以上就是给各位分享jenkins在docker中的使用,其中也会对jenkinsdockerindocker进行解释,同时本文还将给你拓展Docker中Jenkins的安装使用、docker运行jen
以上就是给各位分享jenkins 在 docker 中的使用,其中也会对jenkins docker in docker进行解释,同时本文还将给你拓展Docker 中 Jenkins 的安装使用、docker 运行jenkins及vue项目与springboot项目(三.jenkins的使用及自动打包vue项目)、docker+jenkins 从入门到撞门 (二) jenkins 的配置、Docker+Jenkins持续集成环境(1)使用Docker搭建Jenkins+Docker持续集成环境等相关知识,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:- jenkins 在 docker 中的使用(jenkins docker in docker)
- Docker 中 Jenkins 的安装使用
- docker 运行jenkins及vue项目与springboot项目(三.jenkins的使用及自动打包vue项目)
- docker+jenkins 从入门到撞门 (二) jenkins 的配置
- Docker+Jenkins持续集成环境(1)使用Docker搭建Jenkins+Docker持续集成环境

jenkins 在 docker 中的使用(jenkins docker in docker)
docker run -u root -p 8080:8080 -v /var/run/docker.sock:/var/run/docker.sock -v /data/jenkins_data:/var/jenkins_home:rw --name=jenkinsci_blueocean jenkinsci/blueocean

Docker 中 Jenkins 的安装使用
安装
mkdir /opt/app/jenkins
docker pull jenkins
chown -R 1000:1000 /opt/app/jenkins (给 uid 为 1000 的权限,否则会出现权限问题)
docker run -d --name compose_jenkins_1 -p 9090:8080 -p 50000:50000 -v /opt/app/jenkins:/var/jenkins_home jenkins:latest
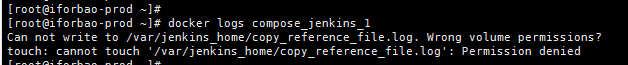
安装遇到的问题

原因分析:
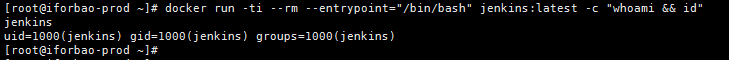
我们查看 jenkins 的 "/var/jenkins_home" 目录权限,Jenkins 容器的当前用户是 "jenkins" 而且 "/var/jenkins_home" 目录是属于 jenkins 用户拥有的,而我们刚刚创建的 /opt/app/jenkins 的目录权限是 root,当映射本地数据卷时,/var/jenkins_home 目录的拥有者变成了 root 用户,就发生了以上的问题。
docker run -ti --rm --entrypoint="/bin/bash" jenkins:latest -c "whoami && id"

所以解决方案就是:chown -R 1000:1000 /opt/app/jenkins
使用
登录地址:http:xxxx:9090/
查找初始密码:cat /opt/app/jenkins/secrets/initialAdminPassword
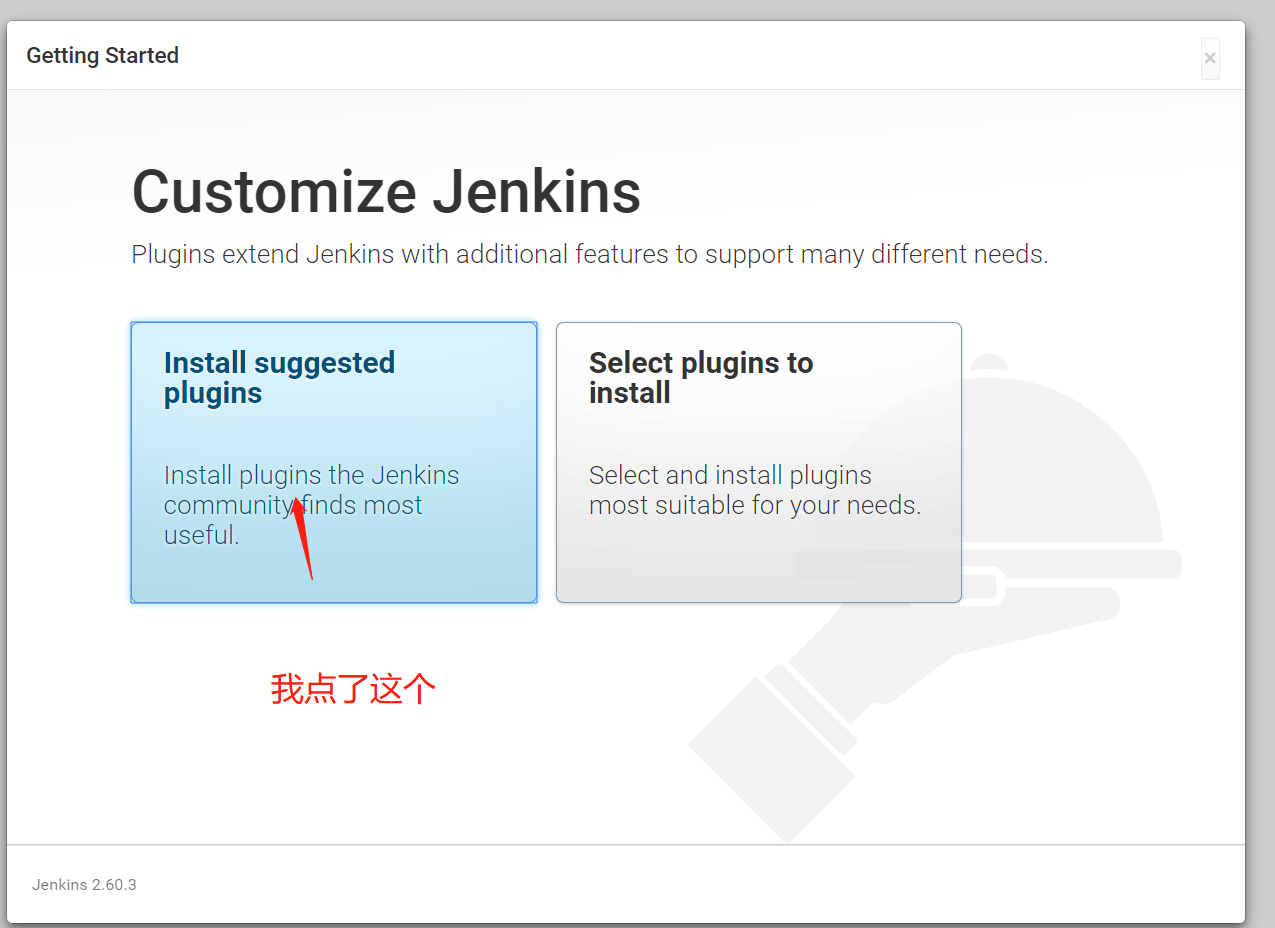
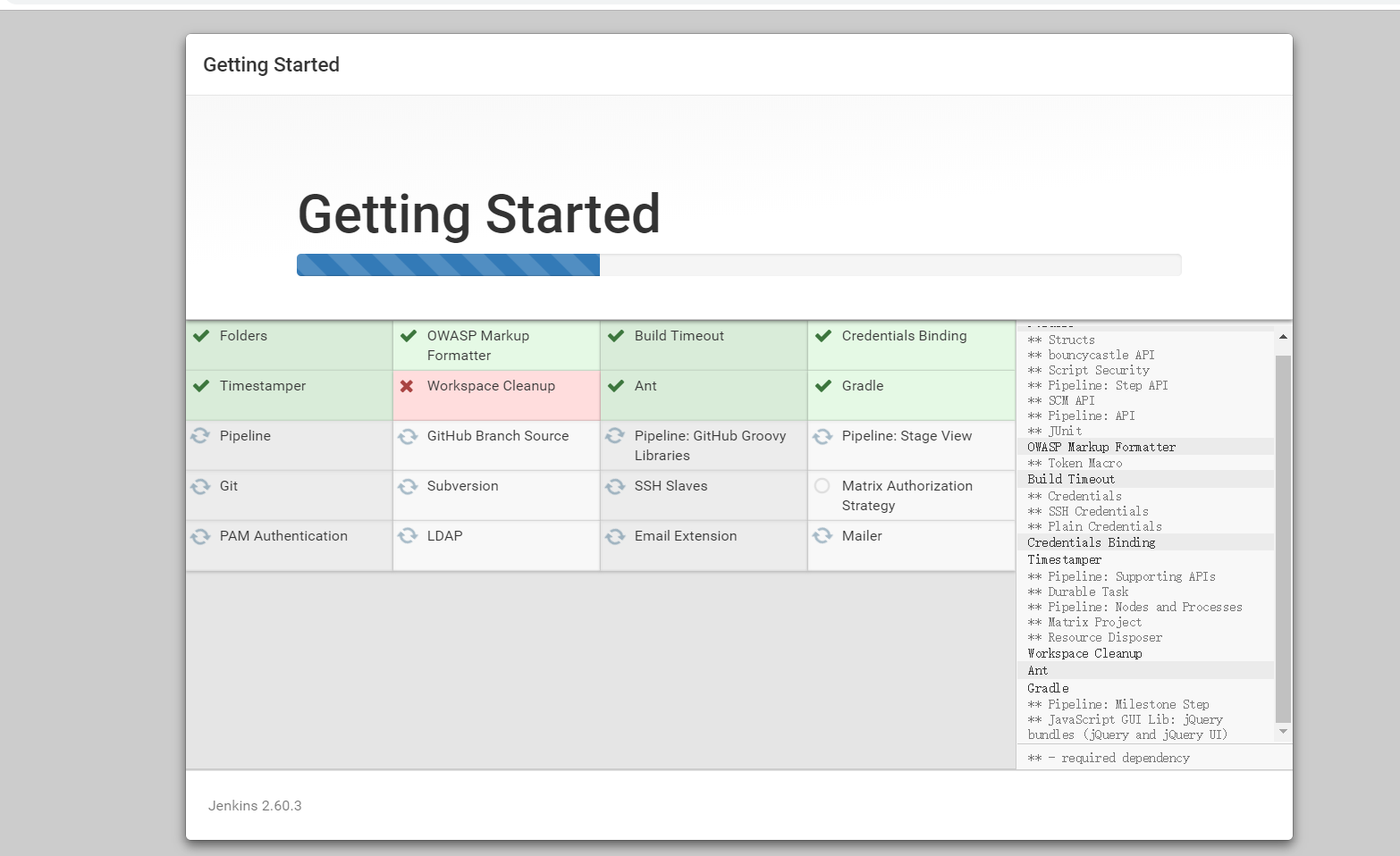
选择推荐插件安装即可。
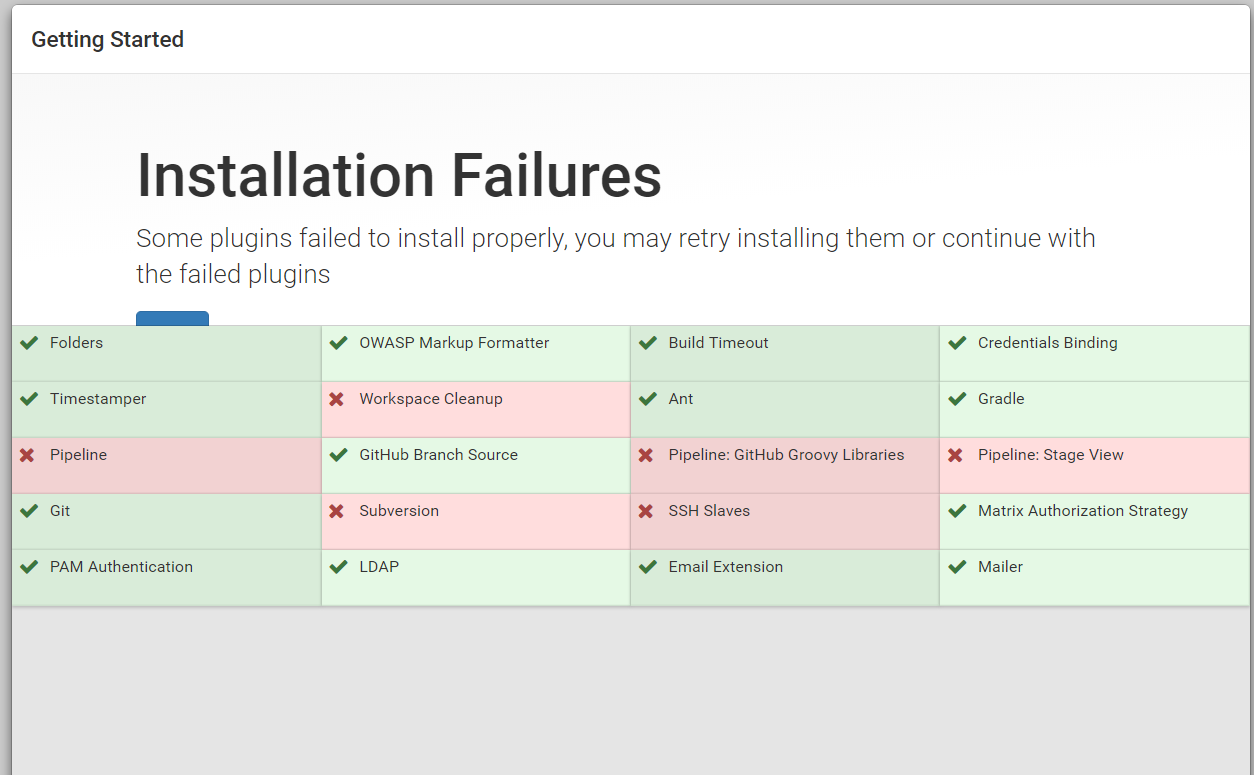
点立即获取插件列表,页面报错,可进入高级,升级站点: http://mirror.xmission.com/jenkins/updates/update-center.json

docker 运行jenkins及vue项目与springboot项目(三.jenkins的使用及自动打包vue项目)
docker 运行jenkins及vue项目与springboot项目:
-
一.安装docker
-
二.docker运行jenkins为自动打包运行做准备
-
三.jenkins的使用及自动打包vue项目
-
四.docker运行nginx
-
五.jenkins打包springboot服务且在docker中运行
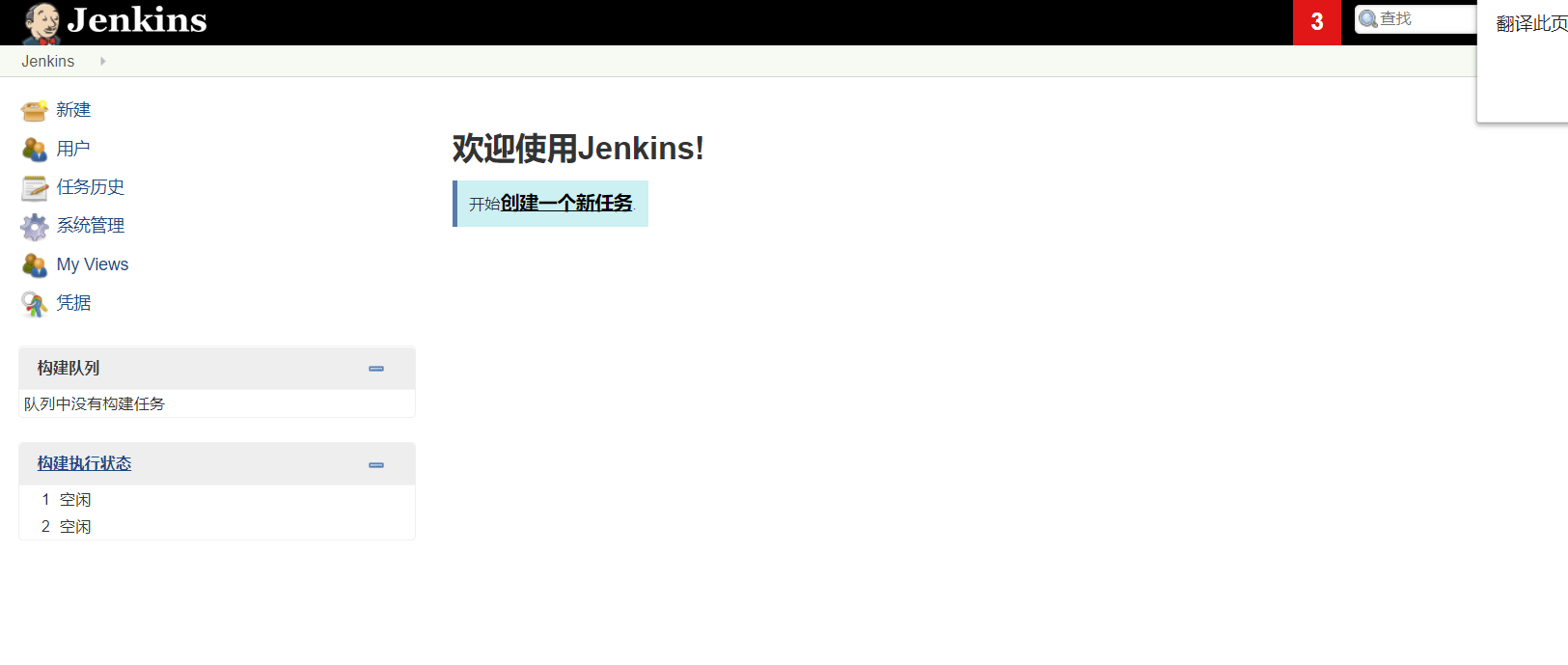
1.初始化jenkins(若未初始化过)
1.浏览器输入 http://192.168.37.136:9090
192.168.37.136为虚拟机ip,9090为docker启动容器时映射至8080端口
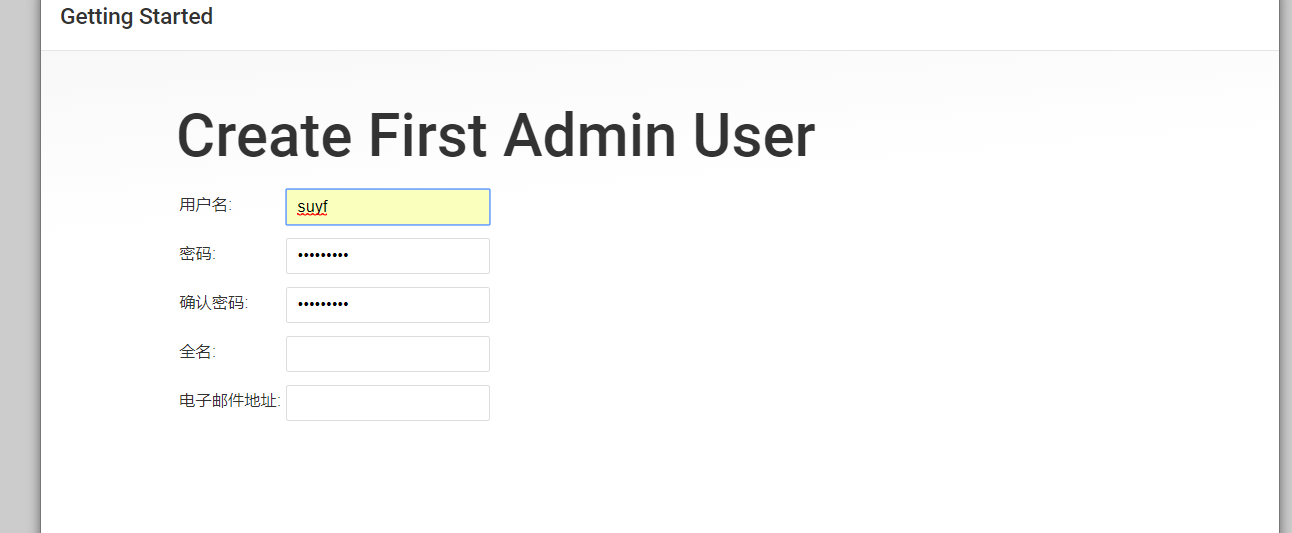
2.提示你输入管理员密码
其显示是在var/lib/jenkins_home/secrets/initialAdminPassword(此为docker容器中的位置) 在服务器上的位置则为映射的位置/home/docker/jenkins/jenkins_home/secrets/initialAdminPassword 复制内容输入到密码框中
3.安装插件
选择安装推荐的插件,如下面需要用到的maven,nodejs等相关插件 且在使用前在全局工具设置中 设置需要使用的版本 ps:当jenkins插件安装时总是失败时,可以更换jenkins源
jenkins插件管理->【高级】->【升级站点】中的URL 将其中的json文件替换其他镜像地址中的json文件 例如http://updates.jenkins-ci.org/update-center.json替换为http://mirror.esuni.jp/jenkins/updates/update-center.json 详细的Jenkins的镜像地址查询:http://mirrors.jenkins-ci.org/status.html
2.构建任务(用于自动打包vue项目)
1.创建一个新任务
输入任务名称,不能重复 选择第一个:构建一个自由分割的软件项目 确定
2.相关配置
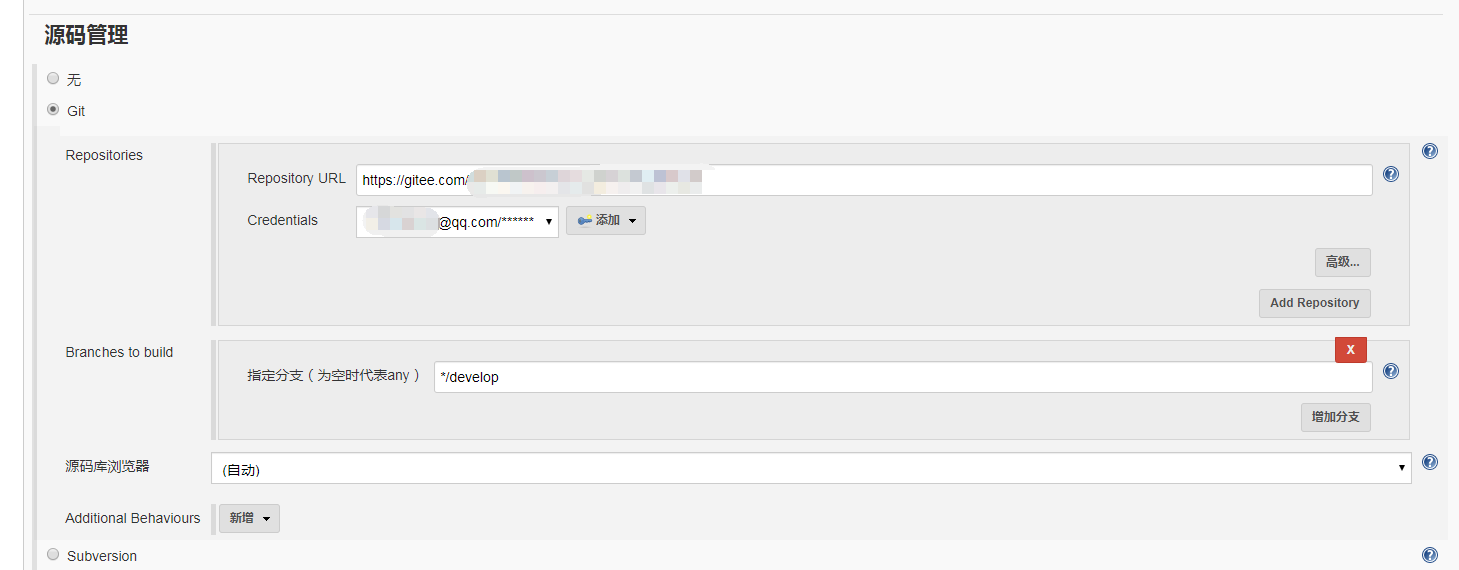
######源码管理  Repository URL使用的码云的仓库,Credentials则是码云的账号密码,分支为develop分支(github同理) ######构建环境 先在全局工具中已配置nodejs
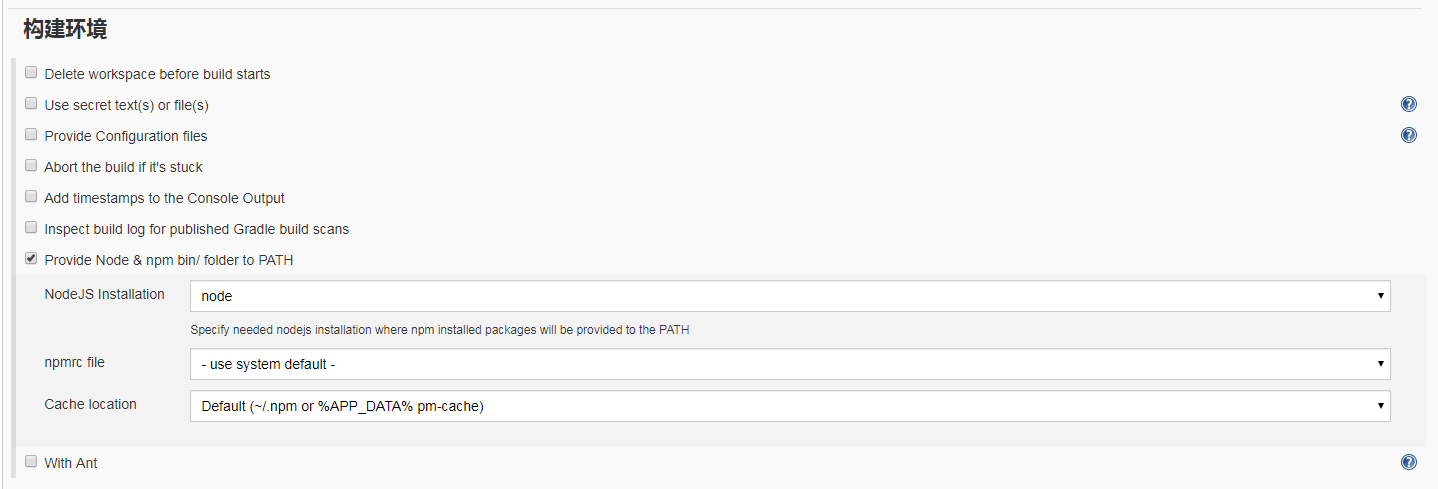
Repository URL使用的码云的仓库,Credentials则是码云的账号密码,分支为develop分支(github同理) ######构建环境 先在全局工具中已配置nodejs  在工程的构建环境中添加node相关配置
在工程的构建环境中添加node相关配置  ######构建
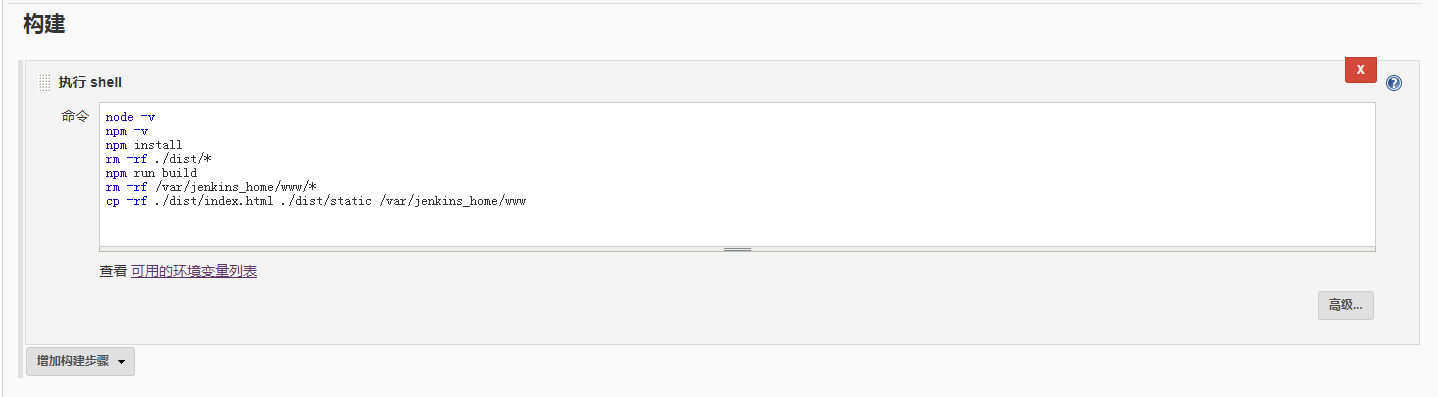
######构建 
#安装打包
npm install
#删除旧的编译文件
rm -rf ./dist/*
#编译
npm run build
#删除旧的web项目文件夹下的所有文件
rm -rf /var/jenkins_home/www/*
#将编译后的文件复制到web项目的文件夹中
cp -rf ./dist/index.html ./dist/static /var/jenkins_home/www
#####3.保存后点击立即构建 点击控制台输出,查看构建过程及结果 Finished: SUCCESS 则成功,若有错误 则根据错误进行更改 #####4.可能出现的错误
+ npm install
/tmp/jenkins5558557898836531241.sh: 2: /tmp/jenkins5558557898836531241.sh: npm: not found
nodejs环境没有
gyp ERR! build error
gyp ERR! stack Error: not found: make
...
npm ERR! Failed at the node-sass@4.7.2 postinstall script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
nodejs版本不行,可以在全局工具配置里面 nodejs版本选择8.xx.xx版本,或者其他版本
+ cp -rf ./dist/index.html ./dist/static /var/jenkins_home/www
cp: target ''/var/jenkins_home/www'' is not a directory
在jenkins_home文件夹下未创建www文件夹 因为是在docker上启动的Jenkins且将服务器的/var/docker/jenkins_home文件夹映射至容器的/var/jenkins_home文件夹映射至容器的/var/jenkins_home文件夹 故需要在/var/docker/jenkins/jenkins_home中创建www文件夹且将文件夹所有者及所有组更改为docker用户(id为1000) chown -R 1000:1000 /home/docker/jenkins/jenkins_home/www

docker+jenkins 从入门到撞门 (二) jenkins 的配置
对对对对其实这个是上篇文章中引用的 "这个文章的后续部分"-->" 这个文章 "
因为我吸收慢所以就拆成来年两个随笔了...
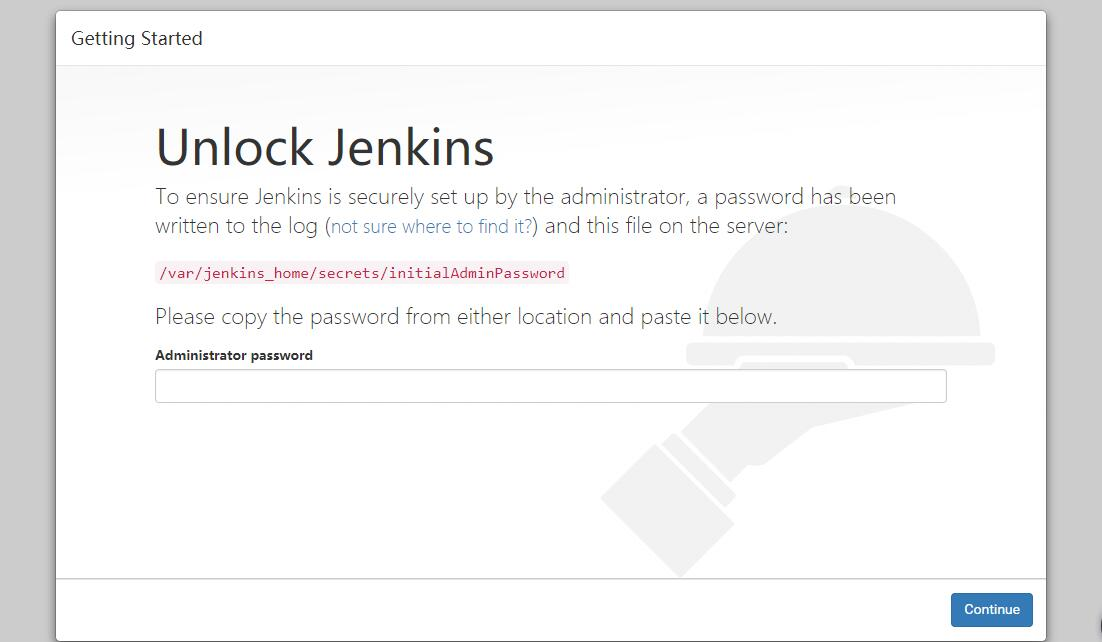
1. 输入密码
打开浏览器输入地址 your IP:8080
下图为盗图 23333

他提示要密码
啥还要密码的
好在我有大佬的博文

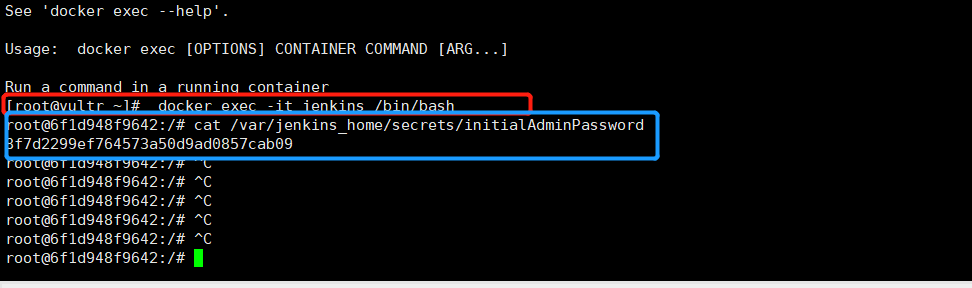
跟着我敲这两个命令下面的一串字符串就是密码了
# docker exec -it jenkins /bin/bash
# cat /var/jenkins_home/secrets/initialAdminPassword
输入 exit 退出容器2. 点点点

开始安装了


我先跳过了



Docker+Jenkins持续集成环境(1)使用Docker搭建Jenkins+Docker持续集成环境
本文介绍如何通过Jenkins的docker镜像从零开始构建一个基于docker镜像的持续集成环境,包含自动化构建、发布到仓库\并部署上线。
0. 前置条件
服务器安装docker,并启动docker swarm
注意docker启动时,需要开启tcp端口
1.Jenkins 安装
1.1 命令行启动:
安装比较简单,直接运行
docker run -p 8080:8080 -p 50000:50000 -d -v /home/jenkins-home-docker:/var/jenkins_home jenkins/jenkins:lts
运行后查看日志,获取token,打开ip:8080,输入token,安装常用插件
1.2 使用swarm集群管理工具
在services里,添加服务

2.Jenkins 插件安装
我们需要一些插件支持
- Docker plugin : 提供docker 构建和发布
- SSH plugin : 提供通过SSH在远程主机执行命令,用于部署服务
- maven plugin: 支持maven
系统管理-插件管理里进行安装即可。
2.1 docker 配置
“系统管理-系统设置-云” 里新增

注意docker host url需要加上tcp://
2.2 ssh主机 配置
“系统管理-系统设置-SSH remote hosts” 里配置SSH远程主机

2.3 配置下email
在系统设置里直接设置,配置下smtp
2.4 配置jdk、maven
在系统管理-全局工具配置里设置JDK自动安装

maven同样配置即可
3.Jenkins 项目配置
3.1 新建项目
我们是maven项目,选择maven

3.2 配置源码管理
首先配置源码,可以是git或者svn,项目组用的是svn

3.3 配置触发器
配置自动构建,勾选POLL SCM,配置5分钟检查一次,当svn发生变化时,会自动启动构建

3.4 配置Build
简单的maven项目,构建使用pom.xml,执行package -DskipTests

3.5 配置Post Steps
Post Steps是指构建完成执行的步骤,我们会实现构建docker,发布docker和部署服务
3.5.1 配置docker
点击add post-build step,选择Build/publish docker image:

选择cloud为先前配置的docker-cloud,image填写私服发布地址,勾上push image。

这样配置,构建完成后会自动push到私服。
3.5.2 配置远程部署
我们使用docker stack来部署服务
首先,编写docker-compose.yml
version: "3"
services:
backend:
image: 192.168.86.8:5000/allinone-service-cicd
deploy:
replicas: 1
restart_policy:
condition: on-failure
ports:
- "8007:8006"
networks:
- webnet
networks:
webnet:
保存到docker服务器,比如/root/allinone/allinone-service/allinone目录
然后,添加post-build step:

选择配置好的远程docker主机:

填入命令:
cd /root/allinone/allinone-service/allinone
docker stack down allinone-cicd
docker stack deploy -c docker-compose.yml allinone-cicd
- docker stack down 将原先服务下线
- docker stack deploy -c 重新部署服务
4 开始构建
4.1 手动构建
回到工程,点击立即构建,第一次构建会自动下载jdk,maven,会比较慢

等待一会,构建成功:
9e70992ebc17: Pushing [===============================================> ] 42.66MB/45.02MB
9e70992ebc17: Pushing [=================================================> ] 44.96MB/45.02MB
9e70992ebc17: Pushing [==================================================>] 45.02MB
9e70992ebc17: Pushed
latest: digest: sha256:5df6c97d6173527bc92ddc436fcef063069cd1cd3d0da8a0c74d2238443ae4d6 size: 1582
Docker Build Done
[SSH] script:
cd /root/allinone/allinone-service/allinone
docker stack down allinone-cicd
docker stack deploy -c docker-compose.yml allinone-cicd
[SSH] executing...
Removing service allinone-cicd_backend
Removing network allinone-cicd_webnet
Creating network allinone-cicd_webnet
Creating service allinone-cicd_backend
[SSH] completed
[SSH] exit-status: 0
Finished: SUCCESS
如果配置了邮件通知,会收到构建成功邮件。
4.2 自动构建
SVN提交一个变更,等几分钟,查看Subversion Polling Log,已经有记录了,发现已经自动构建了一个版本

完美!
作者:Jadepeng
出处:jqpeng的技术记事本--http://www.cnblogs.com/xiaoqi
您的支持是对博主最大的鼓励,感谢您的认真阅读。
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
关于jenkins 在 docker 中的使用和jenkins docker in docker的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于Docker 中 Jenkins 的安装使用、docker 运行jenkins及vue项目与springboot项目(三.jenkins的使用及自动打包vue项目)、docker+jenkins 从入门到撞门 (二) jenkins 的配置、Docker+Jenkins持续集成环境(1)使用Docker搭建Jenkins+Docker持续集成环境等相关知识的信息别忘了在本站进行查找喔。
本文标签:





