关于VueRouter中的重定向特性介绍和vue-router重定向的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于./node_modules/react-router-dom/reac
关于Vue Router 中的重定向特性介绍和vue-router重定向的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于./node_modules/react-router-dom/react-router-dom.js尝试导入错误:未从“ react-router”导出“ Navigate”、1、vue vue2.0 vue-cli vue-router webpack、router.go,router.push,router.replace的区别、vue & vue router & dynamic router等相关知识的信息别忘了在本站进行查找喔。
本文目录一览:- Vue Router 中的重定向特性介绍(vue-router重定向)
- ./node_modules/react-router-dom/react-router-dom.js尝试导入错误:未从“ react-router”导出“ Navigate”
- 1、vue vue2.0 vue-cli vue-router webpack
- router.go,router.push,router.replace的区别
- vue & vue router & dynamic router

Vue Router 中的重定向特性介绍(vue-router重定向)

Vue Router 中的重定向特性介绍
Vue Router 是 Vue.js 的官方路由管理器,它允许我们在单页应用中通过配置路由来管理每个页面的访问路径。除了基本的页面路由功能之外,Vue Router 还提供了一些高级功能,其中之一就是重定向。
重定向是指将用户从一个 URL 自动导航到另一个 URL 的过程。Vue Router 提供了两种方式来实现重定向,一种是通过配置路由的 redirect 属性,另一种是通过编程式导航来实现重定向。
- 通过配置 redirect 属性实现重定向
在 Vue Router 的路由配置中,我们可以通过定义一个对象的 redirect 属性来实现重定向。当用户访问某个路径时,路由就会自动将其重定向到指定的路径。
立即学习“前端免费学习笔记(深入)”;
以下是一个简单的示例:
import Vue from ''vue''
import Router from ''vue-router''
Vue.use(Router)
export default new Router({
routes: [
{
path: ''/'',
redirect: ''/home''
},
{
path: ''/home'',
component: Home
},
{
path: ''/about'',
component: About
}
]
})在上面的代码中,当用户访问根路径 / 时,路由会将其重定向到 /home 路径,从而显示 Home 组件。
- 通过编程式导航实现重定向
除了通过配置的方式实现重定向,Vue Router 还提供了编程式导航的方式来实现重定向。通过在代码中调用 $router.push() 方法,我们可以在组件中进行页面导航,并且可以在导航过程中进行重定向。
下面是一个示例代码:
export default {
methods: {
goToHome() {
this.$router.push(''/home'')
},
goToAbout() {
this.$router.push(''/about'')
},
redirectToHome() {
this.$router.replace(''/home'')
}
}
}在上面的代码中,goToHome() 和 goToAbout() 方法分别将用户导航到 /home 和 /about 路径。而 redirectToHome() 方法则通过调用 $router.replace() 方法将用户重定向到 /home 路径。
通过以上两种方式,我们可以轻松实现重定向的功能。无论是在配置路由时还是在组件中进行编程式导航,Vue Router 都为我们提供了强大的重定向特性,使得我们能够更灵活地控制页面的跳转流程。
总结:
重定向是 Vue Router 的一个重要特性,它能够将用户从一个 URL 导航到另一个 URL,从而实现页面的自动跳转。通过配置路由的 redirect 属性或使用编程式导航的方式,我们可以很方便地实现重定向功能。Vue Router 的重定向特性为我们构建单页应用提供了更好的用户体验和更灵活的页面跳转控制。
以上就是Vue Router 中的重定向特性介绍的详细内容,更多请关注php中文网其它相关文章!

./node_modules/react-router-dom/react-router-dom.js尝试导入错误:未从“ react-router”导出“ Navigate”
如何解决./node_modules/react-router-dom/react-router-dom.js尝试导入错误:未从“ react-router”导出“ Navigate”
./node_modules/react-router-dom/react-router-dom.js Attempted import error: ''Navigate'' is not exported from ''react-router''.
react-router-dom的版本是6.0.0-alpha.2,而react-router是5.2.0。 两者均已正确安装。我不确定如何解决此错误。有人可以给我任何可能的解决方法吗?
我的代码中甚至没有<Navigate to=?>行。
解决方法
为什么只安装两个都需要,这可以工作
- 执行npm删除react-router
- 删除node_modules
- 纱线安装或npm安装和
- 启动纱线或启动npm

1、vue vue2.0 vue-cli vue-router webpack
因为网速还可以,所以我就是用了npm下载,可以使用淘宝镜像,把 npm 的地方换成 cnpm 就可以啦!没有安装淘宝镜像的童鞋可以搜搜。。
注:各版本内容(node 7.5.0,npm 4.1.2 ,vue 2.8.1)
查看vue版本vue -V,记得要大写
项目实际安装版本(vue:2.2.2,vue-router:2.3.0,less:2.7.2)
1、npm init webpack sousou
注:(1)sousou是项目名
(2)创建json数据时不使用router、ESlint、test内容
2、cd sousou
注:进入到创建好的sousou文件夹
3、npm install
注:下载packjson.json里面设置插件依赖!
4、npm run dev
注:项目跑起来啦!
补充说明(main .js):
版本一:
import Vue from ''vue''
import App from ''./App''
/* eslint-disable no-new */
new Vue ({
// vue 1.x 写法
el: ''#app'',
template: ''<App/>'',
components: { App }
})
版本二:
import Vue from ''vue''
import App from ''./App''
/* eslint-disable no-new */
new Vue ({
// vue 2.x 写法
el: ''#app'',
render: x => x(App)
})
大家可以更改过后再运行npm run dev,项目一样可以跑起来哦!
重点在后面
5、因先前没有下载vue-router
现在下载使用命令 :
npm install vue-router less --save-dev
注:因为要使用less预处理器,所以就和vue-router一起下载啦
6、在 src文件夹 下面新建一个 router文件夹,并在其里面新建一个router.js文件
vue-router相关设置可以查看官方中文 文档 https://router.vuejs.org/zh-c...
英文好的童鞋可以查看英文文档。
import Vue from ''vue''
import VueRouter from ''vue-router''
Vue.use(VueRouter)
const First = {template: ''<div>first的内容</div>''}
const Second = {template: ''<div>second的内容</div>''}
const Home = {template: ''<div>home的内容</div>''}
const router = new VueRouter({
mode: ''history'',
base: __dirname,
// 记得是routes,不是router,要不然显示不了导航相关页面内容
routes: [
{path: ''/'', component: Home},
{path: ''/first'', component: First},
{path: ''/second'', component: Second}
]
})
new Vue({
router,
template: `
<div id = ''new''>
<h1> 导航 </h1>
<ul>
<li><router-link to=''/''> 首页 </router-link></li>
<li><router-link to=''/first''> 第一 </router-link></li>
<li><router-link to=''/second''> 第二 </router-link></li>
</ul>
<router-view></router-view>
</div>
`
}).$mount(''#app'')
7、main.js只输入,因为main.js是入口文件
import Vue from ''vue''
import Router from ''./router''
8、npm run dev 就可以看到设置的内容啦
今天就先介绍到这里啦!
后续有更新哦!
精彩内容请看后续文档!

router.go,router.push,router.replace的区别
除了使用 <router-link> 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现。当你点击 <router-link> 时,这个方法会在内部调用,所以说,点击 <router-link :to="..."> 等同于调用 router.push(...)。
该方法的参数可以是一个字符串路径,或者一个描述地址的对象,例如:
// 字符串
router.push(''home'')
// 对象
router.push({ path: ''home'' })
// 命名的路由
router.push({ name: ''user'', params: { userId: 123 }})
// 带查询参数,变成 /register?plan=private
router.push({ path: ''register'', query: { plan: ''private'' }})
const userId = 123
router.push({ name: ''user'', params: { userId }}) // -> /user/123
router.push({ path: `/user/${userId}` }) // -> /user/123
// 这里的 params 不生效
router.push({ path: ''/user'', params: { userId }}) // -> /userrouter.replace(location, onComplete?, onAbort?)
跟 router.push 很像,唯一的不同就是,它不会向 history 添加新记录,而是跟它的方法名一样 —— 替换掉当前的 history 记录。
router.go(n)
这个方法的参数是一个整数,意思是在 history 记录中向前或者后退多少步,类似 window.history.go(n)。
例子:
// 在浏览器记录中前进一步,等同于 history.forward()
router.go(1)
// 后退一步记录,等同于 history.back()
router.go(-1)
// 前进 3 步记录
router.go(3)
// 如果 history 记录不够用,那就默默地失败呗
router.go(-100)
router.go(100)

vue & vue router & dynamic router
vue & vue router & dynamic router
https://router.vuejs.org/guide/essentials/dynamic-matching.html#reacting-to-params-changes

old
https://router.vuejs.org/api/#the-route-object
const User = {
template: ''...'',
watch: {
''$route'' (to, from) {
// react to route changes...
}
}
}
new
https://router.vuejs.org/guide/advanced/navigation-guards.html
const User = {
template: ''...'',
beforeRouteUpdate (to, from, next) {
// react to route changes...
// don''t forget to call next()
}
}
history-mode
404
asterisk (*):
{
// will match everything
path: ''*''
}
{
// will match anything starting with `/user-`
path: ''/user-*''
}
*&pathMatch
// Given a route { path: ''/user-*'' }
this.$router.push(''/user-admin'')
this.$route.params.pathMatch // ''admin''
// Given a route { path: ''*'' }
this.$router.push(''/non-existing'')
this.$route.params.pathMatch // ''/non-existing''
https://router.vuejs.org/guide/essentials/dynamic-matching.html#catch-all-404-not-found-route
https://router.vuejs.org/guide/essentials/history-mode.html

https://github.com/pillarjs/path-to-regexp#parameters
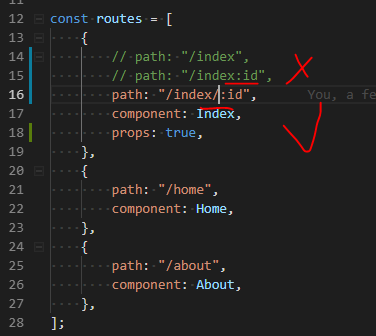
/user/:id !== /user:id
typo bug


今天关于Vue Router 中的重定向特性介绍和vue-router重定向的讲解已经结束,谢谢您的阅读,如果想了解更多关于./node_modules/react-router-dom/react-router-dom.js尝试导入错误:未从“ react-router”导出“ Navigate”、1、vue vue2.0 vue-cli vue-router webpack、router.go,router.push,router.replace的区别、vue & vue router & dynamic router的相关知识,请在本站搜索。
本文标签:





