本文将为您提供关于VueRouter重定向功能的常见应用场景解析的详细介绍,我们还将为您解释vue-router重定向的相关知识,同时,我们还将为您提供关于./node_modules/react-r
本文将为您提供关于Vue Router 重定向功能的常见应用场景解析的详细介绍,我们还将为您解释vue-router重定向的相关知识,同时,我们还将为您提供关于./node_modules/react-router-dom/react-router-dom.js尝试导入错误:未从“ react-router”导出“ Navigate”、1、vue vue2.0 vue-cli vue-router webpack、router.go,router.push,router.replace的区别、vue & vue router & dynamic router的实用信息。
本文目录一览:- Vue Router 重定向功能的常见应用场景解析(vue-router重定向)
- ./node_modules/react-router-dom/react-router-dom.js尝试导入错误:未从“ react-router”导出“ Navigate”
- 1、vue vue2.0 vue-cli vue-router webpack
- router.go,router.push,router.replace的区别
- vue & vue router & dynamic router

Vue Router 重定向功能的常见应用场景解析(vue-router重定向)

Vue Router 重定向功能的常见应用场景解析
一、引言
Vue Router 是 Vue.js 框架的官方路由管理器,具有非常灵活和强大的能力。其中,重定向功能是 Vue Router 的一个重要特性,可以用来实现页面跳转时的重定向或者路由拦截。本文将详细解析 Vue Router 重定向功能的常见应用场景,并提供具体的代码示例。
二、登录验证
在很多前端项目中,登录验证是一个非常常见的需求。Vue Router 的重定向功能可以用来实现在用户未登录时,自动跳转到登录页面进行验证。
首先,在路由配置文件 router.js 中,我们需要定义一个需要登录验证的页面,例如订单页面 /order。然后,在路由配置中使用 meta 对象来标记此页面需要登录验证:
立即学习“前端免费学习笔记(深入)”;
{
path: ''/order'',
component: OrderComponent,
meta: {
requiresAuth: true
}
}接下来,我们可以在路由配置中使用 beforeEach 方法进行全局的路由拦截。在这个方法中,我们可以判断用户是否已经登录,如果未登录,则重定向到登录页面:
router.beforeEach((to, from, next) => {
const requiresAuth = to.matched.some(record => record.meta.requiresAuth);
const isAuthenticated = ... // 判断用户是否已经登录的逻辑
if (requiresAuth && !isAuthenticated) {
next(''/login'');
} else {
next();
}
});通过以上配置,当用户未登录且访问需要登录验证的页面时,会被自动重定向到登录页面。这种方式可以有效保护敏感页面的安全性。
三、页面跳转
除了登录验证,页面跳转也是一个常见的需求。例如,在用户访问根页面时,需要重定向到首页;或者在用户访问一个不存在的页面时,自动跳转到 404 页面。
首先,我们可以定义首页和 404 页面的路由配置:
{
path: ''/'',
redirect: ''/home''
},
{
path: ''*'',
component: NotFoundComponent
}上述代码中,第一个路由配置使用 redirect 来实现根页面的重定向;第二个路由配置使用通配符 * 来匹配所有未定义的路由路径。
四、条件重定向
除了上述的常见应用场景,我们还可以根据一些条件进行重定向。例如,在用户点击某个按钮时,根据不同的条件重定向到不同的页面。
假设我们有两个按钮:A 和 B,点击按钮 A 时,重定向到页面 X;点击按钮 B 时,重定向到页面 Y。
首先,我们需要在路由配置中定义页面 X 和页面 Y 的路由:
{
path: ''/x'',
component: XComponent
},
{
path: ''/y'',
component: YComponent
}接下来,在事件处理方法中,根据按钮点击的不同,使用 router.push 方法进行重定向:
methods: {
handleButtonClick(button) {
if (button === ''A'') {
this.$router.push(''/x'');
} else if (button === ''B'') {
this.$router.push(''/y'');
}
}
}通过以上代码,我们可以根据按钮点击的不同,实现条件重定向到不同的页面。
五、总结
本文详细解析了 Vue Router 重定向功能的常见应用场景,并提供了具体的代码示例。通过合理使用 Vue Router 的重定向功能,我们可以实现登录验证、页面跳转和条件重定向等功能,从而提升前端项目的用户体验和安全性。
正文字数:669字
以上就是Vue Router 重定向功能的常见应用场景解析的详细内容,更多请关注php中文网其它相关文章!

./node_modules/react-router-dom/react-router-dom.js尝试导入错误:未从“ react-router”导出“ Navigate”
如何解决./node_modules/react-router-dom/react-router-dom.js尝试导入错误:未从“ react-router”导出“ Navigate”
./node_modules/react-router-dom/react-router-dom.js Attempted import error: ''Navigate'' is not exported from ''react-router''.
react-router-dom的版本是6.0.0-alpha.2,而react-router是5.2.0。 两者均已正确安装。我不确定如何解决此错误。有人可以给我任何可能的解决方法吗?
我的代码中甚至没有<Navigate to=?>行。
解决方法
为什么只安装两个都需要,这可以工作
- 执行npm删除react-router
- 删除node_modules
- 纱线安装或npm安装和
- 启动纱线或启动npm

1、vue vue2.0 vue-cli vue-router webpack
因为网速还可以,所以我就是用了npm下载,可以使用淘宝镜像,把 npm 的地方换成 cnpm 就可以啦!没有安装淘宝镜像的童鞋可以搜搜。。
注:各版本内容(node 7.5.0,npm 4.1.2 ,vue 2.8.1)
查看vue版本vue -V,记得要大写
项目实际安装版本(vue:2.2.2,vue-router:2.3.0,less:2.7.2)
1、npm init webpack sousou
注:(1)sousou是项目名
(2)创建json数据时不使用router、ESlint、test内容
2、cd sousou
注:进入到创建好的sousou文件夹
3、npm install
注:下载packjson.json里面设置插件依赖!
4、npm run dev
注:项目跑起来啦!
补充说明(main .js):
版本一:
import Vue from ''vue''
import App from ''./App''
/* eslint-disable no-new */
new Vue ({
// vue 1.x 写法
el: ''#app'',
template: ''<App/>'',
components: { App }
})
版本二:
import Vue from ''vue''
import App from ''./App''
/* eslint-disable no-new */
new Vue ({
// vue 2.x 写法
el: ''#app'',
render: x => x(App)
})
大家可以更改过后再运行npm run dev,项目一样可以跑起来哦!
重点在后面
5、因先前没有下载vue-router
现在下载使用命令 :
npm install vue-router less --save-dev
注:因为要使用less预处理器,所以就和vue-router一起下载啦
6、在 src文件夹 下面新建一个 router文件夹,并在其里面新建一个router.js文件
vue-router相关设置可以查看官方中文 文档 https://router.vuejs.org/zh-c...
英文好的童鞋可以查看英文文档。
import Vue from ''vue''
import VueRouter from ''vue-router''
Vue.use(VueRouter)
const First = {template: ''<div>first的内容</div>''}
const Second = {template: ''<div>second的内容</div>''}
const Home = {template: ''<div>home的内容</div>''}
const router = new VueRouter({
mode: ''history'',
base: __dirname,
// 记得是routes,不是router,要不然显示不了导航相关页面内容
routes: [
{path: ''/'', component: Home},
{path: ''/first'', component: First},
{path: ''/second'', component: Second}
]
})
new Vue({
router,
template: `
<div id = ''new''>
<h1> 导航 </h1>
<ul>
<li><router-link to=''/''> 首页 </router-link></li>
<li><router-link to=''/first''> 第一 </router-link></li>
<li><router-link to=''/second''> 第二 </router-link></li>
</ul>
<router-view></router-view>
</div>
`
}).$mount(''#app'')
7、main.js只输入,因为main.js是入口文件
import Vue from ''vue''
import Router from ''./router''
8、npm run dev 就可以看到设置的内容啦
今天就先介绍到这里啦!
后续有更新哦!
精彩内容请看后续文档!

router.go,router.push,router.replace的区别
除了使用 <router-link> 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现。当你点击 <router-link> 时,这个方法会在内部调用,所以说,点击 <router-link :to="..."> 等同于调用 router.push(...)。
该方法的参数可以是一个字符串路径,或者一个描述地址的对象,例如:
// 字符串
router.push(''home'')
// 对象
router.push({ path: ''home'' })
// 命名的路由
router.push({ name: ''user'', params: { userId: 123 }})
// 带查询参数,变成 /register?plan=private
router.push({ path: ''register'', query: { plan: ''private'' }})
const userId = 123
router.push({ name: ''user'', params: { userId }}) // -> /user/123
router.push({ path: `/user/${userId}` }) // -> /user/123
// 这里的 params 不生效
router.push({ path: ''/user'', params: { userId }}) // -> /userrouter.replace(location, onComplete?, onAbort?)
跟 router.push 很像,唯一的不同就是,它不会向 history 添加新记录,而是跟它的方法名一样 —— 替换掉当前的 history 记录。
router.go(n)
这个方法的参数是一个整数,意思是在 history 记录中向前或者后退多少步,类似 window.history.go(n)。
例子:
// 在浏览器记录中前进一步,等同于 history.forward()
router.go(1)
// 后退一步记录,等同于 history.back()
router.go(-1)
// 前进 3 步记录
router.go(3)
// 如果 history 记录不够用,那就默默地失败呗
router.go(-100)
router.go(100)

vue & vue router & dynamic router
vue & vue router & dynamic router
https://router.vuejs.org/guide/essentials/dynamic-matching.html#reacting-to-params-changes

old
https://router.vuejs.org/api/#the-route-object
const User = {
template: ''...'',
watch: {
''$route'' (to, from) {
// react to route changes...
}
}
}
new
https://router.vuejs.org/guide/advanced/navigation-guards.html
const User = {
template: ''...'',
beforeRouteUpdate (to, from, next) {
// react to route changes...
// don''t forget to call next()
}
}
history-mode
404
asterisk (*):
{
// will match everything
path: ''*''
}
{
// will match anything starting with `/user-`
path: ''/user-*''
}
*&pathMatch
// Given a route { path: ''/user-*'' }
this.$router.push(''/user-admin'')
this.$route.params.pathMatch // ''admin''
// Given a route { path: ''*'' }
this.$router.push(''/non-existing'')
this.$route.params.pathMatch // ''/non-existing''
https://router.vuejs.org/guide/essentials/dynamic-matching.html#catch-all-404-not-found-route
https://router.vuejs.org/guide/essentials/history-mode.html

https://github.com/pillarjs/path-to-regexp#parameters
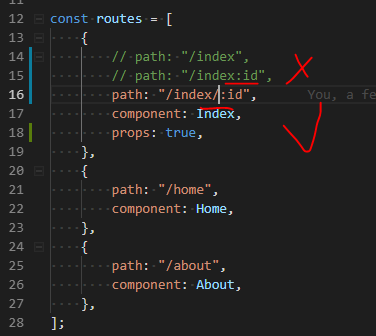
/user/:id !== /user:id
typo bug


今天关于Vue Router 重定向功能的常见应用场景解析和vue-router重定向的分享就到这里,希望大家有所收获,若想了解更多关于./node_modules/react-router-dom/react-router-dom.js尝试导入错误:未从“ react-router”导出“ Navigate”、1、vue vue2.0 vue-cli vue-router webpack、router.go,router.push,router.replace的区别、vue & vue router & dynamic router等相关知识,可以在本站进行查询。
本文标签:





