在本文中,我们将给您介绍关于vue组件之间通过query传递参数的详细内容,并且为您解答vue组件之间的参数传递的相关问题,此外,我们还将为您提供关于Jquery–使用jquery传递asp按钮命令参
在本文中,我们将给您介绍关于vue组件之间通过query传递参数的详细内容,并且为您解答vue组件之间的参数传递的相关问题,此外,我们还将为您提供关于Jquery – 使用jquery传递asp按钮命令参数、Vue Router 如何传递参数(针对问题:Vue Router 传递参数,刷新页面后参数消失)、vue 中组件与组件之间通信的方式、Vue 路由传参-使用query方式传递参数的知识。
本文目录一览:- vue组件之间通过query传递参数(vue组件之间的参数传递)
- Jquery – 使用jquery传递asp按钮命令参数
- Vue Router 如何传递参数(针对问题:Vue Router 传递参数,刷新页面后参数消失)
- vue 中组件与组件之间通信的方式
- Vue 路由传参-使用query方式传递参数

vue组件之间通过query传递参数(vue组件之间的参数传递)
需求:
从 任务列表进入 任务详情 ,向详情页传递当前 mission_id 值
路由关系:
//查看任务列表
{
path: ''/worklist'',
name: ''worklist'',
component: worklist,
},
//任务详情
{
path: ''/workdetails'',
name: ''workdetails'',
meta: {
requireAuth: true //需要先登录
},
component: workdetails
},worklist.vue传递
<router-link :to="{
path: ''/workdetails'',
query: {
mission_id: index.mission_id //当前missionID
}
}"
class="aaalistlink">
<el-button icon="el-icon-search" circle type="danger" class="check"></el-button>
</router-link>workdetails.vue 中接收参数
var data = {
mission_id : this.$route.query.mission_id, //传递的missionID
user_id : this.$store.state.user_id
}

Jquery – 使用jquery传递asp按钮命令参数
<asp:button ID="btn1" runat="server" CommandArgument="" CssOnClick="button_click"></asp:button>
和脚本:
$("a").click(function () {
var val = $(this).attr('id').toString();
$('.btn1').attr('CommandArgument',val);
alert($('.btn1').attr('CommandArgument').toString());
$('.btn1').click();
});
点击后它会提醒我命令参数.但是在下一步 – 当我触发btn1点击jquery时,它转到codebehind并且命令参数为空.我可以用jquery以某种方式传递命令参数吗?
我试图将值保存到全局变量但是在回发后它们都是空的.我不想使用cookie或viewstate.
谢谢!
解决方法
<script type="text/javascript">
$("a").click(function () {
var val = $(this).attr('id').toString();
__doPostBack("<%= btn1.UniqueID %>",val);
});
</script>
并且您可以从Request.Form集合中获取服务器单击处理程序中的传递参数:
protected void button_click(object sender,EventArgs e)
{
var argument = Request.Form["__EVENTARGUMENT"];
}
如果上面的脚本不起作用,那么可能没有在页面上定义__doPostBack函数.在这种情况下,将此代码添加到Page_PreRender方法:ClientScript.GetPostBackEventReference(btn1,string.Empty);这将迫使页面在页面上定义__doPostBack方法.

Vue Router 如何传递参数(针对问题:Vue Router 传递参数,刷新页面后参数消失)
由于工作需要最近学习vue.js的使用做前后端分离的项目。因为是边使用边学习,因此会遇到很多很多问题,所以决定总结一些问题并记录下来:
vue Router传参数的方式以及注意事项:
遇到的问题:Vue Router 传递参数,刷新页面后参数消失
参考1:Router 传递参数后,刷新页面 对象参数消失,求解。
参考2:vue router 如何使用params query传参,以及有什么区别
传参是前端经常需要用的一个操作,很多场景都会需要用到上个页面的参数,本文将会详细介绍vue router 是如何进行传参的,以及一些小细节问题。
Vue router如何传参
params、query是什么?
params:/router1/:id ,/router1/123,/router1/789 ,这里的id叫做params
query:/router1?id=123 ,/router1?id=456 ,这里的id叫做query。
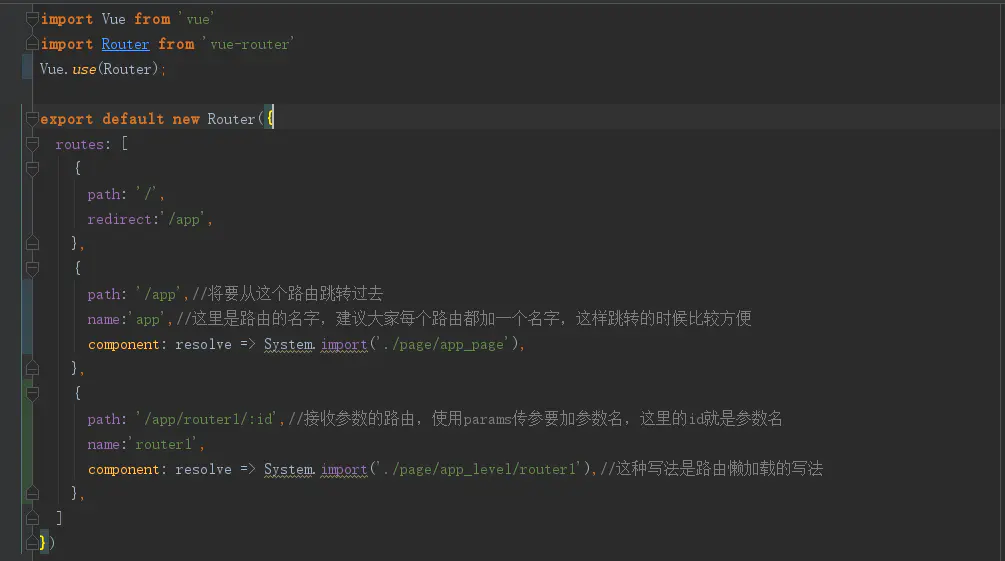
路由界面:
router.js:
路由设置这里,当你使用params方法传参的时候,要在路由后面加参数名,并且传参的时候,参数名要跟路由后面设置的参数名对应。使用query方法,就没有这种限制,直接在跳转里面用就可以。

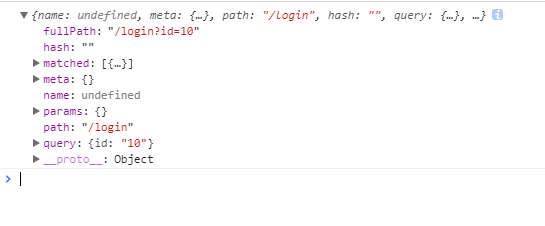
注意:如果路由上面不写参数,也是可以传过去的,但不会在url上面显示出你的参数,并且当你跳到别的页面或者刷新页面的时候参数会丢失(如下图所示),那依赖这个参数的http请求或者其他操作就会失败。

注意看上面的路由参数,id这个参数是我们有设置在路由上面的,id2我没有设置在路由里面,所以刷新之后id2就不见了,在项目中,我们总不可能要求用户不能刷新吧。
组件1:
<template>
<div>
<h1>从这个路由传参到别的路由</h1>
<router-link :to="{ name:''router1'',params: { id: status ,id2: status3},query: { queryId: status2 }}" >
router-link跳转router1
</router-link>
</div>
</template>
<script>
export default {
name: ''app_page'',
data () {
return {
status:110,
status2:120,
status3:119
}
},
}
</script> 编程式导航跳转:
上面的router-link传参,也可以使用router文档里面的编程式导航来跳转传参。
this.$router.push({ name:''router1'',params: { id: status ,id2: status3},query: { queryId: status2 }});
//编程跳转写在一个函数里面,通过click等方法来触发复制代码这两种传参效果是一模一样的,编程式导航,可以用来做判断跳转,比如是否授权,是否登录,等等状态,对此不太了解的小伙伴们,可以跳过这个编程式导航,以后再来看。
组件2:
<template>
<div class="router1">
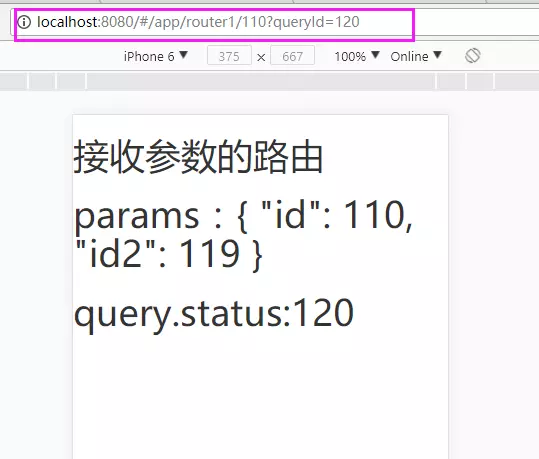
<h1>接收参数的路由</h1>
<h1> params.id:{{ $route.params }}</h1>
<h1>query.status:{{ $route.query.queryId }}</h1>
<keep-alive>
<router-view></router-view>
</keep-alive>
</div>
</template> 传参还是比较简单的,按着上面组件的使用方法就可以成功传过去了。
提示:获取路由上面的参数,用的是$route,后面没有r。
params传参和query传参有什么区别:

1、params是路由的一部分,必须要有。query是拼接在url后面的参数,没有也没关系。
params一旦设置在路由,params就是路由的一部分,如果这个路由有params传参,但是在跳转的时候没有传这个参数,会导致跳转失败或者页面会没有内容。
比如:跳转/router1/:id
<router-link :to="{ name:''router1'',params: { id: status}}" >正确</router-link>
<router-link :to="{ name:''router1'',params: { id2: status}}">错误</router-link>2、params、query不设置也可以传参,但是params不设置的时候,刷新页面或者返回参数会丢失,query并不会出现这种情况,这一点的在上面说过了

vue 中组件与组件之间通信的方式
//代码视例
<script>
Vue.component("parent", {
data() {
return {
name: "张小三"
};
},
template: `
<div class="parent">
<h1 ref="box2">我是 parent , 我的名字是 {{ name }}</h1>
</div>
`,
created() {
console.log(this.$children);
}
});
let vm = new Vue({
el: "#app",
data: {
name: "张三丰"
},
template: `
<div id="app" class="root">
<button @click="fn1">获取h1的真实dom对象</button>
<h1 ref="box">我是老祖宗,根组件,我的名字是 {{ name }}</h1>
<parent ref="box2" ></parent>
</div>
`,
methods: {
fn1() {
// 该如何获取 当前这个组件的 h1 的dom对象
1.
console.log(document.getElementById("box")); // 不推荐使用,有副作用
2.
console.log(this.$el.querySelector("#box")); // 可以使用,不会有副作用
// 3. 最推荐的方式
console.log(this.$refs["box"]);
console.log(this.$refs.box2);
// ? 需要获取到 parent 组件中 h1 标签的那个dom对象
console.log(this.$refs["box2"].$el.querySelector("h1"));
console.log(this.$refs["box2"].$refs["box2"]);
}
}
});
</script>

Vue 路由传参-使用query方式传递参数
2018-08-15
|
|

console.log(this.$route.query.id); 获取id的值10 组件模板直接获取 多个参数可在路径后面直接添加 &
组件模板直接获取 多个参数可在路径后面直接添加 &
- -------------------------------------------第二种方式-----------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.js"></script>
<script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script>
</head>
<body>
<div id="app">
{{mes}}
<router-link to="/login/123/ls">登录</router-link>
<router-link to="/register">注册</router-link>
<router-view></router-view>
</div>
</body>
<script>
var login = {
template: "<div>我是登录组件</div>",
created(){
console.log(this.$route.params.id);console.log(this.$route.params.name);
}
};
var register = {
template: "<div>我是注册组件</div>",
};
var router = new VueRouter({
routes: [
{path: "/login/:id/:name", component: login},
{path: "/register", component: register}
]
});
new Vue({
el: "#app",
data: {
mes: "hello Vue"
},
components: {
login,
register
},
router
});
</script>
</html>
关于vue组件之间通过query传递参数和vue组件之间的参数传递的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于Jquery – 使用jquery传递asp按钮命令参数、Vue Router 如何传递参数(针对问题:Vue Router 传递参数,刷新页面后参数消失)、vue 中组件与组件之间通信的方式、Vue 路由传参-使用query方式传递参数等相关知识的信息别忘了在本站进行查找喔。
本文标签:





