTP <code>GET</code> method.
*
* @param request servlet request
* @param response servlet response
* @throws ServletException if a servlet-specific error occurs
* @throws IOException if an I/O error occurs
*/
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
/**
* Handles the HTTP <code>POST</code> method.
*
* @param request servlet request
* @param response servlet response
* @throws ServletException if a servlet-specific error occurs
* @throws IOException if an I/O error occurs
*/
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
/**
* Returns a short description of the servlet.
*
* @return a String containing servlet description
*/
@Override
public String getServletInfo() {
return "Short description";
}// </editor-fold>
}Gradle构建Java Web工程
在使用Gradle构建这个Web工程的时候,如果按照官方文档,getPart这个方法是找不到的,用到的依赖可以换成:
dependencies {
providedCompile "javax:javaee-api:6.0"
}另外一个问题就是使用jetty插件了,同样会失败。因为jetty不支持Servlet 3.0。官方论坛里有回复: Unable to use servlet 3.0 api in jetty plugin。替代方法可以使用Gradle Tomcat plugin 。在build.gradle文件中添加:
buildscript {
repositories {
jcenter()
}
dependencies {
classpath ''com.bmuschko:gradle-tomcat-plugin:2.1''
}
}
subprojects {
apply plugin : "java"
repositories {
mavenCentral()
}
}然后在子工程的build.gradle文件中添加tomcat插件:
apply plugin: "war"
apply plugin: ''com.bmuschko.tomcat''
dependencies {
providedCompile "javax:javaee-api:6.0"
def tomcatVersion = ''7.0.59''
tomcat "org.apache.tomcat.embed:tomcat-embed-core:${tomcatVersion}",
"org.apache.tomcat.embed:tomcat-embed-logging-juli:${tomcatVersion}",
"org.apache.tomcat.embed:tomcat-embed-jasper:${tomcatVersion}"
}
tomcat {
httpPort = 8080
httpsPort = 8091
enableSSL = true
}最后构建运行工程:
gradle build
gradle tomcatRunWar
源码
https://github.com/Dynamsoft/Dynamic-Web-TWAIN/tree/master/samples/gradle
git clone https://github.com/Dynamsoft/Dynamic-Web-TWAIN.git
Gradle Java Web应用程序并在Tomcat上运行
1- 创建Gradle工程
打开 Eclipse ,在菜单中找到 File -> New -> Other…,在打开界面中选择 Gradle Project,如下图中所示 -

点击下一步(Next),如下图中所示,并继续点击下一步(Next) -

在新打开的界面中输入项目代码的名称,这里我们创建一个名称为 GradleWebApp 如下图所示-

在新打开界面中,选择 Gradle 的安装目录,如下图中所示,并继续点击下一步(Next)-

构建完成后,点击完成(Finish)即可,界面提示如下 -

项目创建完成后,它的一个初始结构如下图中所示:

2- 配置Gradle
这是Eclipse所创建的build.gradle文件的默认内容,这里我们删除所有注释:
apply plugin: ''java''
repositories {
jcenter() } dependencies { compile ''org.slf4j:slf4j-api:1.7.21'' testCompile ''junit:junit:4.12'' } 接下来需要将应用程序的配置添加“WEB应用程序”。并且可以让这个项目可直接在 Eclipse+Tomcat 插件上运行。修改build.gradle文件的添加一些代码内容,如下所示 -
apply plugin: ''java''
apply plugin: ''war''
apply plugin: ''com.bmuschko.tomcat'' repositories { jcenter() } dependencies { testCompile ''junit:junit:4.12'' providedCompile "javax.servlet:javax.servlet-api:3.1.0" } dependencies { def tomcatVersion = ''7.0.59'' tomcat "org.apache.tomcat.embed:tomcat-embed-core:${tomcatVersion}", "org.apache.tomcat.embed:tomcat-embed-logging-juli:${tomcatVersion}", "org.apache.tomcat.embed:tomcat-embed-jasper:${tomcatVersion}" } buildscript { repositories { jcenter() } dependencies { classpath ''com.bmuschko:gradle-tomcat-plugin:2.2.2'' } } 注意,每次build.gradle内容有发生变化时,需要使用Gradle工具来更新项目。如下图中所示 -

3-编辑应用程序结构
In “src/main” folder, you need to create 2 sub folders are “resources” and “webapp”.
在”src/main“文件夹中,需要创建2个子文件夹,分别为“resources”和“webapp”。
src/main/java: 此文件夹中存放java源文件代码。src/main/resources: 此文件夹中可以存放属性文件和其他资源。src/main/webapp: 此文件夹包含jsp和其他Web应用程序内容。
创建完成后,目录结构如下图中所示 -

项目代码
创建一个简单的类,叫作 Greeting.java 在 gradlewebapp.bean 包下,其项目结构和代码如下所示 -

Greeting.java 文件的源代码如下所示 -
package com.yiibai.gradlewebapp.bean; public class Greeting { public String getHello() { return "Hello Gradle Web Application"; } } 接下来,我们还要创建一个简单的JSP页面,在 webapp 目录下创建一个 hello.jsp 文件,如下图所示 -

hello.jsp 文件的代码如下所示 -
<!DOCTYPE html>
<html> <head> <meta charset="UTF-8"> <title>Hello Gradle Web App</title> </head> <body> <jsp:useBean id="greeting" class="com.yiibai.gradlewebapp.bean.Greeting"/> <h3>${greeting.hello}</h3> </body> </html> 5- Gradle构建
在 Eclipse 菜单中 Window -> Show View -> Other... -> Gradle -> Gradle Tasks 打开“Gradle任务”视图。如下所示 -

Right-click on “build” and select “Run Gradle Tasks”.
右键单击“build”并选择“Run Gradle Tasks”,如下图中所示 -

查看 Gradle Executions 选项卡,应该看到执行的任务的列表。
注意,如果出现类似错误:Gradle Could not find tools.jar. Please check that ...,则在右键单击“build” 选择“Create Gradle Run Configurate...”(第二个选项)并对应JDK安装的目录,重新构建编译即可,如下图中所示 -

构建成功,输出结果如下所示 -
Working Directory: D:/worksp/GradleWebApp
Gradle User Home: D:/worksp/gradle/Downloads Gradle Distribution: Local installation at D:/worksp/yiibai.com/gradle-3.1 Gradle Version: 3.1 Java Home: D:/Program Files/Java/jdk1.8.0_65 JVM Arguments: None Program Arguments: None Gradle Tasks: build :compileJava :processResources UP-TO-DATE :classes :war :assemble :compileTestJava :processTestResources UP-TO-DATE :testClasses :test :check :build BUILD SUCCESSFUL Total time: 8.521 secs 6-配置以运行应用程序
在项目名称上点击右键,在弹出的菜单选项中选择 Run As -> Run Configurations... 在弹出的界面中选择 “New”,如下图中所示 -

输入以下几个内容:
- Name: Run GradleWebApp
- Gradle Tasks: tomcatRun
- Working Directory: ${workspace_loc:/GradleWebApp}
如有必要,还需要指定 Gradle和JDK的安装的目录,最终的结果如下图所示 -

如果是第一次运行,可能还要下载一些应用程序,所以需要等待一段时间…找点咖啡之类的东西喝先。
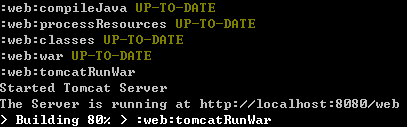
运行成功后,应该可以看到类似下面的输出结果 -
Working Directory: D:/worksp/GradleWebApp
Gradle User Home: D:/worksp/gradle/Downloads Gradle Distribution: Local installation at D:/worksp/yiibai.com/gradle-3.1 Gradle Version: 3.1 Java Home: D:/Program Files/Java/jdk1.8.0_65 JVM Arguments: None Program Arguments: None Gradle Tasks: tomcatRun :compileJava UP-TO-DATE :processResources UP-TO-DATE :classes UP-TO-DATE :tomcatRun Download https://jcenter.bintray.com/org/apache/tomcat/embed/tomcat-embed-core/7.0.59/tomcat-embed-core-7.0.59.pom Download https://jcenter.bintray.com/org/apache/tomcat/embed/tomcat-embed-logging-juli/7.0.59/tomcat-embed-logging-juli-7.0.59.pom Download https://jcenter.bintray.com/org/apache/tomcat/embed/tomcat-embed-jasper/7.0.59/tomcat-embed-jasper-7.0.59.pom Download https://jcenter.bintray.com/org/apache/tomcat/embed/tomcat-embed-el/7.0.59/tomcat-embed-el-7.0.59.pom Download https://jcenter.bintray.com/org/eclipse/jdt/core/compiler/ecj/4.4/ecj-4.4.pom Download https://jcenter.bintray.com/org/apache/tomcat/embed/tomcat-embed-core/7.0.59/tomcat-embed-core-7.0.59.jar Download https://jcenter.bintray.com/org/apache/tomcat/embed/tomcat-embed-logging-juli/7.0.59/tomcat-embed-logging-juli-7.0.59.jar Download https://jcenter.bintray.com/org/apache/tomcat/embed/tomcat-embed-jasper/7.0.59/tomcat-embed-jasper-7.0.59.jar Download https://jcenter.bintray.com/org/apache/tomcat/embed/tomcat-embed-el/7.0.59/tomcat-embed-el-7.0.59.jar Download https://jcenter.bintray.com/org/eclipse/jdt/core/compiler/ecj/4.4/ecj-4.4.jar Started Tomcat Server The Server is running at http://localhost:8080/GradleWebApp 打开浏览器,输入URL:http://localhost:8080/GradleWebApp/hello.jsp ,得到以下显示结果。

注意:您还可以使用Gradle Tomcat插件来创建其他任务:
| 任务名称 | 类型 | 描述 |
|---|---|---|
| tomcatRun | TomcatRun | 启动Tomcat实例并部署浏览Web应用程序 |
| tomcatRunWar | TomcatRunWar | 启动Tomcat实例并将WAR部署它 |
| tomcatStop | TomcatStop | 停止Tomcat实例 |
| tomcatJasper | tomcatJasper | 运行JSP编译器,并使用Jasper将JSP页面转换为Java源代码 |

Gradle中使用tomcat插件
Gradle中使用tomcat插件
在Gradle中使用tomcat主要通过gradle-tomcat-plugin。
在gradle.build中添加如下配置:
buildscript {
repositories {
jcenter()
}
dependencies {
classpath ''com.bmuschko:gradle-tomcat-plugin:2.5''
}
}
apply plugin: ''com.bmuschko.tomcat''
repositories {
mavenCentral()
}
dependencies {
def tomcatVersion = ''8.5.16''
tomcat "org.apache.tomcat.embed:tomcat-embed-core:${tomcatVersion}",
"org.apache.tomcat.embed:tomcat-embed-logging-juli:8.5.2",
"org.apache.tomcat.embed:tomcat-embed-jasper:${tomcatVersion}"
}
tomcat {
httpProtocol = ''org.apache.coyote.http11.Http11Nio2Protocol''
ajpProtocol = ''org.apache.coyote.ajp.AjpNio2Protocol''
}
启动:
gradle tomcatRun
对tomcat定制配置
tomcat {
httpPort = 8090
httpsPort = 8091
enableSSL = true
contextPath = ''sample-app''
}

Gradle构建Java项目异常
eclipse 4.3
STS执行gradle build提示如下:
错误: 程序包com.sun.image.codec.jpeg不存在
import com.sun.image.codec.jpeg.JPEGCodec;
拜求各位大神解惑!![]()

IDEA+gradle 构建java web应用
#利用IDEA+gradle进行java的web应用开发:
##一、准备
- 25分钟
- IDEA
- JDK
- Gradle
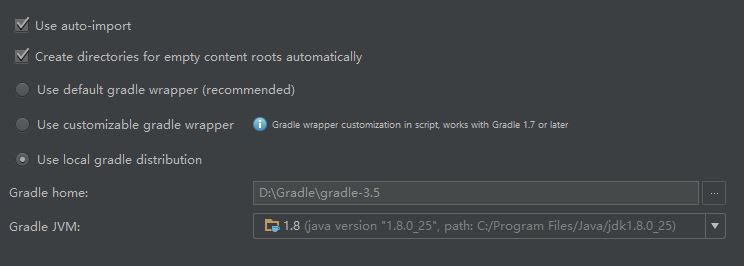
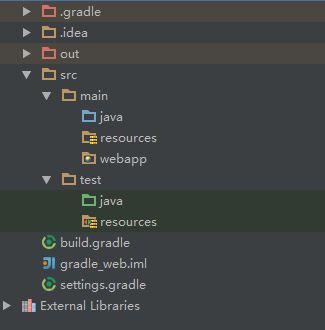
##二、建立Gradle工程 在IDEA里新建一个Gradle工程,步骤为:file-new-projects,选中Gradle,一步一步next,其中需要选中自动导入和添加空文件夹以便更好的进行项目组织 ##三、将Gradle工程转为Web工程 编辑build.gradle文件,在apply plugin:''java''后添加:apply plugin: ''war'',然后进行gradle build,完成后得到项目结构如下图所示:
##三、将Gradle工程转为Web工程 编辑build.gradle文件,在apply plugin:''java''后添加:apply plugin: ''war'',然后进行gradle build,完成后得到项目结构如下图所示:

此时的build.gradle文件如下:
apply plugin: ''java''
apply plugin: ''war''
sourceCompatibility = 1.5
repositories {
mavenCentral()
}
dependencies {
providedCompile ''javax.servlet:javax.servlet-api:3.1.0''
testCompile group: ''junit'', name: ''junit'', version: ''4.11''
}
##四、添加java类、jsp文件 首先在src/main/java文件夹内添加: src/main/java/com/gradle/demo/HelloServlet.java
package org.gradle.demo;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "HelloServlet", urlPatterns = {"hello"}, loadOnStartup = 1)
public class HelloServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.getWriter().print("Hello, World!");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String name = request.getParameter("name");
if (name == null) name = "World";
request.setAttribute("user", name);
request.getRequestDispatcher("response.jsp").forward(request, response);
}
}
随后在src/main/webapp内添加index.html和response.jsp
src/main/webapp/index.html如下:
<html>
<head>
<title>Web Demo</title>
</head>
<body>
<p>Say <a href="hello">Hello</a></p>
<form method="post" action="hello">
<h2>Name:</h2>
<input type="text" id="say-hello-text-input" name="name" />
<input type="submit" id="say-hello-button" value="Say Hello" />
</form>
</body>
</html>
src/main/webapp/response.jsp如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Hello Page</title>
</head>
<body>
<h2>Hello, ${user}!</h2>
</body>
</html>
##五、添加gretty插件运行web应用: gretty插件能够为gradle添加许多tasks,可以用来测试Tomcat和Jetty的环境,安装好gretty后就可以利用runApp来测试应用了,将gretty添加到build.gradle中:
plugins {
id ''java''
id ''war''
id ''org.akhikhl.gretty'' version ''1.4.2''
}
注意这里利用plugins block来填写plugin的时候,前面除了buildScript和plugins之外不能有别的内容
gradle build完之后就可以利用runApp来跑程序了,通过 http://localhost:8080/‘project_name’ 就可以访问了
关于Gradle构建Java Web应用:Servlet依赖与Tomcat插件和gradle构建java项目的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于Gradle Java Web应用程序并在Tomcat上运行、Gradle中使用tomcat插件、Gradle构建Java项目异常、IDEA+gradle 构建java web应用的相关信息,请在本站寻找。
本文标签:





